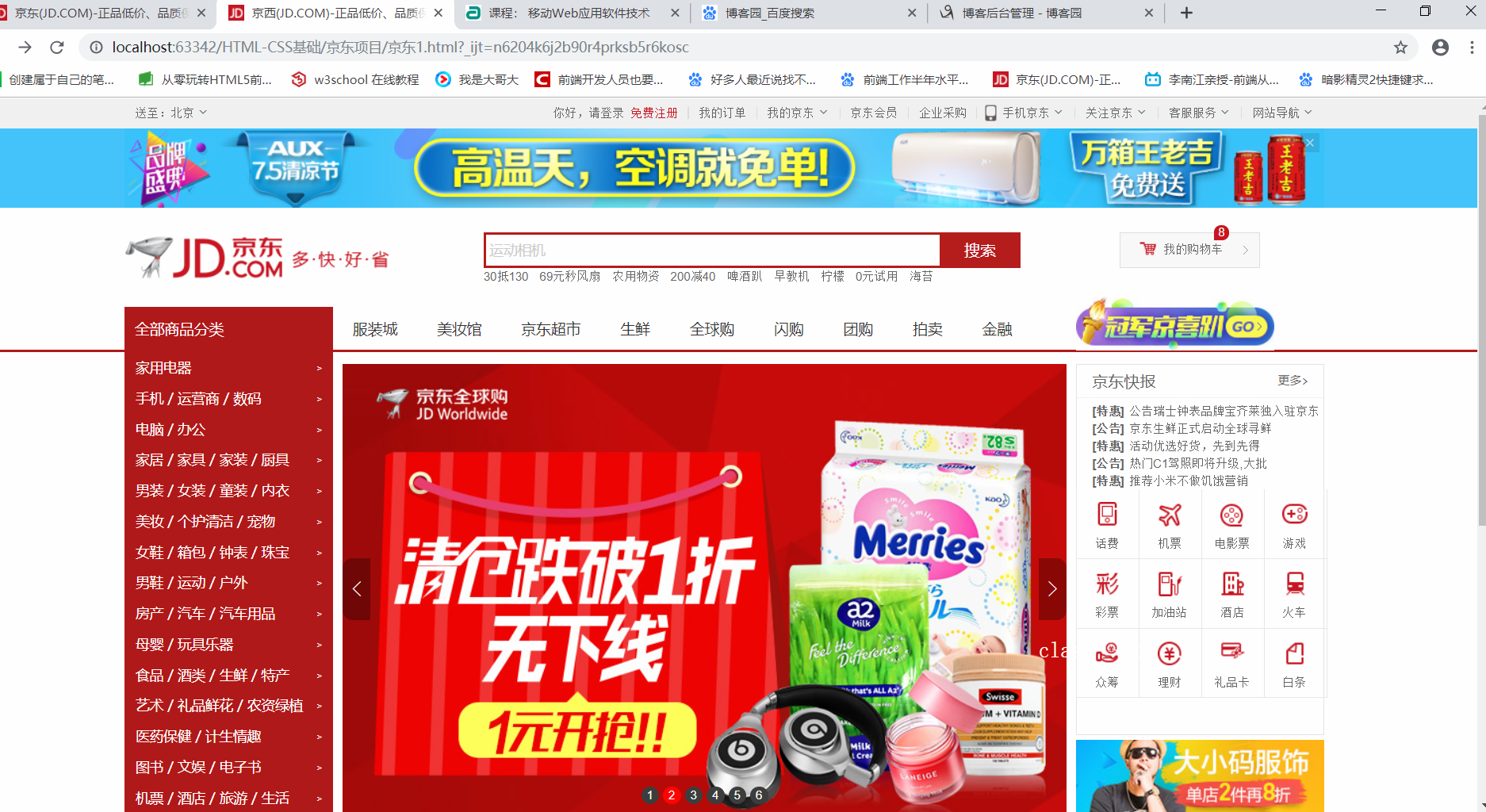
关于京东首页的制作以及切图软件fireworks推荐
这几天跟随老师给的视频学习制作京东首页
学到了很多
以下是相关代码和截图

html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>京西(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/index.css">
<link rel="shortcut icon" href="favicon.ico" >
</head>
<body>
<!--site-nav部分start-->
<div class="site-nav">
<div class="w">
<div class="fl">
<div class="site-nav-send">
送至:北京
<i><s>◇</s></i>
</div>
<div class="site-nav-city"></div>
</div>
<div class="fr site-nav-r">
<ul>
<li>
<a href="#">你好,请登录</a>
<a href="#" class="col-red">免费注册</a>
</li>
<li class="line"></li>
<li><a href="#">我的订单</a></li>
<li class="line"></li>
<li class="fore">
<a href="#">我的京东</a>
<i><s>◇</s></i>
</li>
<li class="line"></li>
<li><a href="#">京东会员</a></li>
<li class="line"></li>
<li><a href="#">企业采购</a></li>
<li class="line"></li>
<li class="fore jd-tel">
<a href="#">手机京东</a>
<span></span>
<i><s>◇</s></i>
</li>
<li class="line"></li>
<li class="fore">
关注京东
<i><s>◇</s></i>
</li>
<li class="line"></li>
<li class="fore">
客服服务
<i><s>◇</s></i>
</li>
<li class="line"></li>
<li class="fore">
网站导航
<i><s>◇</s></i>
</li>
</ul>
</div>
</div>
</div>
<!--top-banner部分end-->
<div class="top-banner">
<div class="w tb">
<a href="#">
<img src="images/top-banner.jpg" alt="">
</a>
<a href="#" class="close-banner"></a>
</div>
</div>
<!--search部分start-->
<div class="w clearfix">
<div class="search-logo">
<a href="http://www.jd.com" title="京西" target="_blank">京西官网</a>
</div>
<div class="search-input">
<input type="text" value="运动相机">
<button>搜索</button>
</div>
<div class="search-car">
<a href="#">我的购物车</a>
<i class="icon1"></i>
<i class="icon2">></i>
<i class="icon3">8</i>
</div>
<div class="search-moreAlink">
<a href="#">30抵130</a>
<a href="#">69元秒风扇</a>
<a href="#">农用物资</a>
<a href="#">200减40</a>
<a href="#">啤酒趴</a>
<a href="#">早教机</a>
<a href="#">柠檬</a>
<a href="#">0元试用</a>
<a href="#">海苔</a>
</div>
</div>
<!--search部分end-->
<!--shortcut-nav部分start-->
<div class="shortcut-nav">
<div class="w">
<div class="shortcut-nav-menu">
<div class="shortcut-nav-menu-all">
<a href="#">全部商品分类</a>
</div>
<div class="shortcut-nav-menu-one">
<div>
<h3>
<a href="#">家用电器</a>
</h3>
<i>></i>
</div>
<div>
<h3>
<a href="#">手机 / 运营商 / 数码</a>
</h3>
<i>></i>
</div>
<div>
<h3>
<a href="#">电脑 / 办公</a>
</h3>
<i>></i>
</div>
<div>
<h3>
<a href="#"> 家居 / 家具 / 家装 / 厨具</a>
</h3>
<i>></i>
</div>
<div>
<h3>
<a href="#">男装 / 女装 / 童装 / 内衣</a>
</h3>
<i>></i>
</div>
<div>
<h3>
<a href="#">美妆 / 个护清洁 / 宠物</a>
</h3>
<i>></i>
</div>
<div>
<h3>
<a href="#">女鞋 / 箱包 / 钟表 / 珠宝</a>
</h3>
<i>></i>
</div>
<div>
<h3>
<a href="#">男鞋 / 运动 / 户外</a>
</h3>
<i>></i>
</div>
<div>
<h3>
<a href="#">房产 / 汽车 / 汽车用品</a>
</h3>
<i>></i>
</div>
<div>
<h3>
<a href="#">母婴 / 玩具乐器</a>
</h3>
<i>></i>
</div>
<div>
<h3>
<a href="#">
食品 / 酒类 / 生鲜 / 特产
</a>
</h3>
<i>></i>
</div>
<div>
<h3>
<a href="#">艺术 / 礼品鲜花 / 农资绿植</a>
</h3>
<i>></i>
</div><div>
<h3>
<a href="#">
医药保健 / 计生情趣
</a>
</h3>
<i>></i>
</div>
<div>
<h3>
<a href="#">图书 / 文娱 / 电子书</a>
</h3>
<i>></i>
</div>
<div>
<h3>
<a href="#">机票 / 酒店 / 旅游 / 生活</a>
</h3>
<i>></i>
</div>
</div>
</div>
<div class="shortcut-nav-items">
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">京东超市</a></li>
<li><a href="#">生鲜</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">金融</a></li>
</ul>
</div>
<div class="shortcut-nav-img">
<a href="#"><img src="images/img3.jpg" /> </a>
</div>
</div>
</div>
<!--shortcut-nav部分end-->
<!--main部分start-->
<div class="w clearfix">
<div class="main-slider">
<a href="#">
<img src="images/slider.jpg" />
</a>
<ul>
<li>1</li>
<li class="current">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<div class="arrow">
<a class="arrow-left" href="javascript:void(0)"><</a>
<a class="arrow-right" href="javascript:;">> class="left" </a>
</div>
</div>
<div class="main-news">
<div class="main-news-top">
<div class="mian-news-top-faster">
<div class="main-news-top-faster-title">
<h2>京东快报</h2>
<a href="#">更多></a>
</div>
<div class="main-news-top-faster-content">
<ul>
<li><a href="#"><span>[特惠]</span>公告瑞士钟表品牌宝齐莱独入驻京东</a></li>
<li><a href="#"><span>[公告]</span>京东生鲜正式启动全球寻鲜</a></li>
<li><a href="#"><span>[特惠]</span>活动优选好货,先到先得</a></li>
<li><a href="#"><span>[公告]</span>热门C1驾照即将升级,大批</a></li>
<li><a href="#"><span>[特惠]</span>推荐小米不做饥饿营销</a></li>
</ul>
</div>
</div>
<div class="main-news-top-money">
<ul>
<li><a href="#"><i class="main-news-top-money-icon1"></i>话费</a></li>
<li><a href="#"><i class="main-news-top-money-icon2"></i>机票</a></li>
<li><a href="#"><i class="main-news-top-money-icon3"></i>电影票</a></li>
<li><a href="#"><i class="main-news-top-money-icon4"></i>游戏</a></li>
<li><a href="#"><i class="main-news-top-money-icon5"></i>彩票</a></li>
<li><a href="#"><i class="main-news-top-money-icon6"></i>加油站</a></li>
<li><a href="#"><i class="main-news-top-money-icon7"></i>酒店</a></li>
<li><a href="#"><i class="main-news-top-money-icon8"></i>火车</a></li>
<li><a href="#"><i class="main-news-top-money-icon9"></i>众筹</a></li>
<li><a href="#"><i class="main-news-top-money-icon10"></i>理财</a></li>
<li><a href="#"><i class="main-news-top-money-icon11"></i>礼品卡</a></li>
<li><a class="show" href="#"><i class="main-news-top-money-icon12"></i><span></span>白条</a></li>
</ul>
</div>
</div>
<a href="#">
<img src="images/img2.jpg"/>
</a>
</div>
</div>
<!--main部分end-->
<!--today部分start-->
<div class="w today clearfix">
<div class="today-left">
<a href="#"></a>
</div>
<div class="today-right">
<ul>
<li><a href="#"><img src="images/pic2.jpg" alt=""></a></li>
<li><a href="#"><img src="images/pic3.jpg" alt=""></a></li>
<li><a href="#"><img src="images/pic4.jpg" alt=""></a></li>
<li><a href="#"><img src="images/pic5.jpg" alt=""></a></li>
</ul>
<div class="arrow">
<a class="arrow-left" href="javascript:void(0)"><</a>
<a class="arrow-right" href="javascript:;">></a>
</div>
</div>
</div>
<!--today部分end-->
<!--site-nav部分start-->
<!--site-nav部分end-->
<!--site-nav部分start-->
<!--site-nav部分end-->
<!--site-nav部分start-->
<!--site-nav部分end-->
<!--footer部分start-->
<div class="footer">
<div class="footer-top">
<div class="footer-top-slogen">
<span class="footer-top-slogen-icon footer-top-slogen-icon1"><img src="images/slogan1.png" alt=""></span>
<span class="footer-top-slogen-icon footer-top-slogen-icon2"><img src="images/slogan2.png" alt=""></span>
<span class="footer-top-slogen-icon footer-top-slogen-icon3"><img src="images/slogan3.png" alt=""></span>
<span class="footer-top-slogen-icon footer-top-slogen-icon4"><img src="images/slogan4.png" alt=""></span>
</div>
<div class="w footer-top-shopping">
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物指南</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">配送方式</a></dd>
<dd><a href="#">上门自提</a></dd>
<dd><a href="#">211限时达</a></dd>
<dd><a href="#">配送服务查询</a></dd>
<dd><a href="#">配送费收取标准</a></dd>
<dd><a href="#">海外配送</a></dd>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">支付方式</a></dd>
<dd><a href="#">货到付款</a></dd>
<dd><a href="#">在线支付</a></dd>
<dd><a href="#">分期付款</a></dd>
<dd><a href="#">邮局汇款</a></dd>
<dd><a href="#">公司转账</a></dd>
</dl>
<dl>
<dt>购物指南</dt>
<dd><a href="#">售后服务</a></dd>
<dd><a href="#">售后政策</a></dd>
<dd><a href="#">价格保护</a></dd>
<dd><a href="#">退款说明</a></dd>
<dd><a href="#">返修/退换货</a></dd>
<dd><a href="#">取消订单</a></dd>
</dl>
<dl class="lasr-dl">
<dt>购物指南</dt>
<dd><a href="#">特色服务</a></dd>
<dd><a href="#">夺宝岛</a></dd>
<dd><a href="#">DIY装机</a></dd>
<dd><a href="#">延保服务</a></dd>
<dd><a href="#">京东E卡</a></dd>
<dd><a href="#">京东通信 </a></dd>
</dl>
<div class="coverage">
<h5 class="mod_help_cover_tit">京东自营覆盖县区</h5>
<p>京东已向全国2661个区县提供自营配送服务,支持货到付款、POS机刷卡和售后上门服务。</p>
<p class="mod_help_cover_more">
<a href="#">查看详情></a>
</p>
</div>
</div>
</div>
<div class="footer-bottom">
<div class="footer-bottom-links">
</div>
<div class="footer-bottom-copyright">
</div>
<div class="footer-bottom-img">
</div>
</div>
</div>
<!--footer部分end-->
</body>
</html>
css部分
@charset "UTF-8";
/*css 初始化 */
html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, fieldset, legend, img {
margin: 0;
padding: 0;
}
fieldset, img, input, button { /*fieldset组合表单中的相关元素*/
border: none;
padding: 0;
margin: 0;
outline-style: none;
}
ul, ol {
list-style: none; /*清除列表风格*/
}
input {
padding-top: 0;
padding-bottom: 0;
font-family: "SimSun", "宋体";
}
select, input {
vertical-align: middle;
}
select, input, textarea {
font-size: 12px;
margin: 0;
}
textarea {
resize: none;
}
/*防止多行文本框拖动*/
img {
border: 0;
vertical-align: middle;
}
/* 去掉图片低测默认的3像素空白缝隙*/
table {
border-collapse: collapse; /*合并外边线*/
}
body {
font: 12px/150% Arial, Verdana, "\5b8b\4f53"; /*宋体,Unicode,统一码*/
color: #666;
/*background: url("../images/subbanner.jpg") no-repeat #fff;*/
/*background-position-x: -104px; !*控制图片x方向的移动*!*/
/*background-position-y: 260px; !*控制图片y方向的移动*!*/
}
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1; /*IE/7/6*/
}
a {
color: #666;
text-decoration: none;
}
a:hover {
color: #C81623;
}
h1, h2, h3, h4, h5, h6 {
text-decoration: none;
font-weight: normal;
font-size: 100%;
}
s, i, em {
font-style: normal;
text-decoration: none;
}
.col-red {
color: #C81623 !important;
}
/*公共类*/
.w {
/*版心 提取 */
width: 1210px;
margin: 0 auto;
}
.fl {
float: left
}
.fr {
float: right
}
.al {
text-align: left
}
.ac {
text-align: center
}
.ar {
text-align: right
}
.hide {
display: none
}
/*site-nav部分start*/
.site-nav {
background-color: #f1f1f1;
line-height: 30px;
height: 30px;
}
.site-nav-send,
.site-nav-r .fore {
position: relative;
padding: 0 25px 0 10px;
/**/
}
.site-nav-send:hover {
background-color: #fff;
}
.site-nav-send i,
.fore i {
position: absolute;
top: 12px;
right: 8px;
width: 15px;
height: 7px;
font: 400 23px/15px "consolas";
/*粗细 大小 高度 字体*/
/**/
overflow: hidden;
}
.site-nav-send s,
.fore s {
position: absolute;
/**/
top: -7px;
}
.site-nav-r li {
float: left;
padding: 0 10px;
}
.site-nav-r .line {
width: 1px;
height: 12px;
background-color: #DDD;
margin-top: 9px;
padding: 0;
}
.site-nav-r .jd-tel {
padding-left: 25px;
}
.jd-tel span {
position: absolute;
width: 15px;
height: 20px;
top: 5px;
left: 6px;
background: url("../images/tel.png") no-repeat;
}
/*site-nav部分end*/
/*top-banner部分start*/
.tb {
position: relative;
}
.top-banner {
background-color: #42c4fb;
}
.close-banner {
position: absolute;
top: 5px;
right: 5px;
width: 19px;
height: 19px;
background: url("../images/close-banner.png");
}
.close-banner:hover {
background-position: bottom;
}
/*top-banner部分end*/
/*search部分start*/
.search-logo {
float: left;
width: 362px;
height: 60px;
padding: 20px 0;
/**/
}
.search-logo a{
/*float: left;*/
display: block;
width: 270px;
height:60px;
text-indent: -5000px;
background: url("../images/logo.png") no-repeat;
}
.search-input {
float: left;
height: 36px;
padding-top: 25px;
/**/
}
.search-input input {
float: left;
width: 454px;
height: 32px;
padding-left: 4px;
font: 14px/32px "微软雅黑";
color: #ccc;
border: 2px solid #b61d1d;
border-right: 0;
}
.search-input button {
width: 82px;
height: 36px;
color: #FFFFFF;
font: 400 16px/36px "微软雅黑";
background-color: #b61d1d;
cursor: pointer;
/*cursor: text;*/
/*cursor: move;*/
/*cursor: default;*/
}
.search-car {
position: relative;
float: right;
width: 96px;
height: 34px;
line-height: 34px;
padding-left: 43px;
margin: 25px 65px 0 0;
border: 1px solid #dfdfdf;
background-color: #f9f9f9;
}
.search-car .icon1 {
position: absolute;
top: 8px;
left: 18px;
width: 18px;
height: 16px;
background: url("../images/tel.png") no-repeat 0 -58px;
}
.search-car .icon2 {
position: absolute;
right: 10px;
color: #999;
font: 13px/34px "SimSun";
}
.search-car .icon3 {
position: absolute;
width: 15px;
height: 15px;
border-radius: 7px 7px 7px 0;
top: -8px;
right: 30px;
background-color: #C81623;
color: #fff;
line-height: 15px;
text-align: center;
}
.search-moreAlink {
float: left;
width: 530px;
height: 28px;
line-height: 18px;
/**/
}
.search-moreAlink a{
margin-right: 8px;
}
/*search部分end*/
/*main部分start*/
.main-slider {
float: left;
width: 730px;
height: 454px;
margin: 12px 0 0 220px;
position: relative;
}
.main-slider ul {
position: absolute;
left: 50%;
bottom: 10px;
margin-left: -66px;
}
.main-slider li {
float: left;
width: 18px;
height: 18px;
line-height: 18px;
text-align: center;
border-radius: 50%;
border-radius: 50%;
margin: 0 2px;
cursor: pointer;
background-color: #3E3E3E;
color: #fff;
}
.main-slider .current {
background-color: red;
}
.arrow a {
position: absolute;
top: 50%;
margin-top: -31px;
width: 28px;
height: 62px;
background: rgba(0,0,0,0.3);
color: #fff;
text-align: center;
font: 400 22px/62px "simsun";
}
.arrow a:hover {
background: rgba(0,0,0,0.7);
}
.arrow-left {
left: 0;
border-radius: 10px 0 0 10px;
}
.arrow .arrow-right {
right: 0;
border-radius: 0 10px 10px 0;
}
.main-news {
float: right;
height: 466px;
width: 250px;
}
.main-news-top {
height: 372px;
width: 248px;
margin: 12px 0 5px 0;
border: 1px solid #E4E4E4;
}
.main-news-top-faster {
height: 163px;
border-bottom: 1px dashed #E4E4E4;
}
.main-news-top-faster-title {
height: 32px;
padding: 0 15px;
line-height: 32px;
border-bottom: 1px dotted #E8E8E7;
}
.main-news-top-faster-title h2 {
float: left;
font: 400 16px/32px "microsoft yahei";
}
.main-news-top-faster-title a {
float: right;
font-family: "consolas";
}
.main-news-top-faster-content {
padding: 5px 0 0 15px;
}
.mian-news-top-faster-content li {
line-height: 24px;
}
.main-news-top-faster-content span {
font-weight:700;
margin-right: 5px;
}
.main-news-top-money ul {
width: 260px;
}
.main-news-top-money li {
width: 62px;
height: 70px;
float: left;
margin-left: -1px;
margin-top: -1px;
border:1px solid #E8E8E7;
border-top: 0;
}
.main-news-top-money a {
display: block;
width: 60px;
height: 30px;
position: relative;
padding-top: 40px;
text-align: center;
line-height: 30px;
}
.main-news-top-money i {
position: absolute;
top: 13px;
left: 18px;
width: 25px;
height: 25px;
background: url("../images/fly.png") no-repeat;
}
.main-news-top-money .main-news-top-money-icon2{
background-position: 0 -25px;
}
.main-news-top-money .main-news-top-money-icon3{
background-position: 0 -50px;
}
.main-news-top-money .main-news-top-money-icon4{
background-position: 0 -75px;
}
.main-news-top-money .main-news-top-money-icon5{
background-position: 0 -100px;
}
.main-news-top-money .main-news-top-money-icon6{
background-position: 0 -125px;
}
.main-news-top-money .main-news-top-money-icon7{
background-position: 0 -150px;
}
.main-news-top-money .main-news-top-money-icon8{
background-position: 0 -175px;
}
.main-news-top-money .main-news-top-money-icon9{
background-position: 0 -250px;
}
.main-news-top-money .main-news-top-money-icon10{
background-position: 0 -200px;
}
.main-news-top-money .main-news-top-money-icon11{
background-position: 0 -275px;
}
.main-news-top-money .main-news-top-money-icon12{
background-position: 0 -225px;
}
.show {
/*background: url("../images/img3.jpg") no-repeat right top;*/
}
/*main部分end*/
/*today部分start*/
.today {
margin: 10px auto 20px;
}
.today-left {
float: left;
}
.today-left a {
display: block;
width: 210px;
height: 151px;
background: url("../images/pic1.jpg") left bottom;
}
.today-right {
width: 1000px;
float: right;
overflow: hidden;
position: relative;
}
.today-right ul{
width: 410%;
}
.today-right li {
float: left;
margin-right: 1px;
}
/*today部分end*/
/*shortcut-nav部分start*/
.shortcut-nav {
height:44px;
width: 100%;
border-bottom: 2px solid #B1191A;
}
.shortcut-nav-menu {
width: 210px;
height: 44px;
float: left;
position: relative;
z-index: 1 ;
}
.shortcut-nav-menu-all a {
display: block;
width: 190px;
height: 44px;
background-color: #B1191A;
color: white;
font : 400 15px/44px "microsoft yahei";
padding: 0 10px;
}
.shortcut-nav-menu-one {
height: 466px;
background-color: #B1191A;
margin-top: 2px;
border-left: 1px solid #B1191A;
border-bottom: 1px solid #B1191A;
}
.shortcut-nav-menu-one div {
height: 31px;
padding: 0 10px;
font:400 14px/31px "microsoft yahei";
}
.shortcut-nav-menu-one div:hover main{
background-color: white;
}
.shortcut-nav-menu-one div:hover a {
color: red;
}
.shortcut-nav-menu-one h3 {
float: left;
}
.shortcut-nav-menu-one i {
float: right;
color: #fff;
font:400 9px/31px " consulas";
}
.shortcut-nav-menu-one a {
color: #fff;
}
.shortcut-nav-items {
width: 730px;
height: 44px;
float: left;
}
.shortcut-nav-items li {
float: left;
}
.shortcut-nav-items a {
display: block;
height: 44px;
padding: 0 20px;
color: #333;
font: 400 15px/44px "microsoft yahei" ;
}
.shortcut-nav-items a:hover {
color: #C81623;
}
.shortcut-nav-img {
width: 200px;
height: 44px;
float: right;
margin-right: 50px;
margin-top: -10px;
}
/*shortcut-nav部分end*/
/*site-nav部分start*/
/*site-nav部分end*/
/*footer部分start*/
.footer-top-slogen {
width: 100%;
height: 94px;
position: relative;
margin-bottom: 16px;
/*padding: 20px 0;*/
background-color: #F5F5F5;
}
.footer-top-slogen-icon {
position: absolute;
top: 20px;
left: 50%;
}
/*footer部分end*/
.footer-top-slogen-icon1 {
margin-left: -604px;
}
.footer-top-slogen-icon2 {
margin-left: -302px;
}
.footer-top-slogen-icon4 {
margin-left: 302px;
}
.footer-top-shopping dl {
float: left;
width: 199px;
}
.footer-top-shopping .lasr-dl {
width: 100px;
}
.footer-top-shopping dt {
height: 34px;
font: 400 16px/34px "微软雅黑";
}
.footer-top-shopping dd {
line-height: 20px;
}
.coverage {
width: 186px;
height: 169px;
float: right;
margin-right: 40px;
padding-left: 17px;
background: url("../images/china.png") no-repeat left bottom;
}
.mod_help_cover_tit {
margin-bottom: 15px;
font-size: 14px;
text-align: center;
}
.mod_help_cover_more {
text-align: right;
}
在学习过程中我发现了视频中推荐的Fireworks非常好用,以下是该软件的破解版的百度云连接,下载后可一键安装使用
https://pan.baidu.com/s/1uHEGsV6RZNWINm58UiCw8g


