webpack高级
copy-webpakc-plugin 拷贝 html-withimg-loader
npm i html-withimg-loader
webpack.config.js
{
test:/\.(html|html)$/i,
loader:'html-withimg-loader'
}
多页应用打包
多页应用模块化 webpack做模块化
webpack.config.other.js
// 遵循commonJS规范
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
const CopyWebpackPlugin = require('copy-webpack-plugin')
const webpack = require('webpack')
module.exports = {
entry: {
index:'./src/index.js',
other:'./src/other.js'
},
output: {
// path.resolve(): 解析当前相对路径的绝对路径
// path.join(): 路径拼接
// path: path.resolve('./dist/'),
path: path.join(__dirname,'./dist/'),
filename:'[name].js'
},
mode: 'development',
devServer: {
open: true,
hot: true,
compress: true,
port: 3000,
static: './src'
},
plugins:[
// devserver时,index.html 放服务器根目录下
// devserver时,index.html 自动引入bundle.js
// 打包时放到dist目录下
new HtmlWebpackPlugin({
filename:'index.html',
template: './src/index.html',
chunks: ['index']
}),
new HtmlWebpackPlugin({
filename:'other.html',
template: './src/other.html',
chunks: ['other']
}),
new CleanWebpackPlugin(),
new CopyWebpackPlugin(
{patterns: [
{
// __dirname 根目录
from: path.join(__dirname,'assets'),
to:'assets'
}
]}),
new webpack.BannerPlugin('版权信息')
],
module: {
rules: [
{
// \转义 $以结尾
test: /\.css$/,
// css-loader 解析css文件 style-loader 放到html中
use:['style-loader','css-loader']
},
{
test: /\.less$/,use:['style-loader','css-loader','less-loader']
},
{
test:/\.js$/,
use:{
loader: 'babel-loader'
// options: {
// // 预设
// presets:['@bable/env'],
// // 高级
// plugins:['@babel/plugin-proposal-class-properties']
// }
}
}
]
},
devtool:'eval-cheap-module-source-map'
}
引入第三方库
expose-loader 将库引入到全局作用域(在当前作用域找不到,就会去全局作用域找)
npm i expose-loader -D
webpack.config.js
{
// 用于解析jQuery的绝对路径
test: require.resolve('jquery'),
use: {
loader: 'expose-loader',
options: '$'
}
}
自动加载到每个模块
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery'
})
区分环境配置文件
webpack-merge 把自己的配置与base的配置进行合并后导出
- webpack.base.js 公用配置
- webpack.prod.js 生产环境
- webpack.dev.js 测试环境
npm i webpack-merge -D
webpack.base.js
// 遵循commonJS规范
// path 用于拼接绝对路径
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
const CopyWebpackPlugin = require('copy-webpack-plugin')
const webpack = require('webpack')
module.exports = {
entry: {
index:'./src/index.js',
other:'./src/other.js'
},
output: {
// path.resolve(): 解析当前相对路径的绝对路径
// path.join(): 路径拼接
// path: path.resolve('./dist/'),
// 绝对路径:__dirname 当前目录 '..'上一层目录
// 相对路径: 相对项目跟目录
path: path.join(__dirname,'..','./dist/'),
filename:'[name].js',
publicPath:'/'
},
plugins:[
// devserver时,index.html 放服务器根目录下
// devserver时,index.html 自动引入bundle.js
// 打包时放到dist目录下
new HtmlWebpackPlugin({
filename:'index.html',
template: './src/index.html',
chunks: ['index']
}),
new HtmlWebpackPlugin({
filename:'other.html',
template: './src/other.html',
chunks: ['other']
}),
// dist目录清空
new CleanWebpackPlugin(),
// 拷贝到dist目录
new CopyWebpackPlugin(
{patterns: [
{
// __dirname 根目录
from: path.join(__dirname,'..','assets'),
to:'assets'
}
]}),
new webpack.BannerPlugin('版权信息--'),
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery'
})
],
module: {
rules: [
{
// \转义 $以结尾
test: /\.css$/,
// css-loader 解析css文件 style-loader 放到html中
use:['style-loader','css-loader']
},
{
test: /\.less$/,use:['style-loader','css-loader','less-loader']
},
{
test:/\.js$/,
use:{
loader: 'babel-loader'
// options: {
// // 预设
// presets:['@bable/env'],
// // 高级
// plugins:['@babel/plugin-proposal-class-properties']
// }
}
},
{
// 用于解析jQuery的绝对路径
test: require.resolve('jquery'),
use: {
loader: 'expose-loader',
options: '$'
}
}
]
}
}
webpack.dev.js
const {merge} = require('webpack-merge')
const baseConfig = require('./webpack.base')
// 遵循commonJS规范
module.exports = merge(baseConfig, {
mode: 'development',
devServer: {
open: true,
hot: true,
compress: true,
port: 3000,
static: './src'
},
devtool:'eval-cheap-module-source-map'
})
webpack.prod.js
const {merge} = require('webpack-merge')
const baseConfig = require('./webpack.base')
// 遵循commonJS规范
module.exports = merge(baseConfig, {
mode: 'development',
devServer: {
open: true,
hot: true,
compress: true,
port: 3000,
static: './src'
},
devtool:'eval-cheap-module-source-map'
})
packge.json --config指定路径 默认 webpack.config.js
"scripts": {
"build": "webpack --config ./build/webpack.prod.js",
"dev": "webpack --config ./build/webpack.dev.js"
}
配置文件
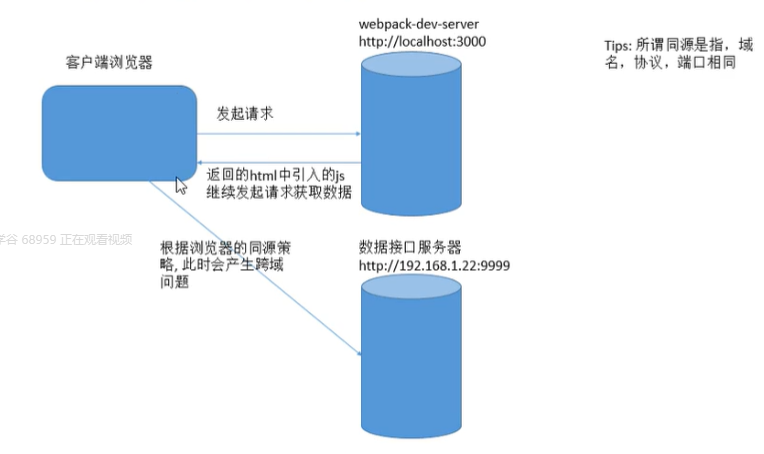
解决devServer跨域问题 同源策略是浏览器的策略 不影响服务器请求数据

- jsonp(淘汰 script标签请求json脚本,回调处理数据)
- cors(跨-域-资源-共享,数据接口服务器告诉浏览器信任客户端,nginx添加响应头信息)
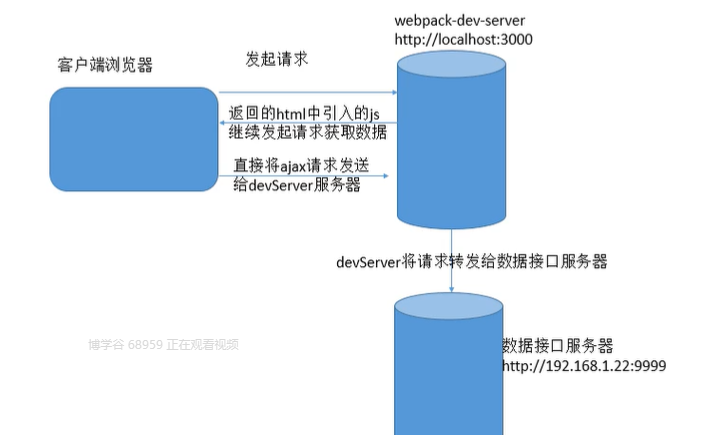
- http proxy(开发阶段:用http代理)

webpack.dev.js
// 遵循commonJS规范
const {merge} = require('webpack-merge')
const baseConfig = require('./webpack.base')
const webpack = require('webpack')
module.exports = merge(baseConfig, {
mode: 'development',
devServer: {
open: true,
hot: true,
compress: true,
port: 3000,
proxy: {
// 当前段请求 /api 地址时,会将请求转发到
// 当请求/api/getUserInfo ,此时会转发到http://localhost:9999/api/getUserInfo
// '/api':'http://localhost:9999'
'/api':{
target:'http://localhost:9999',
// 重写 转发时请求不携带 /api
pathRewrite: {
'^/api':''
}
}
}
},
devtool:'eval-cheap-module-source-map',
plugins: [
new webpack.DefinePlugin({
IS_DEV: 'true'
})
]
})




