通过addClass和mouseover实现大小图片切换
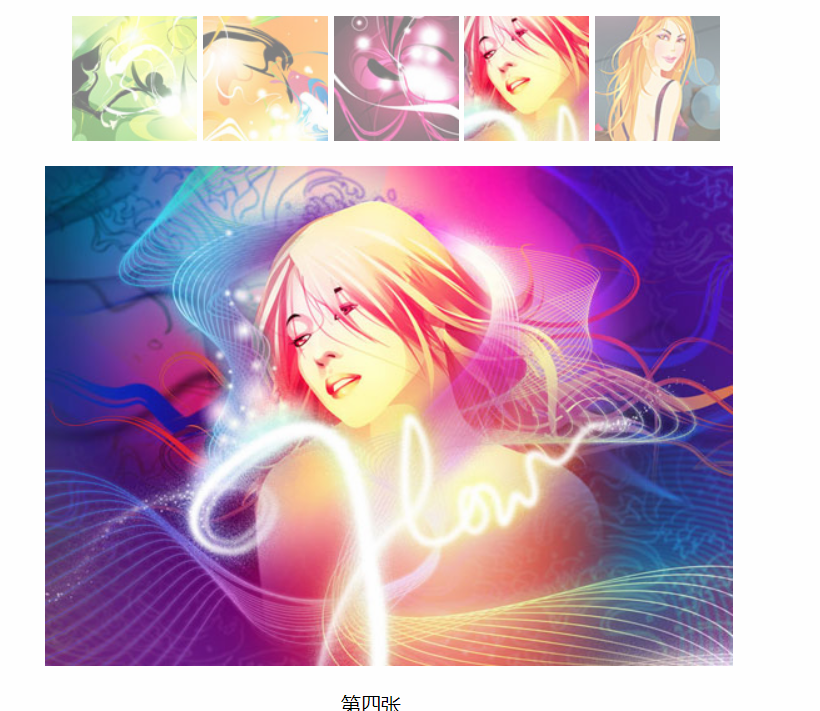
在页面中有四幅小图片和一个图片展示区域,当鼠标移入某幅小图片时,在图片展示区域可看到其对应的大图。为凸显当前的小图状态,把其它三幅小图透明度设为0.5

以下是代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#content {
margin: 0 auto;
width: 600px;
text-align: center;
}
ul li {
list-style: none;
display: inline-block;
}
.alpha {
opacity:0.5;
}
</style>
</head>
<body>
<div id="content">
<ul id="small-img">
<li><a href="images/img2-lg.jpg" title="第一张"><img src="images/img2-thumb.jpg" width="100" alt=""></a></li>
<li><a href="images/img3-lg.jpg" title="第二张"><img src="images/img3-thumb.jpg" width="100" alt=""></a></li>
<li><a href="images/img4-lg.jpg" title="第三张"><img src="images/img4-thumb.jpg" width="100" alt=""></a></li>
<li><a href="images/img5-lg.jpg" title="第四张"><img src="images/img5-thumb.jpg" width="100" alt=""></a></li>
<li><a href="images/img6-lg.jpg" title="第五张"><img src="images/img6-thumb.jpg" width="100" alt=""></a></li>
</ul>
<div></div>
<img id="big-img" src="images/img1-lg.jpg" width="550" alt="">
<p id="des">选择一个图片</p>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(function () {
$("div img").addClass("alpha");
$('#big-img').removeClass("alpha");
$('#small-img>li>a').mouseover(function () {
var srcValue = $(this).attr('href');
var contentValue = $(this).attr('title');
$('#big-img').attr('src',srcValue);
$('#des').text(contentValue);
$(this).children("img").removeClass("alpha");
// console.log(srcValue);
// console.log(contentValue);
return false;
});
$('#small-img>li>a').mouseleave(function () {
$(this).children("img").addClass("alpha");
});
});
</script>
</body>
</html>



