GUI 布局管理器
布局管理器
决定组件在容器的位置和尺寸。
当然,一个容器被创建了自然会有默认的布局管理器。
分类
在java.awt中有5种布局管理器:
| FlowLayout | BorderLayout | GridLayout | GridBagLayout | Cardlayout |
|---|
在第一种和第二种当中:
FlowLayout——Panel\Applet
BoderLayout——Window\Frame\Dialog
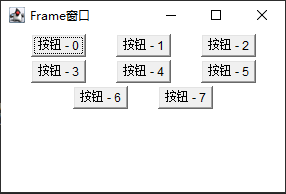
FlowLayout
流水式
public static final int CENTER //居中
public static final int LEFT //居左
public static final int RiGHT //居右
public static final int LEADING //同开始端
public static final int TRAILING //同结束端
public FlowLayout() //构造一个布局,居中对齐,默认的水平和垂直间距是5个单位
public FlowLayout(int align) //默认构造,指定对齐方式 align:排列
public FlowLayout(int align,int hgap,int vgap)//自行构造
//horizontal gap、vertical gap水平距离、垂直距离
例
这里,每个按钮的水平距离30,垂直距离3
package test1;
import java.awt.*;
import java.awt.event.*;
public class Class1{
public static void main(String[] args){
//创建Frame对象
Frame f = new Frame("Frame窗口");
//设置布局管理器
f.setLayout(new FlowLayout(FlowLayout.CENTER,30,3));
Button b = null;
for(int i = 0;i<8;i++){
b = new Button("按钮 - " + i);
f.add(b);
}
f.setSize(300,200);
f.setLocation(800,400);//设定相对于屏幕的位置
f.setVisible(true);
}}

BorderLayout
边界式
把窗体分成五个板块,东南西北中。
BorederLayout类的常量及构造方法
public static final StringCENTER //居中
public static final StringNORTH
public static final StringSOUTH
public static final StringEAST
public static final SringWEST
public BorderLayout() //构造一个布局,无间距
public FlowLayout(int hgap,int vgap) //自行构造
例
package test1;
import java.awt.*;
import java.awt.event.*;
public class Class1{
public static void main(String[] args){
//创建Frame对象
Frame f = new Frame("Frame窗口");
//构造BorderLayout布局管理器
f.setLayout(new BorderLayout(10,10));
f.add(new Button("东部"),BorderLayout.EAST);
f.add(new Button("西部"),BorderLayout.WEST);
f.add(new Button("南部"),BorderLayout.SOUTH);
f.add(new Button("北部"),BorderLayout.NORTH);
f.add(new Button("中部"),BorderLayout.CENTER);
//设定窗口位置和可见
f.setSize(300,200);
f.setLocation(800,400);//设定相对于屏幕的位置
f.setVisible(true);
}}

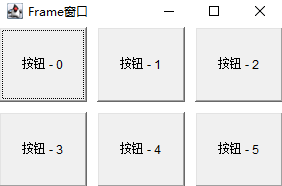
GridLayout
网格式
安排六个按钮,两行三列,每个按钮的水瓶和垂直间距都是10;
GridLayout构造方法
GridLayout() //构造默认布局,
GridLayout(int rows,int cols) //指定行数、列数
GridLayout(int rows,int cols,int hgap,int vgap)//指定行数、列数;水平距离、垂直距离
例
package test1;
import java.awt.*;
import java.awt.event.*;
public class Class1{
public static void main(String[] args){
//创建Frame对象
Frame f = new Frame("Frame窗口");
//布局管理器设置为BorderLayout
f.setLayout(new GridLayout(2,3,10,10));
Button b = null;
for(int i = 0; i<6;i++){
b = new Button("按钮 - " + i);
f.add(b);
}
f.setSize(300,200);
f.setLocation(800,400);//设定相对于屏幕的位置
f.setVisible(true);
}}

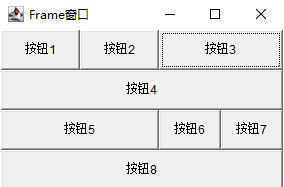
GridBagLayout
网格包式
看名字就知道,是基于GridLayout开发的。
与GridLayout不同的是,这个允许容器的每个组件大小不同。
关键在于
GridBagConstraints对象,然后在这个对象中设置相关属性,再调用setConstraints()建立对象和受控组件的直接关联
gridx、gridy 设置组件左上角所在网格的横向和纵向索引(即所在的行和列)
gridwidth、gridheight 设置横向、纵向跨越几个网格,默认属性是1
fill 如果组件得到的显示区域大于原本设定所需要的大小,设置如何填充
weightx、weighty 设置该组件占领容器中多余的水平方向和垂直方向空白的比例(权重!)
其中,girdx和gidy的值可以设置为RELATIVE,相关联
gidwidth、gridheight。。都设为REMAINER,则为 现在这个组件在这行或者这列上作最后一个。当都设置为RELATIVE 表示作为倒数第二个组件
weightx、weighty 的默认值是0。例如,当容器中有两个组件,weightx分别为2和1,则容器宽度增加30px时,两个组件分别增加20、10
fill可以选择四个属性之一:
NONE 默认,不改变组件大小
HORIZONTAL 水平方向填充
VERTICAL 垂直方向填充
BOTH 两个方向一起扩大,足够大到填充整个显示区域
例
package test1;
import java.awt.*;
import java.awt.event.*;
public class Class1{
public static void main(String[] args){
//创建Frame对象,选择GridBagLayout
Frame f = new Frame("Frame窗口");
GridBagLayout gb1 = new GridBagLayout();
f.setLayout(gb1);
//new一个GridBagConstraints gbc
GridBagConstraints gbc = new GridBagConstraints();
//设置gbc的属性
gbc.fill = GridBagConstraints.BOTH;
gbc.weightx = 2;
gbc.weighty = 1;
f.add(addButton("按钮1",gb1,gbc));
f.add(addButton("按钮2",gb1,gbc));
//设置添加组件是本行的最后一个组件
gbc.gridwidth = GridBagConstraints.REMAINDER;
//按钮3
f.add(addButton("按钮3",gb1,gbc));
gbc.weightx = 1;
gbc.weighty = 1;
//按钮4
f.add(addButton("按钮4",gb1,gbc));
gbc.gridwidth = 2;
//按钮5
f.add(addButton("按钮5",gb1,gbc));
gbc.gridheight = 1;
gbc.gridwidth = 1;
//按钮6
f.add(addButton("按钮6",gb1,gbc));
//设置添加本行最后一个组件
gbc.gridwidth = GridBagConstraints.REMAINDER;
gbc.gridheight = 2;
f.add(addButton("按钮7",gb1,gbc));
f.add(addButton("按钮8",gb1,gbc));
f.setSize(300,200);
f.setLocation(800,400);//设定相对于屏幕的位置
f.setVisible(true);
}
//返回一个可以添加的控件
private static Component addButton(String name,GridBagLayout gb1, GridBagConstraints gbc){
Button butt = new Button(name);
gb1.setConstraints(butt,gbc);
return butt;
}}

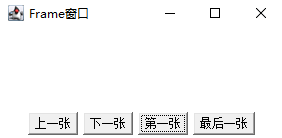
CardLayout
将一些组件重叠地进行布局,就像叠放卡片,每次只会展示一个界面
构造方法、常用方法
public CardLayout(int hgap,int vgap) //构造各组件间距为0
public CardLayout(int hgap,int vgap) //指定间距
void show(Container parent,String name)//显示具有指定组件名称的卡片
void next(Container parent) //下翻一张
void previous(Container parent) //上翻一张
void first(Container parent) //翻到第一张
void last(Container parent) //翻到最后一张
package test1;
import java.awt.*;
import java.awt.event.*;
public class Class1{
//创建Frame对象,选择GridBagLayout
Frame f = new Frame("Frame窗口");
String[] names = {"第一张","第二张","第三张","第四张","第五张"};
Panel p1 = new Panel();
public static void main(String[] args){
new Class1().init();
}
public void init(){
final CardLayout cl = new CardLayout();
p1.setLayout(cl);
for(int i = 0;i<names.length;i++){
p1.add(names[i],new Button(names[i]));
}
Panel p = new Panel();
//创建匿名类
ActionListener listener = new ActionListener(){
public void actionPerformed(ActionEvent e){
switch(e.getActionCommand()){
case"上一张":
cl.previous(p1);
break;
case"下一张":
cl.next(p1);
break;
case"第一张":
cl.first(p1);
break;
case"最后一张":
cl.last(p1);
break;
case"第二张":
cl.show(p1,"第二张");
}
}
};
//创建五个事件,注册监听事件
Button previous = new Button("上一张");
previous.addActionListener(listener);
Button next = new Button("下一张");
next.addActionListener(listener);
Button first = new Button("第一张");
first.addActionListener(listener);
Button last = new Button("最后一张");
last.addActionListener(listener);
Button second = new Button("第二张");
second.addActionListener(listener);
p.add(previous);
p.add(next);
p.add(first);
p.add(last);
p.add(second);
f.add(p,BorderLayout.SOUTH);
f.setSize(300,150);
f.setLocation(500,200);
f.setVisible(true);
}}

不使用布局管理器
容器被创建过后都会有默认的布局管理器,当然也可以取消
setLayout(null)
相应的麻烦
程序必须用到以下方法
setSize()设定窗口大小
etLocation()定位窗口相对屏幕的位置
setBounds()设置组件位置和大小
例
package test1;
import java.awt.*;
public class Class1{
public static void main(String[] args){
//创建Frame对象
Frame f = new Frame("Frame窗口");
f.setSize(300,150);
f.setLocation(500,200);
f.setVisible(true);
//不使用布局管理器
f.setLayout(null);
f.setSize(400,200);
//new两个按钮,并确定位置和大小
Button b1 = new Button("按钮1");
Button b2 = new Button("按钮2");
b1.setBounds(40,60,100,30); //(x,y,length,height)
b2.setBounds(160,60,100,30);
//将按钮添加进入frame窗口
f.add(b1);
f.add(b2);
}
}

AWT绘图
绘制几何图形,需要载入库,其中有Graphics类
import java.awt.*;
Graphics类常用方法
Arc 弧线
void drawArc(int x ,int y,int width,int height,int startAngle,int arcAngel)
多边形(椭圆)
void drawPolygon(int[] xPoints,int[] yPoints,int nPoints)
还有画直线、矩形、圆角矩形等等,不过给定参数个数、类型不同罢了。
package test1;
import java.awt.*;
class DrawFrame extends Panel{
public void paint(Graphics g){
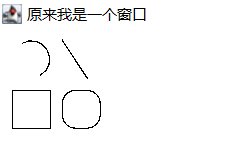
g.drawArc(10,10,30,30,300,180);
g.drawLine(50,10,70,40);
g.drawRect(10,50,30,30);
g.drawRoundRect(50,50,30,30,20,20);
}
}
public class Class1 {
public static void main(String[] args){
//设置一个窗口
Frame f = new Frame("原来我是一个窗口");
Panel p = new DrawFrame();
f.add(p);
f.setSize(200,150);
f.setLocation(500,400);
f.setVisible(true);
}}

下一节:GUI Swing
---------------------------
“朝着一个既定的方向去努力,就算没有天赋,在时间的积累下应该也能稍稍有点成就吧。”




