function Foo(){
}
let f1 = new Foo();
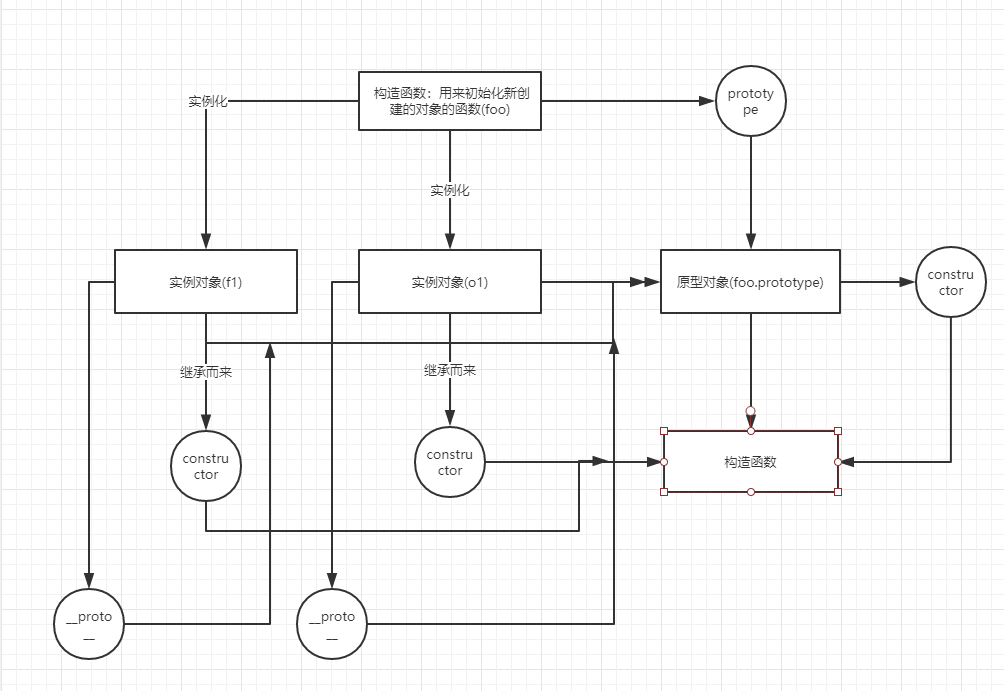
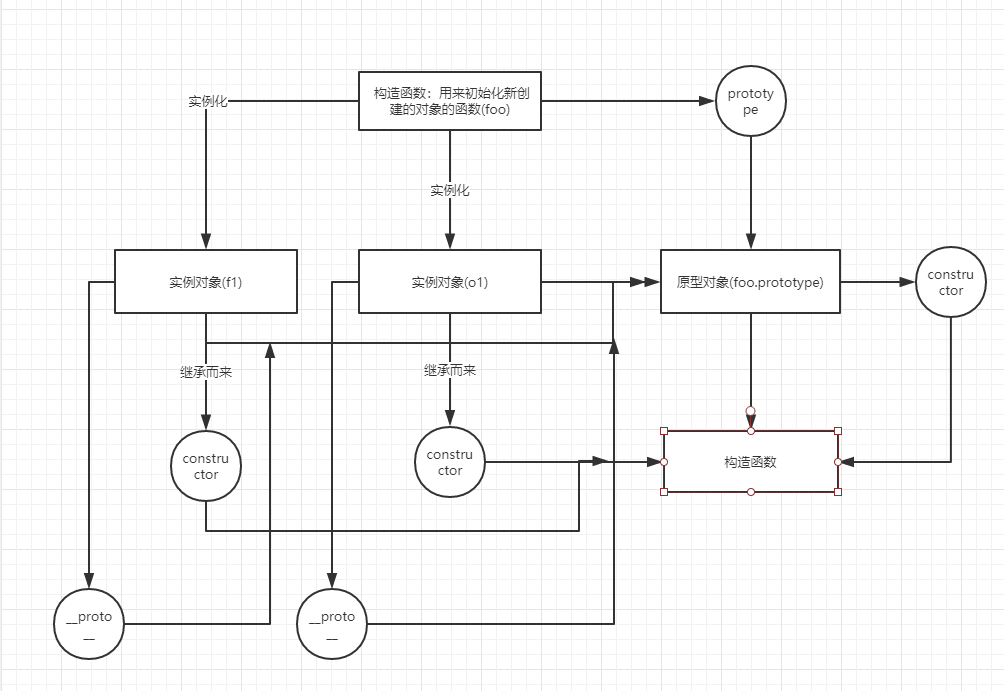
console.log(Foo.prototype.constructor === Foo);
console.log(f1.constructor === Foo);
console.log(f1.__proto__ === Foo.prototype);
View Code
//Foo.prototype 指向 Foo 的原型对象
//Foo的原型对象的constructor指向 Foo
//f1继承来自原型的constructor
//f1.constructor 指向 Foo
//f1.__proto__ 指向 Foo的原始对象
// 【1】函数(Function也是函数)是new Function的结果,所以函数可以作为实例对象,其构造函数是Function(),原型对象是Function.prototype。
//
// 【2】对象(函数也是对象)是new Object的结果,所以对象可以作为实例对象,其构造函数是Object(),原型对象是Object.prototype
//
// 【3】Object.prototype的原型对象是null。