vue 项目移动端适配-不同分辨率DPR页面及字体大小适配
1.前言:
使用vue开发移动端的时候,不同设备屏幕分辨率的适配是个比较头疼的问题。可以通过插件将px转化为rem很好的实现移动端的适配。
2.插件:
px2rem-loader:根据配置基准,自动将px转化为rem
ib-flexible: 根据跟节点页面视口变化而变化font-size大小。
3.实现:
3.1:插件安装
px2rem-loader安装: npm install px2rem-loader --save
ib-flexible:安装:npm install lib-flexible --save
3.2:配置
build目录下utils.js文件
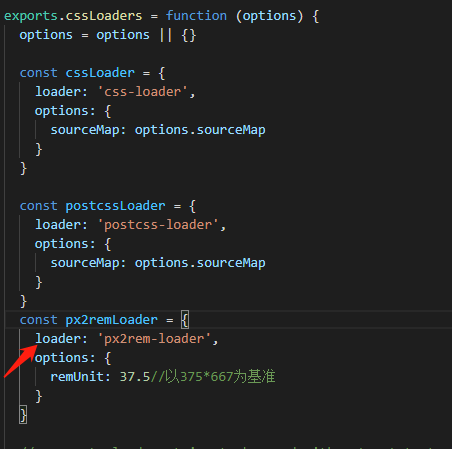
const px2remLoader = { loader: 'px2rem-loader', options: { remUnit: 37.5//根据UI给的设计稿来这里以375*667为例 } }
截图:

然后在同一个文件中(build目录下utils.js文件)红色的地方
function generateLoaders (loader, loaderOptions) { const loaders = options.usePostCSS ? [cssLoader, postcssLoader,px2remLoader] : [cssLoader,px2remLoader] if (loader) { loaders.push({ loader: loader + '-loader', options: Object.assign({}, loaderOptions, { sourceMap: options.sourceMap }) }) } // Extract CSS when that option is specified // (which is the case during production build) if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader', publicPath:'../../' }) } else { return ['vue-style-loader'].concat(loaders) } }
项目入口文件:index.html 添加红色代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>ctposh5</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
main.js引入:lib-flexible/flexible: import 'lib-flexible/flexible'




