毕至居预约系统-原型展示-第十二组
github链接:(https://github.com/tutulei/BZJreservation)
设计图链接:(https://www.cnblogs.com/tutulei/p/11885475.html)
小组分工
卢凌峰:
- 完成index界面,获取openID绑定用户信息,
- 完成home界面个人信息,预约信息,历史信息的实时显示,
- 完成“我的”界面的个人用户信息填写提交,包括逻辑交互功能。
- 完成预约详情界面数据实时更新显示,包括提交表单前的逻辑交互功能。
- 完成提交预约表的数据填写提交,包括逻辑交互功能。
- 完成用户提交信息表时自动生成邀请码,预约详情界面根据用户不同身份显示不同数据,提供不同权限功能。
- 完成加入预约界面数据提交,寻找该邀请码预约信息。
- 设计在加入预约中输入特定格式管理员码即可进入管理员系统并完成。
- 参与数据库设计,包括前期关系型数据库设计,和之后的文档型数据库设计以及更新
- 组织例会,分配任务
周逸航:
- 参与数据库设计,建立云开发平台,建立文档型数据库
- 完成 预约选择时间界面date 与数据库的对接
- 编写文档型数据库初始化及基础操作范例
蒋好:
- 首页界面设计
- 邀请成员界面设计
- 创建预约界面设计及预约时间的选择与显示
- 《使用说明》界面、《申请表填写》界面的美化,交互
- 管理员界面管理预约与场地初步设计
- 原型设计文档攥写
王愉鉴:
- 首页界面部分美化
- 用户个人信息界面设计及美化
- 《使用说明》初步设计
- 《预约单》初步设计
一、设计工具
使用“微信开发者工具”,利用其原生组件进行开发,使用官方的云开发项目框架搭建,文档型数据库。借助云开发快速构建后端服务。
二、设计模块及逻辑
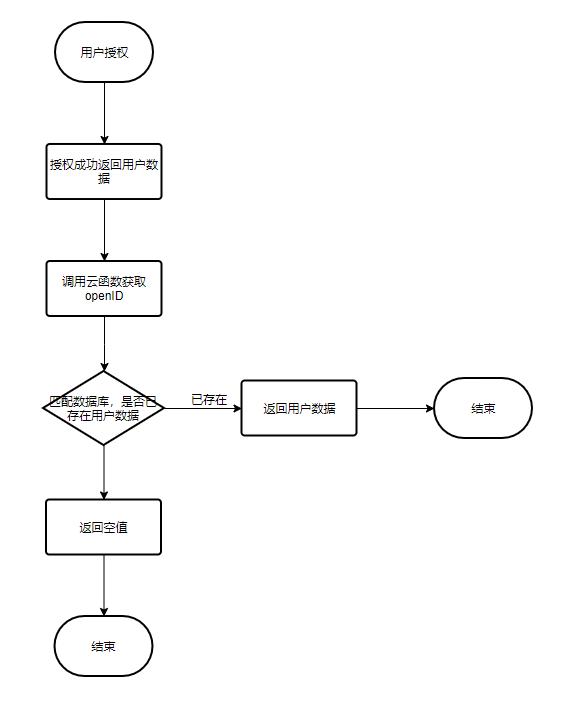
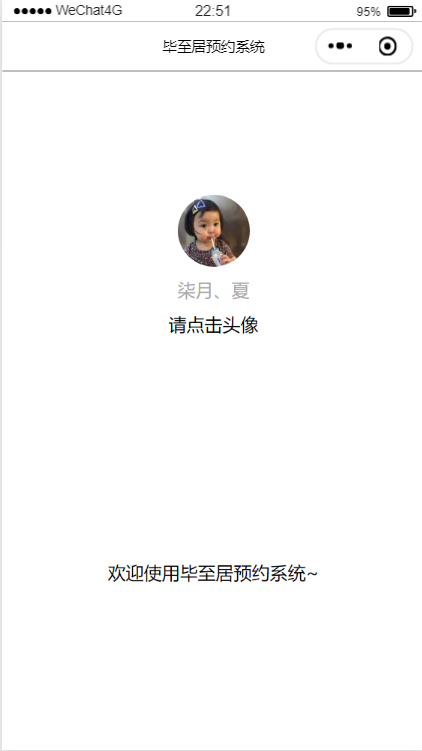
index界面

主界面home

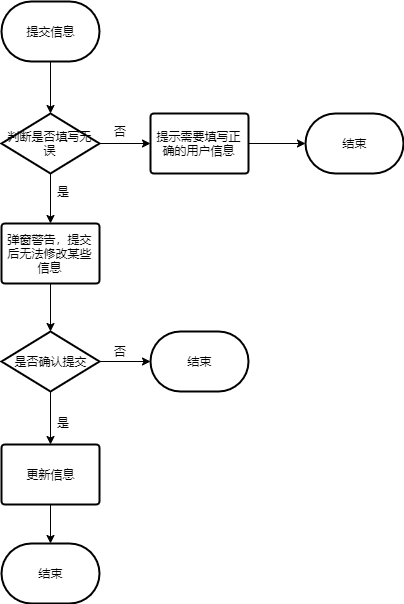
个人信息界面user



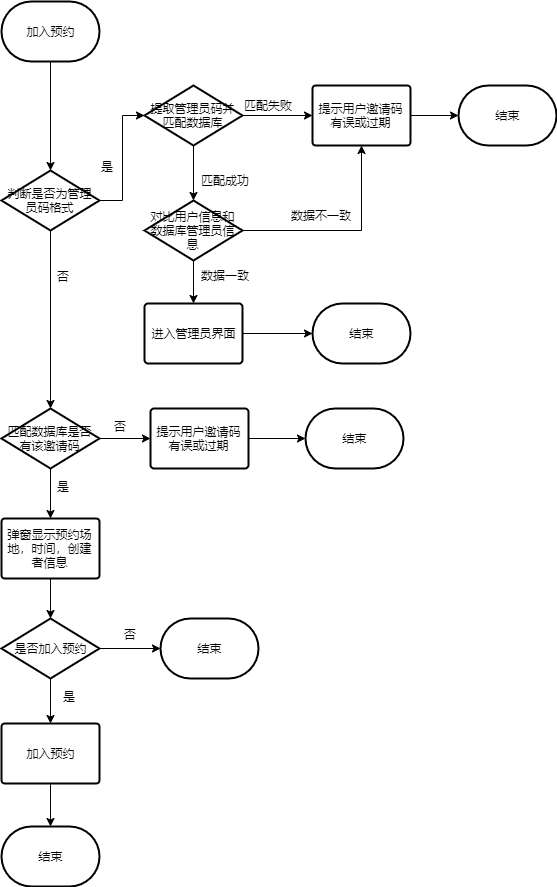
加入预约界面inivte

预约选择时间界面date

场地详情界面oppoint

申请预约表界面table

预约详情界面



三、设计界面及功能
用户
微信授权登录,所以无需注册。

-
查看个人信息、预约信息等

1) 首页顶部会显示个人信息,包括头像及状态;
2) 查看公告;
3) 查看当前预约状态、进度,点击可以查看详情,包括预约情况和成员情况;
4) 查看历史预约信息。
-
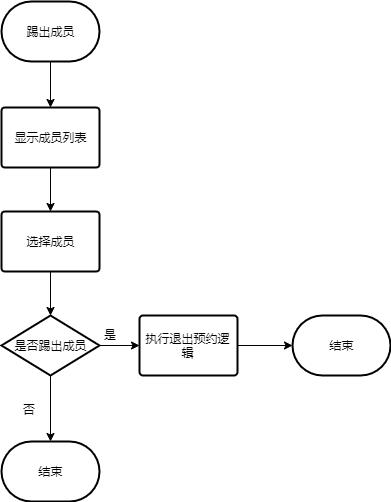
邀请成员

1) 预约创建后会生成活动邀请码得到该邀请码的用户可以通过输入邀请码的方式加入活动(需要符合人数条件);
2) 申请人具有踢出成员的权限;
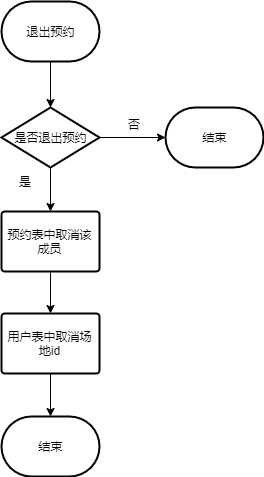
3) 如果用户不想加入该活动也可以选择退出活动。
- 创建预约



同意后



1) 选择预约时间,只能提前7天预约应时间地点,并且无人预约的场次。
2) 选择好场次后才可以开始预约。
3) 预约界面可以看到所选场次的详细信息。
4) 在阅读并同意了《毕至居使用说明》后,并填写好申请表后才能提交预约。
5) 预约提交后会生成活动邀请码,可用于邀请成员。
- 完善个人资料



管理员
-
管理预约信息
首页顶部会显示个人信息,包括头像及状态。
1) 在首页中管理员能够看到当天需要处理的预约信息;
2) 同时能够看到历史已经处理过的预约信息,并可以做相应查询;
3) 每一条预约信息都可以点击查看详细信息,包括成员信息;
4) 管理员可以发布公告信息。
-
管理场次信息
按照格式输入信息,可以做对应的:
1)增加、
2) 删除、
3) 修改场次信息的功能。
-
管理用户
1) 可以做相应查询来找到相应的用户;
2) 在有需要时可以选中用户并进行电话联系;
3) 当在某场预约使用完后发现某人未遵守《毕至居使用说明》,将对其记为违规,并限制其今后的使用。
四、未完成部分
- 主界面历史预约信息根据数量改变未完成。
- 管理员修改用户固定信息未完成。
- 管理员修改开发场次状态未完成。
- 管理员修改公告信息。
- UI 界面css设计还需要完善。
- 各个模块异常信息处理还需要完善。




