js修改一段文字中数字的样式(颜色)
js修改一段文字中数字的样式(颜色)
//给一段文字中数字添加颜色
numberToBule:function(str){
var re = /(\d+)/g;
var newstr =str.replace(re, "<span style='color: #0080FF;font-size:14px;'>$1</span>");
//console.log(newstr);
this.setData({
"subInfo.remarks":newstr
});
},
上面是微信小程序的代码,注意在微信小程序中需要使用富文本标签:rich-text
wxml
<rich-text nodes="{{subInfo.remarks}}" class="remark-text"></rich-text>
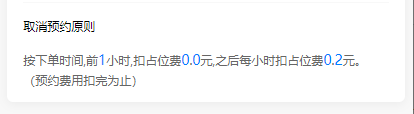
最后给个效果图