CloudFlare Workers部署Pixiv图片反代
CloudFlare Workers部署Pixiv图片反代
众所周知,pixiv的图片伺服器网域为i.pximg.net,因为有盗连保护,只要Referer是空值或不是来自pixiv的网域就会返回403。今天我就带大家解决这个问题。
-
通过CF创建服务代理。
-
CF的官网网址
-
然后邮箱注册一个账号,注册成功后,然后进行Worker的创建,关于Worker的作用于使用方法,详见如下链接
-
创建Worker,点击
Create Service,服务名称会随机生成一个,但是可修改我的是pixiv,启动器选择第一个,创建完成后。点击Quick edit,然后编写事件监听函数,代码如下addEventListener('fetch', event => { let url = new URL(event.request.url); url.hostname = 'i.pximg.net'; let request = new Request(url, event.request); event.respondWith( fetch(request, { headers:{ 'Referer': 'https://www.pixiv.net', //需要代理访问的网站 'User-Agent':'Cloudflare Workers' //代理服务器 } }) ); }); -
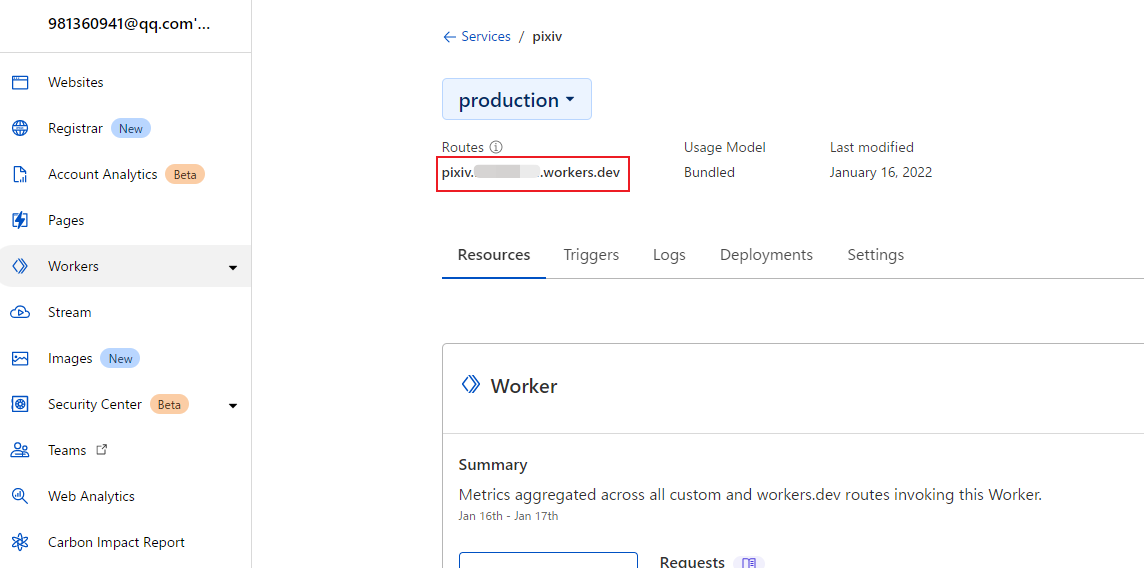
编写完成后,点击
Save and Deploy,会生成一个routes路径,如下图所示
代理服务创建完毕
-
-
查看代理服务的IP地址
-
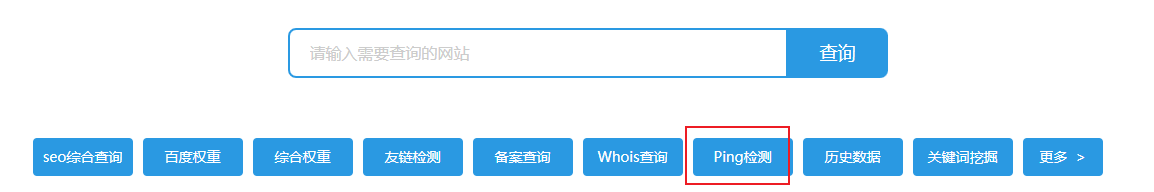
打开站长工具,选择Ping检测

-
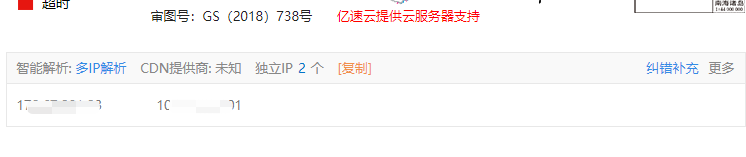
输入Routes路径,点击Ping检测,会在下方显示出代理的IP信息

-
-
本机配置
-
打开
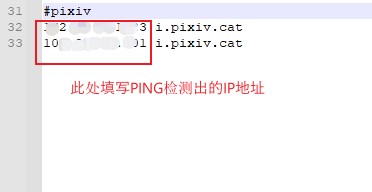
C:\Windows\System32\drivers\etc\hosts文件,以管理员权限编辑,将刚刚查询到的IP地址填入,后面跟上站点名称,格式如下

-
打开
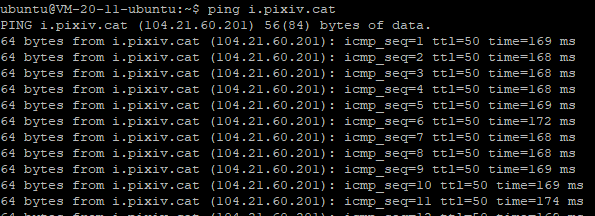
cmd,查看是否能够成功PING通

-
成功PING通,完成!
-



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构