jquery append,appendTo,prepend,prependTo 介绍
在jquery权威指南里面学习到这一章,很有必要介绍一下里面的内容:
首先是append(content)这个函数:
意思是将内容content加入到所选择的对象内容的后面
例如:$("div").append("<p>" + hello + "</p>");
意为在所有div元素里面添加一个p标签,标签内容为hello,如果div元素里面有其他的内容则在原来的内容后面添加新的内容
然后是appendTo(content)这个函数:
由To这个单词我们便可得知这个函数的意思就是将什么加到什么中所以它和append()函数最大的区别就是:
内容和选择器的位置,以及 append() 能够使用函数来附加内容。而他们执行的任务都是一样的
就如上面的例子:
$("div").append("<p>" + hello + "</p>");将p标签加入到页面所有div中
如果用appendTo就应该这样写:
$("<p>" + hello + "</p>").appendTo("div")
append还有另外一个形态
append(function(index,html){})
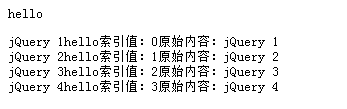
用法和原来的append是一样的执行的任务也是一样,但是function里面的index和html不要理所当然的以为是在第index个div下插入html内容,其实这两个参数只是用来返回当前对象的索引值以及原始的内容
jquery代码
$(function() {
$("div").append(function(n,m){
return "hello" + "索引值:" + n + "原始内容:" + m;
});
})
html代码
<p>hello</p>
<div>jQuery 1</div>
<div>jQuery 2</div>
<div>jQuery 3</div>
<div>jQuery 4</div>
浏览器结果:

而prepend和prependTo的的用法和append,appendTo的用法是一样的,只不过prepend和prependTo是在选中的对象内容的前面添加新内容







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?