富文本编辑器 wangEditor
我必须说一句话:
wangEditor
基于javascript和css开发的 Web富文本编辑器, 轻量、简洁、易用、开源免费。
如何应用,步骤。
1.http://www.wangeditor.com/,打开链接下载所需要的版本。
2.创建一个页面 引入
<link href="dist/css/wangEditor.min.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="dist/js/lib/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="dist/js/wangEditor.min.js"></script>
我这里的链接是我本地路径,你需要改一下。
注意这里引入的先后顺序,先引入css.然后是jqeruy,js。jquery在先,js在后。
在body中引入
<div id="div1">
<p>请输入内容...</p>
</div>
<!--这里引用jquery和wangEditor.js-->
<script type="text/javascript">
var editor = new wangEditor('div1');
editor.create();
//创建文本编辑器
</script>
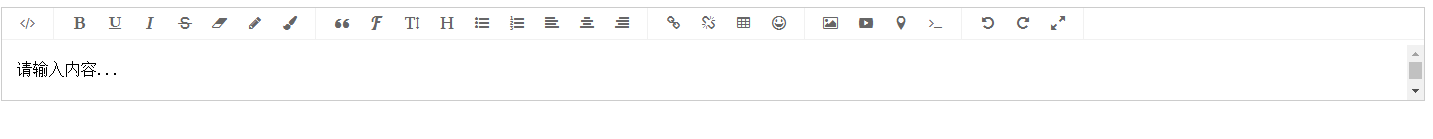
文本编辑器就在页面中了。