测绘地图资源不够用?教你个万能图源制作方法
图源是什么
经常会听到XX图源这一说法,那么图源是什么呢?图源,并不是地图本身,而是地图的索引文件。具体来说,Web地图以瓦片金字塔形式存放在服务器上,数据量很大。在地图加载的时候,为了找到浏览区域对应的瓦片,就需要有一个索引地址,通过网页链接来找寻这个瓦片。图源就是这个对应的索引地址。简单的来说,图源就是瓦片的门牌号,信箱号,邮寄地址。有了这个地址(图源),我们就可以找到需要的瓦片,进而在软件内加载地图。
我们知道,图新地球电脑端(以下简称LSV)和手机端外业精灵app(各大手机应用市场可下载)是支持加载自定义地图的,支持WEB墨卡托和经纬直投两种投影格式。
LSV的图源,是LRC文件,实际上LSV的图源LRC文件,就是XML文件,只是后缀为LRC,因此我们可以用记事本等文本编辑软件编辑。
网上有丰富的地图资源,即可以通过此种方式接入图新地球软件和外业精灵app进行免费浏览、下载到本地使用。
LRC文件结构分析
要想自己制作一个LRC图源,首先需要先了解LRC的文件结构,知道哪些可以改,哪些不能改。进而按照固定的格式,制作LRC图源即可。
分析LRC文件,最好的方式是对LSV软件内自带的LRC文件进行分析。
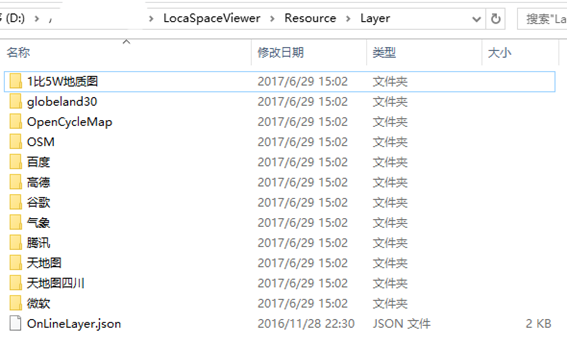
首先在LSV主目录下找到内置的LRC文件:\LocaSpaceViewer\Resource\Layer。

这里面都是不同归类的图源。分析LRC,最方便的以OSM为例。那么我们打开OSM文件夹:

这些都是LRC文件,选择其中任意一个,右键,打开方式:记事本。

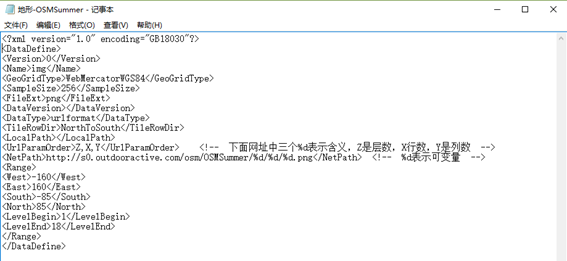
这样我们就可以看到LRC文件内的原始内容。通过编辑这些内容,即可制作属于自己的特殊图源。当前还不明确每一行内容的含义,不过没事,接下来我们说明具体图源的代码的意义。
首先第一行:
<?xml version=”1.0″ encoding=”GB18030″?>
这里说明了XML文档的版本和编码,不用修改,也可以不知道这是啥。
接下来,从<DataDefine>到</DataDefine>是图源的主体。
<Version>0</Version>
<Name>img</Name>
Version标签内,说明了图源的版本;Name标签内,是图源的内部名称。这两条均可以不修改。
<GeoGridType>WebMercatorWGS84</GeoGridType>
GeoGridType标签对内部比较重要,说明了当前图源的投影格式,比如这里WebMercatorWGS84,表示原始在线地图为Web墨卡托,WGS84的图。
而天地图分省,多采用经纬直投,那么这里就需要填写:TianDiTuLatLon
<GeoGridType>TianDiTuLatLon</GeoGridType>
注:天地图分省版的LRC制作,将会在后期教程中更加详细的展开。
<SampleSize>256</SampleSize>
SampleSize标签对内填写的值,是地图瓦片的尺寸。常见地图瓦片是256*256,少量地图瓦片是512*512瓦片。这个要根据具体获取到的瓦片值来填写。
<FileExt>png</FileExt>
FileExt标签对内填写的是原始的瓦片格式,比较常见JPG、PNG类型。具体根据获取到的瓦片来填写。
<DataVersion></DataVersion>
<DataType>urlformat</DataType>
DataVersion和DataType是数据版本和数据类型,这两条可以不用管。
<TileRowDir>NorthToSouth</TileRowDir>
TileRowDir表示原始在线地图的瓦片组织形式。是从北到南编号,还是从南到北编号。多数都是从北到南编号,采用的谷歌编码原则。但是有些图,用的标准TMS切片,则是从南到北。
<LocalPath></LocalPath>本地瓦片路径,如果对已经下载好的本地瓦片,则可以用该标签调用。
<UrlParamOrder>Z,X,Y</UrlParamOrder>这个定义了下面标签中%d的顺序,Z是层级、X是行号、Y是列号。这里如果定义为Z,X,Y,则下面的URL中的%d,%d,%d分别对应ZXY。即这里控制了URL中%d的含义和顺序。
<NetPath>http://s0.outdooractive.com/osm/OSMSummer/%d/%d/%d.png</NetPath>
这个里面的内容表示瓦片的具体地址,也是图源最核心的一部分。%d对应的是ZXY,按UrlParamOrder标签对内的顺序控制。
接下来是Range标签对:
<Range>
<West>-160</West>
<East>160</East>
<South>-85</South>
<North>85</North>
<LevelBegin>1</LevelBegin>
<LevelEnd>18</LevelEnd>
</Range>
Range内部定义了这个图源的区域,最大最小层级。
West、East、South、North定义了图源的默认区域。如果制作一个全国范围的图源,就可以配置这里,配置后,双击图层,则只跳转到全国视角而不是全球。省级范围同理。
LevelBegin和LevelEnd控制了图源的最小和最大层级,一般在图源分析的时候,可以找到具体的值。
整体看主要修改的地方就三块:

LRC图源制作案例分享
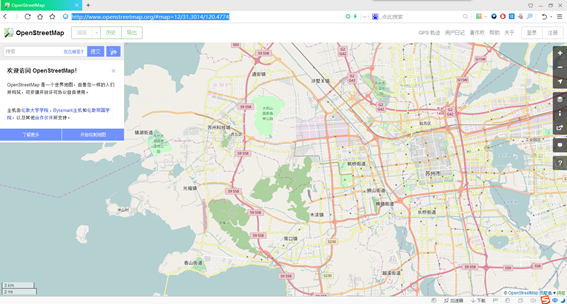
在了解了图源内容具体控制什么后,就可以准备开始制作一个图源。这里以open Street Map地图为例:http://www.openstreetmap.org
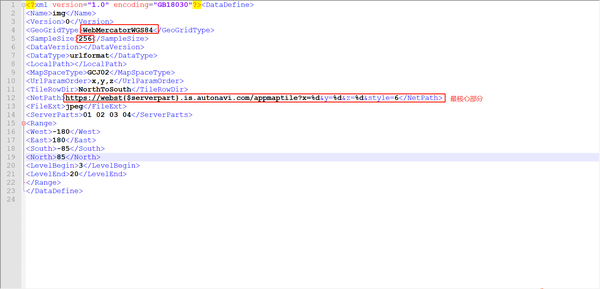
先看图源要编辑的内容,下面代码中,要编辑修改的内容已经标红处理。
<?xml version=”1.0″ encoding=”GB18030″?>
<DataDefine>
<Version>0</Version>
<Name>img</Name>
<GeoGridType>WebMercatorWGS84</GeoGridType>
<SampleSize>256</SampleSize>
<FileExt>png</FileExt>
<DataVersion></DataVersion>
<DataType>urlformat</DataType>
<TileRowDir>NorthToSouth</TileRowDir>
<LocalPath></LocalPath>
<UrlParamOrder>Z,X,Y</UrlParamOrder>
<NetPath>http://s0.outdooractive.com/osm/OSMSummer/%d/%d/%d.png</NetPath>
<Range>
<West>-160</West>
<East>160</East>
<South>-85</South>
<North>85</North>
<LevelBegin>1</LevelBegin>
<LevelEnd>18</LevelEnd>
</Range>
</DataDefine>
我们打开OSM地图的网页:http://www.openstreetmap.org

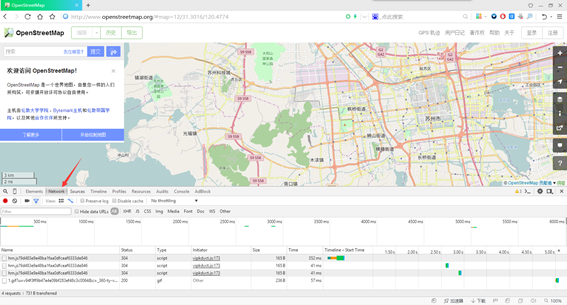
按F12,打开开发人员工具。或者在菜单里,找到开发人员工具,点击NetWork:

然后随意拖拽地图,可以看到开发人员工具已经抓取到了浏览器的后台传输信息。
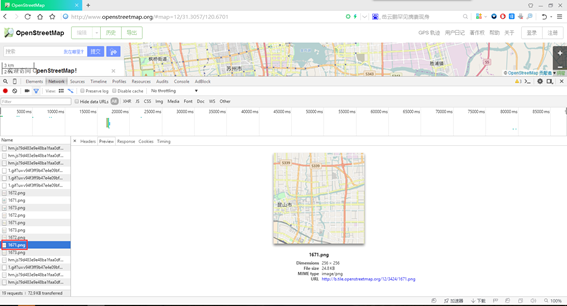
找到任意一个瓦片,双击打开。

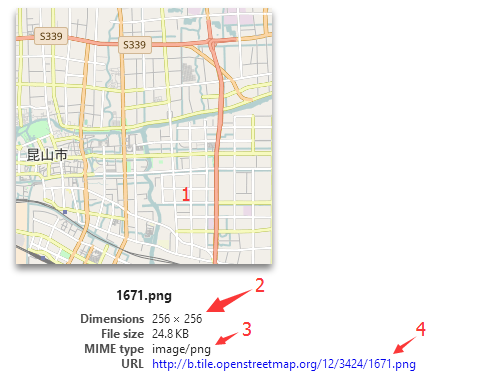
这就是网页地图的基础,瓦片:

1是瓦片本身。
2是瓦片尺寸信息,对应图源内的<SampleSize>
3是瓦片的文件类型,对应图源的<FileExt>
4是图源URL,对应图源文件的<NetPath>
有这几个信息,基本就可以搞定图源文件了。
重点再来分析下图源URL:http://b.tile.openstreetmap.org/12/3424/1671.png
这里面12,是Z,就是层级。
3424是X,也就是行号,多数情况下,X比Y的值大。因为X的索引范围是±180°,Y的索引范围是±85°。
1671是Y,也就是列号。
由此可以确定三个变量即层级、行号、列号的顺序是:Z、X、Y,所以<UrlParamOrder>内应该填写:Z,X,Y
另外,<NetPath>内应该填写:http://b.tile.openstreetmap.org/%d/%d/%d.png
至此,一个图源基本就写好了。看看写好的图源:
<?xml version=”1.0″ encoding=”GB18030″?>
<DataDefine>
<Version>0</Version>
<Name>img</Name>
<GeoGridType>WebMercatorWGS84</GeoGridType>
<SampleSize>256</SampleSize>
<FileExt>png</FileExt>
<DataVersion></DataVersion>
<DataType>urlformat</DataType>
<TileRowDir>NorthToSouth</TileRowDir>
<LocalPath></LocalPath>
<UrlParamOrder>Z,X,Y</UrlParamOrder>
<NetPath>http://b.tile.openstreetmap.org/%d/%d/%d.png</NetPath>
<Range>
<West>-160</West>
<East>160</East>
<South>-85</South>
<North>85</North>
<LevelBegin>1</LevelBegin>
<LevelEnd>18</LevelEnd>
</Range>
</DataDefine>
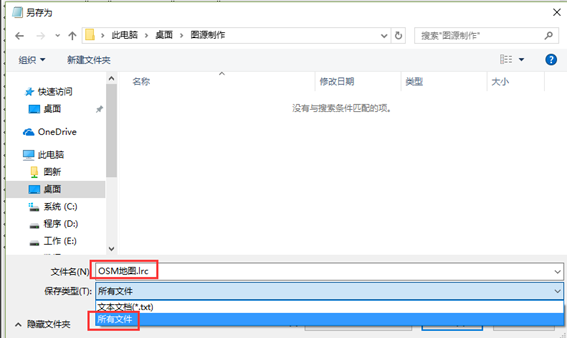
将上述内容,复制到记事本中,另存为,格式选择所有格式,起名:OSM地图.lrc。

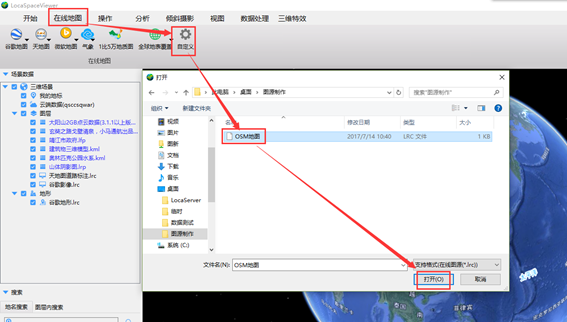
接下来,打开LSV主程序,加载在线地图,看看制作的成果:

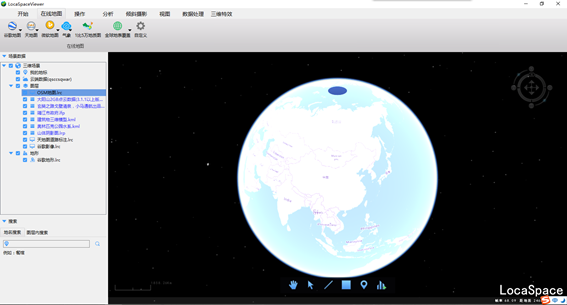
打开后,效果如图所示:

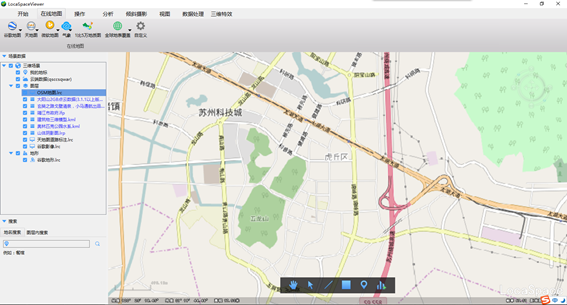
放大看看:

如此,在线图源就算制作完毕,就能正常使用了。网上有丰富的地图资源,即可以通过此种方式接入图新地球进行浏览、下载到本地。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· 百万级群聊的设计实践
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战
· 永远不要相信用户的输入:从 SQL 注入攻防看输入验证的重要性