windows下nodejs前端网站搭建及nginx部署
假设你已经用nodejs开发了一个前端网站,Vue.js框架Whatever,本文教你如何部署到服务端。
第一步:编译项目
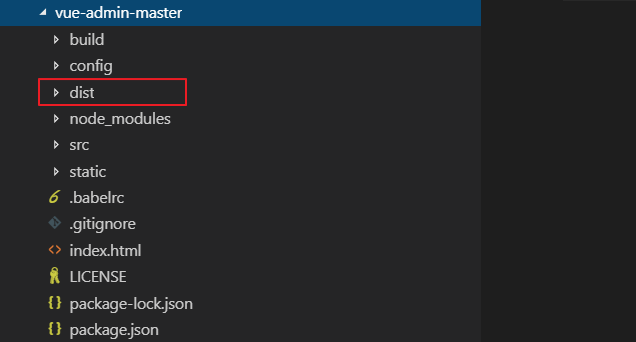
一般的nodejs项目结构如下:

先用npm编译nodejs项目,进入nodejs项目文件夹运行命令:
npm run build
会生成dist文件夹,这就是我们打包后所需要的项目文件,放到服务器上。
但此文件是不能双击打开的,需要部署到一个web服务器中,如iis,nginx等,下面介绍以nginx的部署方式。
第二步:安装nginx
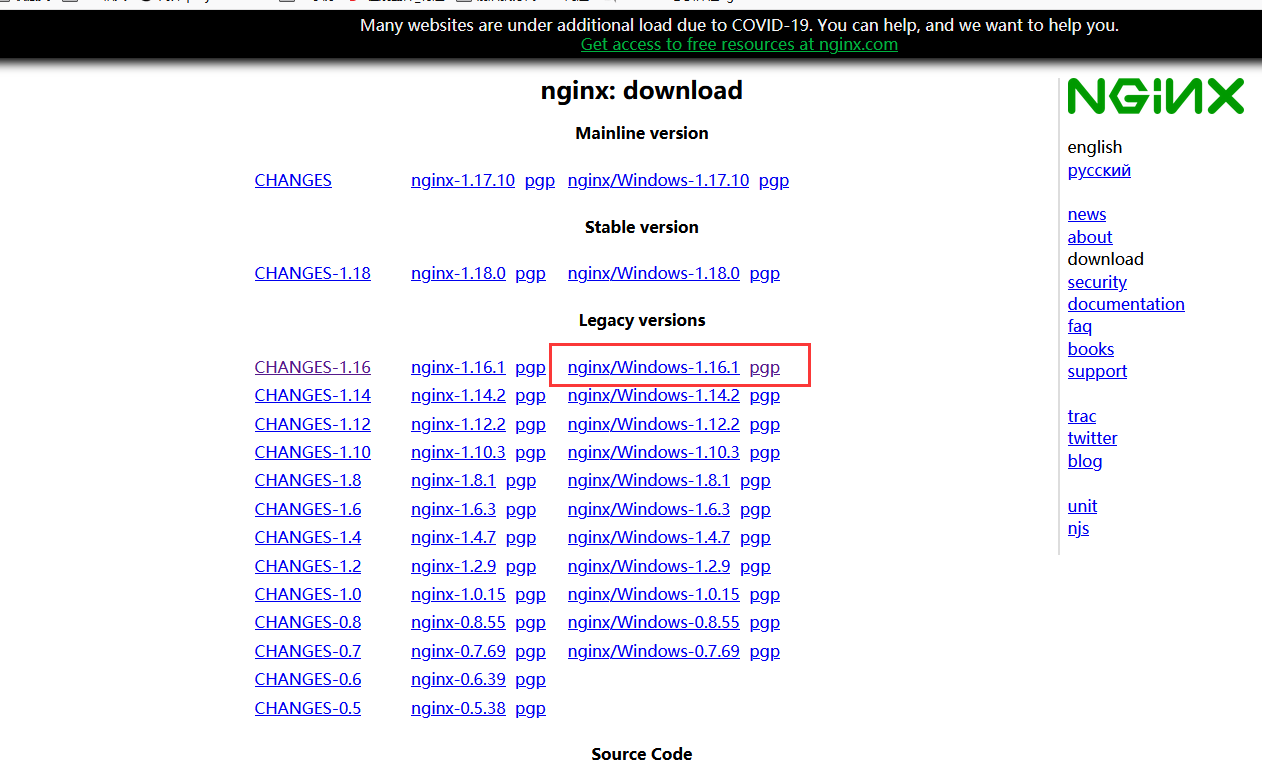
以Windows服务器为例,下载Nginx:http://nginx.org/en/download.html

解压之后只需要修改config/nginx.conf,修改如下图:

启动nginx。命令窗口cd进入nginx安装目录,输入start nginx启动nginx。

现在通过浏览器访问http://127.0.0.1:8088/访问。你在nginx里配的什么端口就是什么端口。
但是这个窗口不能关闭,一旦关闭网站就无法访问了。
这样就完了吗,肯定不行,每个程序员都应该有洁癖,就看不得服务器上有个黑色窗口在那里杵着。万一关了呢网站不就挂了。
第三步:将Nginx部署成服务
window系统的服务是没有界面的,而且支持开机自启动,安全稳定。
nginx官方没有发布win服务版,可能就没想过让你在window中用,呵呵。
这里需要用到一个小工具Windows Service Wrapper(winsw.exe),其实自己也可以写一个就是包装nginx.exe程序,启动的时候设置为后台运行即可。
下载地址:https://github.com/winsw/winsw
下载完成之后将其放到nginx的安装目录,并改名为nginx-service.exe
创建配置文件nginx-service.xml(名字要和工具的名字一样)
nginx-service.xml内容如下:
<?xml version="1.0" encoding="utf-8" ?> <service> <id>nginx-rtmp-win32-master</id> <name>Nginx Service</name> <description>High Performance Nginx Service</description> <logpath>C:\Users\asus\Desktop\nginx-rtmp-win32-master\logs</logpath> <log mode="roll-by-size"> <sizeThreshold>10240</sizeThreshold> <keepFiles>8</keepFiles> </log> <executable>C:\Users\asus\Desktop\nginx-rtmp-win32-master\nginx.exe</executable> <startarguments>-p C:\Users\asus\Desktop\nginx-rtmp-win32-master</startarguments> <stopexecutable>C:\Users\asus\Desktop\nginx-rtmp-win32-master\nginx.exe</stopexecutable> <stoparguments>-p C:\Users\asus\Desktop\nginx-rtmp-win32-master -s stop</stoparguments> </service>
注意把其中的地址都改成你的nginx.exe解压地址。
接下来以管理员管理员管理员(重要的事情说三遍)的身份打开cmd,切换到nginx安装目录下
执行命令:nginx-service.exe install
恭喜你,服务已经安装成功了,打开服务管理器,设置为自动方式,并启动服务即可。

至此,没用nginx窗口,你的网站依然可以打开,而且是开机自动启动的。




