外贸助手 - 网页版
项目说明
1.公司为阿里认证的渠道商,可以通过阿里的登陆并设置好returnUrl来达到登陆效果,没有自己的登陆界面.使用返回的token来通过开放接口获取用户信息,token存 cookies,每次请求都带上
2.在老板客户端中,有很多接口,是自己去模拟调用国际站提供给用户的接口,新版本是调用放开出来的接口,完成产品发布,出价等功能,更加稳定可靠
3.继承客户端查排名等功能,没有对应的开放接口,一样是去爬对应的界面,一定要在客户端登陆,所以页面有做是否为nw环境判断
4.原客户端,所有文件都是在本地,更新缓慢需要下载新文件,新版本客户端每次去拉取最新的index.html(用于重定向),防止缓存而导致的不是最新版本.
5.客户端的JS也同上,每次更新只要覆盖云端JS文件,不需要对客户端进行覆盖
6.主要功能有p4p出价,词库管理,产品发布,数据导出
项目技术
angular1.4版本+ui-bs 开发,静态文件压缩合并处理,文件版本号处理,使用的都是gulp,由于有3后端不同的URL对接,所有的请求,放到同一个文件,在$http统一处理,根据请求路径前缀,请求不同的URL地址,组件化开发,字体使用iconfout
客户端的防止缓存,每次请求最新的index.html文件,并把JS文件放到CDN服务上
功能介绍
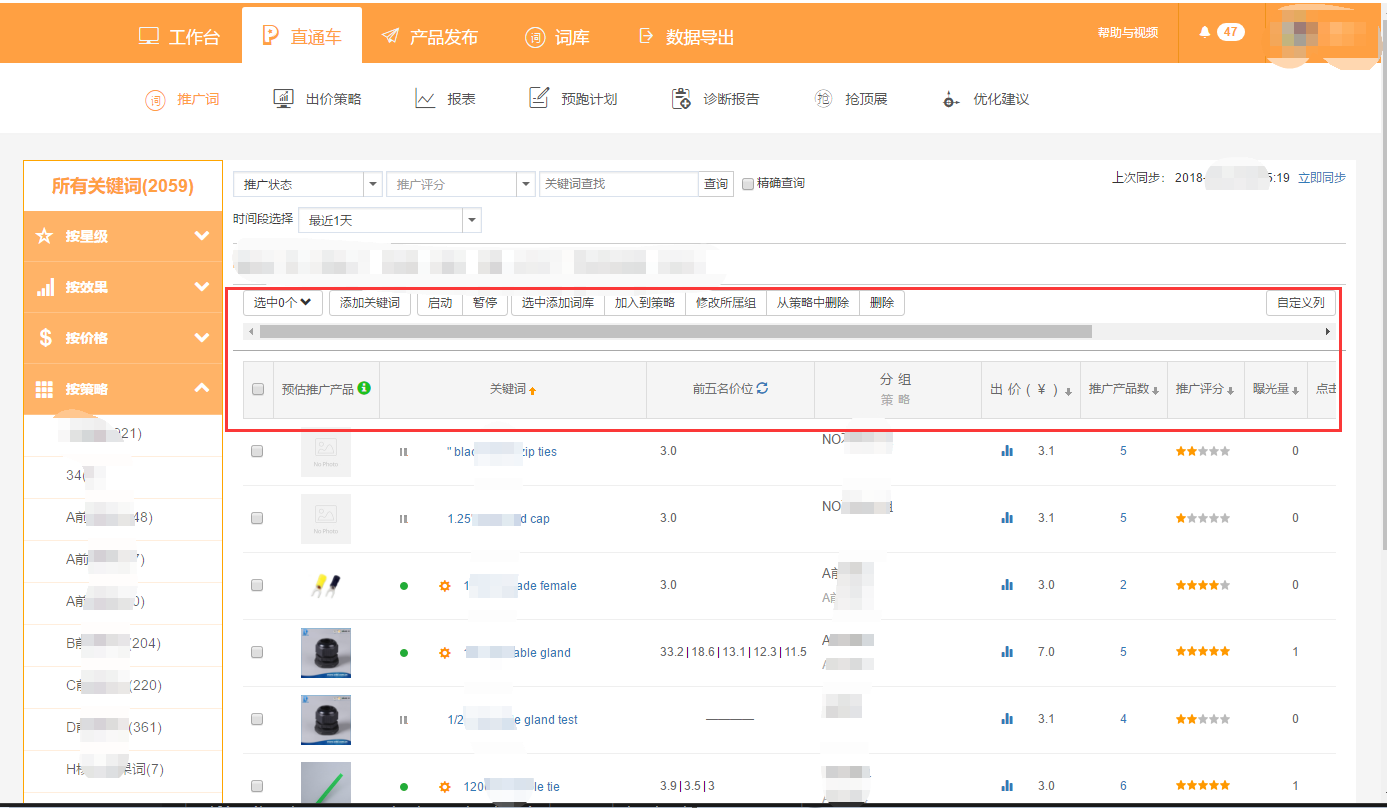
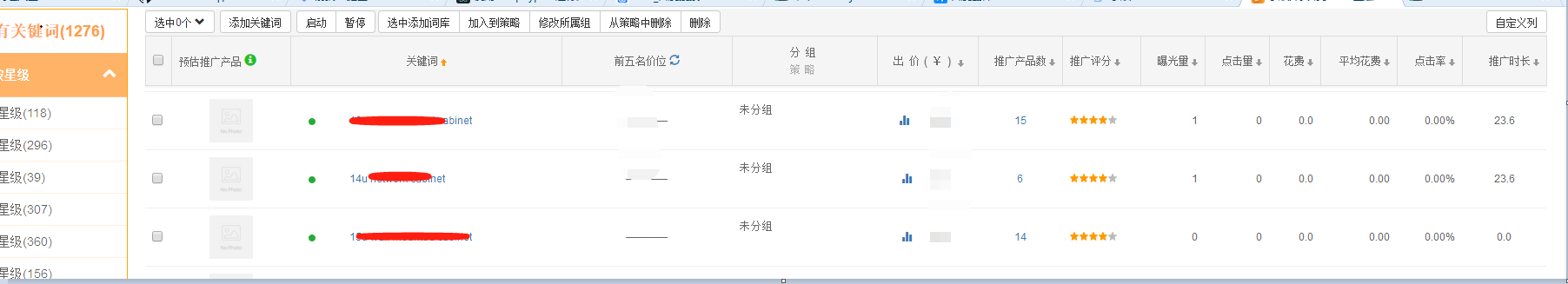
P4P关键词
1.表格目录,操作和表格航向滚动条 在页面纵向滚动时置顶,模仿国际站后台样式。
1.1实际上是2个表格,并且没有固定表列的宽度,不过有这是最小宽度,渲染2个列表,防止上下表格列宽度不一致
1.2自定义列功能通用组件化
1.3横向滚动条其实是一个高度为1,宽度为表格显示宽度的div,里面多一个宽度为表格总宽度的DIV。 下方的表格overflow:
1.4由于页面有最小宽度1200,所以可能出现横向页面滚动条,滚动式,置顶的表头有样式问题,监听横向滚动并动态改变表头的left


12306横向滚动,导致样式异常

产品发布
产品发布,主要是发布列表和模板编辑页面,由于现在此功能废弃,导致没有图片展示
比较好说的是模板编辑页面,使用data-type给单个可编辑的像添加类型,例如:图片,文字,产品等,让根据data-type现实不同的模态框来修改不同的值,开发时比较有意思
词库
词库主要是各种表格
数据导出
判断是否为node环境,非node环境则提供下载链接,并提示使用客户端打开
实现与客户端开发的导出功能实现一直


