滚动到可视区域 Element.scrollIntoView()
Element.scrollIntoView() 方法让当前的元素滚动到浏览器窗口的可视区域内。
语法:
element.scrollIntoView(); // 等同于element.scrollIntoView(true) element.scrollIntoView(alignToTop); // Boolean型参数 element.scrollIntoView(scrollIntoViewOptions); // Object型参数
参数:
alignToTop (可选): 一个Boolean值;
- 如果为
true,元素的顶端将和其所在滚动区的可视区域的顶端对齐。相应的scrollIntoViewOptions: {block: "start", inline: "nearest"}。这是这个参数的默认值。 - 如果为
false,元素的底端将和其所在滚动区的可视区域的底端对齐。相应的scrollIntoViewOptions: {block: "end", inline: "nearest"}。
scrollIntoViewOptions (可选):一个包含下列属性的对象;
behavior(可选)定义动画过渡效果,"auto"或"smooth"之一。默认为"auto"。block(可选)定义垂直方向的对齐,"start","center","end", 或"nearest"之一。默认为"start"。inline(可选)定义水平方向的对齐,"start","center","end", 或"nearest"之一。默认为"nearest"。
示例:
var element = document.getElementById("box"); element.scrollIntoView(); element.scrollIntoView(false); element.scrollIntoView({block: "end"}); element.scrollIntoView({behavior: "instant", block: "end", inline: "nearest"});
在vue中使用: 需求,一个滚动列表,根据某个条件要找到其中一列并显示在可视区域中
<template>
<div class="list-wrap">
<ul>
<li v-for="(item,index) in 100" :key="index" :ref="`li${index+1}`"></li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {}
},
mounted() {
let _index = 10;
this.$nextTick(() => {
this.$refs[`li${_index + 1}`].scrollIntoView(); //定位到第几条的滚动位置
})
}
}
</script>
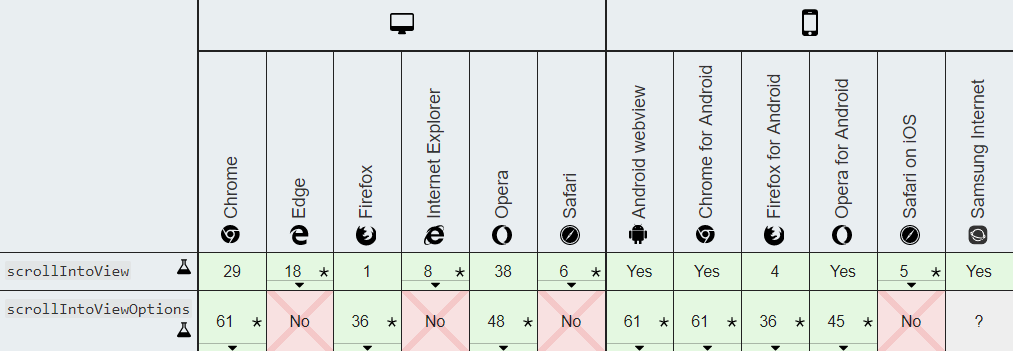
浏览器兼容性: