c# zxing生成二维码和打印
生成二维码代码
asset=“要生成的字符串”;
public static Bitmap CreateQRCode(string asset)
{
EncodingOptions options = new QrCodeEncodingOptions
{
DisableECI = true,
CharacterSet = "UTF-8",
Width = 120,
Height = 120
};
BarcodeWriter writer = new BarcodeWriter();
writer.Format = BarcodeFormat.QR_CODE;
writer.Options = options;
return writer.Write(asset);
}生成图片的方法
public static Image GetPrintPicture(Bitmap image, AssetEntity asset, int picWidth, int picHeight)
{
Bitmap printPicture = new Bitmap(picWidth, picHeight);
int height = 5;
Font font = new Font("黑体", 10f);
Graphics g = Graphics.FromImage(printPicture);
Brush brush = new SolidBrush(Color.Black);
g.SmoothingMode = SmoothingMode.HighQuality;
g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.AntiAlias;//如果不填加反锯齿代码效果如图1
int interval = 15;
int pointX = 5;
Rectangle destRect = new Rectangle(190, 10, image.Width, image.Height);
g.DrawImage(image, destRect, 0, 0, image.Width, image.Height, GraphicsUnit.Pixel);
height += 8;
RectangleF layoutRectangle = new RectangleF(pointX, height, 260f, 85f);
g.DrawString("资产编号:" + asset.Serial, font, brush, layoutRectangle);
height += interval;
layoutRectangle = new RectangleF(pointX, height, 230f, 85f);
g.DrawString("资产名称:" + asset.Name, font, brush, layoutRectangle);
height += interval;
layoutRectangle = new RectangleF(pointX, height, 230f, 85f);
g.DrawString("类 别:" + asset.Category, font, brush, layoutRectangle);
height += interval;
layoutRectangle = new RectangleF(pointX, height, 230f, 85f);
g.DrawString("规格型号:" + asset.Model, font, brush, layoutRectangle);
height += interval;
layoutRectangle = new RectangleF(pointX, height, 230f, 85f);
g.DrawString("生产厂家:" + asset.Manufacturer, font, brush, layoutRectangle);
height += interval;
layoutRectangle = new RectangleF(pointX, height, 230f, 85f);
g.DrawString("启用时间:" + asset.StartUseTime, font, brush, layoutRectangle);
height += interval;
layoutRectangle = new RectangleF(pointX, height, 230f, 85f);
g.DrawString("资产价格:" + asset.Price, font, brush, layoutRectangle);
height += interval;
layoutRectangle = new RectangleF(pointX, height, 230f, 85f);
g.DrawString("保管单位:" + asset.Department, font, brush, layoutRectangle);
//height += interval;
layoutRectangle = new RectangleF(pointX + 150, height, 230f, 85f);
g.DrawString("保管人:" + asset.Manager, font, brush, layoutRectangle);
height += interval;
layoutRectangle = new RectangleF(pointX, height, 230f, 85f);
g.DrawString("存放地点:" + asset.StoragePlace, font, brush, layoutRectangle);
height += interval;
layoutRectangle = new RectangleF(pointX, height, 240f, 85f);
g.DrawString("备 注:" + asset.Remark, font, brush, layoutRectangle);
return printPicture;
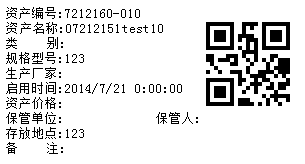
}显示效果如下
图1与图2都是我们想要的效果,看起还算不错,如果仅仅保存为图片还可以,但是想要把这种布局的图片打印出来,结果是很不理想的。

图1

图2
图1打印效果文字不够平滑,非常难看,为了让图片上的文字平滑,加上这么一句话:g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.AntiAlias;//反锯齿,
加上这句话后显示如图2,图2的效果貌似符合要求了,看着非常好,但是用二维码打印机打印出的效果非常的不清晰,这下难住了,经过查很多资料得出结论:想要平滑的效果就必须牺牲清晰度。
这样的结论客户肯定不能接受,后来发现打印的事件提供了画图的Graphics的属性改进后的代码如下:
改进代码
public static void GetPrintPicture(Bitmap image, AssetEntity asset, PrintPageEventArgs g)
{
int height = 5;
Font font = new Font("宋体", 10f);
Brush brush = new SolidBrush(Color.Black);
g.Graphics.SmoothingMode = SmoothingMode.HighQuality;
int interval = 15;
int pointX = 5;
Rectangle destRect = new Rectangle(190, 10, image.Width, image.Height);
g.Graphics.DrawImage(image, destRect, 0, 0, image.Width, image.Height, GraphicsUnit.Pixel);
height += 8;
RectangleF layoutRectangle = new RectangleF(pointX, height, 260f, 85f);
g.Graphics.DrawString("资产编号:" + asset.Serial, font, brush, layoutRectangle);
height += interval;
layoutRectangle = new RectangleF(pointX, height, 230f, 85f);
g.Graphics.DrawString("资产名称:" + asset.Name, font, brush, layoutRectangle);
height += interval;
layoutRectangle = new RectangleF(pointX, height, 230f, 85f);
g.Graphics.DrawString("类 别:" + asset.Category, font, brush, layoutRectangle);
height += interval;
layoutRectangle = new RectangleF(pointX, height, 230f, 85f);
g.Graphics.DrawString("规格型号:" + asset.Model, font, brush, layoutRectangle);
height += interval;
layoutRectangle = new RectangleF(pointX, height, 230f, 85f);
g.Graphics.DrawString("生产厂家:" + asset.Manufacturer, font, brush, layoutRectangle);
height += interval;
layoutRectangle = new RectangleF(pointX, height, 230f, 85f);
g.Graphics.DrawString("启用时间:" + asset.StartUseTime, font, brush, layoutRectangle);
height += interval;
layoutRectangle = new RectangleF(pointX, height, 230f, 85f);
g.Graphics.DrawString("资产价格:" + asset.Price, font, brush, layoutRectangle);
height += interval;
layoutRectangle = new RectangleF(pointX, height, 230f, 85f);
g.Graphics.DrawString("保管单位:" + asset.Department, font, brush, layoutRectangle);
//height += interval;
layoutRectangle = new RectangleF(pointX + 150, height, 230f, 85f);
g.Graphics.DrawString("保管人:" + asset.Manager, font, brush, layoutRectangle);
height += interval;
layoutRectangle = new RectangleF(pointX, height, 230f, 85f);
g.Graphics.DrawString("存放地点:" + asset.StoragePlace, font, brush, layoutRectangle);
height += interval;
layoutRectangle = new RectangleF(pointX, height, 240f, 85f);
g.Graphics.DrawString("备 注:" + asset.Remark, font, brush, layoutRectangle);
}打印代码
private void sbtnPrintQRCode_Click(object sender, EventArgs e)
{
PrintDocument document = new PrintDocument();
Margins margins = new Margins(0x87, 20, 5, 20);
document.DefaultPageSettings.Margins = margins;
PrintPreviewDialog dialog = new PrintPreviewDialog();
document.PrintPage += new PrintPageEventHandler(this.pd_PrintPage);
dialog.Document = document;
try
{
if (this.CurrentPrintQRCode != null && this.CurrentPrintQRCode.Count() > 0)
{
document.Print();
Thread.Sleep(1000);
}
}
catch (Exception exception)
{
DevExpress.XtraEditors.XtraMessageBox.Show(exception.Message, "打印出错", MessageBoxButtons.OK, MessageBoxIcon.Hand);
document.PrintController.OnEndPrint(document, new PrintEventArgs());
}
}private void pd_PrintPage(object sender, PrintPageEventArgs e) //触发打印事件
{
//PointF f = new PointF(20, 10);//原来方法
//if (currentPrintImage != null)
//{
// e.Graphics.DrawImage(this.currentPrintImage, f);
//}
CreatePicture.GetPrintPicture(this.bitmap, this.assetInfo, e);
}
-----------------------------------------------------------------






