vue-cli创建vue3项目
1.创建vue3项目
vue create vu3-demo
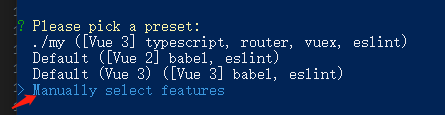
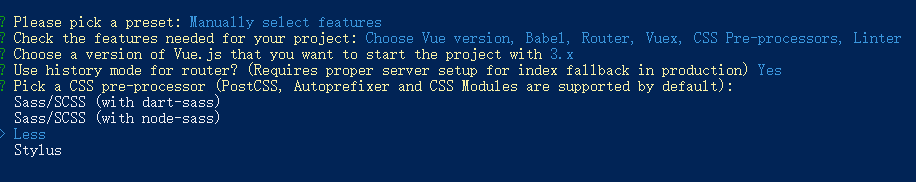
2.选择自定义配置Manually select features

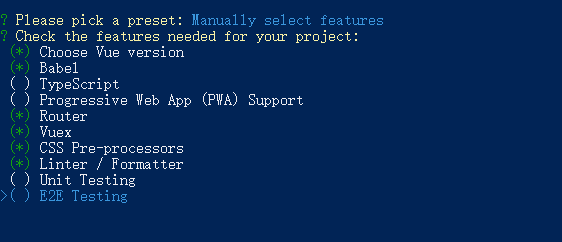
3.根据需要选择需要的添加安装 空格键选中/取消

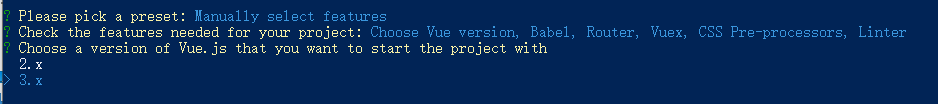
4.选择3.x

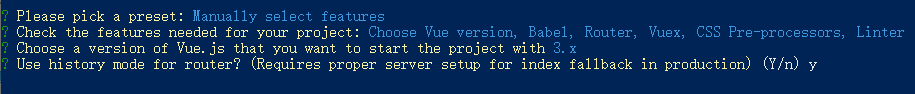
5.选择路由模式Y:history /N hash

6.选择css预处理,我这里选的less

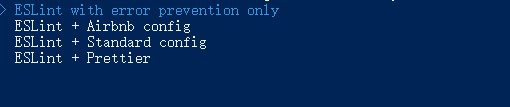
7.eslint 这里为了演示选择with error prevention only,实际项目中选择ESLint + Prettier较多

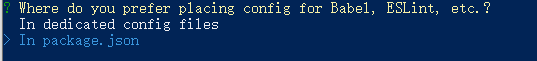
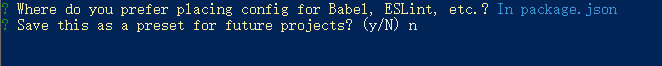
8.存放配置,我这里选择在package.json

9.是否保存本次配置N

10.安装依赖,等待创建完成
11.运行 npm run serve





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?