【postman】postman插件newman的安装与使用
一、newman的安装
(参考:https://blog.csdn.net/a272329874a/article/details/115232486)
1、关于newman
newman是postman的命令集合运行器。
允许用户直接从名两行运行和测试Postman集合。因此用户可以轻松的将其与持续集成服务器和构造系统集成
2、搭建node.js
newman是postman脚本自己的执行环境,且postman是基于JavaScript语言的。
所以,newman的环境还依赖于JavaScript的环境node.js。若电脑上没有node.js,还需要先搭建nodejs
2.1 先查看自己电脑上是否有node.js
2.1.1 运行windows命令窗口
win+R打开运行窗口,然后输入cmd并回车确认后,打开命令窗口


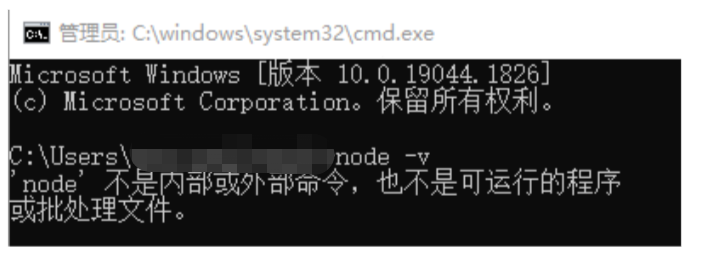
2.1.2 输入 node -v,查看电脑上是否有安装node.js
如提示 “node 不是内部命令或外部命令,也不是可运行的程序或批处理文件”,则说明没有node.js

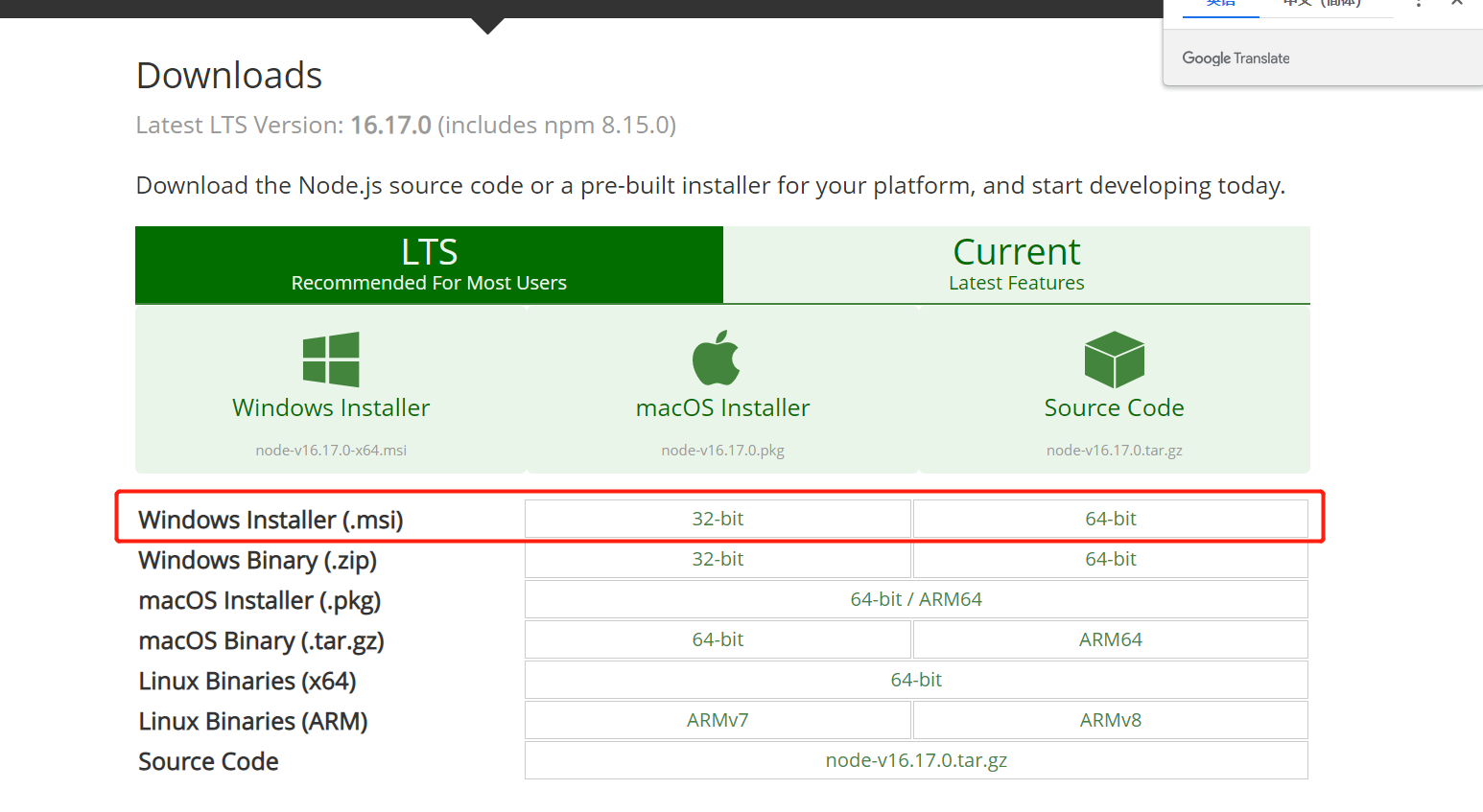
2.2 下载node.js
官网地址:https://nodejs.org/en/download/
查看自己电脑是32还是64位,根据电脑配置选择下载的版本(64位的可以点击相应系统logo进行下载)

2.3 安装node.js
下载完后,直接点击安装包进行下载,选择安装位置后,所有选项直接默认即可
2.4 node.js验证
出现版本号即安装成功

3、安装Newman
3.1 借助npm工具,可以通过下面的命令安装NewMan (注意:使用 -g 参数全局安装Newman,将允许用户从任何地方运行它)
3.1.1 验证npm在windows上运行命令窗口,输入:npm -v
返回版本号即安装成功

3.2 安装Newman命令 npm install -g newman
3.3 验证Newman安装成功
输入 newman -v,返回版本号即安装成功

二、Newman的使用
参考:https://blog.csdn.net/weixin_44436964/article/details/121367166
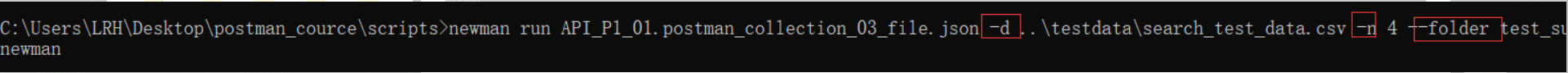
1、Newman相关参数:
| run | newman run 集合名/url地址 | 运行一个集合,url地址位集合文件导出的url |
| -e | -e 导出的环境变量json文件路径 | |
| -g | -g 导出的全局变量的文件路径 | |
| -d | -d 用户迭代的数据源文件路径 | 指定用于迭代的数据源文件路径 |
| -n | -n 迭代次数 | 指定迭代次数 |
| -r, --reporter | -r 测试报告类型 |
指定此次运行的报告类型,cli、xml、json、html、htmlextra |
| --reporter | --reporter-json-export 报告文件名称及存储路径 |
生成json格式的测试报告(不建议生成,数据过大) |
| --reporter-xml-export xmlReport.xml |
生成xml格式的测试报告 |
|
| --reporter-html-export htmlReport.html |
生成html格式的测试报告 |
|
| --reporter-htmlextra-export htmlReport.html | 生成htmlextra格式的测试报告 |


2、导入报告模块
2.1 导入报告模块
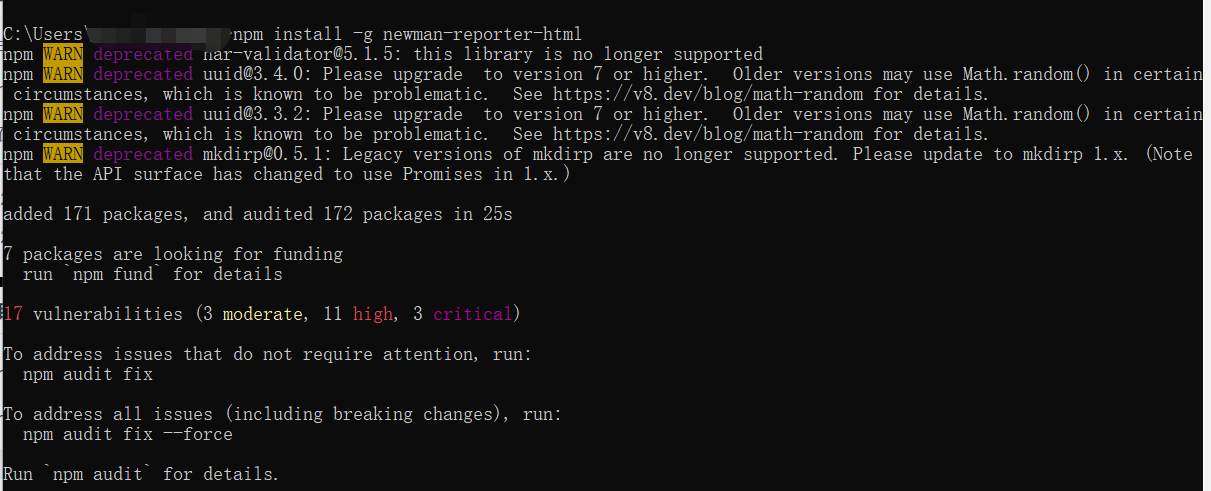
npm install -g newman-reporter-html

2.2 导入加强版报告
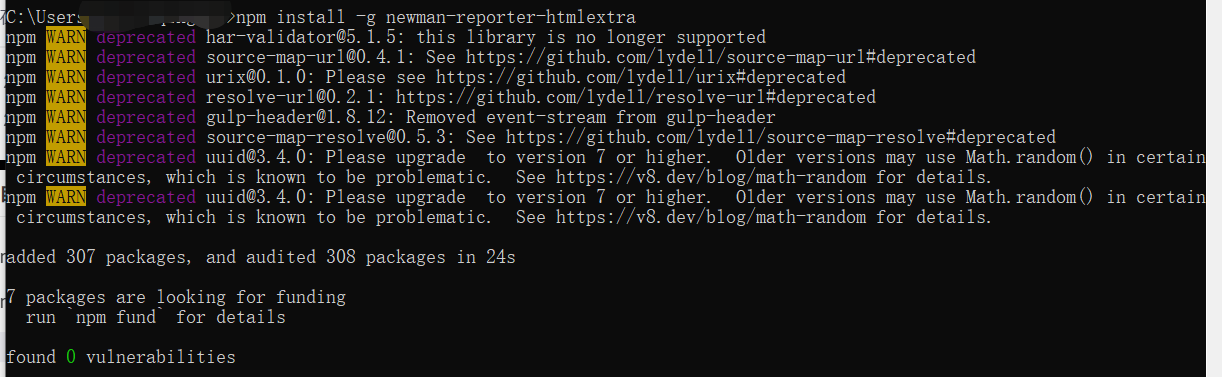
npm install -g newman-reporter-htmlextra

3、newman的使用
3.1 不生成测试报告
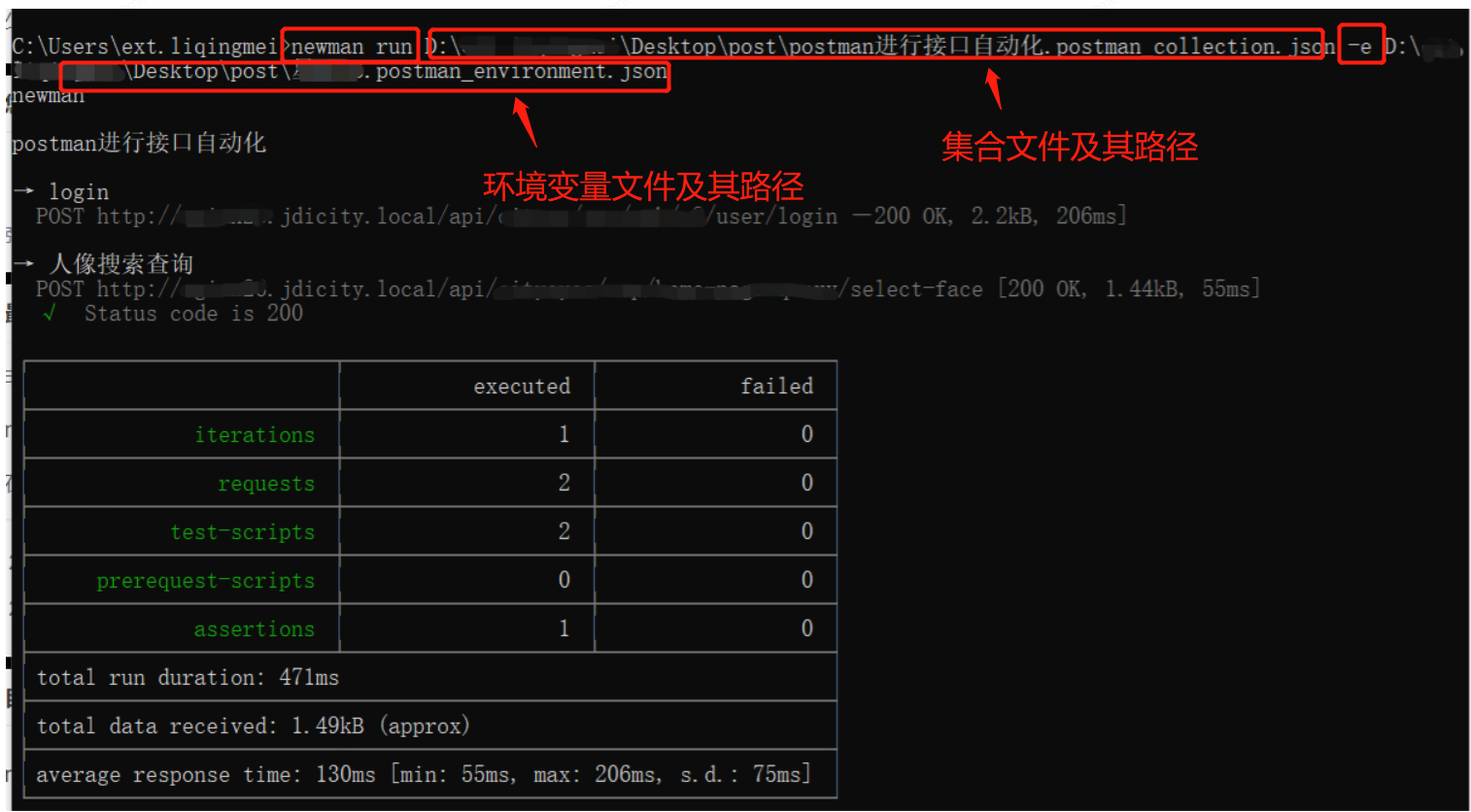
newman run D:\测试\Desktop\post\postman进行接口自动化.postman_collection.json -e D:\测试\Desktop\post\测试.postman_environment.json

2、生成html格式报告
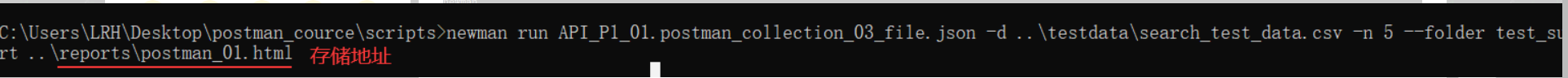
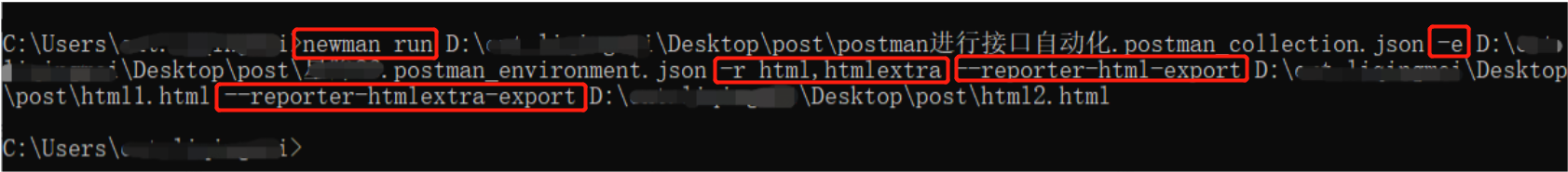
newman run D:\测试\Desktop\post\postman进行接口自动化.postman_collection.json -e D:\测试\Desktop\post\测试.postman_environment.json -r html,htmlextra --reporter-html-export D:\测试\Desktop\post\html1.html --reporter-htmlextra-export D:\测试\Desktop\post\html2.htm

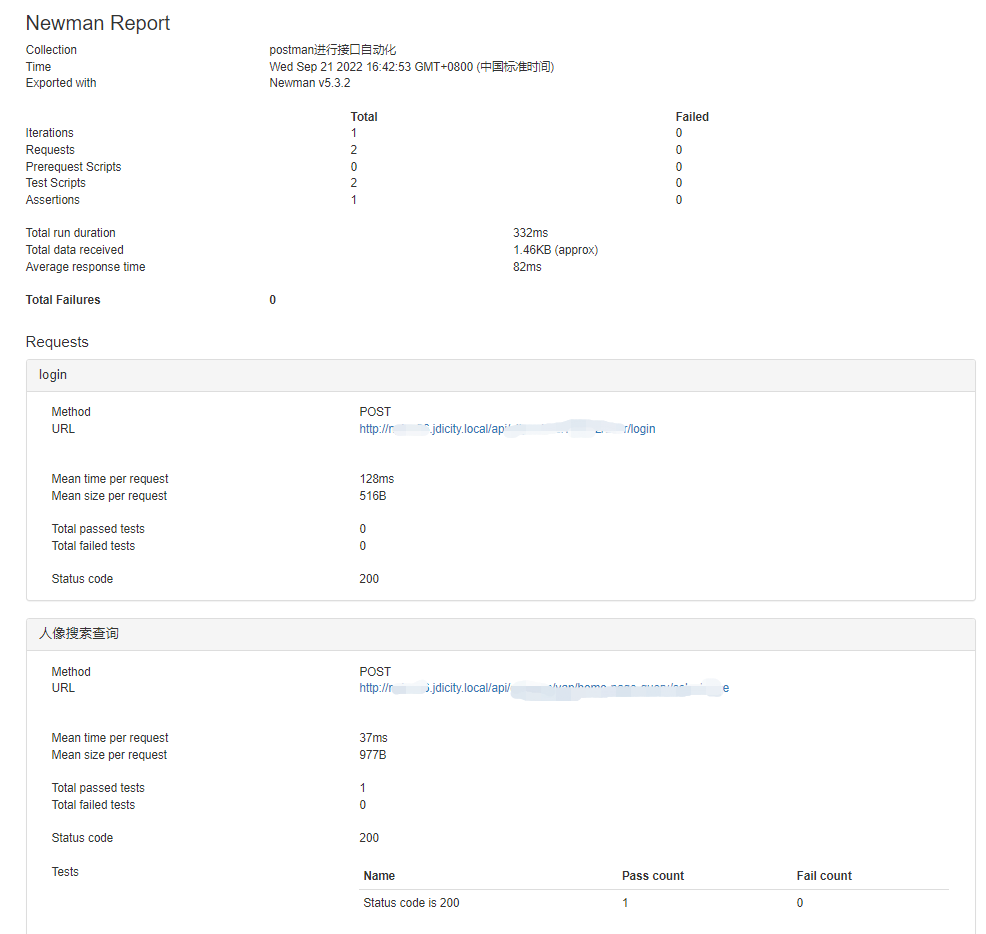
普通html报告:

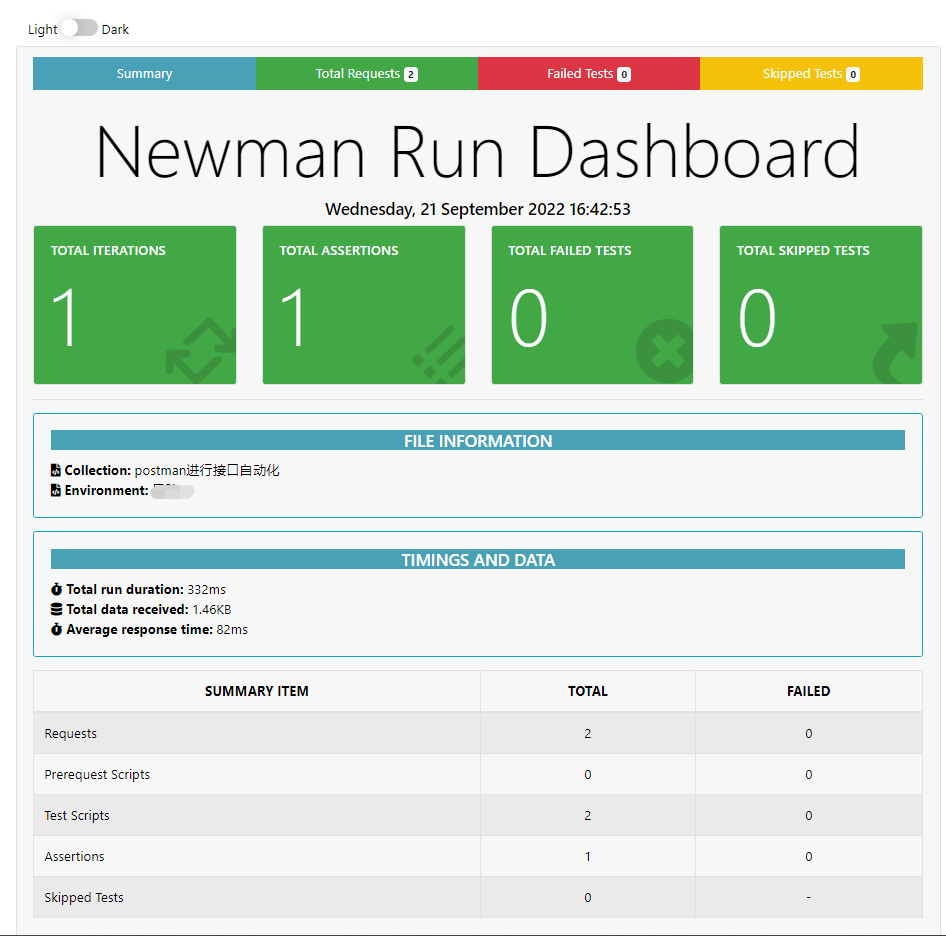
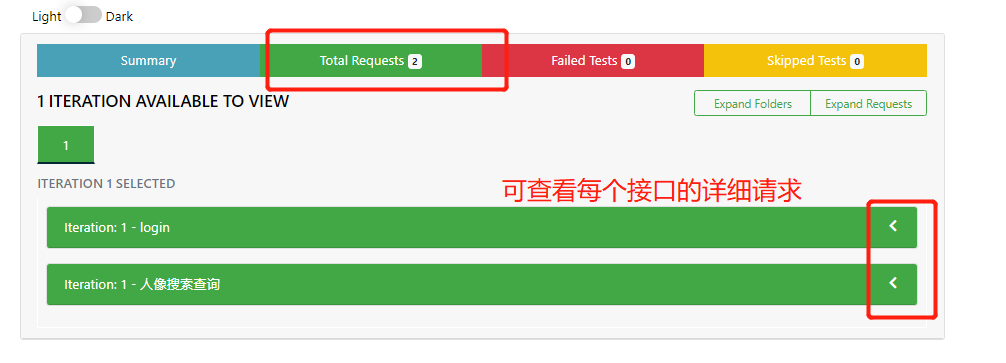
加强版测试报告:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界