服务器centos开发环境部署-项目上线
1 购买云服务器
项目上线,想给外网的人使用,需要有一台服务器,一个公网地址。我们可以使用云服务器,有阿里云,腾讯云,华为云等,一般有一个月免费试用。
阿里云服务器:https://ecs.console.aliyun.com/
腾讯云服务器:https://cloud.tencent.com/
华为云服务器:https://activity.huaweicloud.com/
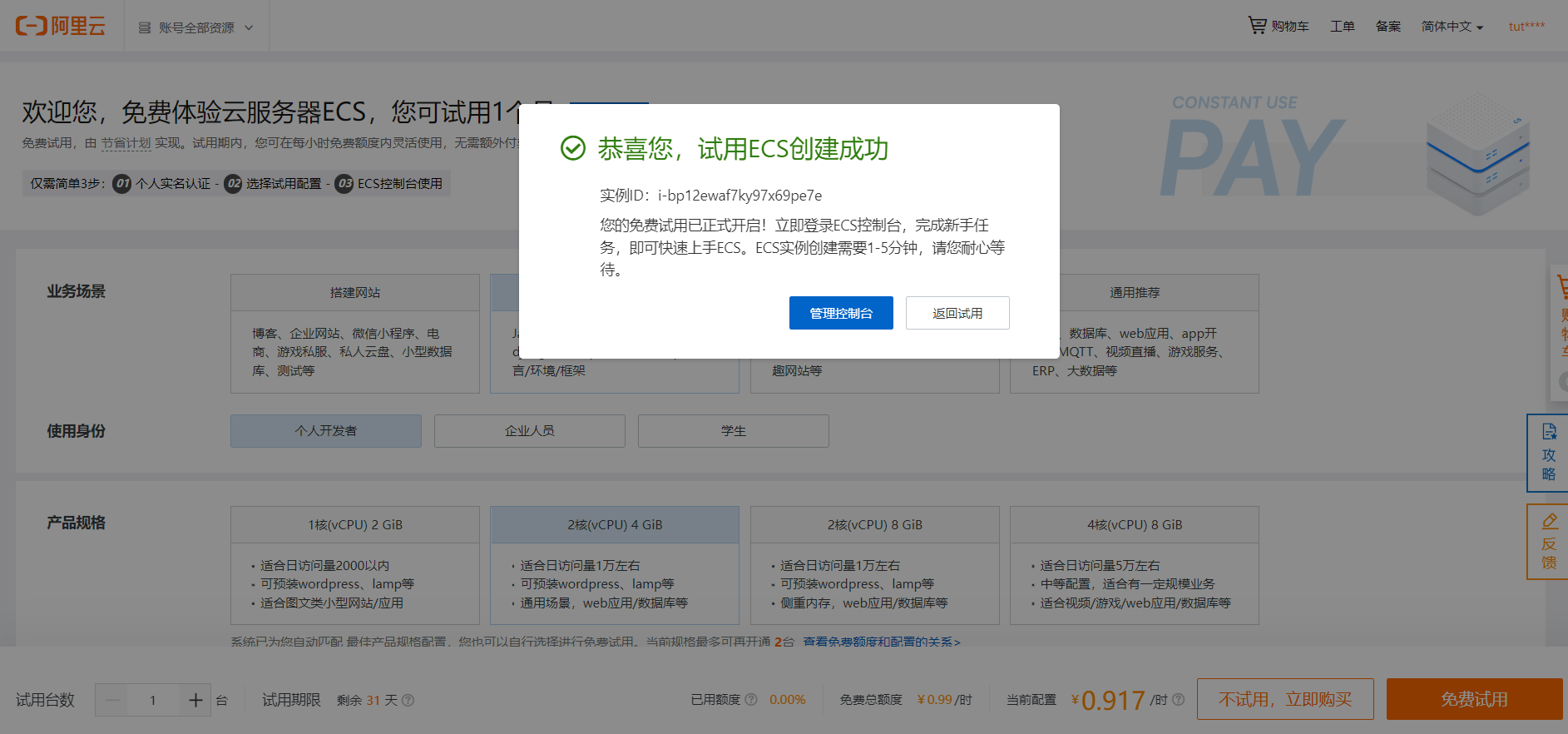
以购买阿里云服务器为例,注册登录后,进入控制台,选择云服务器ECS,我这里直接用的试用期的。

如果是直接购买的,付费模式选择按量付费,购买的一些配置如下:
基础配置: 付费模式:按量付费 地域及可用区:根据需要选择,是哪个区域就是服务器的地址 2核4G 规格就选最便宜的 操作系统:CentOS 版本:7.9 64位 买硬盘: 高效云盘就是机械硬盘 20G ESSD是闪盘 不需要备份 网络和安全组: (买了服务器还需要买公网IP,公网带宽) 公网IP :勾选分配公网IPV4地址 带宽计费模式:按使用流量 带宽峰值:拉到最高 系统配置: 登录凭证:自定义密码 登录密码:自己定 实例名称:登进去之后在管理控制台可以看到这台机器的名字 主机名:登到系统里看到的机器的名字 分组设置:没有分 勾选服务协议 同意创建实例(里面有100百块就可以,如果不够就要先充值) '''记住公网IP和密码,在远程连接工具会用到。而且不要点转为弹性公网IP,因为转了就总是换新的 '''
2 连接服务器
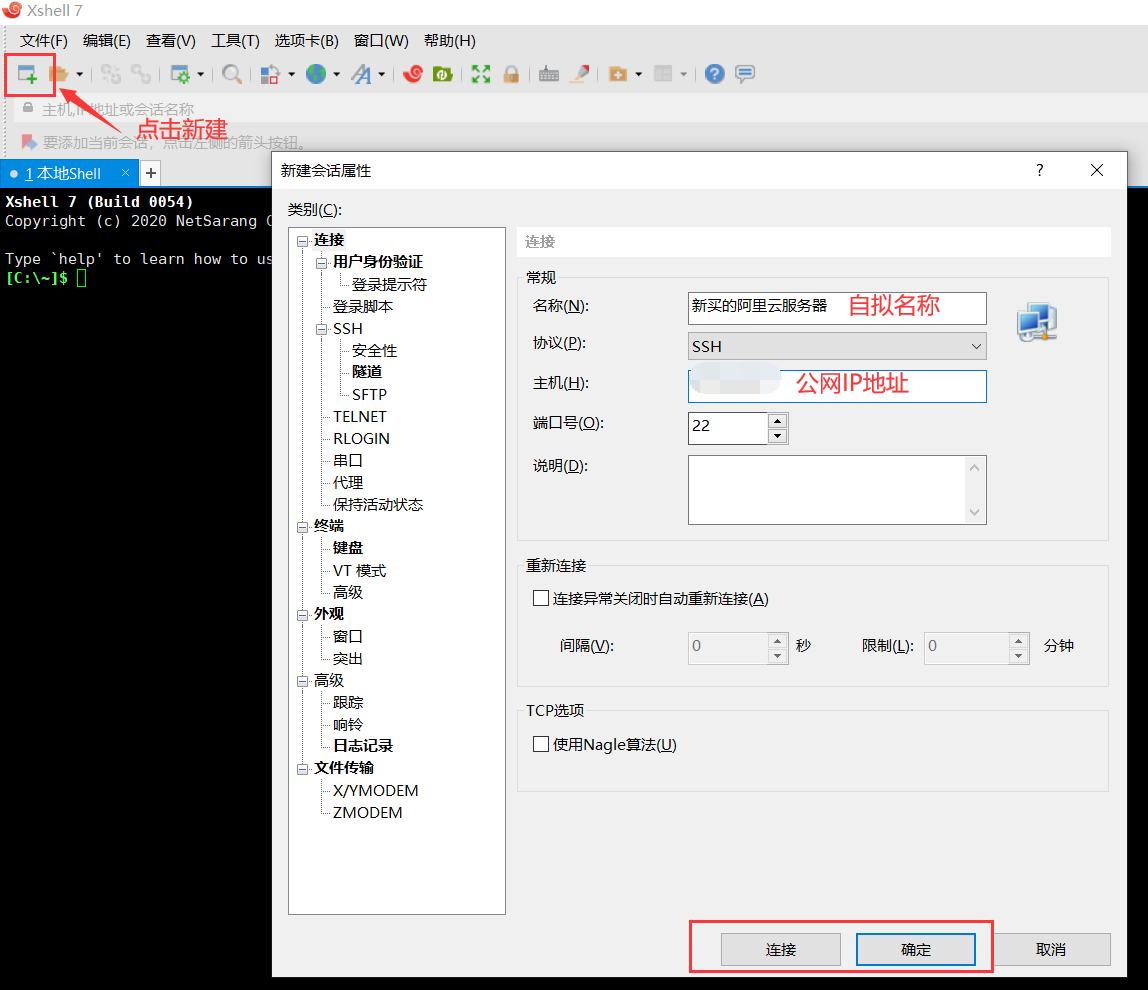
在我们这台机器上可以连另一台机器就叫远程连接,现在需要把我这台电脑连接上云服务器,有多种方式,可以用命令行,不要在cmd中敲,在git Bush here,输入命令:ssh root@公网IP地址 ,再输入密码。也可以用远程连接工具,xshell,finalshell(国人用java开发的),我用的是xshell。
xshell下载和使用可以参考博客 https://zhuanlan.zhihu.com/p/196664911

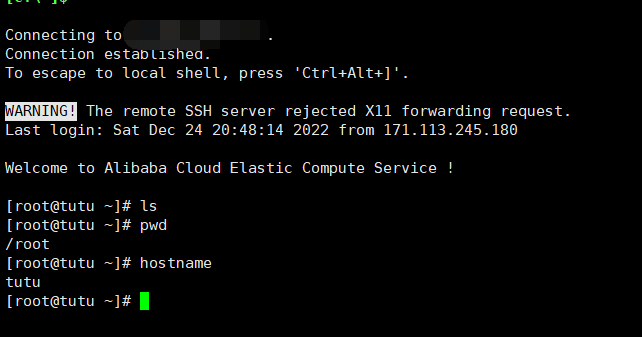
输入用户名root,和云服务器的密码后,连接到云服务器

3 项目部署架构介绍
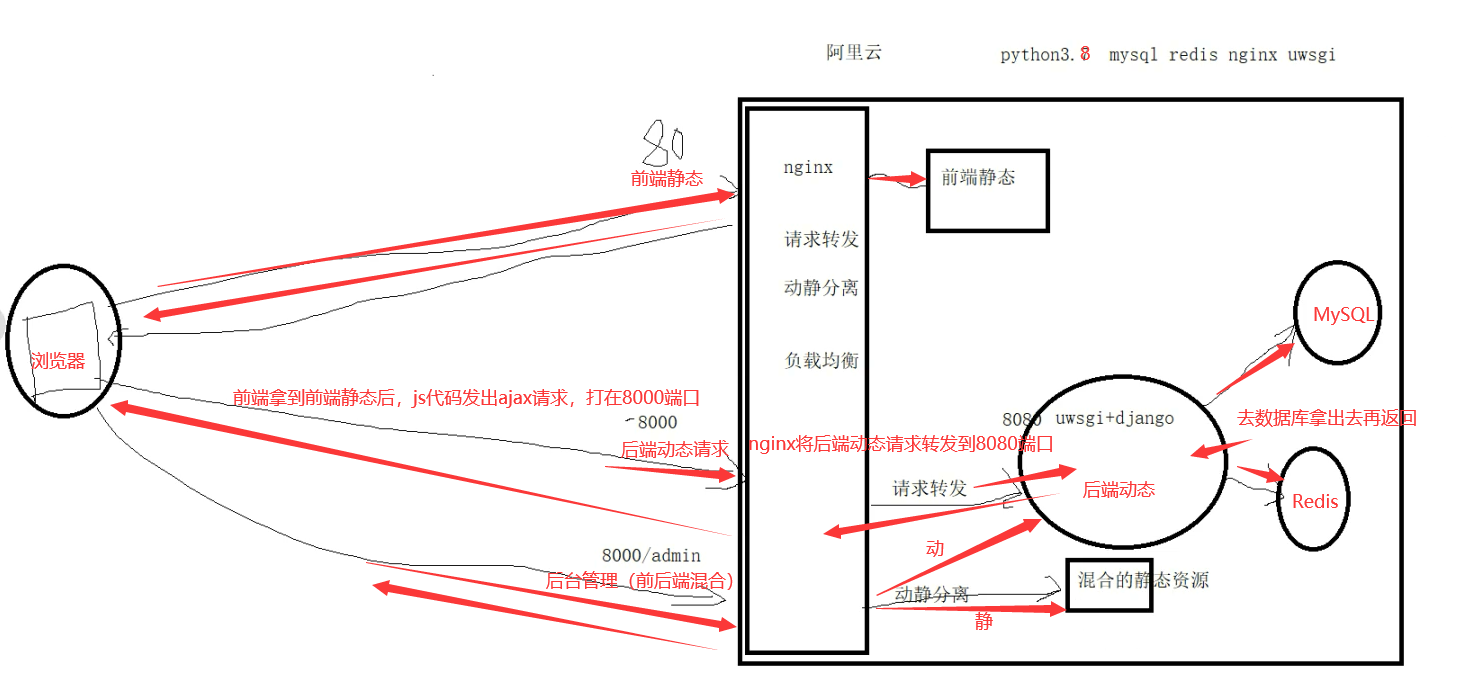
服务器上安装了Python3.8,MySQL,Redis,nginx,uwsgi,Django等软件,其中nginx负责做请求转发和动静分离,它还有一个负载均衡的功能。
当从浏览器发来一个请求,打在IP地址的80端口上,或者输入一个域名(域名和IP地址是绑定的,ping www:tutu.top 可以看出它真实的IP),不写80,默认端口就是80,写了80也是80,nginx这个软件就监听着80端口,请求一来,把已经打包好的静态资源给前端,前端就能看到页面了,页面一执行,Vue中的js代码 就会发出ajax请求,ajax请求发在服务器的8000端口上,而nginx既监听着80端口又监听着8000端口,nginx现在把打在8000端口的请求转发到运行着uwsgi+Django的8080端口上,然后Django去MySQL、Redis数据库拿数据,拿完之后再返回给前端,页面数据就都显示出来了,这是纯前后端分离的项目。
项目还有一个后台管理系统,后台管理是用simpleUI+DRF写的前后端混合项目。当访问8000/admin时,它也有一些静态资源,使用nginx去代理,nginx直接从静态文件夹下拿文件,如果是动态的,nginx再请求转发到8080去,这就是nginx的“动静分离”。
那为什么不直接都使用动态uwsgi去代理,直接打到8080上,而要做动静分离呢?
以前访问Django项目admin后台,都是从Django里面拿出来的,无论是静态资源,还是动态数据,都是直接用的wsgiref。现在项目部署,用的uwsgi,假设有10个请求,有2个是动态请求,8个是拿静态文件,如果都打给uwsgi,那么uwsgi就都去处理这10个请求,但如果是做了动静分离,2个动态请求给了uwsgi,剩下8个请求让nginx来做,因为nginx的性能高(比uwsgi的性能高特别多的数量级),那么就减少uwsgi资源耗费,这样就提高了项目的并发量。所以说做动静分离:静态资源直接用nginx拿,动态资源转发到uwsgi+Django,这样就能处理更多的请求了。

4 阿里云服务器配置
(1)更新yum源
# 在centos里装软件,敲命令:yum install 软件名 # 更新yum源(-y就不需要敲yes) yum update -y
(2)安装开发工具软件(git)
# 可以直接敲这个安装git yum install git # 不仅只装git还会装了别的开发相关的工具(两个选一个) yum -y groupinstall "Development tools"
(3)安装python解释器依赖环境
# 如果不装这些额外的依赖,后面装redis,nginx等都可能报错。每次一个新机器都要执行这条命令 # 这个是python 3.7,python3.8的依赖(python3.6不需要最后面两个 zlib* libffi-devel) yum install openssl-devel bzip2-devel expat-devel gdbm-devel db4-devel ncurses-devel openssl-devel readline-devel sqlite-devel\
tk-devel xz-devel psmisc libffi-devel zlib* libffi-devel -y

5 安装MySQL
命令总结:
1)前往用户根目录 #切换到家路径(家路径一开始是空的,什么都没有) cd ~ 2)下载mysql57 # 下载mysql 5.7的rpm包(rpm包就相当于windows的exe,一路下一步就行 ) wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm # 查看当前路径下有哪些文件 ls 3)安装mysql57 >: yum -y install mysql57-community-release-el7-10.noarch.rpm >: yum -y install mysql-community-server # 装mysql社区版的服务端
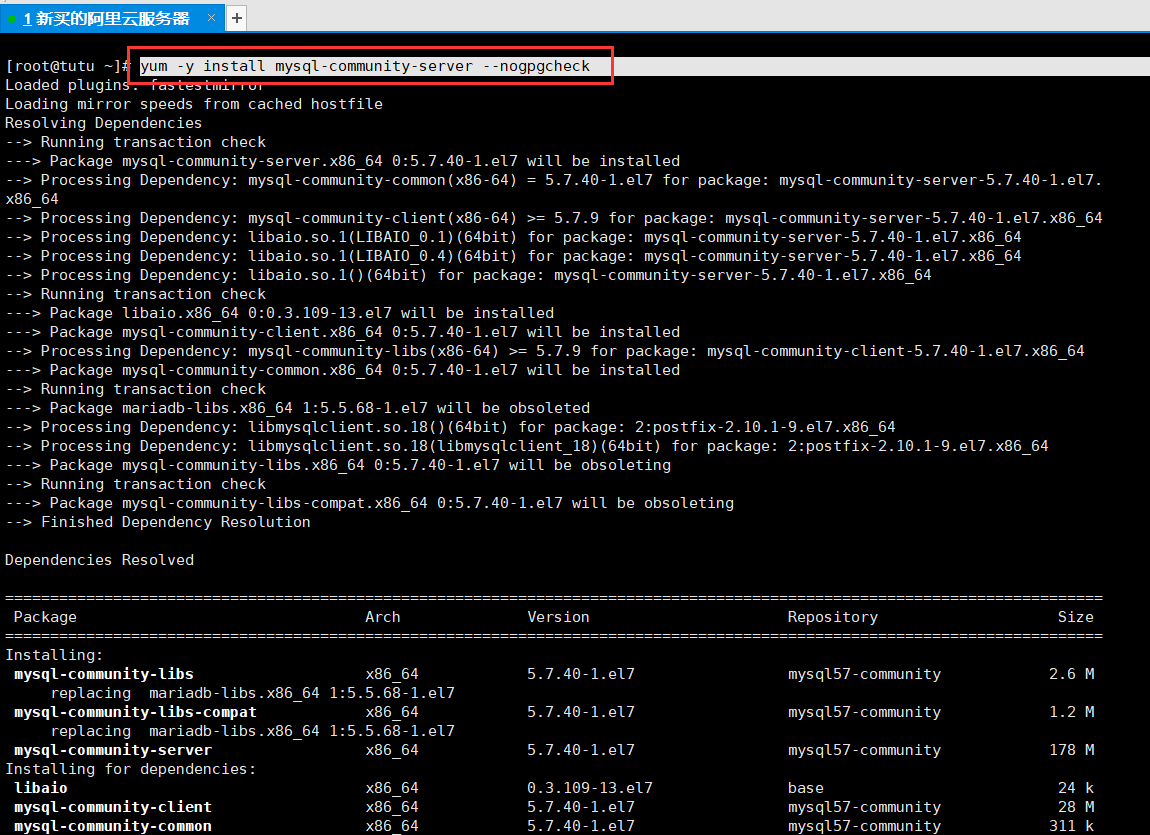
>: yum -y install mysql-community-server --nogpgcheck # 安装上面的报错,解决办法是禁掉GPG验证检查
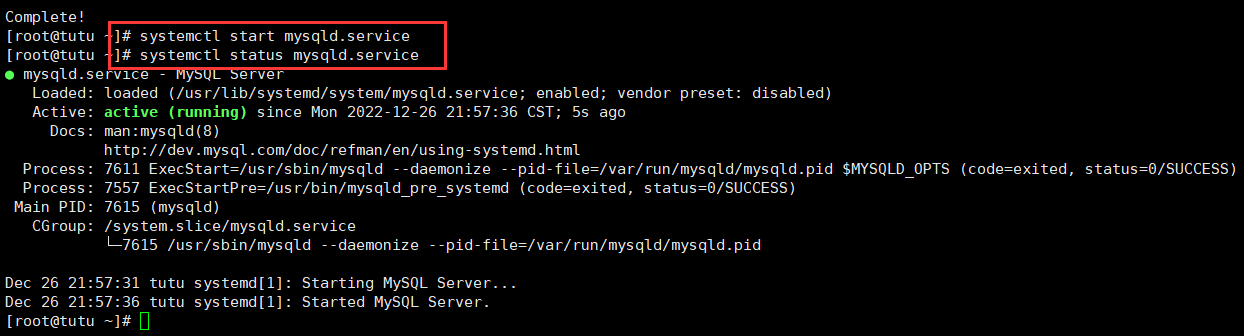
4)启动mysql57并查看启动状态 >: systemctl start mysqld.service # 启动mysql服务 (systemctl是管理服务的命令) >: systemctl status mysqld.service # 查看mysql服务状态
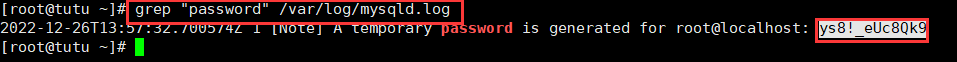
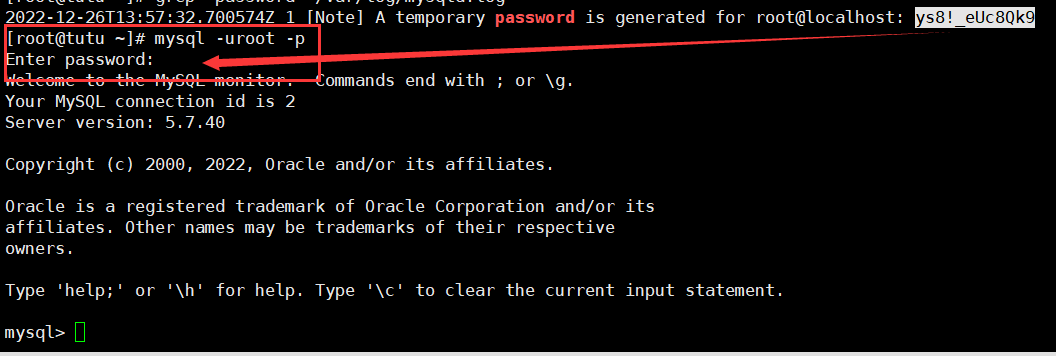
5)查看默认密码并登录 >: grep "password" /var/log/mysqld.log # 查看随机生成的密码是什么 # MMa<I45gphwj(按照自己的) >: mysql -uroot -p # 以root用户登录,后面-p是指密码。
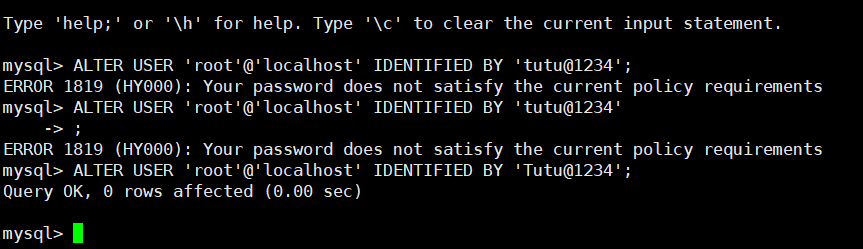
6)修改密码 >: ALTER USER 'root'@'localhost' IDENTIFIED BY '新设置的密码'; # 改root密码 退出命令: quit 再次登录root用户就用刚才修改后的密码
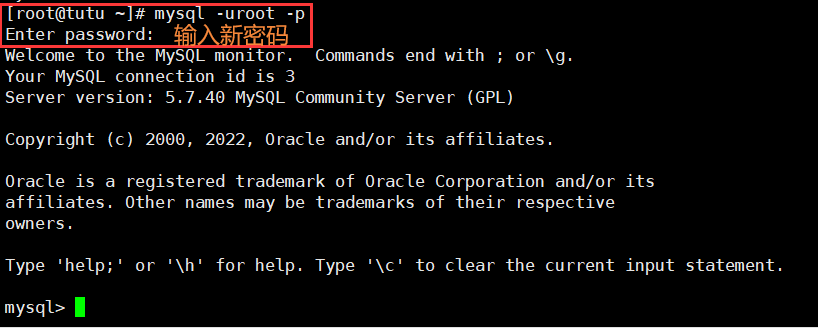
mysql -uroot -p
输入新密码
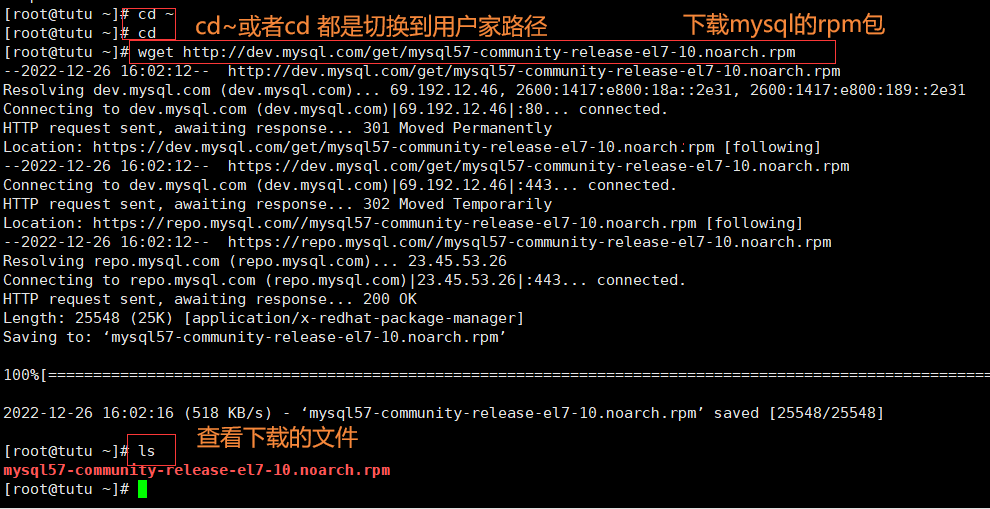
(1)下载MySQL的rpm包
wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm

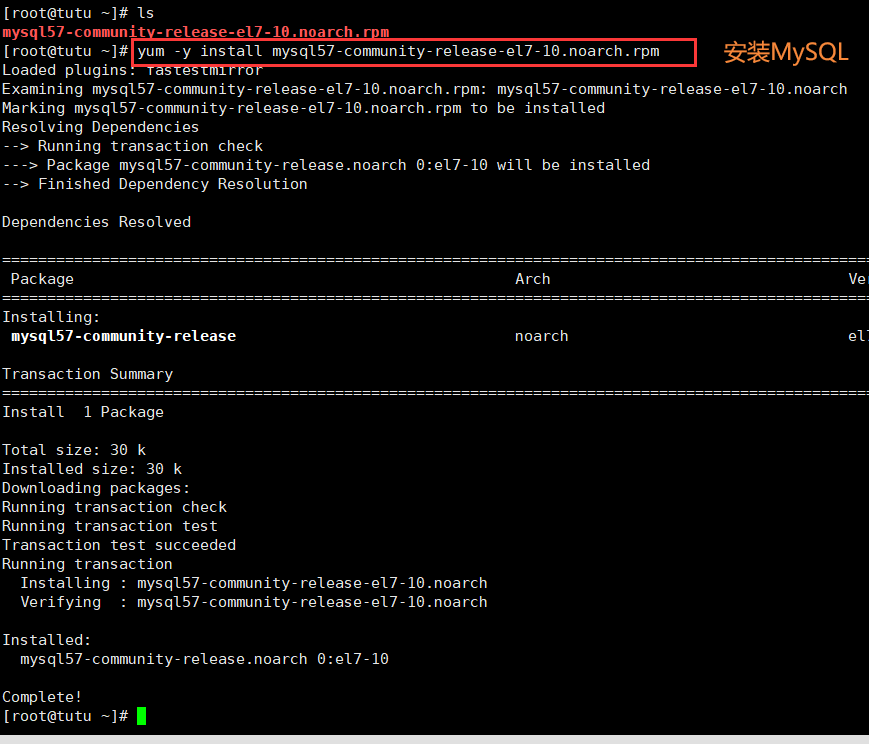
(2)安装MySQL57
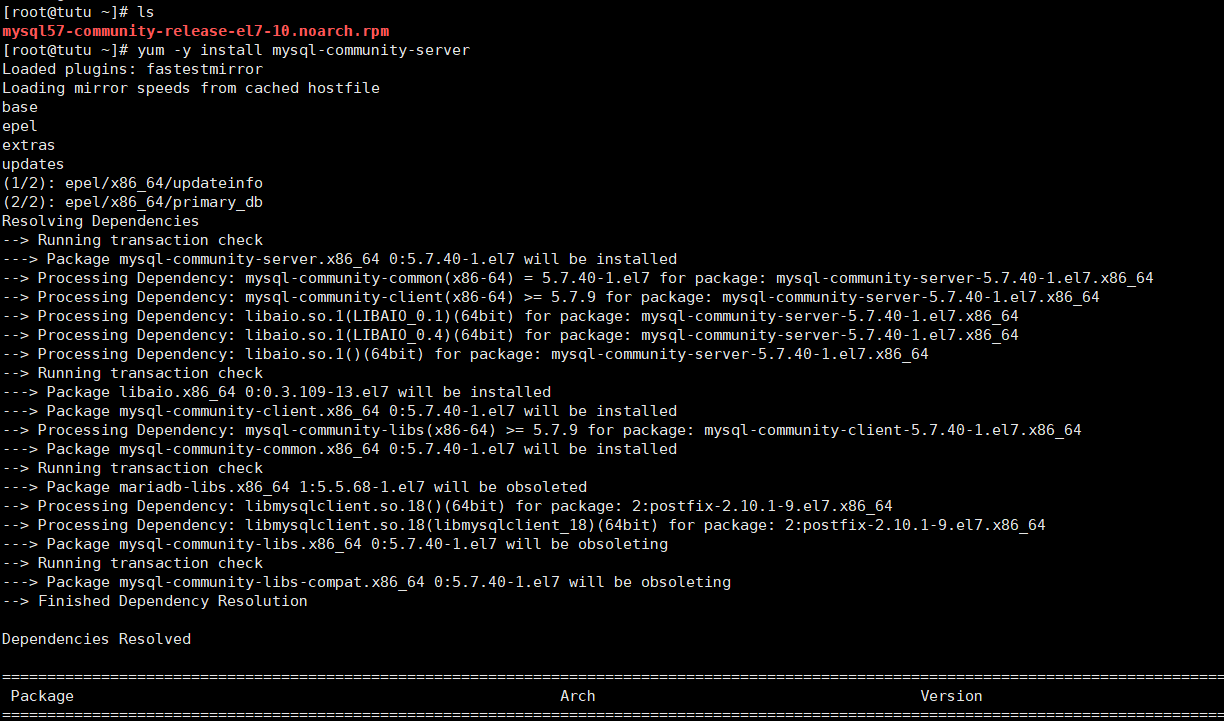
yum -y install mysql57-community-release-el7-10.noarch.rpm yum -y install mysql-community-server # 装mysql社区版的服务端

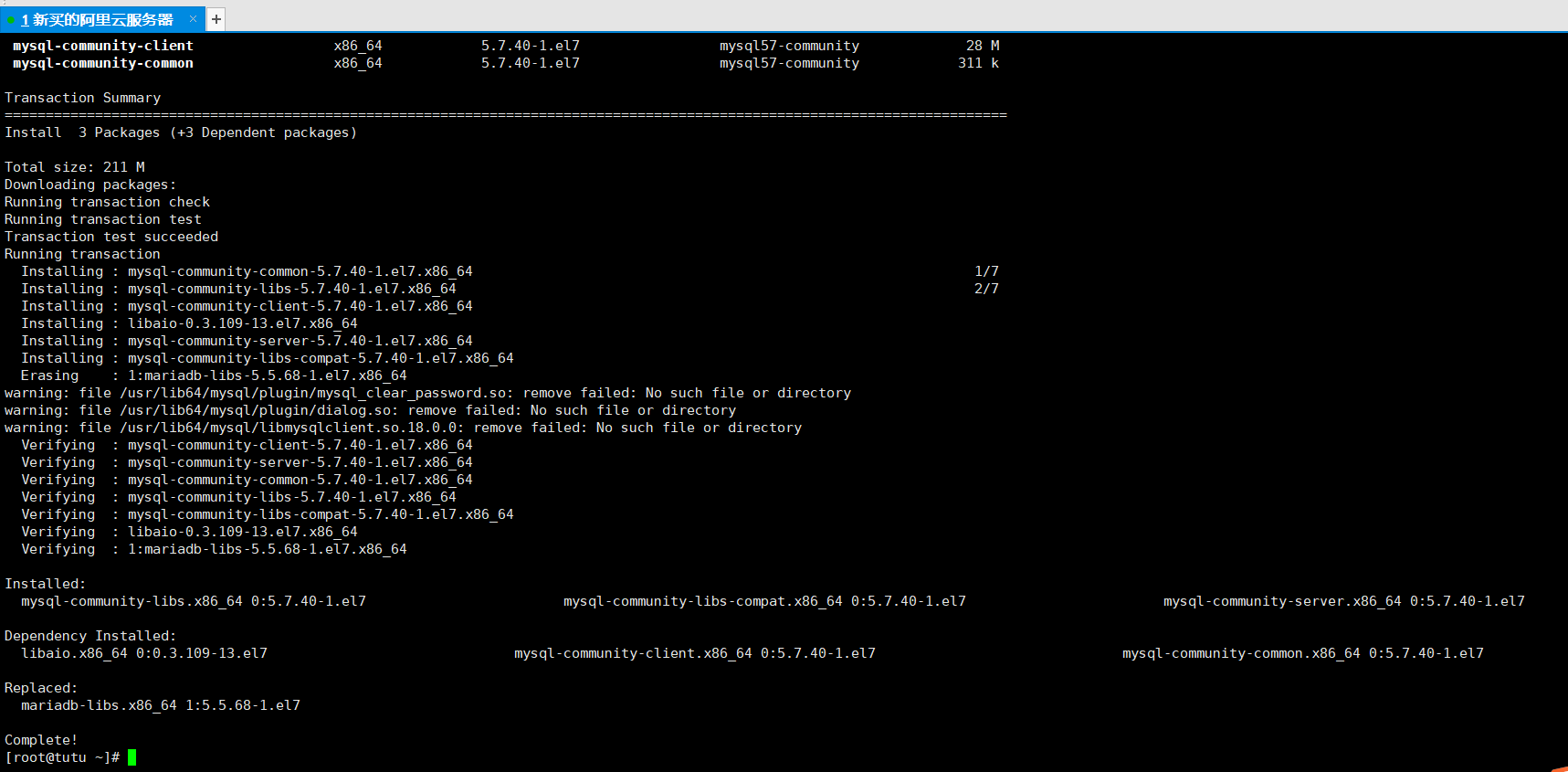
在安装mysql社区版的服务端时 yum -y install mysql-community-server,卡到中间了不动了,特别慢,我就按了Ctrl+C退出后重新安装,很快就又有反应了


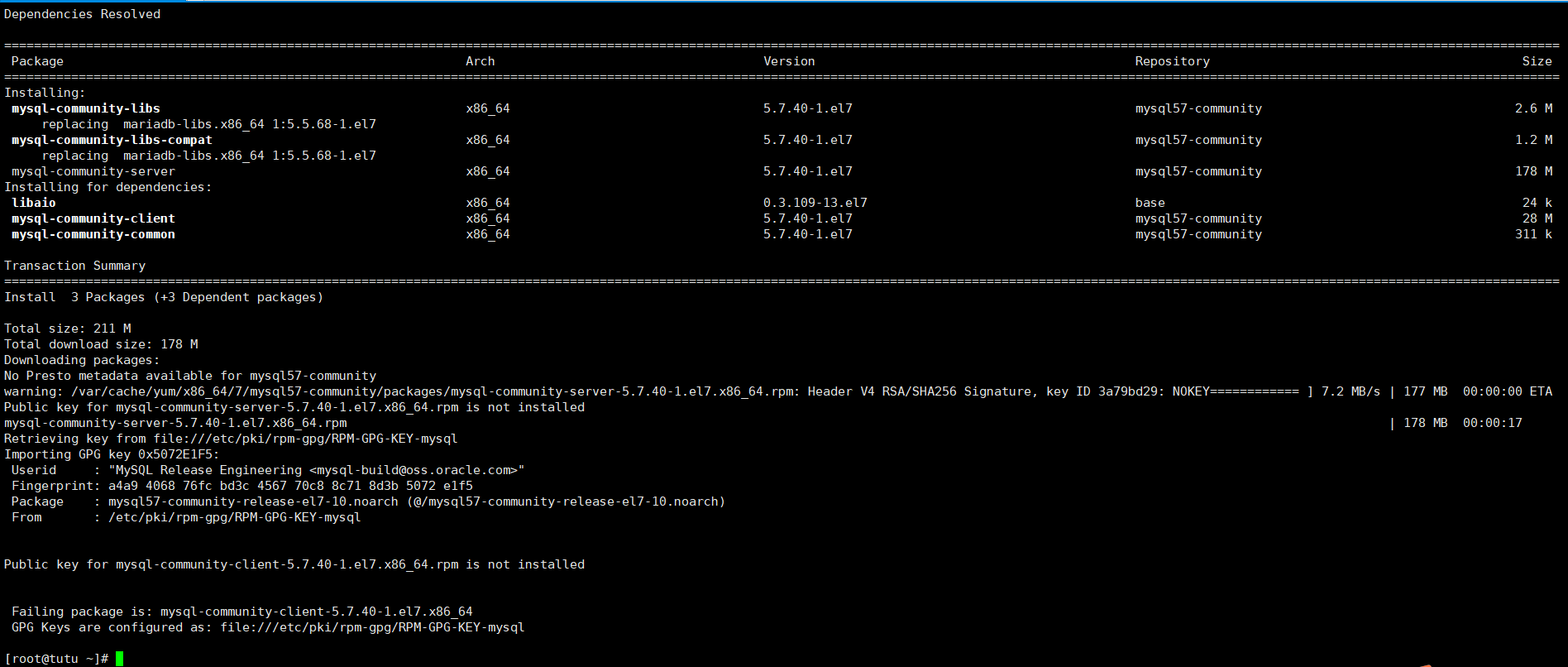
但是最后显示没有安装成功
-
遇到报错
Failing package is: mysql-community-client-5.7.40-1.el7.x86_64
GPG Keys are configured as: file:///etc/pki/rpm-gpg/RPM-GPG-KEY-mysql
解决方法:需要禁掉GPG验证检查


(3)启动mysql57并查看启动状态
systemctl start mysqld.service # 启动mysql服务 (systemctl是管理服务的命令)
systemctl status mysqld.service # 查看mysql服务状态
启动成功

(4)查看默认密码并登录
查看随机生成的密码是:ys8!_eUc8Qk9

以root用户登录,输入刚才的临时密码

(5)修改密码
密码必须有大小写字母和特殊字符

(6)退出

(7)重新以root用户和新密码登录

退出登录:quit
6 安装Redis(使用源码编译安装)
Redis:非关系型数据库,以key-value存储的数据库。
Redis下载网站:https://www.redis.com.cn/download.html
命令总结:
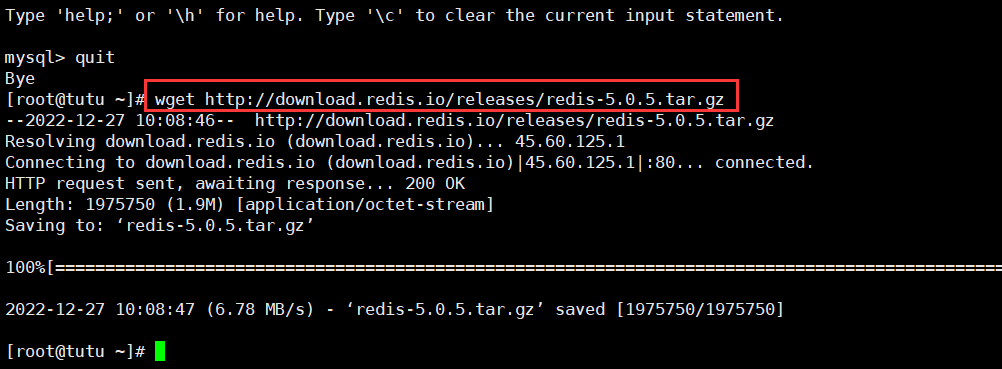
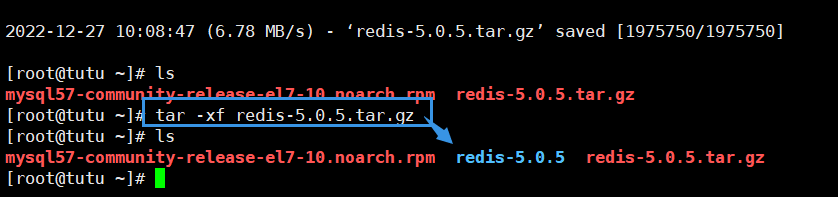
# 要把redis源码下下来,然后编译,再安装。 1)前往用户根目录(家路径) cd ~ 2)下载redis-5.0.5(强调:不管装什么,都不要用最新的版本) >: wget http://download.redis.io/releases/redis-5.0.5.tar.gz # wget就是下载 # wget http://download.redis.io/releases/redis-6.0.6.tar.gz #这个是下载6.0.6版本 3)解压安装包 >: tar -xf redis-5.0.5.tar.gz 4)进入目标文件(来到redis-5.0.5路径下) >: cd redis-5.0.5 5)编译环境 >: make # 把源码编译成可执行文件(把c语言编译成可执行文件,如果上面没有安装依赖可能就报错) 6)复制环境到指定路径完成安装 >: cp -r ~/redis-5.0.5 /usr/local/redis # 把redis文件夹复制到/usr/local/redis路径下 查看: 切到这个文件夹下:cd /usr/local/redis/ 查看命令:ls # 发现已经在里面了,安装包其实就可以删掉了。 7)配置redis可以后台启动:修改下方内容(也可以不改,第8也可以不执行了) >: vim /usr/local/redis/redis.conf daemonize yes 8)完成配置修改 >: esc >: :wq 9)建立软连接 # 软连接就是快捷方式。建好软连接后,以后任意路径下都可以直接敲redis-server和redis-cli #/usr/bin/在环境变量下 # redis-server是可执行文件 >: ln -s /usr/local/redis/src/redis-server /usr/bin/redis-server >: ln -s /usr/local/redis/src/redis-cli /usr/bin/redis-cli 10)后台运行redis # 如果直接启动敲:redis-server,它会有个默认。我们不用默认,用配置文件去启动。所以要指定配置文件路径 切到配置文件路径: >: cd /usr/local/redis 使用配置文件启动 (&符号是指以后台形式运行): >: redis-server ./redis.conf & 客户端连接(后面不加-h -p就是默认本地的6379) >:redis-cli
11)测试redis环境 >: redis-cli ctrl + c
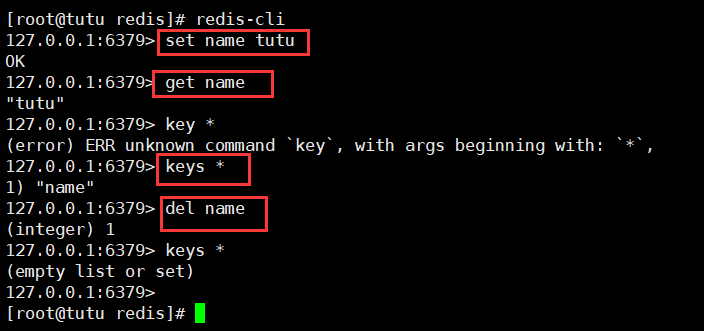
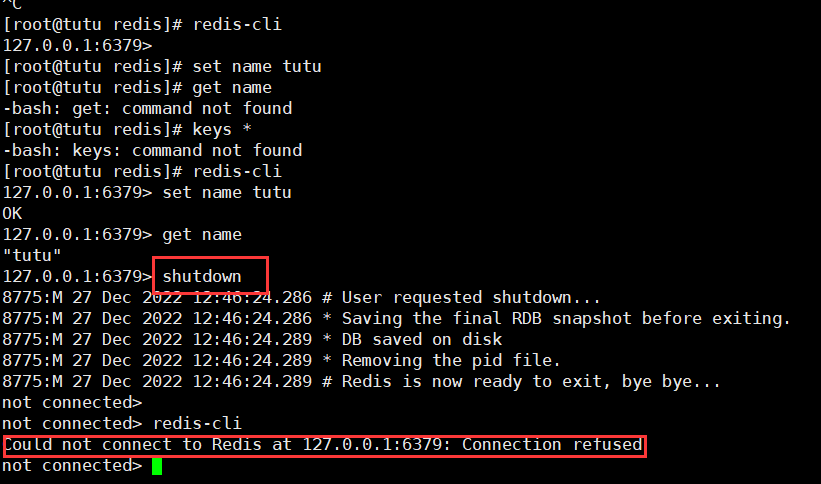
敲set name tutu 就写进去了
敲get name 就显示"tutu"
敲keys * 显示 "name"
敲del name 就删掉了
再敲keys就没有东西了
ctrl + c
12)关闭redis服务
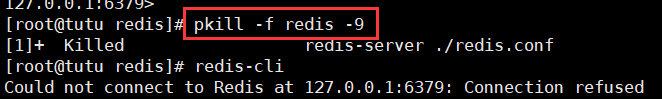
>: pkill -f redis -9
# 更温柔的关闭:在客户端执行 shutdown 就关闭了 退出: exit
(1)在家路径下载redis-5.0.5
wget https://download.redis.io/releases/redis-5.0.5.tar.gz 中间跟你要下载的版本号就行。
wget是下载的意思,它后面跟一个地址,就可以直接将这个东西下载到本地。

(2)解压安装包
看到下面这个蓝色的redis-5.0.5就是解压后的文件夹

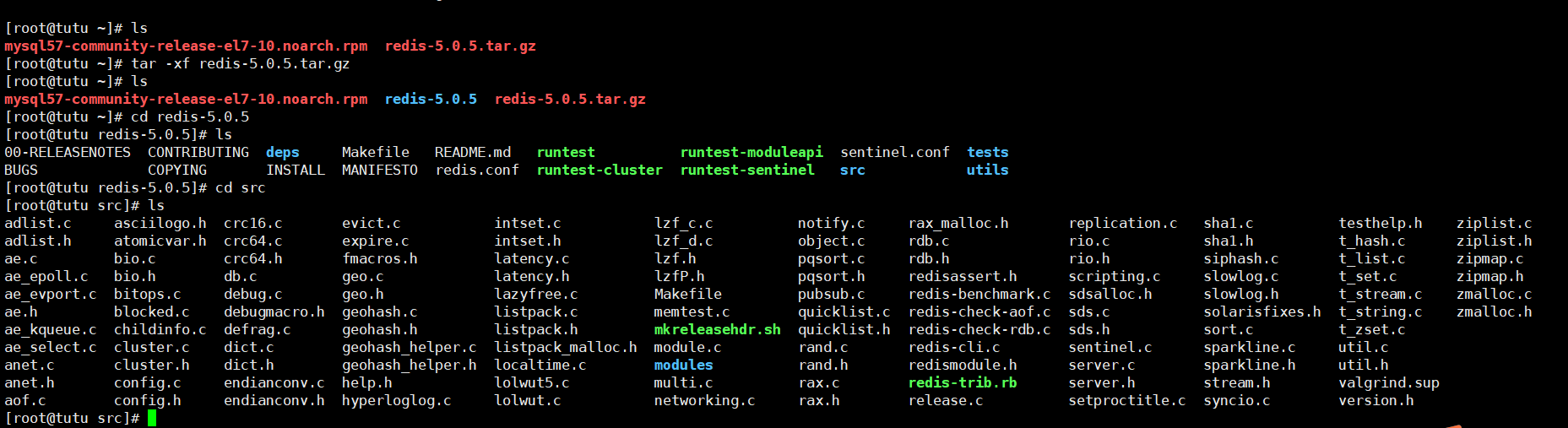
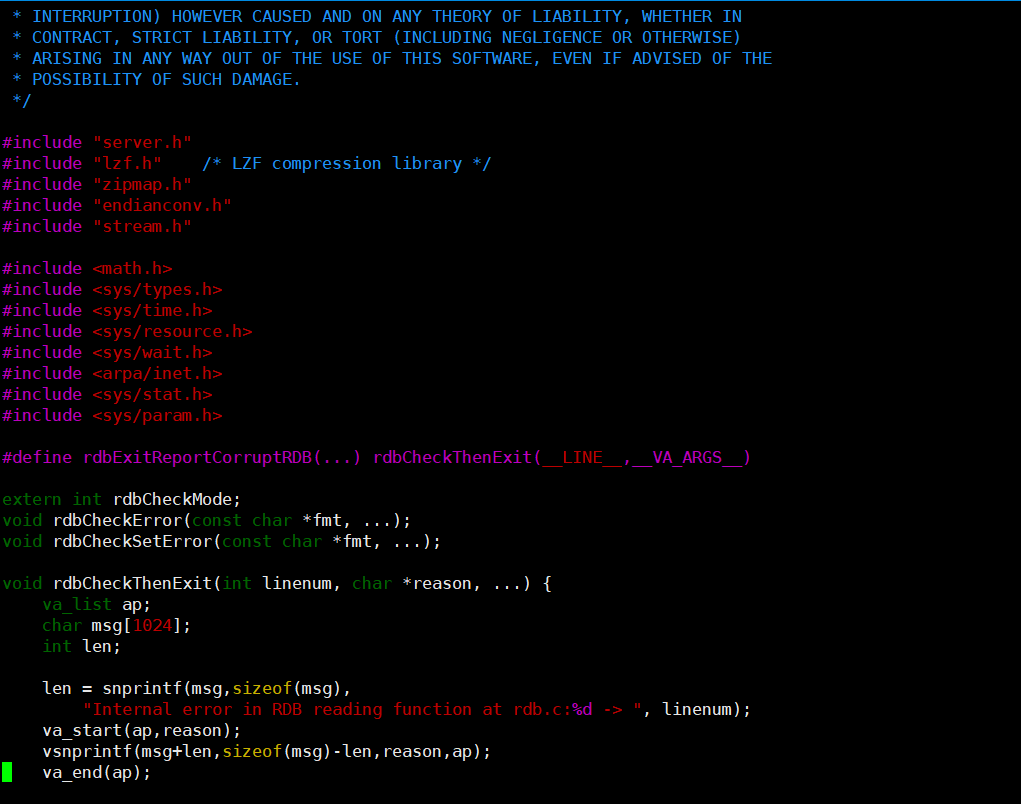
还可以查看到里面的源码:
cd redis-5.0.5 ls cd src/ ls
vim rdb.c


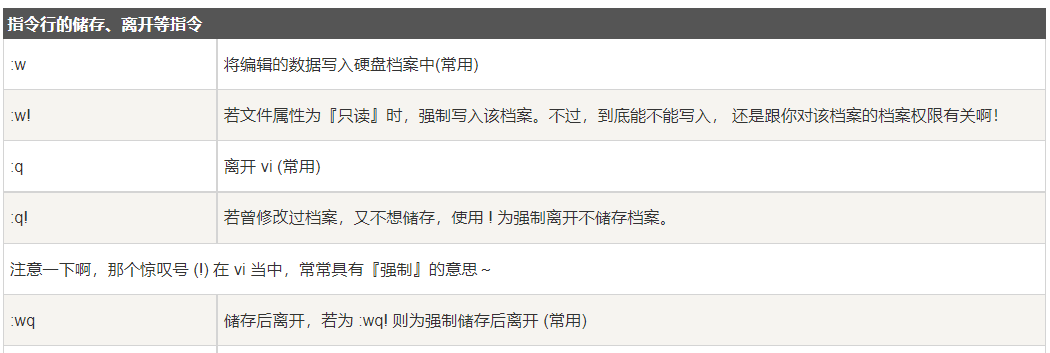
退出vim,输入:q 或者 :q!

(3)进入目标文件路径
来到redis-5.0.5路径下
cd redis-5.0.5
因为刚才我退出vim后,是在src路径下,所以我直接cd .. 到上一路径,就到了redis-5.0.5路径下

(4)编译环境
把源码编译成可执行文件(把c语言编译成可执行文件,如果上面没有安装依赖可能就报错)
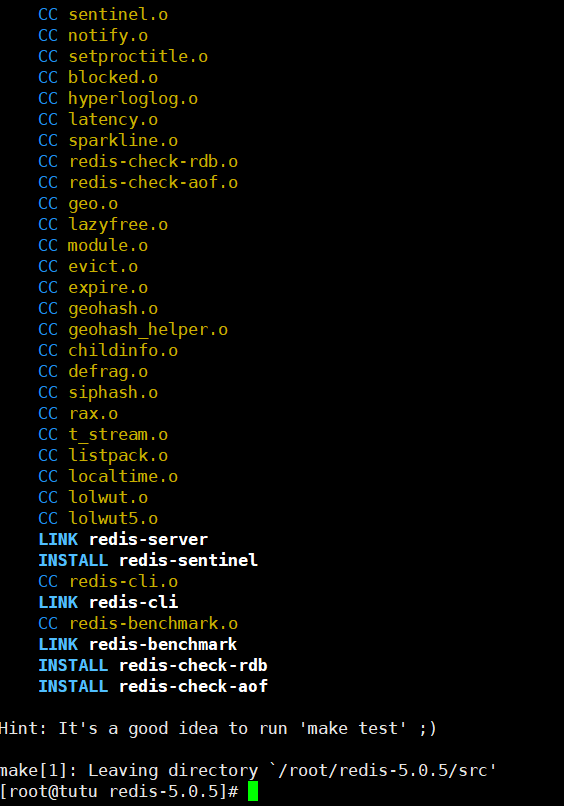
make

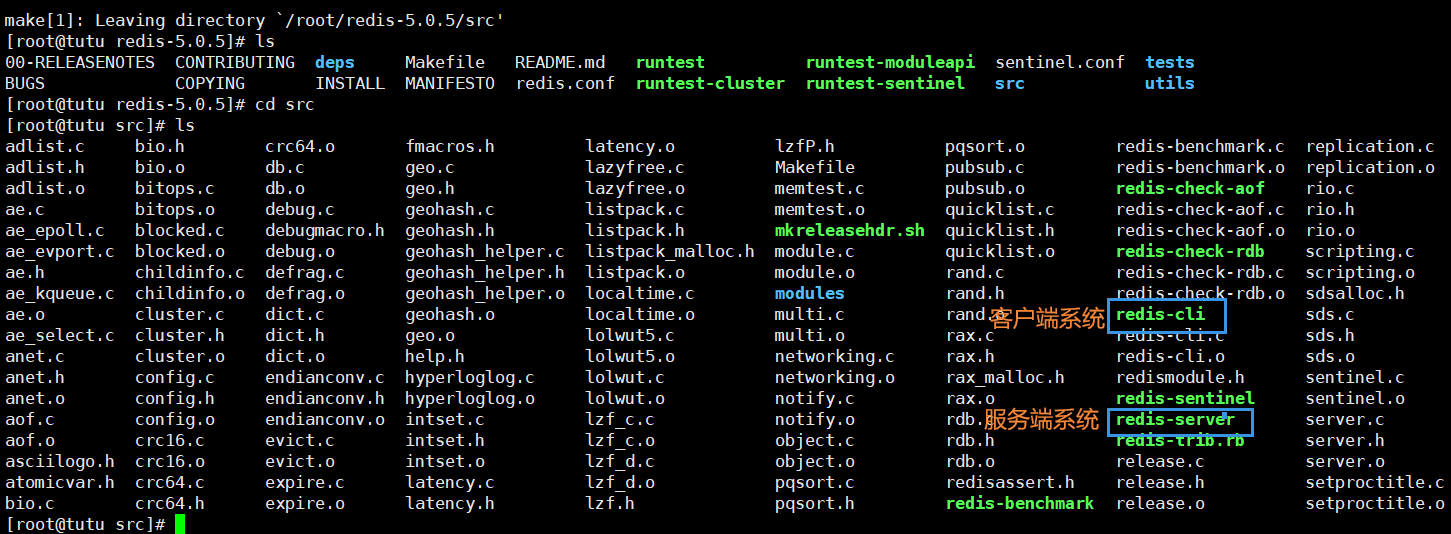
编译之后,再回到src文件夹,可以看到里面已经编译为可执行文件

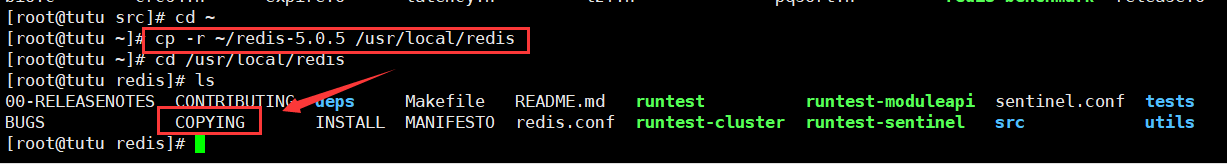
(5)复制环境到指定路径完成安装
cp -r ~/redis-5.0.5 /usr/local/redis

之前的安装包其实可以删了
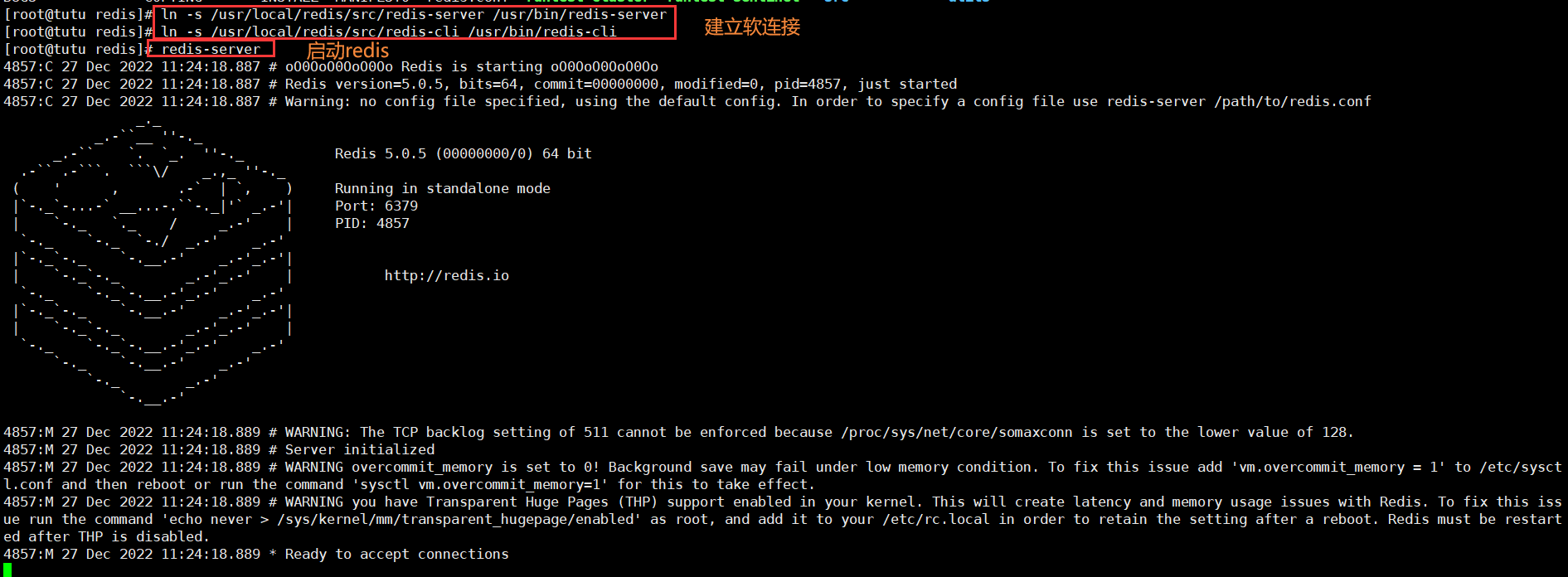
(6)建立软连接
因为/usr/bin/在环境变量下,所以把redis-cli和redis-server都建立软连接,以后在任意路径下敲它们两个命令,都可以找得到。相当于快捷方式
ln -s /usr/local/redis/src/redis-server /usr/bin/redis-server ln -s /usr/local/redis/src/redis-cli /usr/bin/redis-cli

(7)后台运行redis
如果直接启动敲:redis-server,它会有个默认。我们不用默认,用配置文件去启动。所以要指定配置文件路径,先切到配置文件路径:
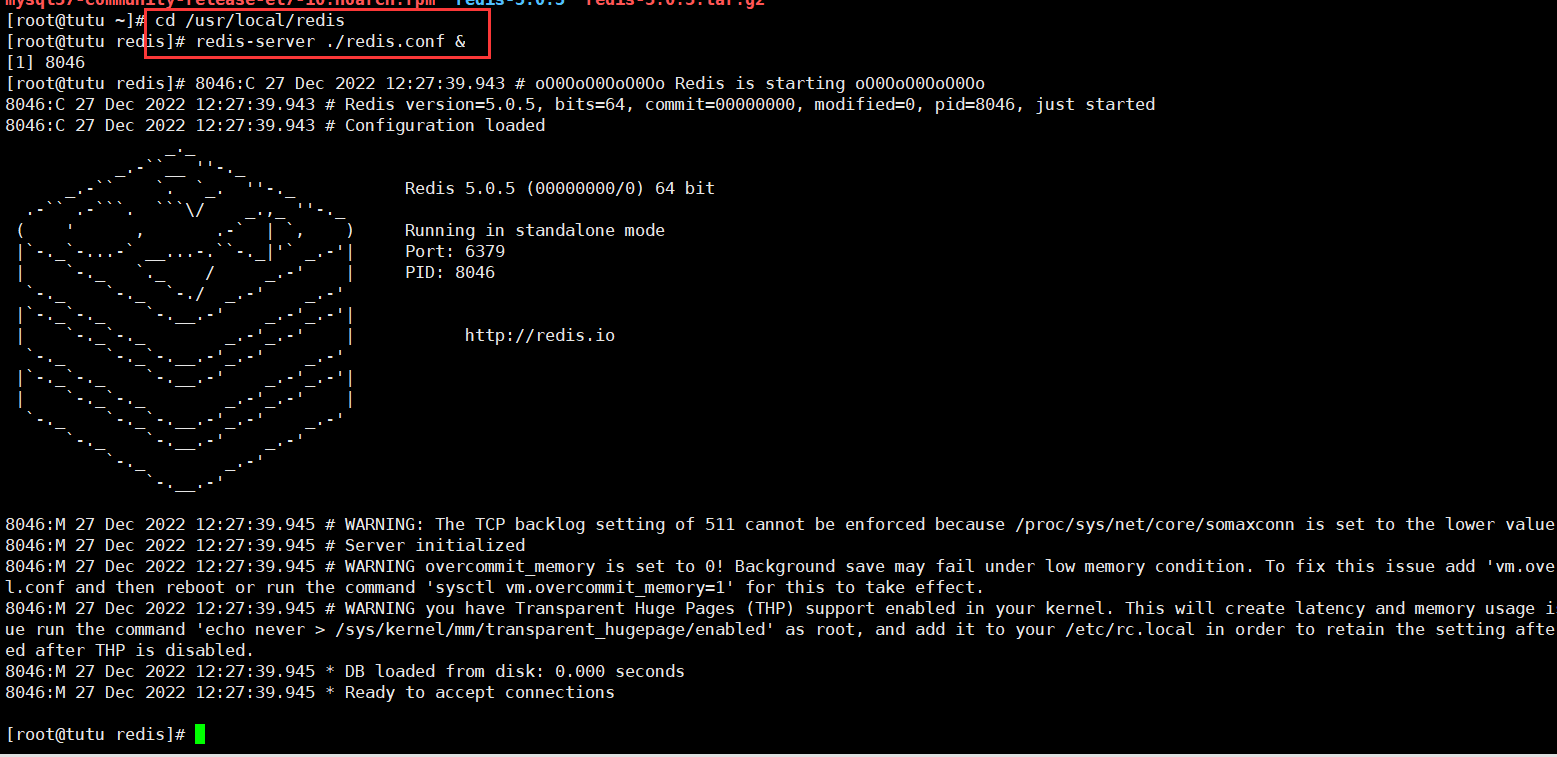
cd /usr/local/redis # 这是它的绝对路径
在当前路径下使用配置文件启动 (&符号是指以后台形式运行)
redis-server ./redis.conf & # . 是当前相对路径

(8)测试redis环境
redis-cli
ctrl + c
测试redis

退出 :Ctrl+C
(9)关闭redis服务
pkill -f redis -9

还可以在客户端更温柔地关闭
shutdown

退出:exit
7 安装Python解释器
(使用源码编译安装Python3.8)
命令总结:
# 源码编译安装---》需要先下载源码 1)前往用户根目录 >: cd ~ 如果想删掉家路径之前下载的redis的安装包: rm -rf * # 删掉所有文件 2)下载 # 服务器终端 >: wget https://www.python.org/ftp/python/3.8.8/Python-3.8.8.tar.xz 3)解压安装包 >: tar -xf Python-3.8.8.tar.xz 4)进入目标文件 >: cd Python-3.8.8>: ls 5)配置安装路径:/usr/local/python38 # 把python3.8.8 编译安装到/usr/local/python38路径下(跟我们在windows上安装软件指定路径是一样的意思) >: ./configure --prefix=/usr/local/python38 # .是当前路径下 6)编译并安装 # make表示编译 make install表示安装 和分别做的本质是一样的 # 如果不是root用户 make && sudo make install >: make && make install 7)建立软连接:终端命令 python3,pip3 # python3 软连接连到/usr/bin/python3.8 # pip3 软连接连到/usr/bin/pip3.8 # 以后就可以任意路径下直接敲python3.8和pip3.8
# 【ln -s 源文件 目标文件】 它的功能是为某一个文件在另外一个位置建立一个同步的链接
>: ln -s /usr/local/python38/bin/python3 /usr/bin/python3.8
>: ln -s /usr/local/python38/bin/pip3 /usr/bin/pip3.8
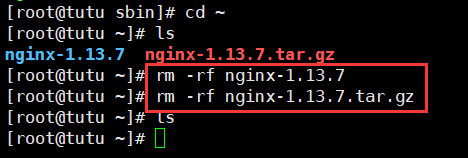
8)删除安装包与文件(不删除也行):
>: rm -rf Python-3.8.8
>: rm -rf Python-3.8.8.tar.xz
'''现在是在阿里云的机器里下载国外的Python,跟我们自己的电脑网速完全没有关系'''
(1)前往用户根目录
cd ~

如果想删掉家路径之前下载的mysql,redis的安装包:
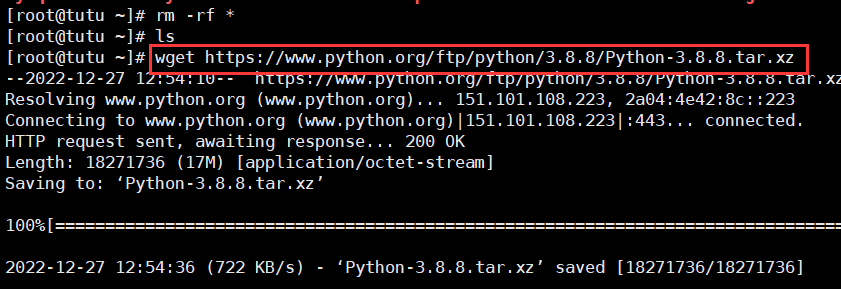
rm -rf * # 删掉所有文件
现在里面又什么都没有了

(2)下载
# 服务器终端 wget https://www.python.org/ftp/python/3.8.8/Python-3.8.8.tar.xz
(3)解压安装包
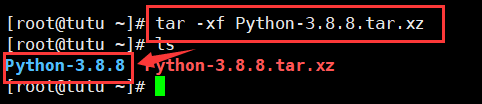
tar -xf Python-3.8.8.tar.xz

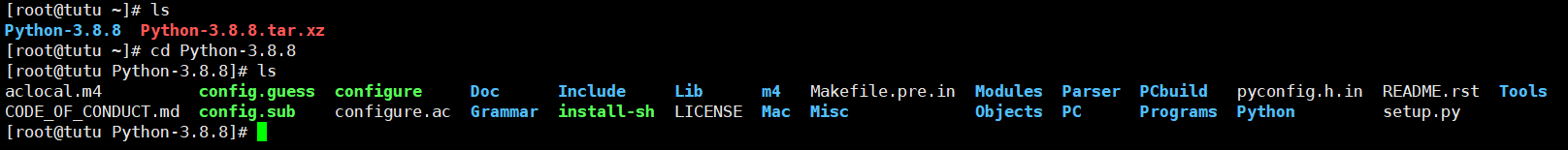
(4)进入目标文件
可以看到它的源码

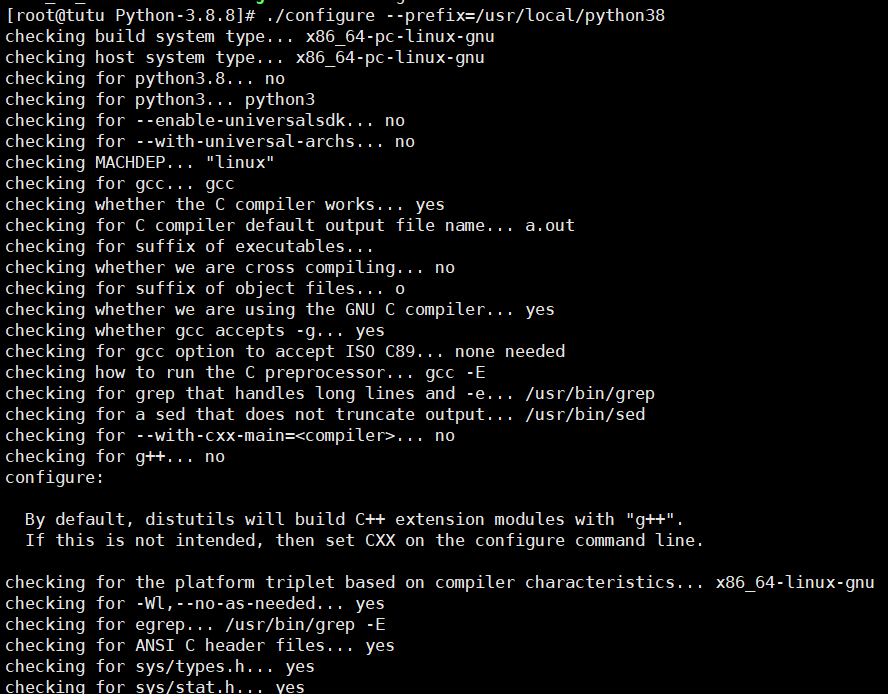
(5)配置安装路径
/usr/local/python38
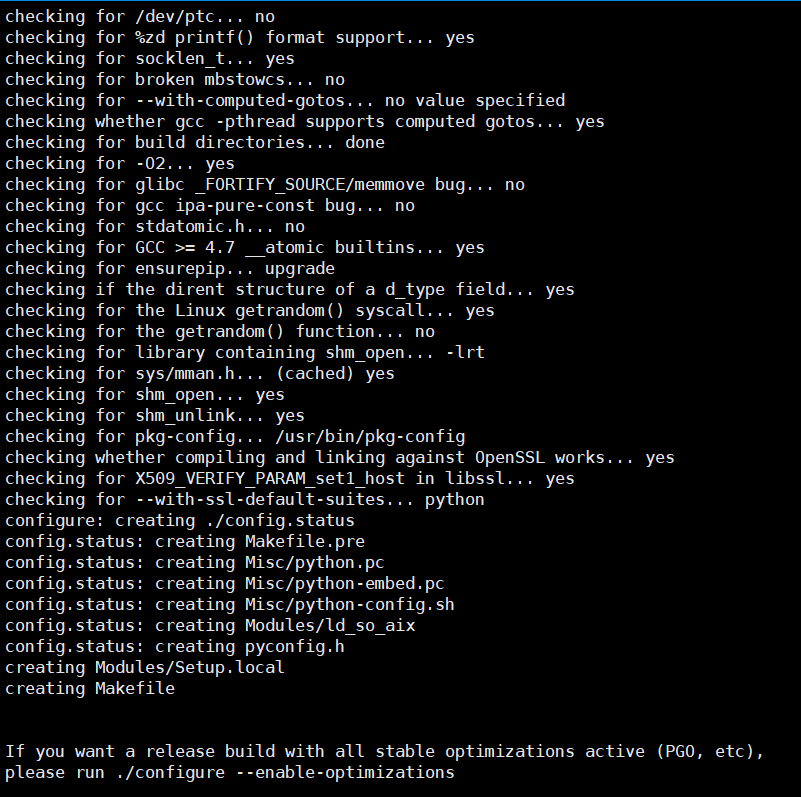
# 把python3.8.8 编译安装到/usr/local/python38路径下(跟我们在windows上安装软件指定路径是一样的意思) # .是当前路径下 ./configure --prefix=/usr/local/python38

(6)编译并安装
把python3.8.8 编译安装到/usr/local/python38路径下,make表示编译 ,make install表示安装, 和分别做的本质是一样的。
如果不是root用户,安装命令前面加上sudo。 make && sudo make install
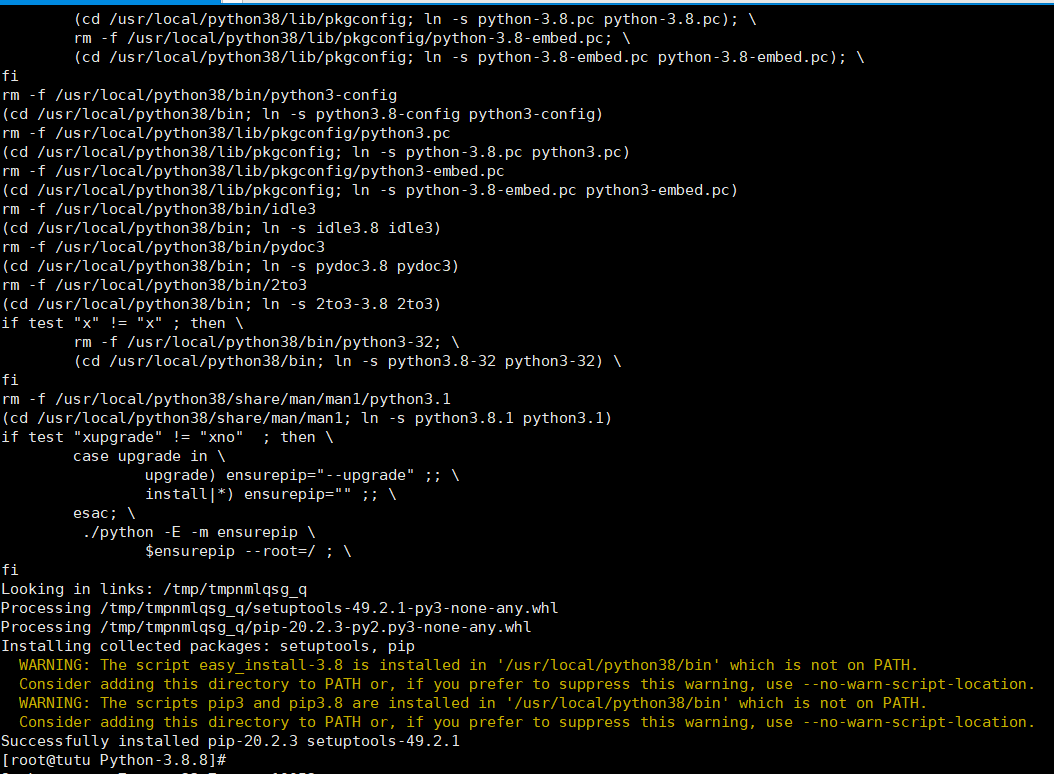
make && make install


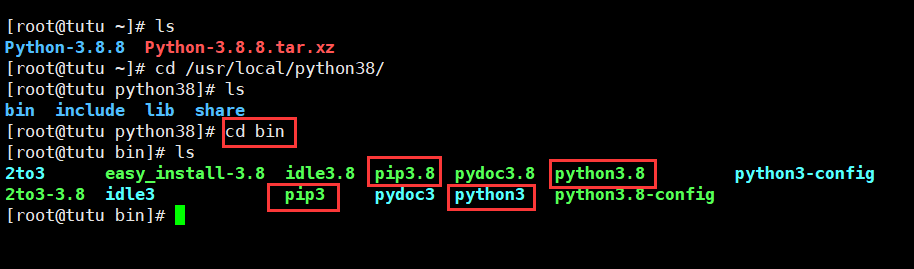
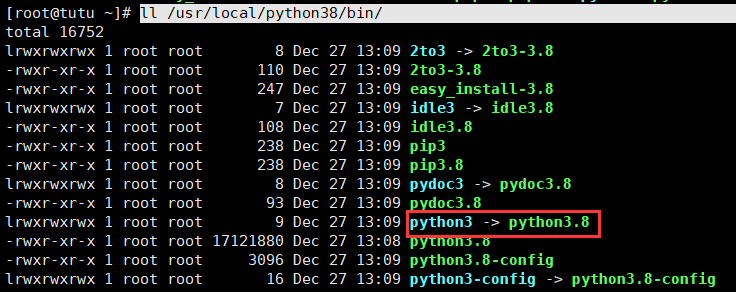
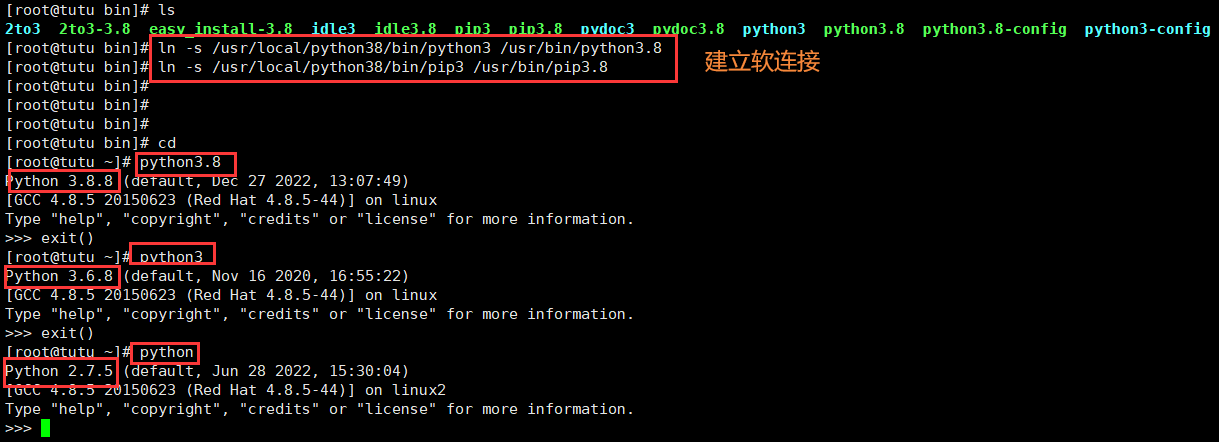
安装后,在 /usr/local/python38/bin/路径下,可以看到python3和python3.8、pip3和pip3.8了,刚看到的时候有点晕,但其实输入命令 【ll /usr/local/python38/bin/】,可以看到python3是python3.8的一种快捷方式。不过现在在/usr/local/python38/bin/这个路径下的python3一定要和阿里云服务器里自带的python3要区分开来。
在/usr/local/python38/bin/下的python3是python3.8

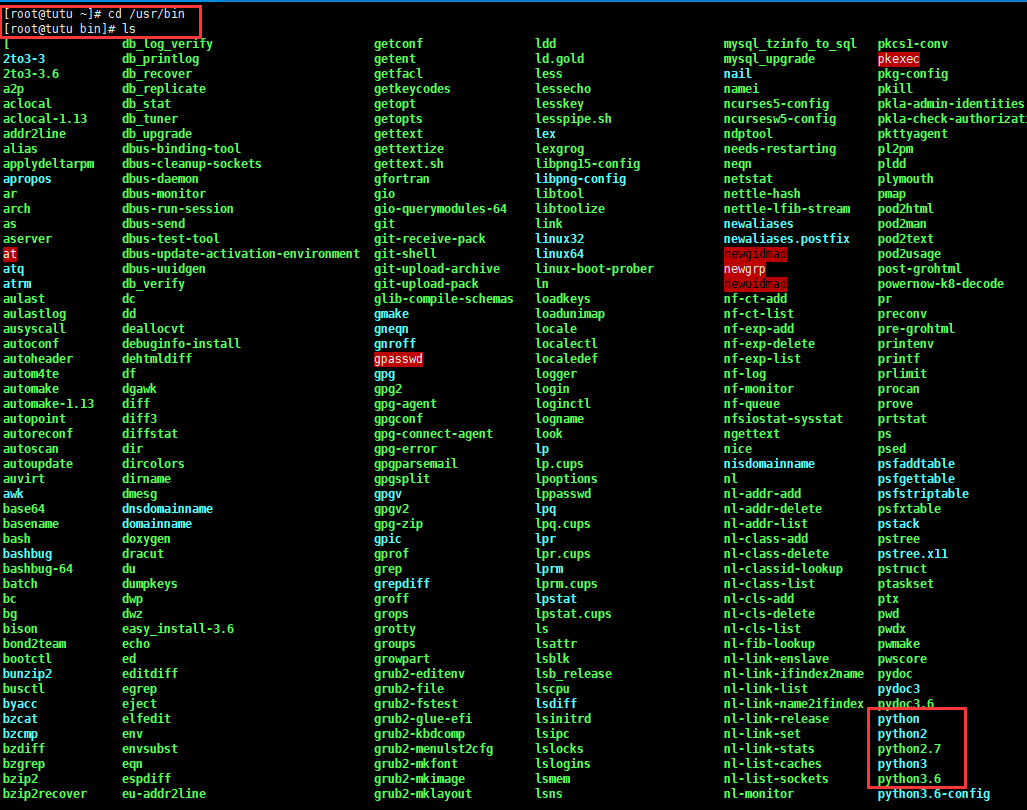
而在/usr/bin下的python3其实是python3.6,而且从下面截图还可以看到python默认是python2.7

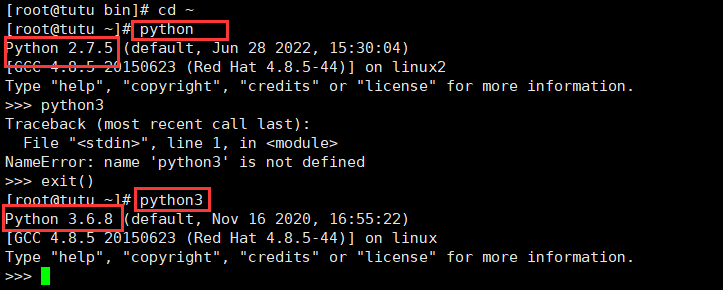
我们可以验证一下,敲python时显示python2.7,敲python3显示python3.6。它们都是系统已经加入到环境变量了。

但是我现在自己安装的是python3.8,所以需要把python3.8加入到环境变量,也就是建立软连接,以后在任意路径下敲python3.8都能找得到它
(7)建立软连接
把/usr/local/python38/bin/python3和pip3(其实就是python3.8和pip3.8) 建软连接,软连到/usr/bin/python3.8和pip3.8,也就是给它们加入到环境变量,以后在任意路径下都可以直接敲python3.8和pip3.8了。
ln -s /usr/local/python38/bin/python3 /usr/bin/python3.8 ln -s /usr/local/python38/bin/pip3 /usr/bin/pip3.8
现在来到家路径,可以直接敲python3.8了。(另外两个是阿里云服务器自己带的python3.6和python2.7)现在云服务器里装了三个python解释器,其实就是三个软件,一定别弄混了。

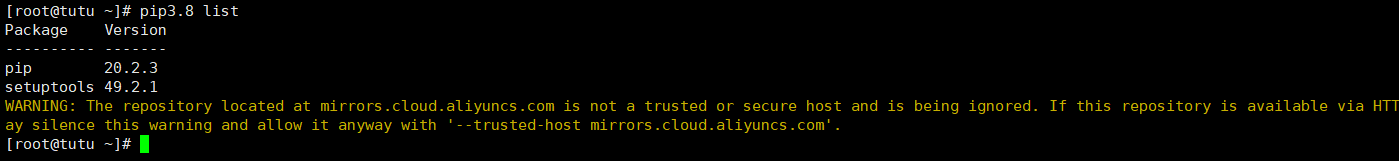
另外pip3.8也可以验证一下


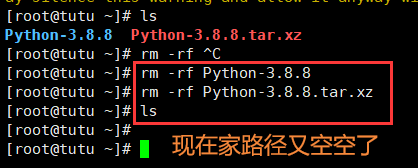
(8)删除安装包与文件
不删除也行
rm -rf Python-3.8.8 rm -rf Python-3.8.8.tar.xz

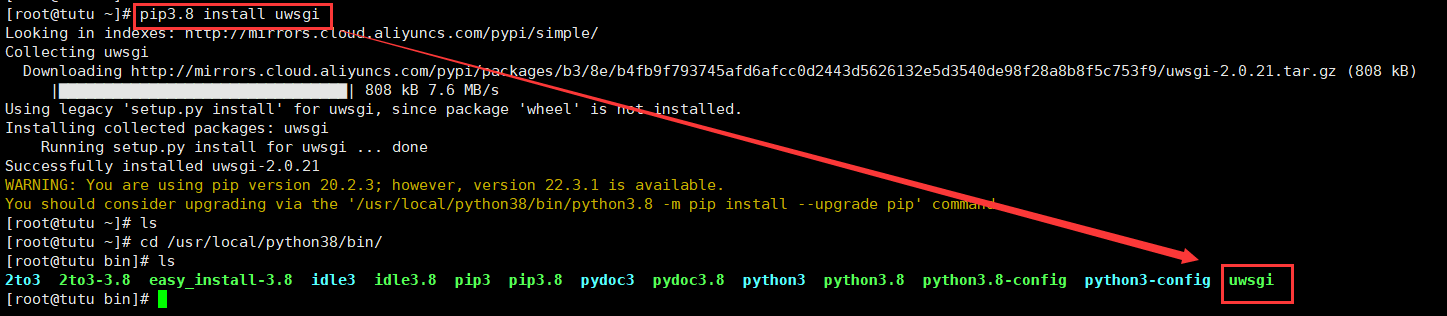
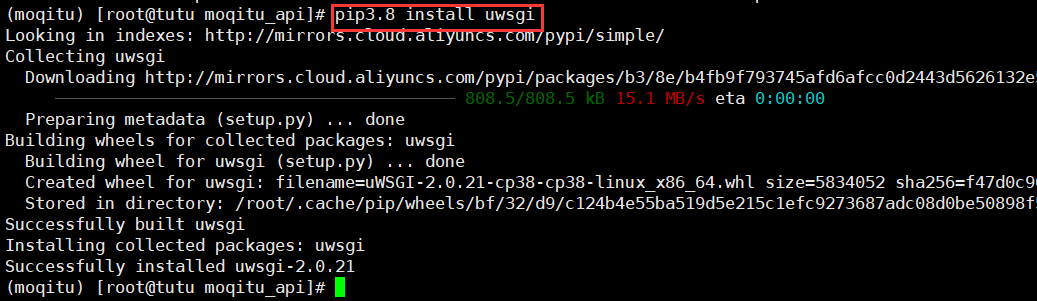
# uwsgi它是用c写的web服务器,性能高,能抗高并发 # 我们要使用uwsgi来运行Django # uwsgi+django运行 pip3.8 install uwsgi 敲 pip3.8 list 会显示已经装上了 # 会有一个uwsgi的可执行文件 # 建立软件接 # 以后就可以在任意路径下敲uwsgi就可以执行到它 ln -s /usr/local/python38/bin/uwsgi /usr/bin/uwsgi # 以后跑项目不是使用python manage.py runserver 跑了(原来是用wsgiref跑的) # 而是使用 uwsgi -配置文件 跑 (性能高,能抗上百的并发。原来只能抗几个并发)
(1)安装

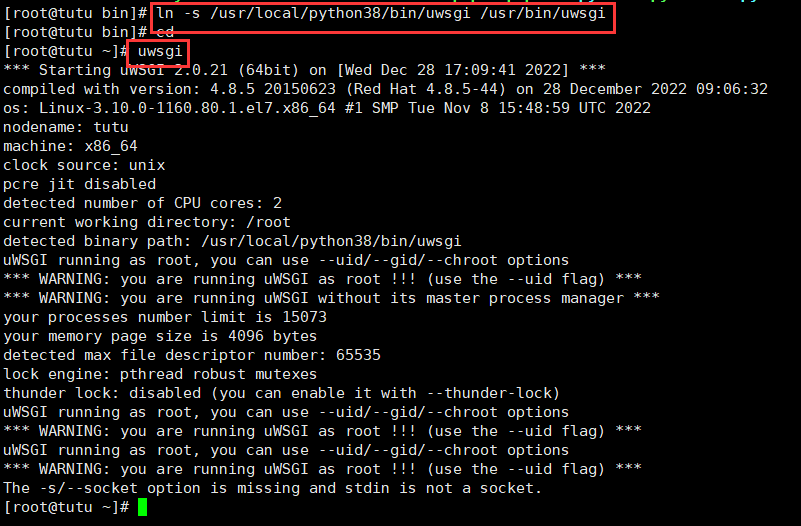
(2)建立软连接

9 安装虚拟环境
命令总结:
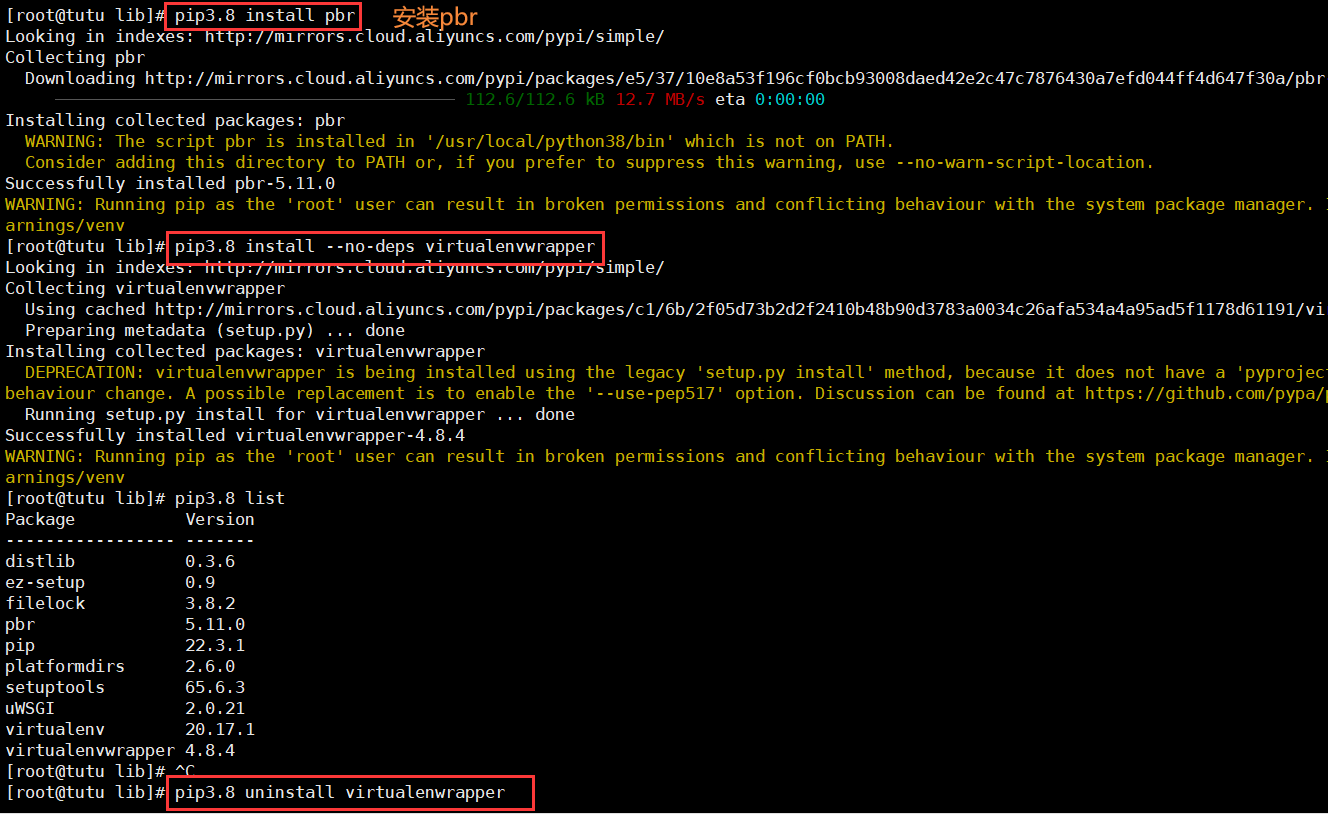
# 因为想跑多个Django项目,或别的项目,所以需要环境隔离 1)安装依赖 >: pip3.8 install virtualenv >: pip3.8 install virtualenvwrapper # 如果报错,需要升级pip和setuptools,安装pbr,然后再安装virtualenvwrapper python3.8 -m pip install --upgrade pip python3.8 -m pip install --upgrade setuptools pip3.8 install pbr pip3.8 install virtualenvwrapper
2)建立虚拟环境软连接(其实如果把/usr/local/python38/bin/路径加入到环境变量,这些就不用做了)
# 把virtualenv这个可执行文件建一个软连接
>: ln -s /usr/local/python38/bin/virtualenv /usr/bin/virtualenv
3)配置虚拟环境:填入下方内容 # 改的是用户的变量 >: vim ~/.bash_profile # 进来后不用管,光标移到最后PATH后,按a就是追加,加上这两句: VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3.8 source /usr/local/python38/bin/virtualenvwrapper.sh 4)退出编辑状态 >: esc 5)保存修改并退出 >: :wq 6)更新配置文件内容 # 生效需要source一下 >: source ~/.bash_profile 7)虚拟环境默认根目录:~/.virtualenvs # 创建虚拟环境 mkvirtualenv -p python3.8 moqitu(虚拟环境名字) 进入虚拟环境后会前面会显示(moqitu) 退出虚拟环境:deactivate 直接敲 cd 就到了家路径 敲ls -al 查看所有(里面会有个.virtualenvs) 敲cd .virtualenvs/(敲前面几个字母按tab),里面就会有moqitu文件夹 workon moqitu 就进入到虚拟环境 deactivate 退出虚拟环境
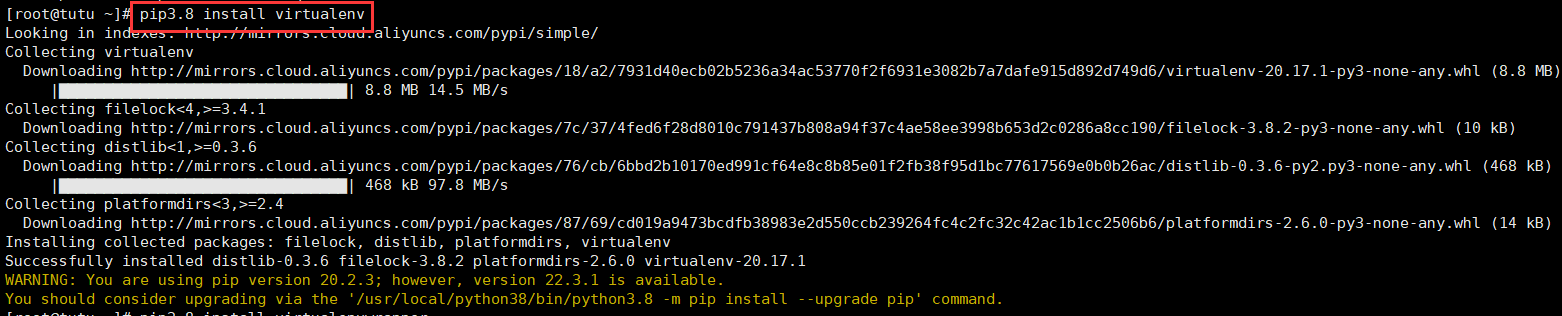
(1)安装
pip3.8 install virtualenv
# 先升级pip
python3.8 -m pip install --upgrade pip pip3.8 install virtualenvwrapper

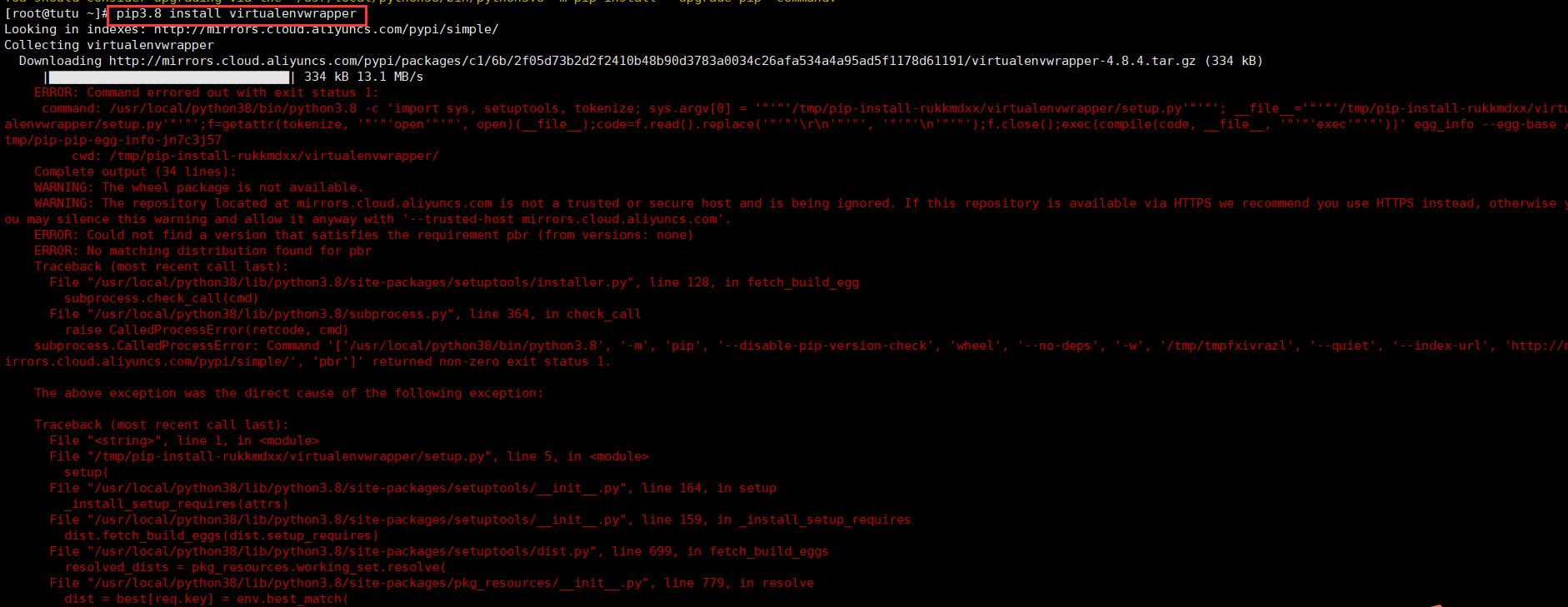
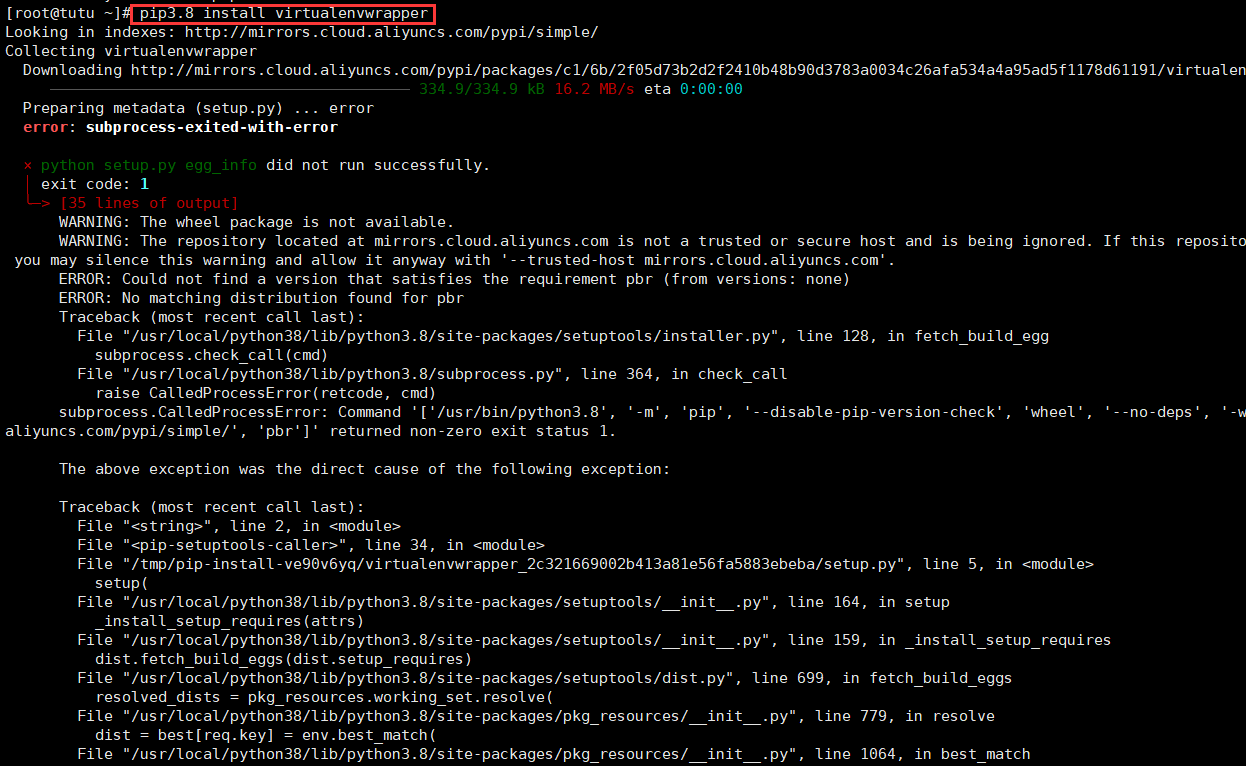
在装环境管理工具virtualenvwrapper时报错,提示需要升级pip
升级pip

再重新装virtualenvwrapper

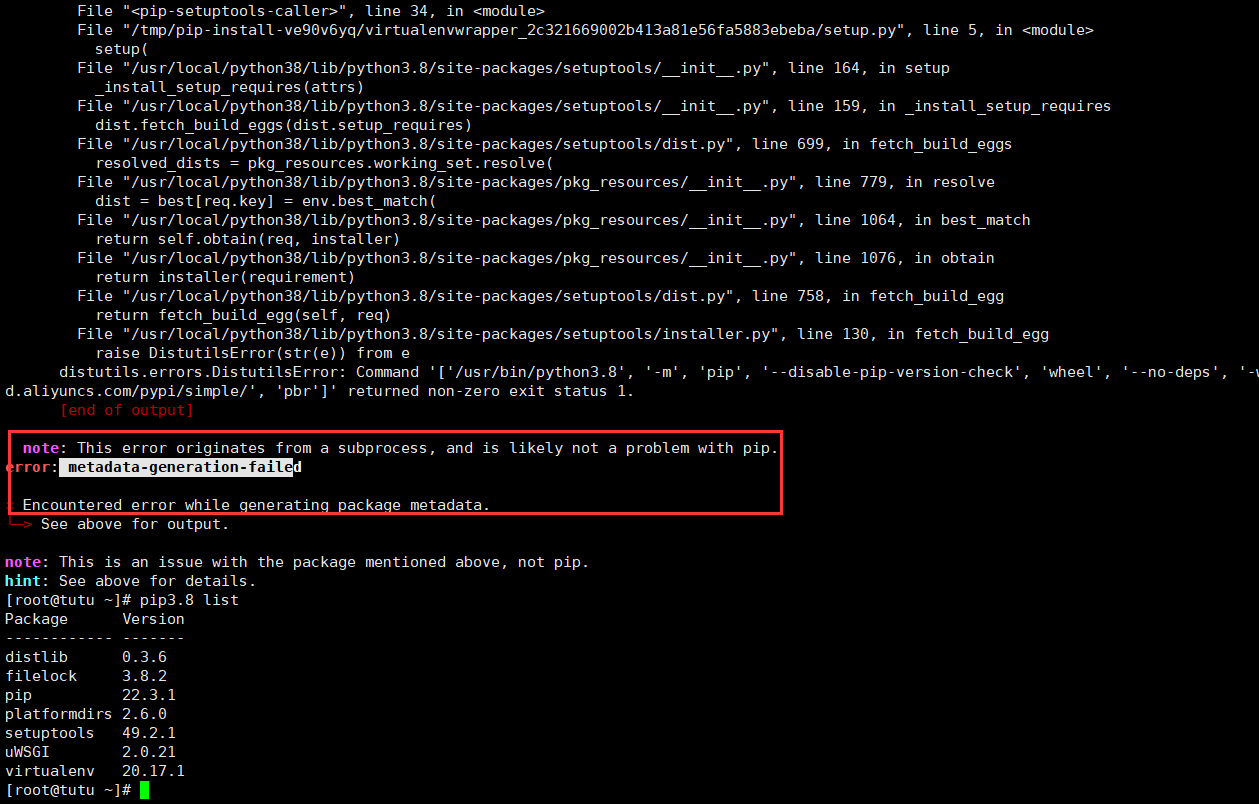
没安装成功,出现报错:error: metadata-generation-failed 
然后我在网上有人说除了升级pip,还要升级 setuptools(Python打包工具)
python3.8 -m pip install --upgrade setuptools
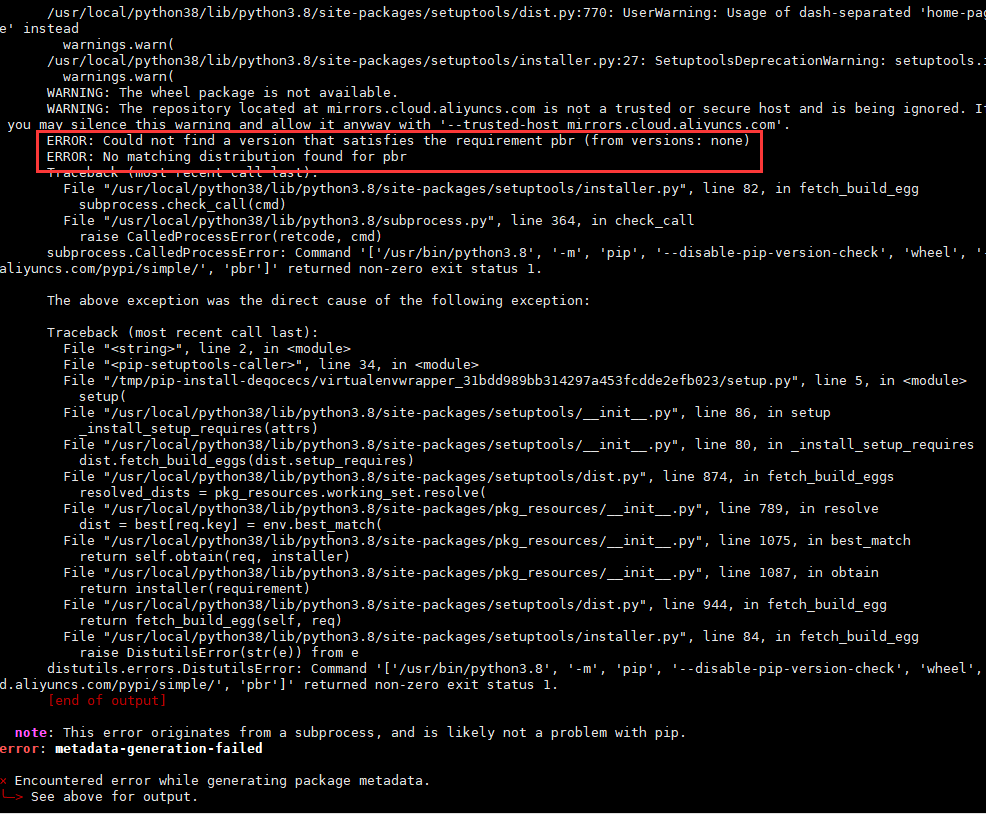
升级后再安装virtualenvwrapper,还是不成功。这时候我仔细看报错信息,发现我之前没有注意到的一个报错信息是:
ERROR: No matching distribution found for pbr

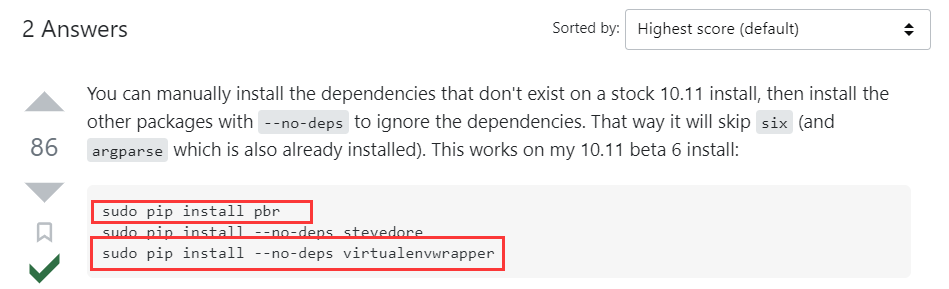
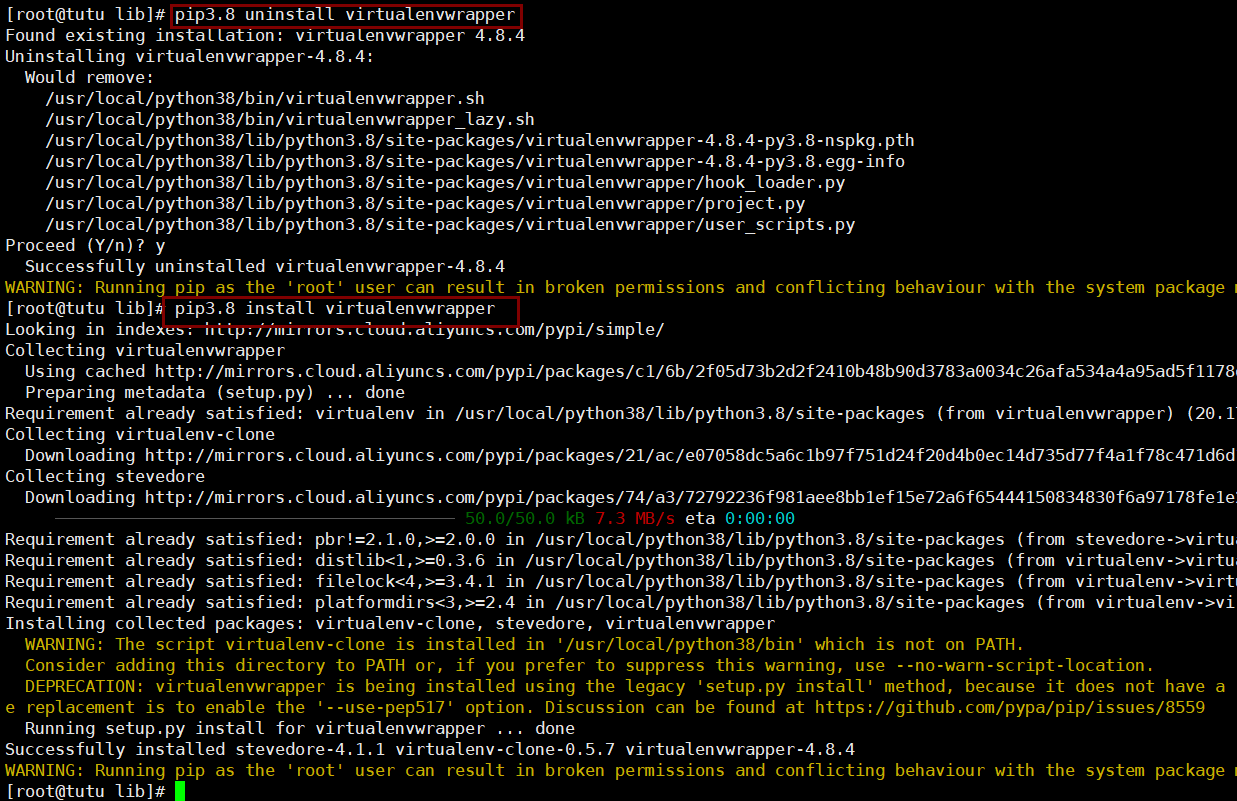
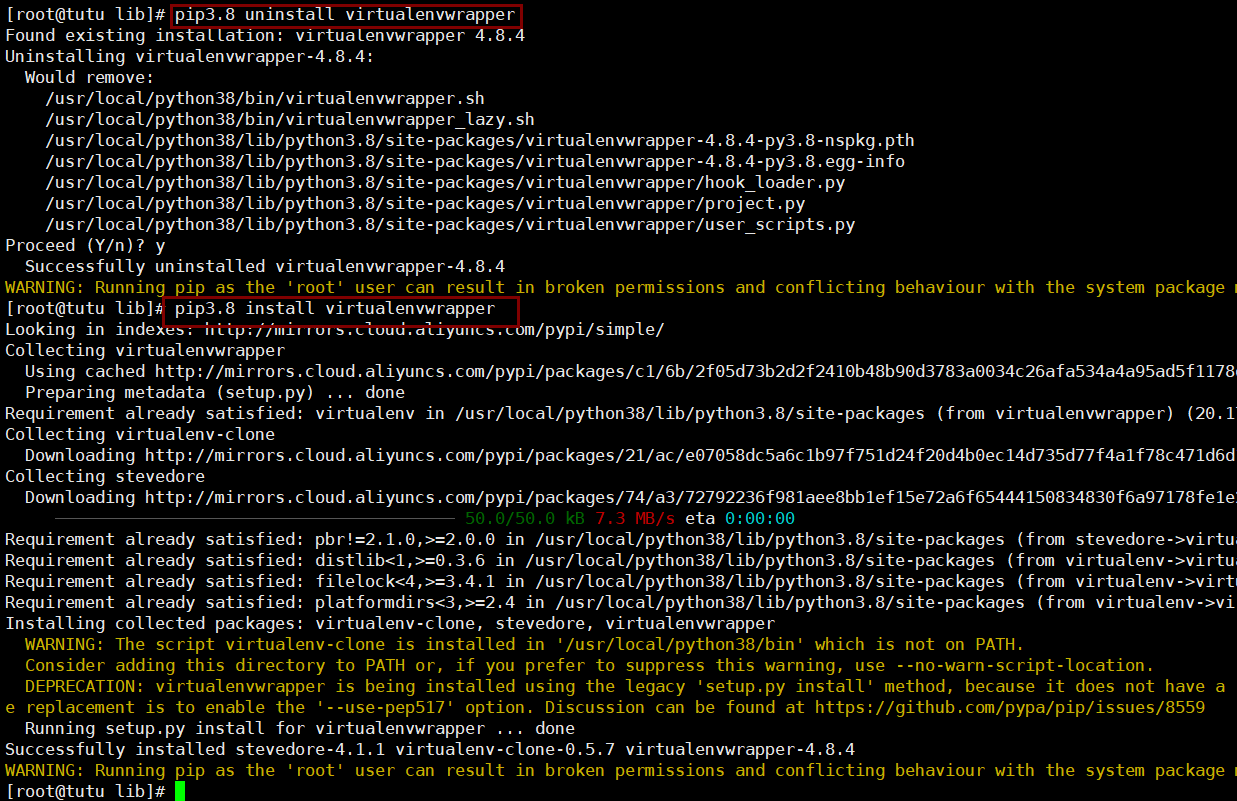
于是又查了一番,pbr是一个管理python setuptools 的工具库。然后我就安了这个pbr,再来安这个virtualenvwrapper,居然安装成功了,但是它用了一个no deps,即安装时不检查依赖关系。我就把刚才好不容易安装成功的virtualenvwrapper又卸载了,想重新按照pip3.8 install --no-deps virtualenvwrapper来试一下,谢天谢地安装成功了。

截图的地址:https://stackoverflow.com/questions/32086631/cant-install-virtualenvwrapper-on-osx-10-11-el-capitan
pip3.8 install pbr pip3.8 install virtualenvwrapper


卸载后重新安装

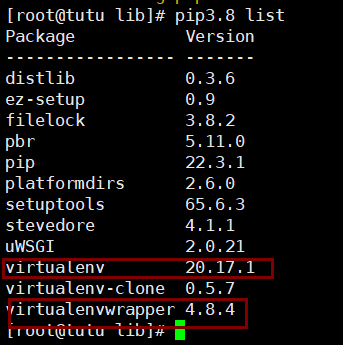
安装成功了

(2)建立软连接
把virtualenv这个可执行文件建一个软连接
ln -s /usr/local/python38/bin/virtualenv /usr/bin/virtualenv
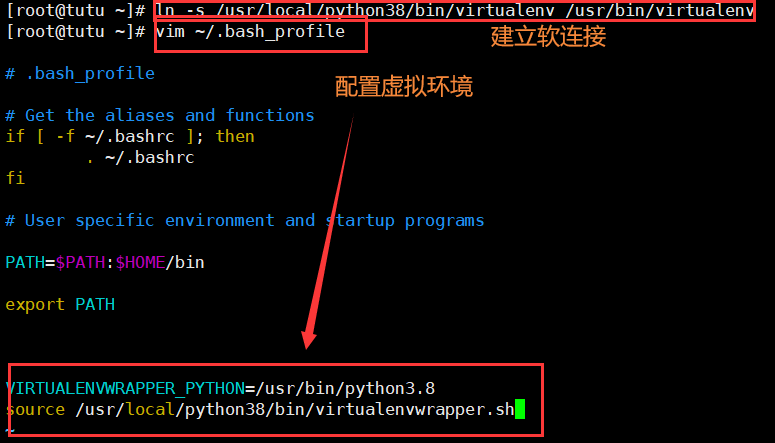
(3)配置虚拟环境
# 改的是用户的变量 >: vim ~/.bash_profile # 进来后不用管,光标移到最后PATH后,按a就是追加,加上这两句: VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3.8 source /usr/local/python38/bin/virtualenvwrapper.sh

(4)退出编辑状态,保存修改并退出
esc
:wq
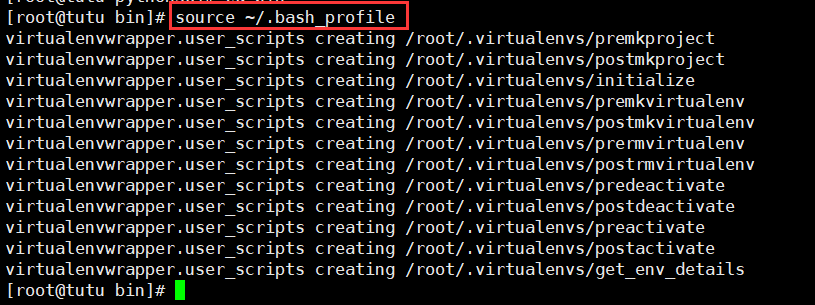
(5)更新配置文件内容
生效需要source一下。Linux中source命令的用法:修改环境变量之后立即生效。
source命令通常用于重新执行刚修改的初始化文件,使之立即生效,而不必注销并重新登录
source ~/.bash_profile
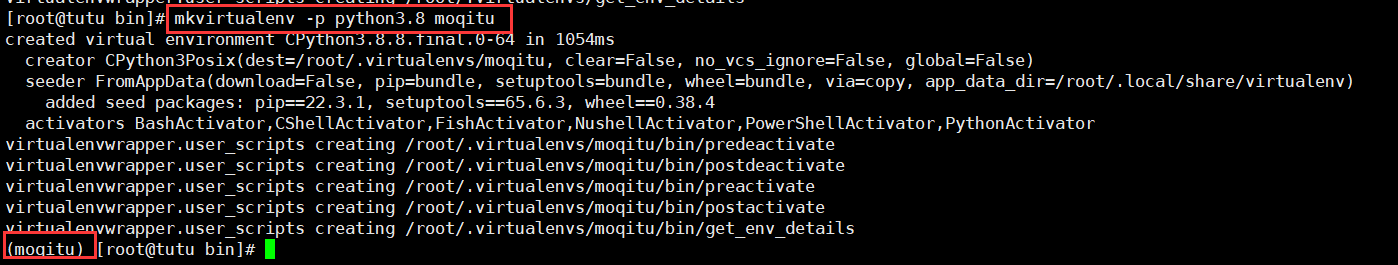
(6)创建虚拟环境
以后创建虚拟环境,默认根目录(家目录) :~/.virtualenvs
# 创建虚拟环境 mkvirtualenv -p python3.8 moqitu(虚拟环境名字) 进入虚拟环境后会前面会显示(moqitu) 退出虚拟环境:deactivate

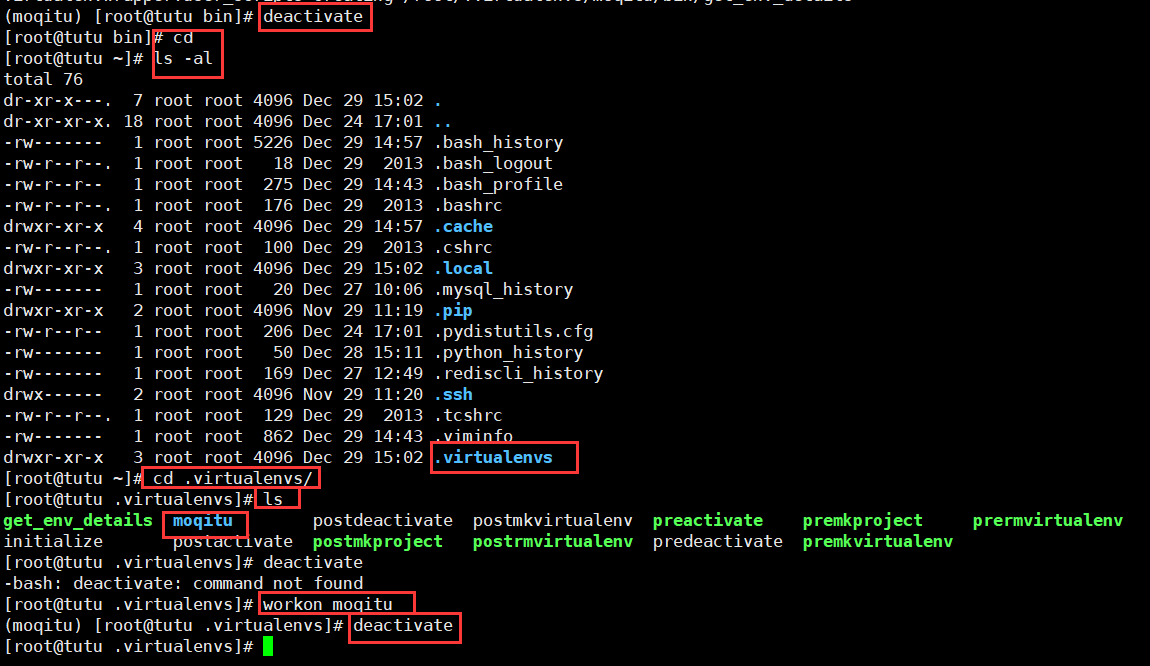
直接敲 cd 就到了家路径
敲ls -al 查看所有,包含以.开始的隐藏文件,里面会有个.virtualenvs
敲cd .virtualenvs/(敲前面几个字母按tab),里面就会有moqitu文件夹
启动虚拟环境:workon moqitu
退出虚拟环境:deactivate

1)前往用户根目录 >: cd ~ 2)下载nginx 1.13.7 # 也是 源码安装 >: wget http://nginx.org/download/nginx-1.13.7.tar.gz 3)解压安装包 >: tar -xf nginx-1.13.7.tar.gz 4)进入目标文件 >: cd nginx-1.13.7 # 如果想查看源码: ls (都在src里) cd src/ ls cd os ls cd unix/ 就可以看到很多以c结尾的c语言文件 5)配置安装路径:/usr/local/nginx >: ./configure --prefix=/usr/local/nginx 6)编译并安装 >: make && sudo make install 7)建立软连接:终端命令 nginx # 以后任意路径下敲nginx命令都可以 >: ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx 8)删除安装包与文件: >: cd ~ >: rm -rf nginx-1.13.7 >: rm -rf nginx-1.13.7.tar.xz 9)测试Nginx环境,服务器运行nginx,本地访问服务器ip >: nginx >: 服务器绑定的域名 或 ip:80 10) nginx 常用命令 1)启动nginx >: nginx >: ps aux |grep nginx # 查看nginx是否启动 2)关闭nginx >: nginx -s stop 3)重启nginx >: nginx -s reload 4)查看端口,强行关闭 >: ps -aux|grep nginx >: kill <pid:进程编号> # 强删
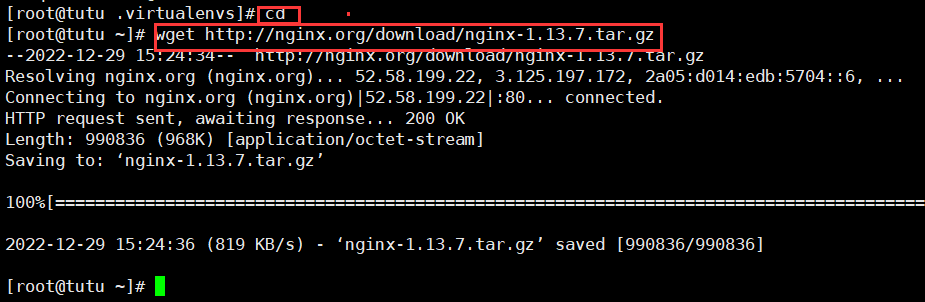
(1)前往用户根目录
cd ~
(2)下载nginx 1.13.7
源码安装
wget http://nginx.org/download/nginx-1.13.7.tar.gz

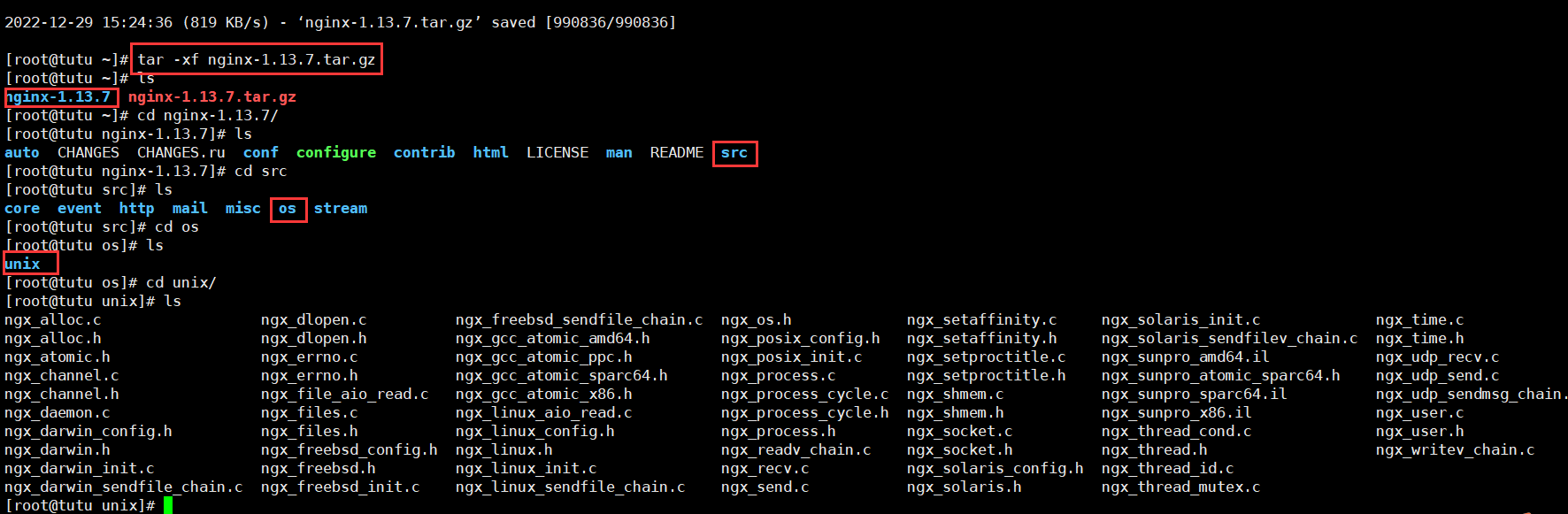
(3)解压安装包
tar -xf nginx-1.13.7.tar.gz

(4)进入目标文件
cd nginx-1.13.7
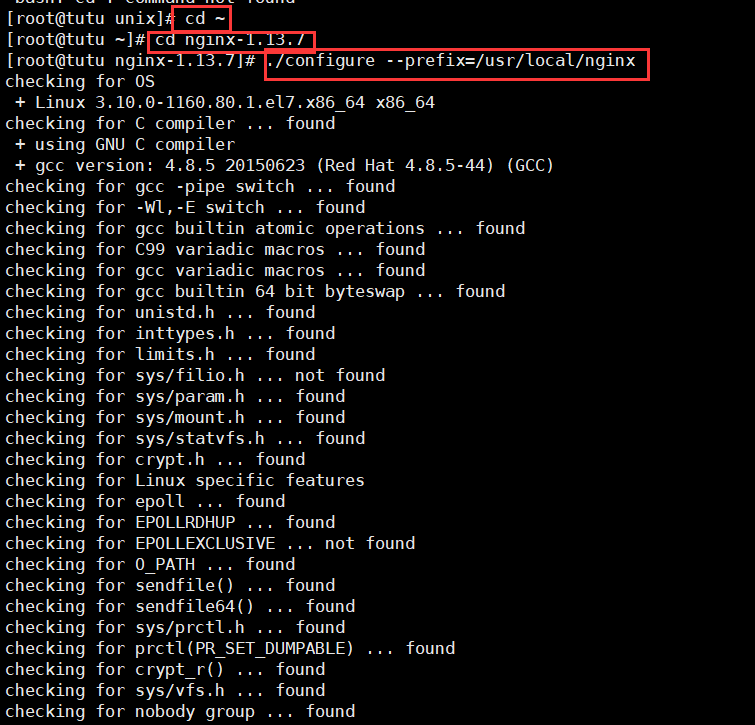
(5)配置安装路径
/usr/local/nginx
./configure --prefix=/usr/local/nginx

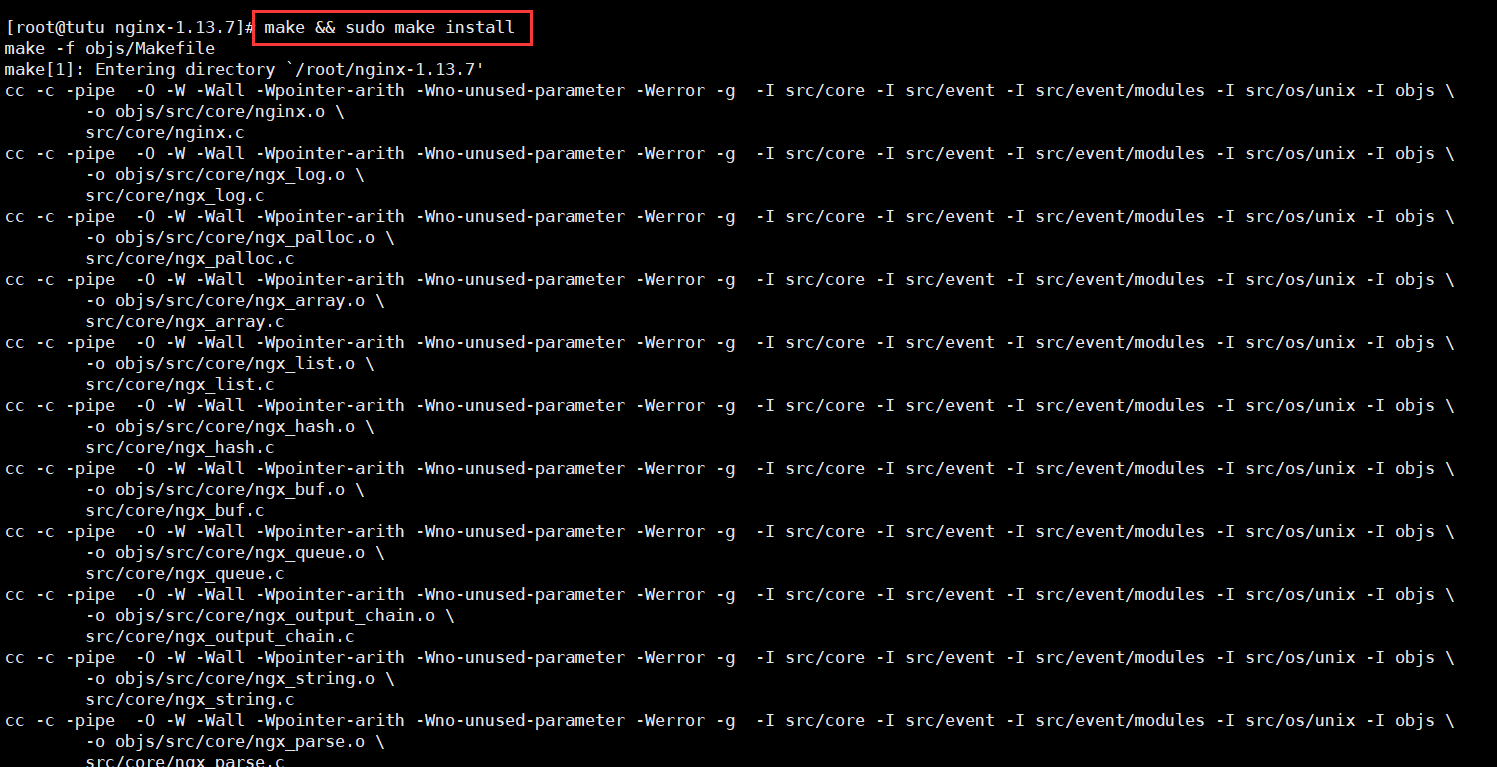
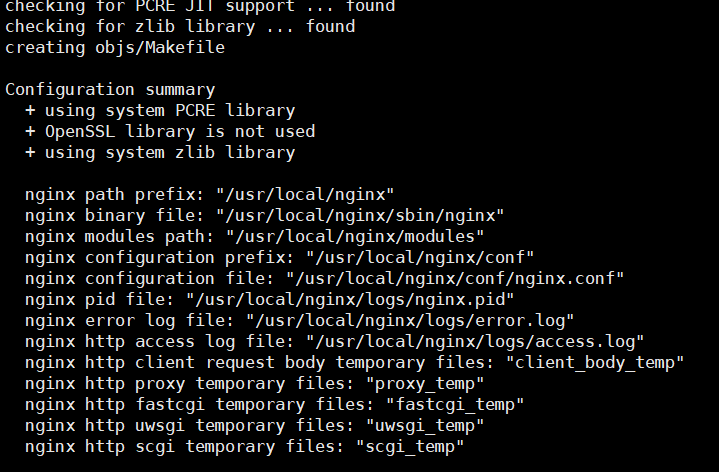
(6)编译并安装
make && sudo make install

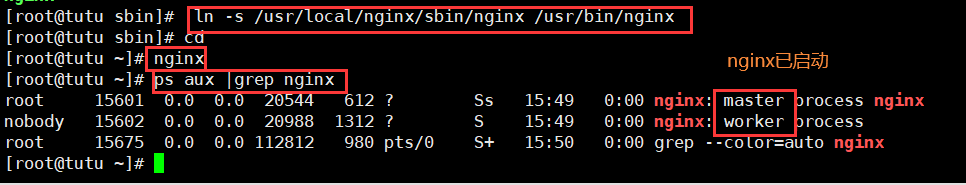
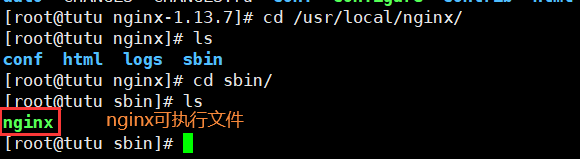
(7)建立软连接
以后想在任意路径下敲nginx可执行文件
ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx

(8)删除安装包与文件

(9)测试Nginx环境,服务器运行nginx,本地访问服务器ip
-
启动nginx并查看启动状态
# 启动nginx: nginx # 查看nginx是否启动 ps aux |grep nginx
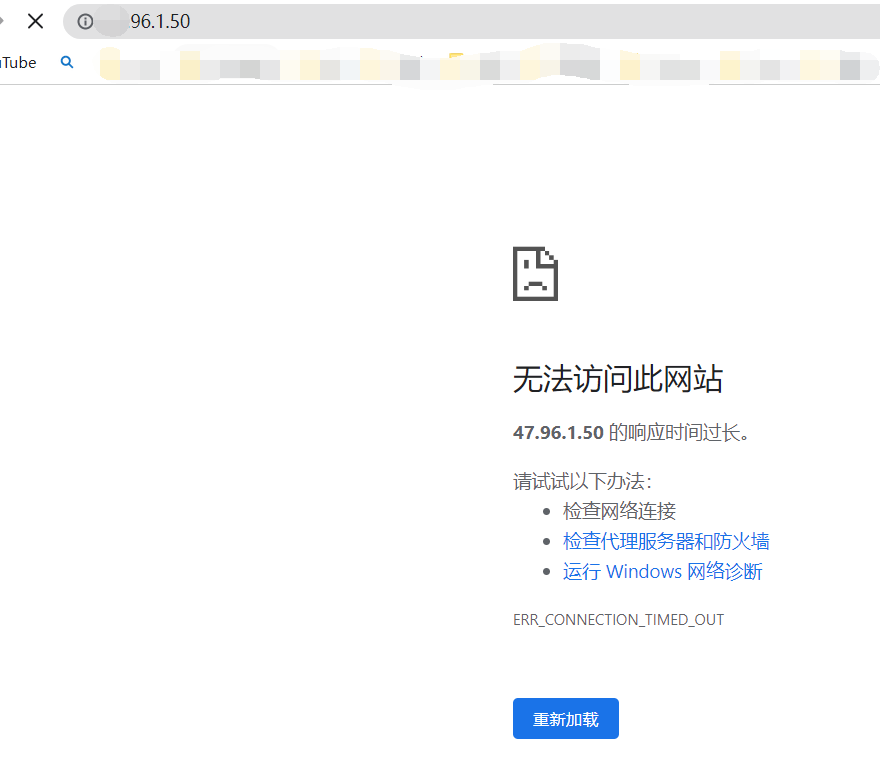
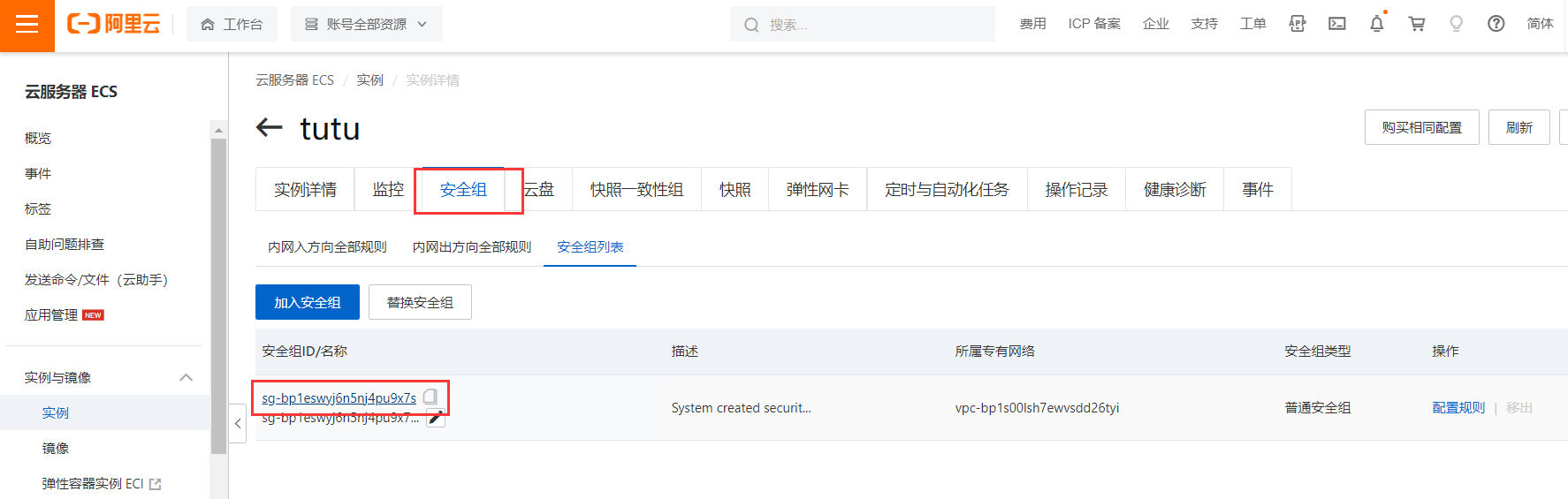
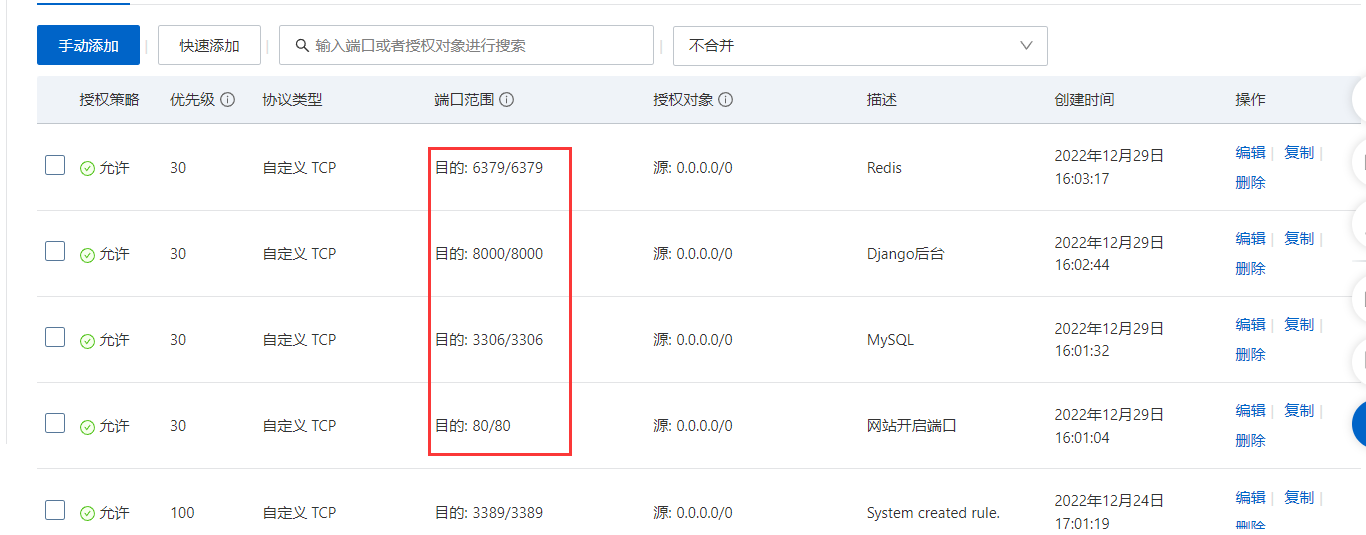
现在nginx要监听80端口,但是阿里云禁用了所有的端口,所有端口都不能访问(只开了允许ssh连接端口:22,Server远程桌面的服务端口:3389),所以需要在安全组开启80端口允许访问,后面8000,3306,6379也都需要能够访问。

-
在阿里云服务器安全组开启允许访问的端口


添加nginx端口,顺便也开了一些常用的端口

现在再访问nginx,可以访问了

-
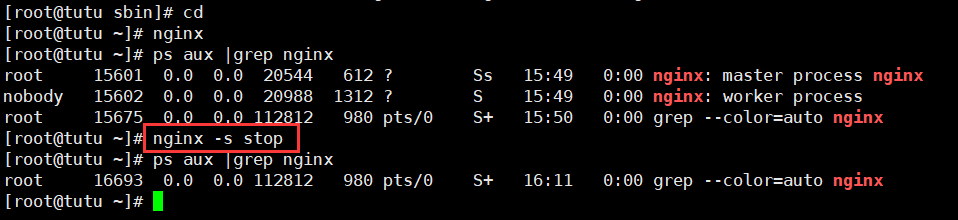
nginx 常用命令
nginx 常用命令 1)启动nginx >: nginx >: ps aux |grep nginx # 查看nginx是否启动 2)关闭nginx >: nginx -s stop 3)重启nginx >: nginx -s reload 4)查看端口,强行关闭 >: ps -aux|grep nginx >: kill <pid:进程编号> # 强删
-
关闭nginx

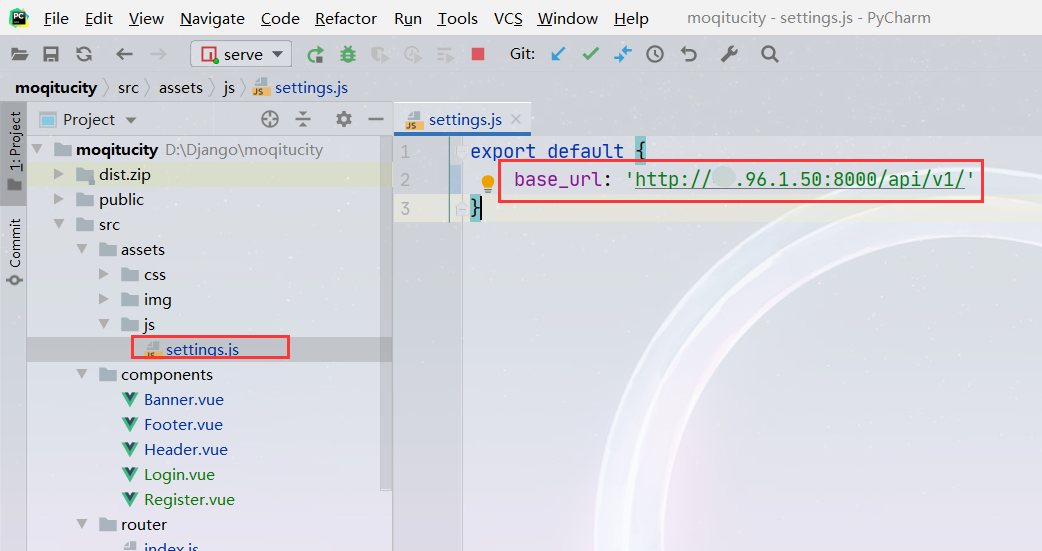
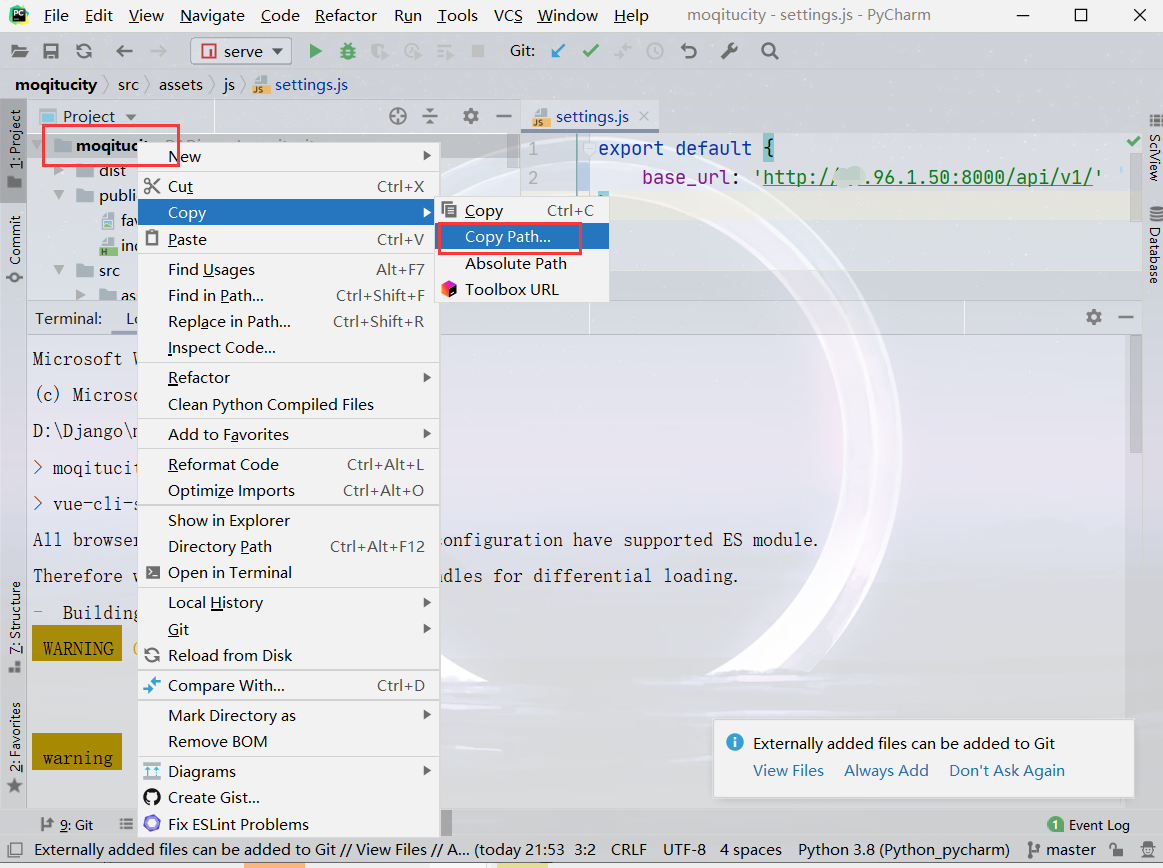
'''前端没有传到Gitee上,所以直接从本地传到远端''' # 第一步:把setting.js中的后端路径改成咱们的公网地址
export default { base_url:'http://8.130.176.65:8000/api/v1/' # 改成服务器的地址 }
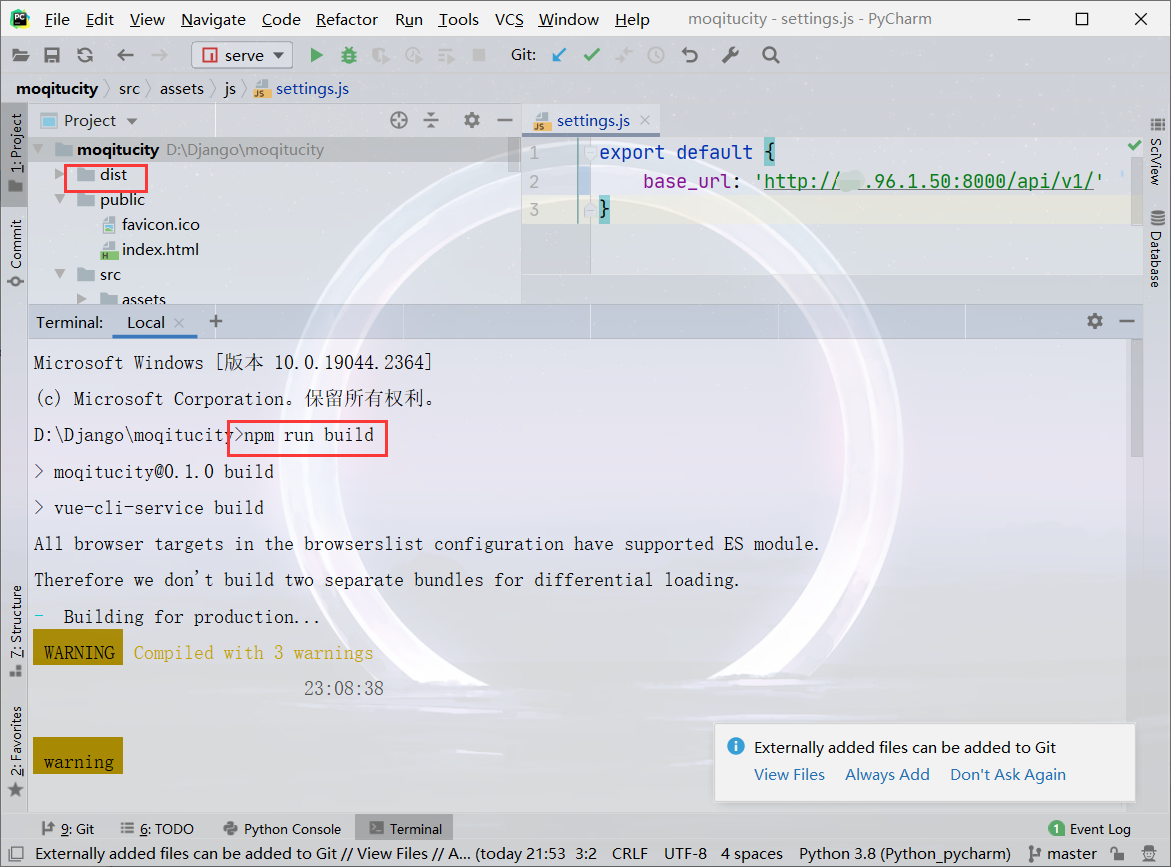
# 第二步:把vue项目编译成纯静态
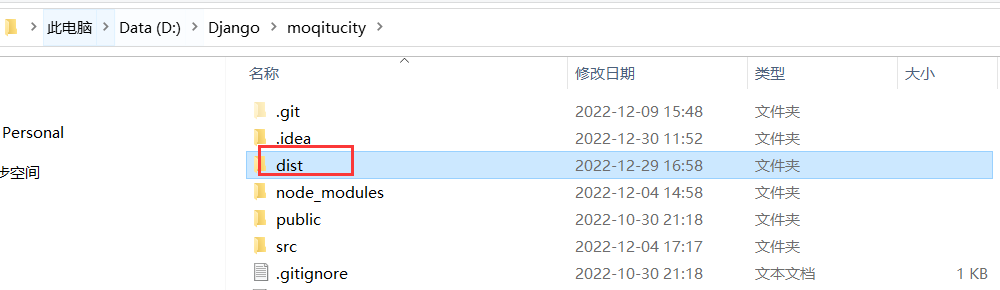
# 第三步,把dist压缩成zip # 用nginx代理纯静态,访问80就把纯静态文件给你 # 敲npm run build这个命令,它就会Building,building完了之后就会产生一个dist文件夹(全称是distribution),copy一下项目的path,再去这个路径下找到dist,再把它压缩成zip,
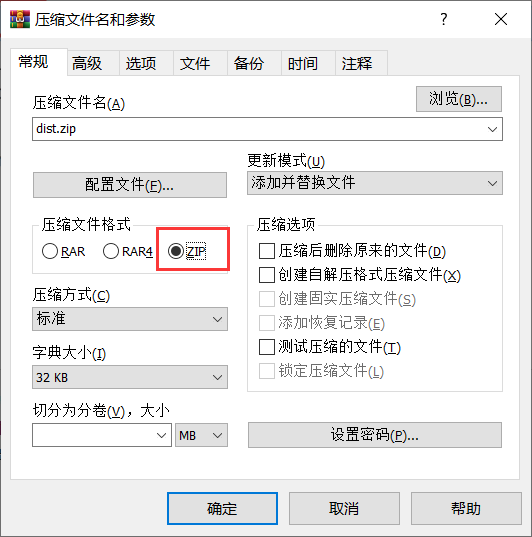
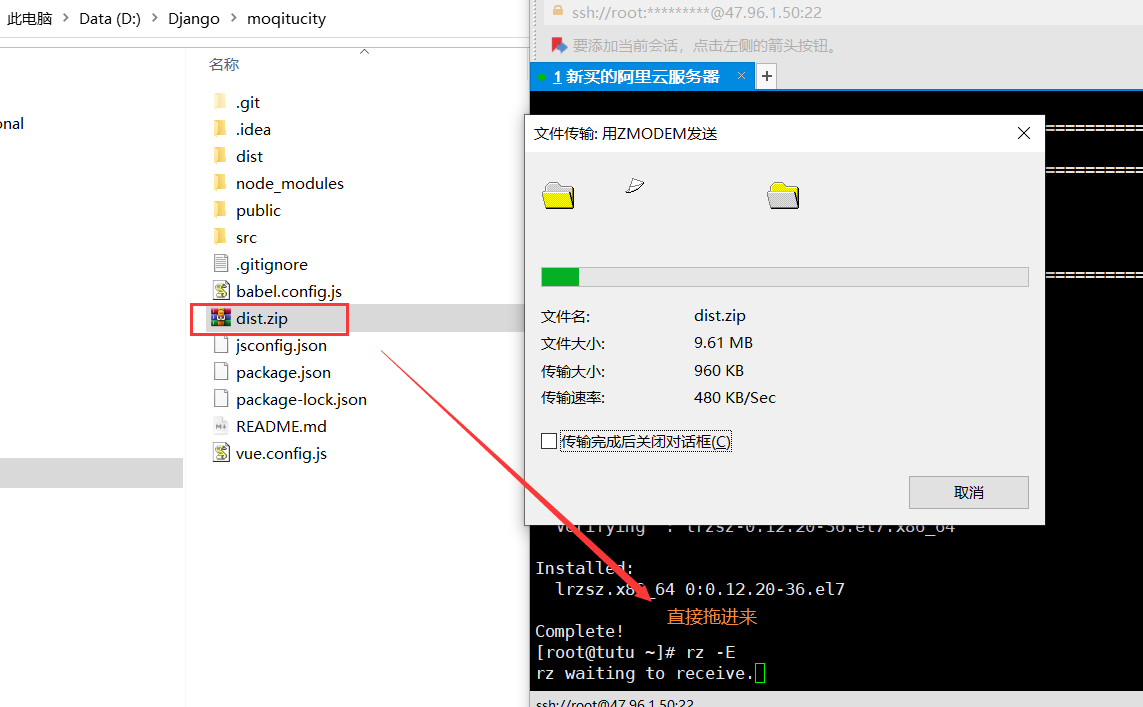
不要压缩成RAR格式,linux解压不了RAR格式,然后再把这个zip压缩包传到服务器上去。方法有很多,可以直接拖上去就行。但是还要先安装一个软件:lrzsz。装好了才能将dist压缩包拖进去npm run build
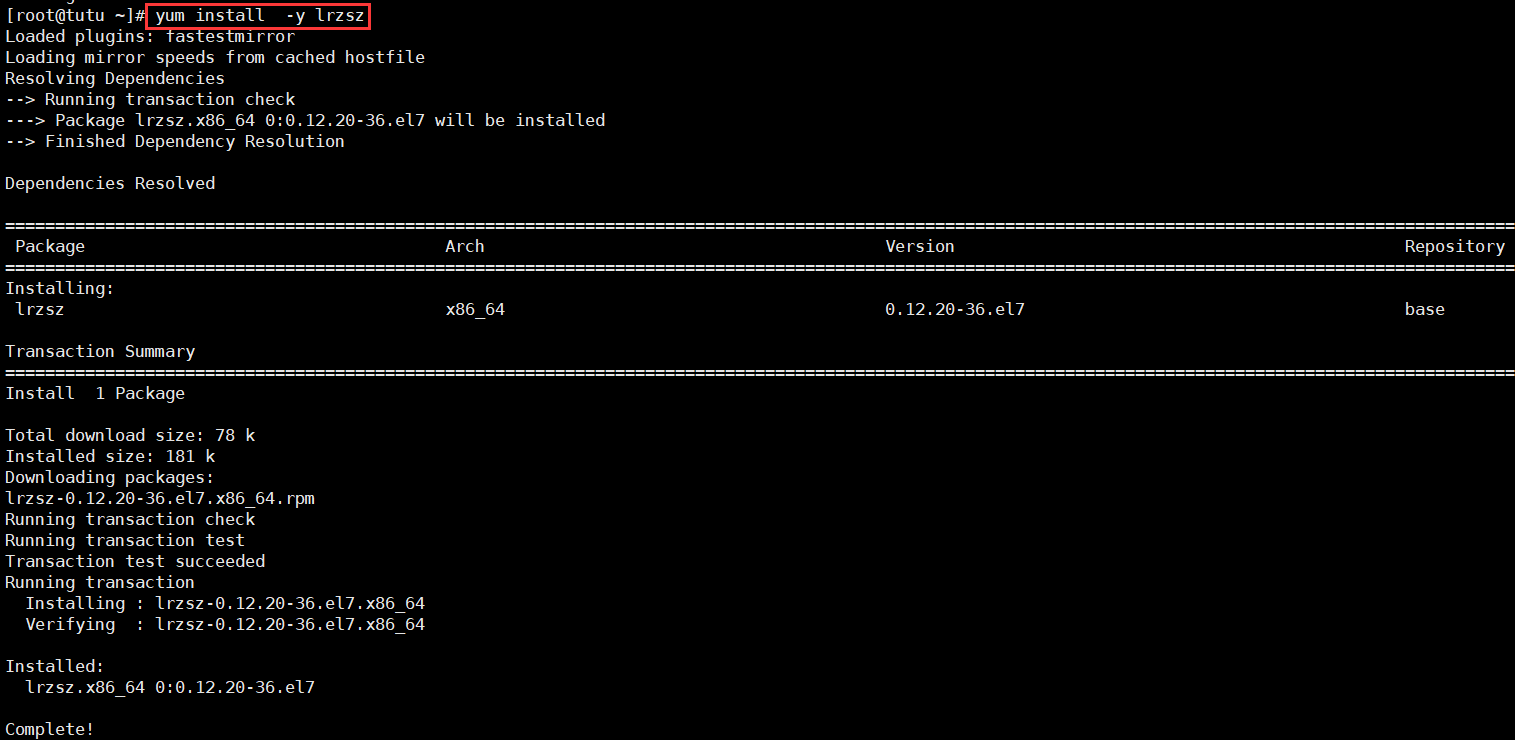
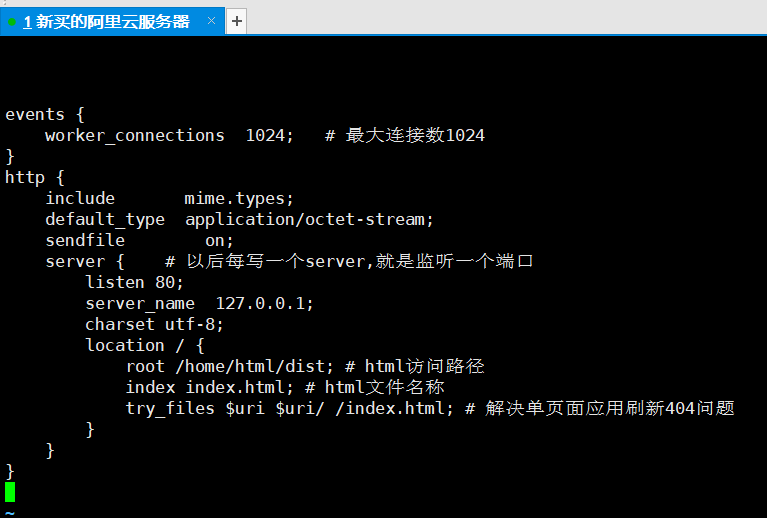
# 第四步:在服务器上安装一个上传下载的软件(rz是上传,sz是下载) yum install -y lrzsz 按住文件,拖到服务器即可 # 或者使用其他ftp软件上传 # 或者用FinalShell连接服务器上传 # 第五步:解压zip # 也需要先安装一个软件unzip支持,否则解压不了 yum install unzip -y # 安装unzip unzip dist.zip # 解压 # 波浪线是用户家路径,pwd显示/root mkdir /home/html # 创建文件夹 mv ~/dist /home/html # 将家路径下dist文件夹下移动到/home/html文件夹 # 第六步:配置nginx,代理静态文件 # nginx.conf 是nginx的配置文件。 cd /usr/local/nginx/conf # 不直接依附nginx.conf来写,而是新写一个nginx.conf,原来的还留着它,名字叫nginx.conf.bak mv nginx.conf nginx.conf.bak vim nginx.conf # 写入下面这一段(按a表示append追加,按i也行,表示insert插入) '''访问根路径的时候去root /home/html/dist这个路径下拿index.html页面''' events { worker_connections 1024; # 最大连接数1024 } http { include mime.types; default_type application/octet-stream; sendfile on; server { # 以后每写一个server,就是监听一个端口 listen 80; server_name 127.0.0.1; charset utf-8; location / { root /home/html/dist; # html访问路径 index index.html; # html文件名称 try_files $uri $uri/ /index.html; # 解决单页面应用刷新404问题 } } } # 重启nginx即可
nginx -s reload
或者:
nginx -s stop
nginx
# 访问http://8.130.176.65/就能看到前端
(1)把setting.js中的后端路径改成公网地址

(2)把vue项目编译成纯静态
npm run build

(3)把dist压缩成zip
copy一下项目的path,再去这个路径下找到dist,右键把它压缩成zip,不要压缩成RAR格式,linux解压不了RAR格式



(4)在服务器上安装一个上传下载的软件lrzsz
rz是上传,sz是下载
下载这个软件后就可以直接把刚才的zip压缩包拖进来,就上传成功了
yum install -y lrzsz


(5)解压zip
解压原生的tar可以直接解压,但是解压zip还需要先安装一个软件unzip支持,否则解压不了
yum install unzip -y # 安装unzip

提示已经安装过,那查一查看看,还真的有

那就开始解压dist.zip吧
unzip dist.zip # 解压


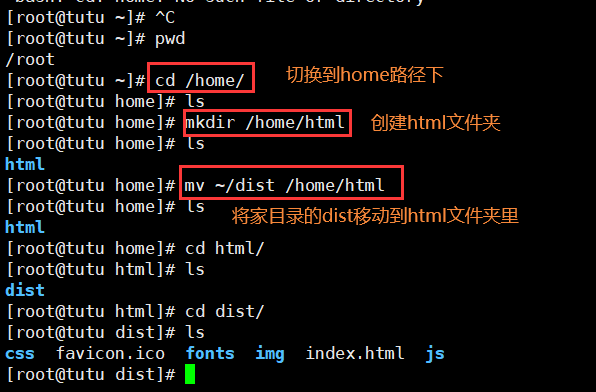
创建/home/html文件夹,将家路径下dist文件夹下移动到/home/html文件夹
mkdir /home/html # 创建文件夹 mv ~/dist /home/html # 将家路径下dist文件夹下移动到/home/html文件夹

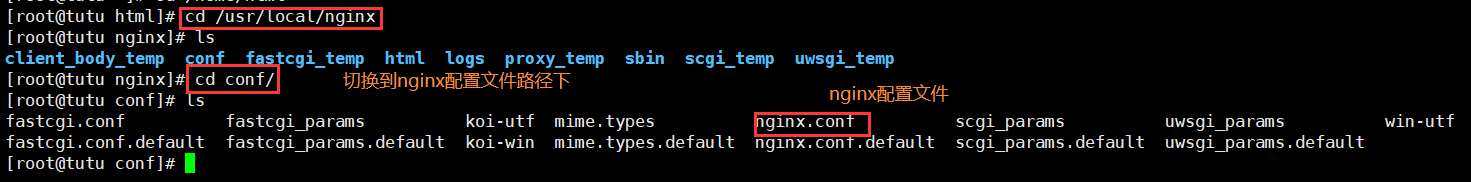
(6)配置nginx,代理静态文件
浏览器发出请求,默认就是80,nginx监听80端口。访问根路径,nginx就去把静态资源拿来给前端,前端就可以看到页面了,这就叫静态资源的代理。
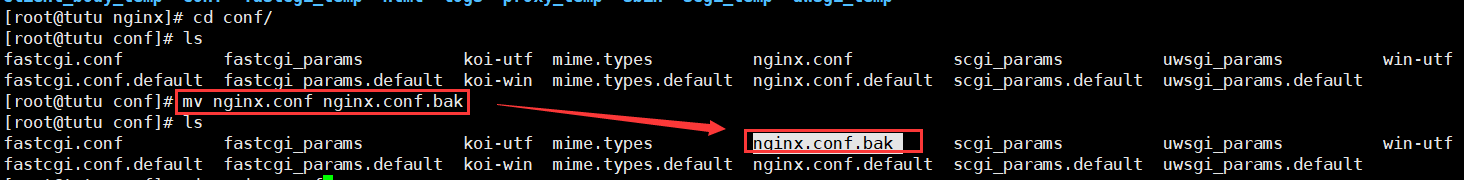
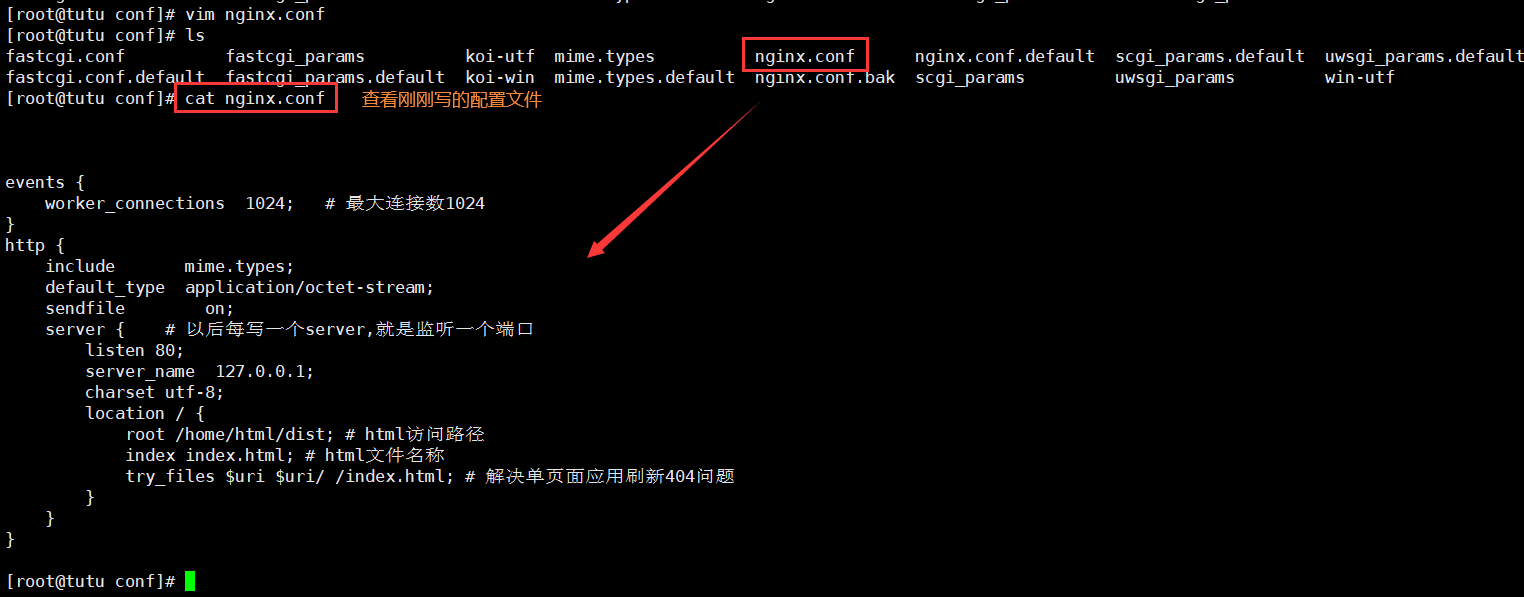
cd /usr/local/nginx/conf mv nginx.conf nginx.conf.bak # 将原来的配置文件换个名字,换成nginx.conf.bak


再新写一个配置文件
vim nginx.conf
(按a表示append追加,按i也行,表示insert插入)
在里面写下如下代码(访问根路径的时候去root /home/html/dist这个路径下拿index.html页面):
events { worker_connections 1024; # 最大连接数1024 } http { include mime.types; default_type application/octet-stream; sendfile on; server { # 以后每写一个server,就是监听一个端口 listen 80; server_name 127.0.0.1; charset utf-8; location / { root /home/html/dist; # html访问路径 index index.html; # html文件名称 try_files $uri $uri/ /index.html; # 解决单页面应用刷新404问题 } } }

先按Esc,输入:wq,保存退出 。查看一下:

重启nginx
nginx -s reload
或者:
nginx -s stop
nginx
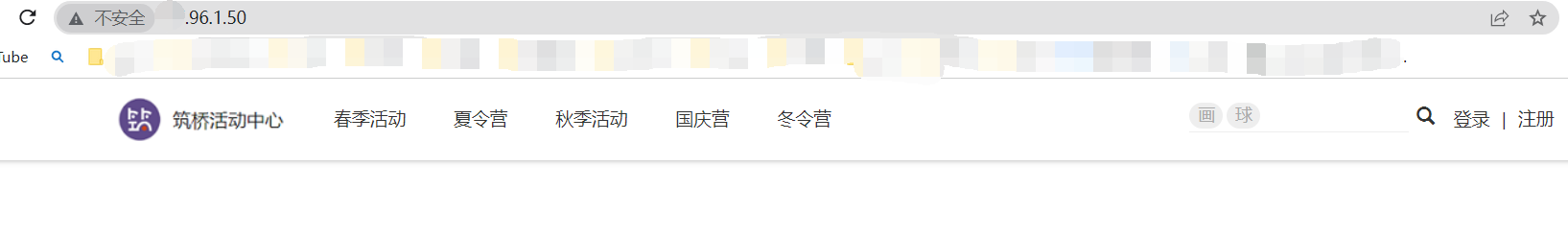
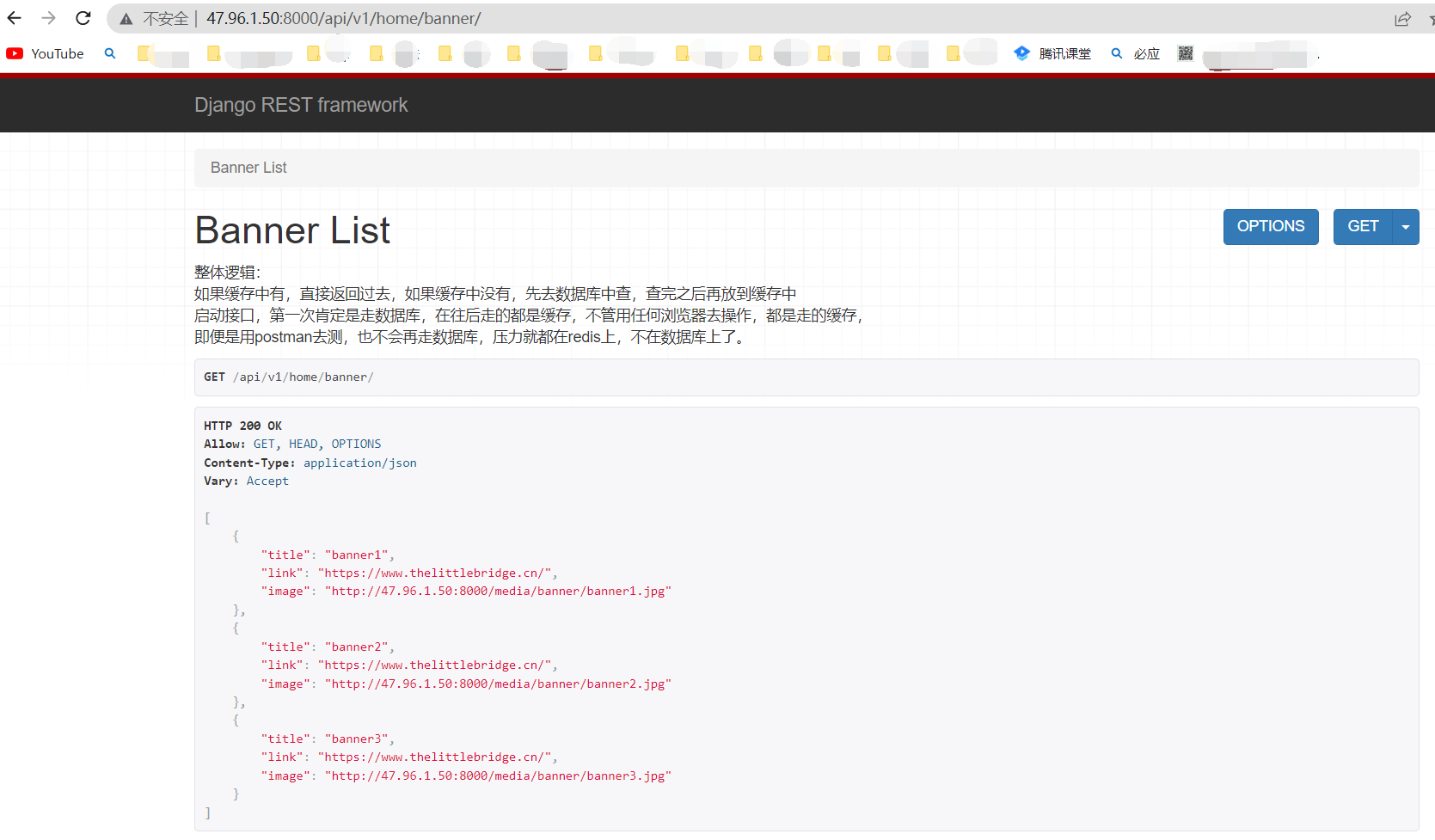
现在浏览器输入公网IP根路径,就可以直接看到项目了(现在还看不到数据,因为后端还没有部署。)

(1)上线前修改settings/pro.py配置 将dev.py复制粘贴到pro.py 在pro.py文件中: # 关闭测试环境 DEBUG = False # 运行项目部署在哪个地址上,只要DEBUG = False,这个必须写 ALLOWED_HOSTS = [ '39.99.192.127' ] # 公网ip地址,或者写成*也可以 # (重要!)DATABASES配置中'HOST': '127.0.0.1' 的地址不用改 因为uwsgi+Django和MySQL都在同一台机器上,127.0.0.1被称为本地环回地址。如果它们不在同一台机器上,那这个地址就要改了。这里写公网地址也行。 #(重要!) CACHES配置中"LOCATION": "redis://127.0.0.1:6379"也不要改 因为Redis也在本地,就用127.0.0.1就可以访问。如果Redis不在本地,就要改地址。这里写公网地址也可以。 # 允许所有跨域 CORS_ORIGIN_ALLOW_ALL = True (2)上线前修改settings/user_settings.py 配置的地址 # 轮播图的后台地址 BACKEND_URL = 'http://47.96.1.50:8000/%s' # 支付宝回调相关_后台跑的地址 BASE_URL = 'http://47.96.1.50:8000' # 也可以将BACKEND_URL拿下来,BACKEND_URL = BASE_URL + '/%s' # 支付宝回调相关_前台跑的地址 BRIDEG_URL = 'http://47.96.1.50' # 默认是80 (3)上线前manage_pro.py配置 将manage.py复制粘贴到manage_pro.py 然后第4行将配置文件中dev修改为pro。 os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'moqitu_api.settings.pro') # 以后运行makemigrations、migrate走的是python manage_pro.py makemigrations 和python manage_pro.py migrate (4)上线前wsgi.py配置 这个在项目刚开始已经改过,现在只需要确认一下: 项目上线使用的是uwsgi跑,需要把这个配置文件路径改正确,'项目名.settings'改成'项目名.settings.pro' (5)项目在服务器上运行,关于migrations要不要提交的问题 -如果提交:好处是可以看到开发阶段所有的表变化情况 -如果不提交:服务端自己维护一套迁移变化,不会出冲突。 # 本项目没有删掉,所以就一起提交了。 (6)(重点!)每个项目,都会有项目的依赖库 -它放在项目根路径下:requirements.txt # 一定要在虚拟环境下,如果不是在虚拟环境下,导的就是正式环境的,就不匹配了。同时可以把一些不需要的手动删除 -pip list # 当前环境安装了哪些模块 -pip freeze > requirements.txt # 把当前虚拟环境中所的依赖,写入到requirements.txt (7)项目提交到远程git仓库 git add . git commit -m '项目上线' git push origin master (8)在服务器上,把后端项目拉下来,git同步上线项目 # 1)创建存放后台项目的目录 cd ~ mkdir /home/project # 2)进入后台项目管理目录同步git仓库中的项目 cd /home/project # 这里我克隆SSH地址没有同步成功,但是克隆HTTPS的地址成功了。 # git clone git@gitee.com:huying2020/moqitu_api.git git clone https://gitee.com/huying2020/moqitu_api.git
(9)创建虚拟环境,在虚拟环境中,把所有依赖装好 #在project路径下 ls cd moqitu_api/ # 在moqitu_api下 ls workon moqitu # workon之后就进入到虚拟环境下了 pip3.8 install -r requirements.txt # 因为报错,mysqlclient没装上,所以还需要安装依赖,再来安装.但在安装依赖mysql-devel时报错 ''' The GPG keys listed for the "MySQL 5.7 Community Server" repository are already installed but they are not correct for this package. Check that the correct key URLs are configured for this repository. Failing package is: mysql-community-devel-5.7.40-1.el7.x86_64 GPG Keys are configured as: file:///etc/pki/rpm-gpg/RPM-GPG-KEY-mysql ''' 原因是Mysql的GPG升级了,需要重新获取 使用这条命令即可: rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022 然后再安装依赖和mysqlclient: yum install mysql-devel yum install python-devel pip3.8 install mysqlclient 再安装所有的: pip3.8 install -r requirements.txt pip3.8 install uwsgi # 在正式环境和虚拟环境都要装一下uwsgi (10)配置数据库(创建luffy库,创建luffynew用户) # 这个在虚拟环境里也可以,在外面也可以。 1)管理员连接数据库 >: # mysql -uroot -pLqz1234? >: mysql -uroot -pTutu@1234 (-p和密码中间不要有空格) # 查看数据库 show database; 2)创建数据库 >: # create database luffy default charset=utf8; >: create database moqitu default charset=utf8; >: show databases; 3)设置权限账号密码:账号密码要与项目中配置的一致 # *是指所有表,%是允许所有ip连(任意路径都可以连接) >: # grant all privileges on luffy.* to 'luffynew'@'%' identified by 'Luffy123?'; >:grant all privileges on moqitu.* to 'tutu'@'%' identified by 'Tutu@1234'; # 由于数据库版本的问题,可能本地连不上,所以还给本地用户单独配置一个 >: # grant all privileges on luffy.* to 'luffynew'@'localhost' identified by 'Luffy123?'; >:grant all privileges on moqitu.* to 'tutu'@'localhost' identified by 'Tutu@1234'; 4)刷新一下权限(把存在硬盘里的用户数据load到内存,提高验证速度) >: flush privileges; 5)退出mysql >: quit; (11)执行两条迁移命令 在虚拟环境下执行。但是只是把表导进去了,数据还没有导进去 # 生成迁移文件 python manage_pro.py makemigrations # 同步到数据库中 python manage_pro.py migrate # 这里刚开始没有迁移成功,原因是因为我后来在本地改了东西,提交到git远端了,但是没有从远端拉到云服务器,所以执行一下git pull origin master后,再执行两条迁移命令就成功了。 (12)使用uwsgi+django运行项目 1)在虚拟环境中,先用python manage_pro.py runserver 0.0.0.0:8000运行项目 # 先跑一下试试,看项目能不能跑起来,运行没有问题然后可以在浏览器查看。 http://47.96.1.50:8000/api/v1/home/banner/ 2)在项目根路径 写uwsgi的配置文件 pwd /home/project/moqitu_api ls cd moqitu_api/ ls 进入到项目下,有个moqitu_api的文件夹,在里面可以看到wsgi.py这个文件。现在用uwsgi跑django,其实就是在用这个wsgi.py文件跑。wsgi.py里面的配置一定是线上配置(pro) '''
uwsgi+django跑在8080端口上(不能用浏览器直接访问,必须用nginx转发),
路径是home下的project的moqitu_api,
要拉起moqitu_api路径下的wsgi这个py文件,
起4个进程管理我的Django项目(也可以指定线程数,但不指定,它内部也默认有一些调度),
日志写到uwsgi.log下面(如果项目跑不起来,可以到这个里面看日志)
''' cd .. ls cd .. cd moqitu_api/ ls vim moqitu.xml <uwsgi> <socket>127.0.0.1:8080</socket> <chdir>/home/project/moqitu_api</chdir> <module>moqitu_api.wsgi</module> <processes>4</processes> <daemonize>uwsgi.log</daemonize> </uwsgi> 3)启动uwsgi并查看启动状态 用moqitu.xml这个配置文件启动uwsgi uwsgi -x ./moqitu.xml # 在项目根路径下用配置文件启动uwsgi(.是当前路径下的moqitu.xml) ls # 查看项目路径下由哪些文件 cat uwsgi.log # 查看uwsg日志文件 ps aux | grep uwsgi # 看它启动没有(过滤一下) # 顺便查看其他几个服务的启动状态 ps aux | grep redis ps aux | grep mysql ps aux | grep nginx 4)查看日志 cat uwsgi.log 或者tail -f uwsgi.log 5)关闭和重启uwsgi pkill -9 uwsgi # 关闭 ps aux | grep uwsgi # 看它启动没有(过滤一下) # 在项目根路径下用配置文件启动uwsgi(.是当前路径下的moqitu.xml) uwsgi -x ./moqitu.xml # 启动 (13)配置nginx转发给uwsgi 要cd到nginx配置的路径下 cd /usr/local/nginx/conf/ ls vim nginx.conf (写一个server就监听一个地址,之前已经写了一个监听80的,这次添加一个监听8000端口的,里面每句都要以封号结尾): ''' 前端项目部署是访问根路径的时候去root /home/html/dist这个路径下拿静态页面 现在后端配置,访问8000端口的根路径,使用uwsgi去转发,转发到本地的8080,8080是uwsgi在监听着。需要引入uwsgi_params模块去转发,转发的是uwsgi的请求。 ''' server { listen 8000; server_name 127.0.0.1; charset utf-8; location / { include uwsgi_params; uwsgi_pass 127.0.0.1:8080; # 端口要和uwsgi里配置的一样 uwsgi_param UWSGI_SCRIPT moqitu_api.wsgi; #wsgi.py所在的目录名+.wsgi uwsgi_param UWSGI_CHDIR /home/project/moqitu_api/; # 项目路径 } } # 重启nginx nginx -s stop nginx # 或者nginx -s reload # 查看端口被哪个进程监听 netstat -nlp|grep 80 # 这是一个模糊匹配(可以看到nginx既监听着80又监听着8000,uwsgi监听着8080) 到这里就ok了,但是数据还没有。
(14)导入测试数据 将本地的库导出,导入到线上数据库
(15)如果发现本地代码有误,改正之后,再传到远端 ① 在本地: git add . git commit -m '修改的注释' git push origin master ② 在云服务器里(回到项目中): cd .. ls # 在moqitu_api项目路径下拉到最新代码 git pull origin master # 再重启uwsgi就可以了 ''' 以后项目加了新功能也是这样,本地提交到git,在服务器里git pull origin master拉到最新,重启uwsgi就结束了 ''' pkill -9 uwsgi (先停掉uwsgi) ps aux | grep uwsgi(看一下进程是不是没有了) uwsgi -x ./moqitu.xml(重启uwsgi) ps aux | grep uwsgi(再看一下那4个uwsgi进程是不是有了) (uwsgi只能拿数据库的数据,不能拿到静态资源,现在访问admin没有样式,必须用nginx做动静分离)
(16)后台管理,动静分离 # 修改线上的pro.py 配置文件 ls cd moqitu_api/ ls cd settings/ ls viw pro.py (在STATIC_URL = '/static/'后面加入这两句:) STATIC_ROOT = '/home/project/moqitu_api/moqitu_api/static' STATICFILES_DIRS = (os.path.join(BASE_DIR, "static"),) # BASE_DIR是小moqitu_api文件夹,在小moqitu_api下加一个static文件夹 # 创建文件夹 (因为static文件夹还没有,先创建,创建后里面还什么都没有) >: mkdir /home/project/moqitu_api/moqitu_api/static # 完成静态文件迁移(收集静态文件:把静态的js,css都收集到上面那个static文件夹下) # 以后只要是前后端混合的项目,都必须这么做 python manage_pro.py collectstatic # 收集静态文件(回到项目根路径,一执行这个,静态文件就全部复制到这个里面了) # 然后使用nginx代理 '''在访问根路径8000端口时,http://47.96.1.50:8000,是打在nginx身上(nginx既监听着80又监听着8000,uwsgi监听着8080),
动态请求转发到uwsgi里,访问8000端口以static开头的路径,是去静态文件夹static下拿文件,这就叫动静分离。
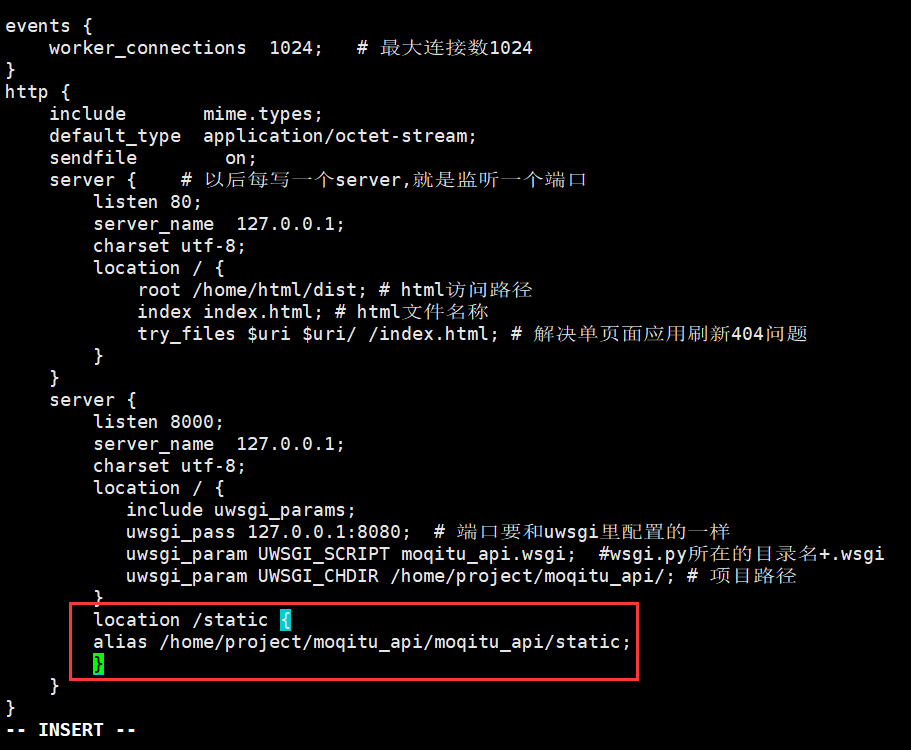
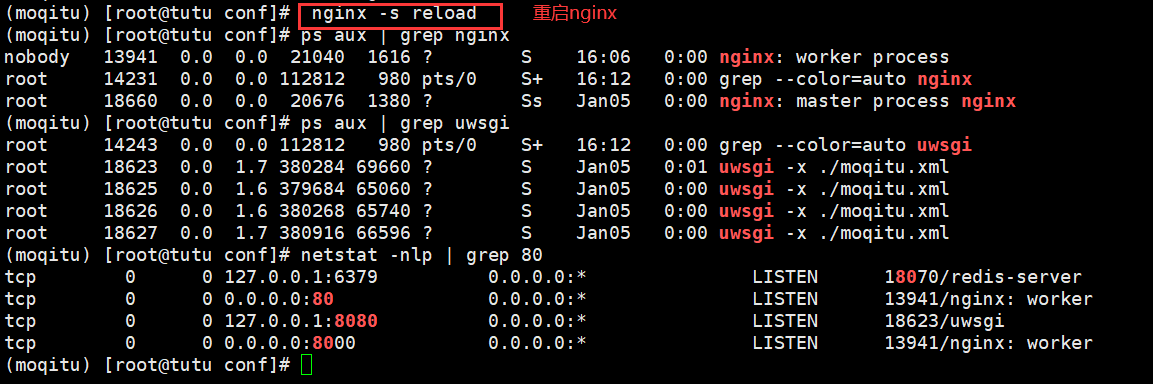
即动态的请求给了uwsgi+django,静态的因为都收集到了static文件夹下了,直接拿就可以了''' # 新增的配置静态文件 先来到nginx配置文件路径: cd /usr/local/nginx/conf/ vim nginx.conf (追加到nginx配置文件中监听8000的里面,再加一个location。两个location分别是:如果访问8000端口的根路径,转发到uwsgi里;访问8000端口的static路径,直接去静态文件夹static拿文件) location /static { alias /home/project/moqitu_api/moqitu_api/static; } # 重启nginx即可 nginx -s reload 现在再去访问admin后台管理系统,就有了样式。http://47.96.1.50:8000/admin/ 并且现在访问http://47.96.1.50:8000/api/v1/home/banner/ 也有了django rest framework的样式 (17)如果想加celery, 在项目根路径下,在虚拟环境中,起两个进程 celery -A xx worker -l info # xx是指定的路径 celery -A xx beat -l info
(1)上线前修改settings/pro.py配置
将dev.py复制粘贴到pro.py,在pro.py文件中:

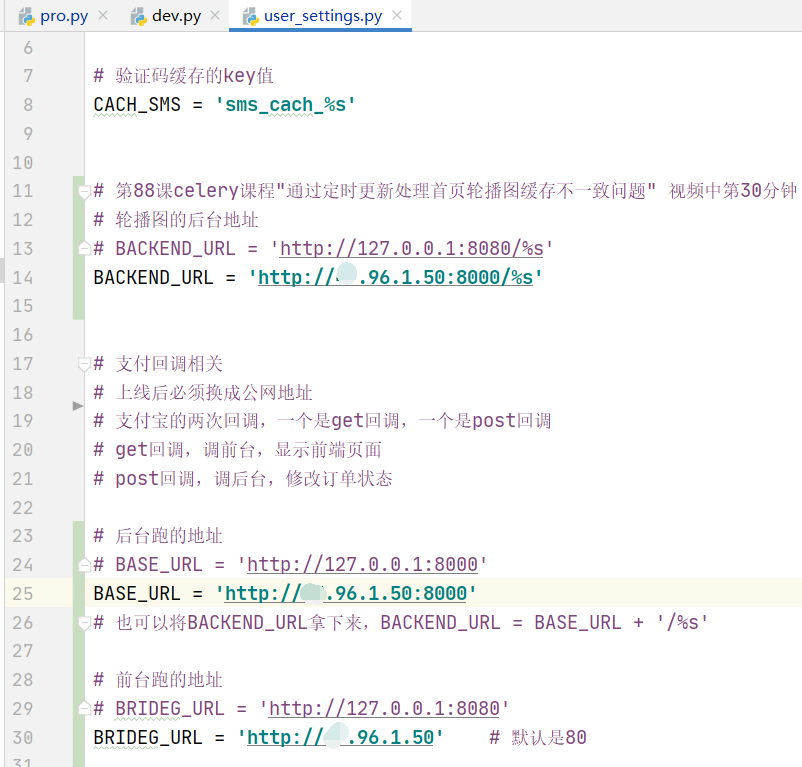
(2)上线前修改settings/user_settings.py 配置的地址
修改 轮播图的后台地址、支付宝回调相关_后台跑的地址、支付宝回调相关_前台跑的地址
# 轮播图的后台地址 BACKEND_URL = 'http://00.96.1.50:8000/%s' # 支付宝回调相关_后台跑的地址 BASE_URL = 'http://00.96.1.50:8000' # 也可以将BACKEND_URL拿下来,BACKEND_URL = BASE_URL + '/%s' # 支付宝回调相关_前台跑的地址 BRIDEG_URL = 'http://00.96.1.50' # 默认是80

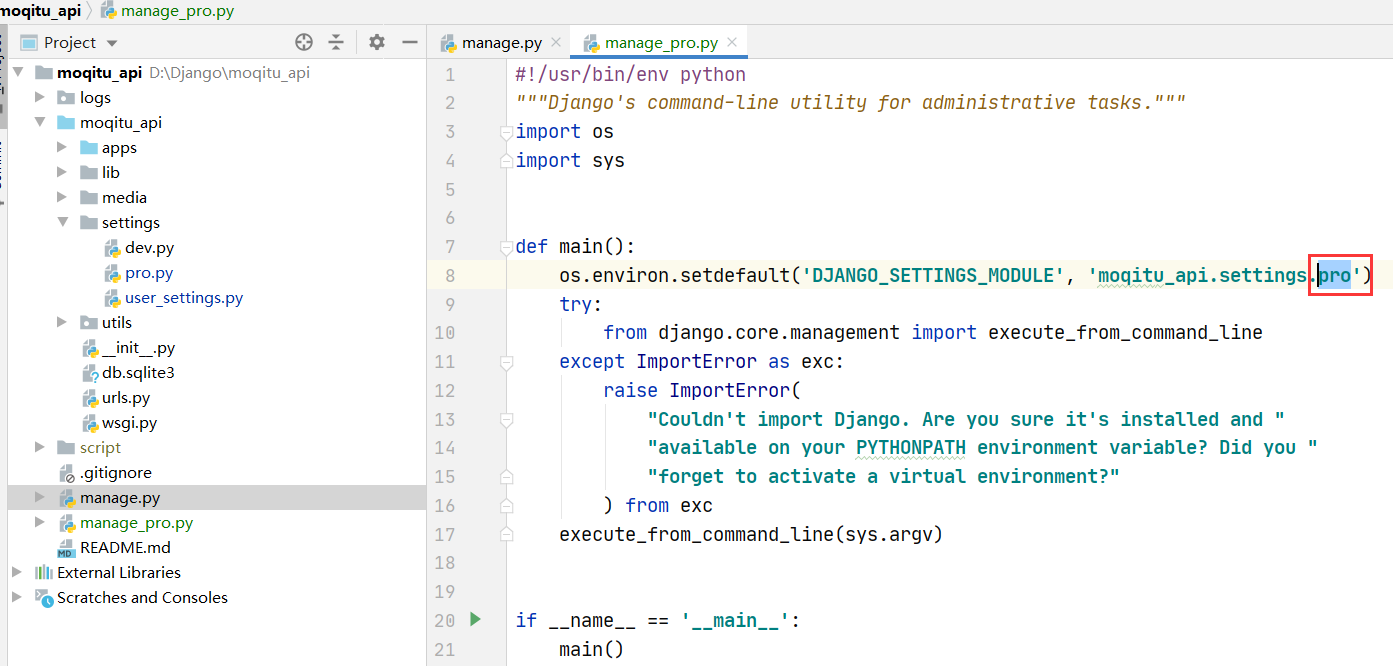
(3)上线前manage_pro.py配置
将manage.py复制粘贴到manage_pro.py,然后第4行将配置文件中dev修改为pro。
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'moqitu_api.settings.pro')
以后运行makemigrations、migrate走的是python manage_pro.py makemigrations 和python manage_pro.py migrate

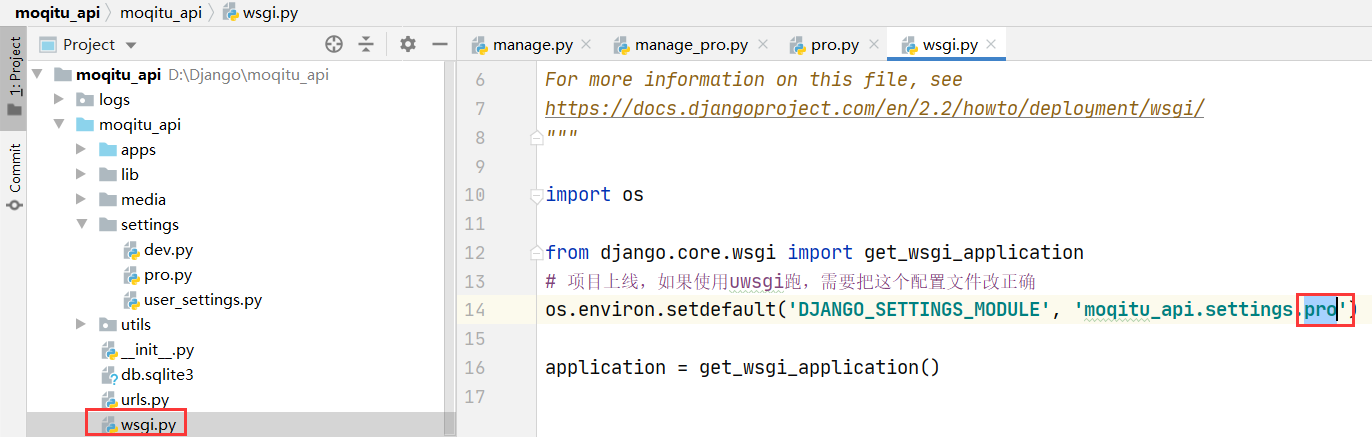
(4)上线前wsgi.py配置
这个在项目刚开始已经改过,现在只需要确认一下,项目上线使用的是uwsgi跑,需要把这个配置文件路径改正确:
'项目名.settings'改成'项目名.settings.pro'
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'moqitu_api.settings.pro')

(5)项目在服务器上运行,关于migrations要不要提交的问题
- 如果提交:好处是可以看到开发阶段所有的表变化情况
- 如果不提交:服务端自己维护一套迁移变化,不会出冲突
- 本项目没有删掉,所以就一起提交了
(6)每个项目,都会有项目的依赖库(重点)
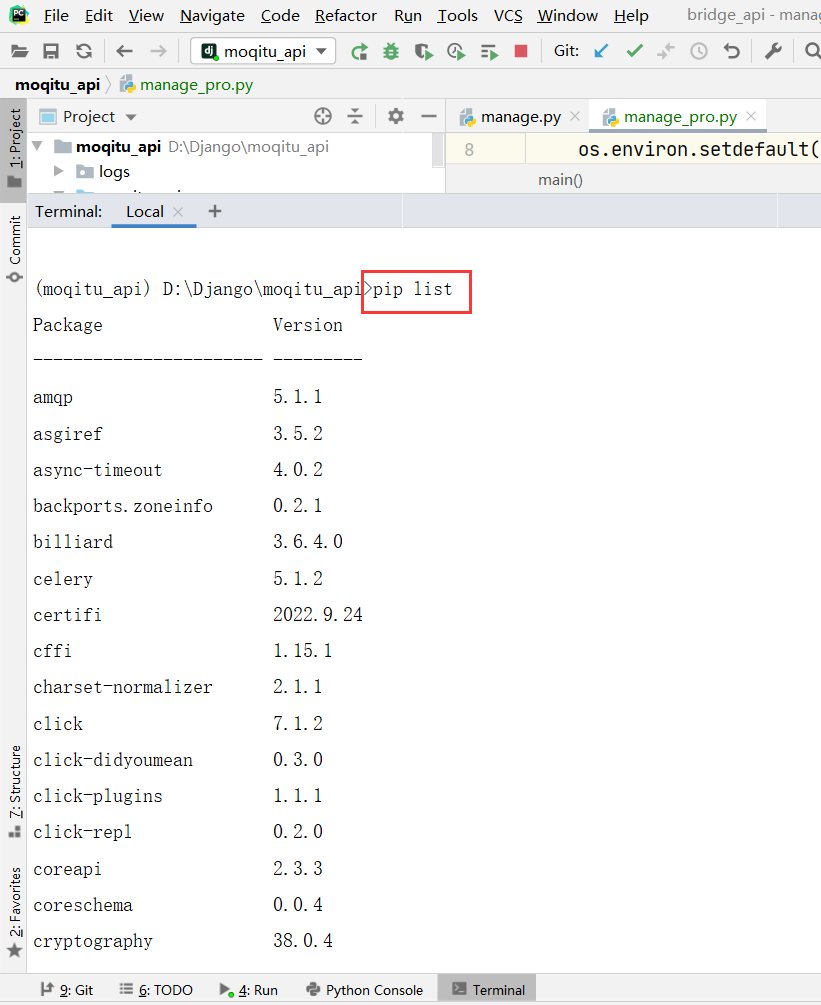
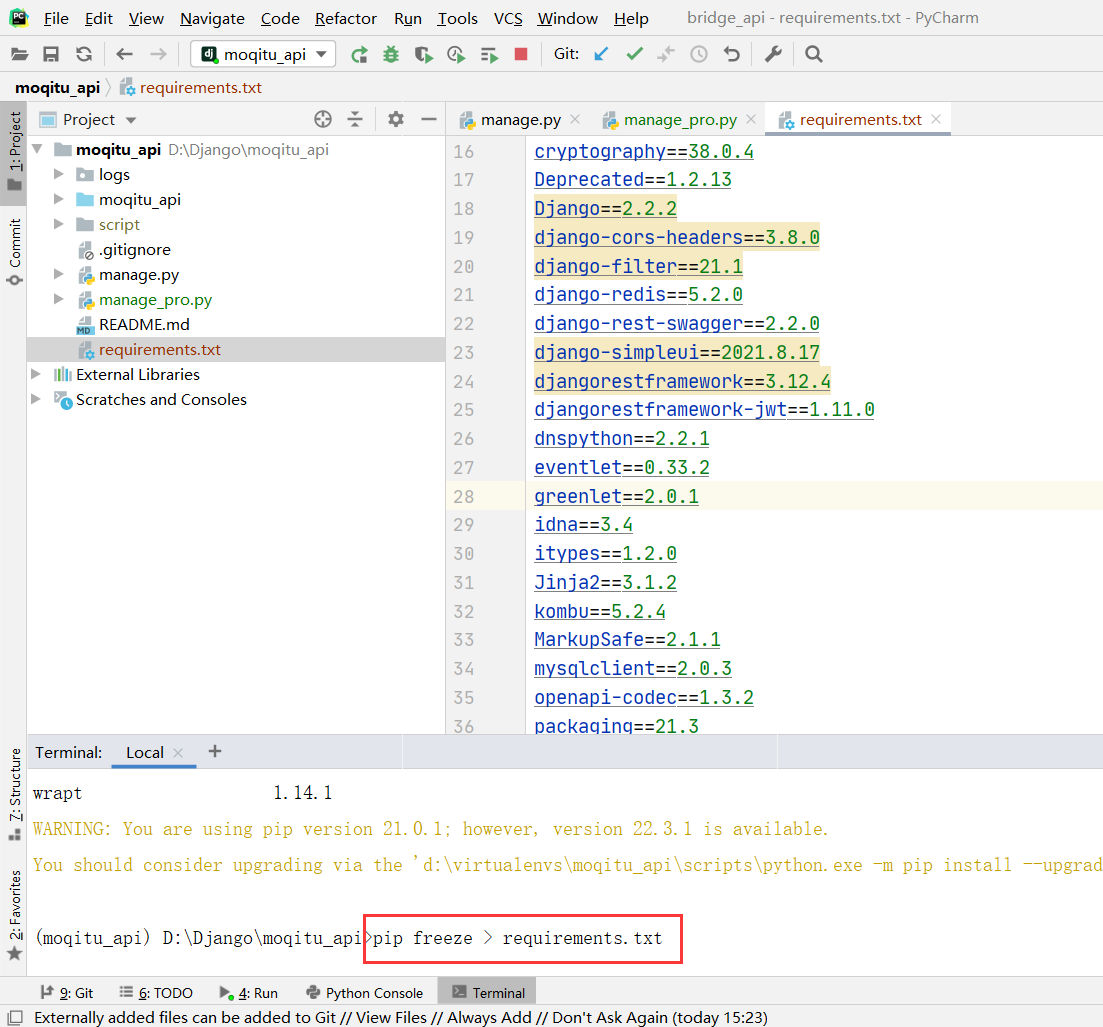
它放在项目根路径下:requirements.txt
pip list # 当前环境安装了哪些模块 pip freeze > requirements.txt # 把当前虚拟环境中所的依赖,写入到requirements.txt(一定要在虚拟环境,如果不是在虚拟环境下,导的就是正式环境的,就不匹配了。同时可以把一些不需要的手动删除)


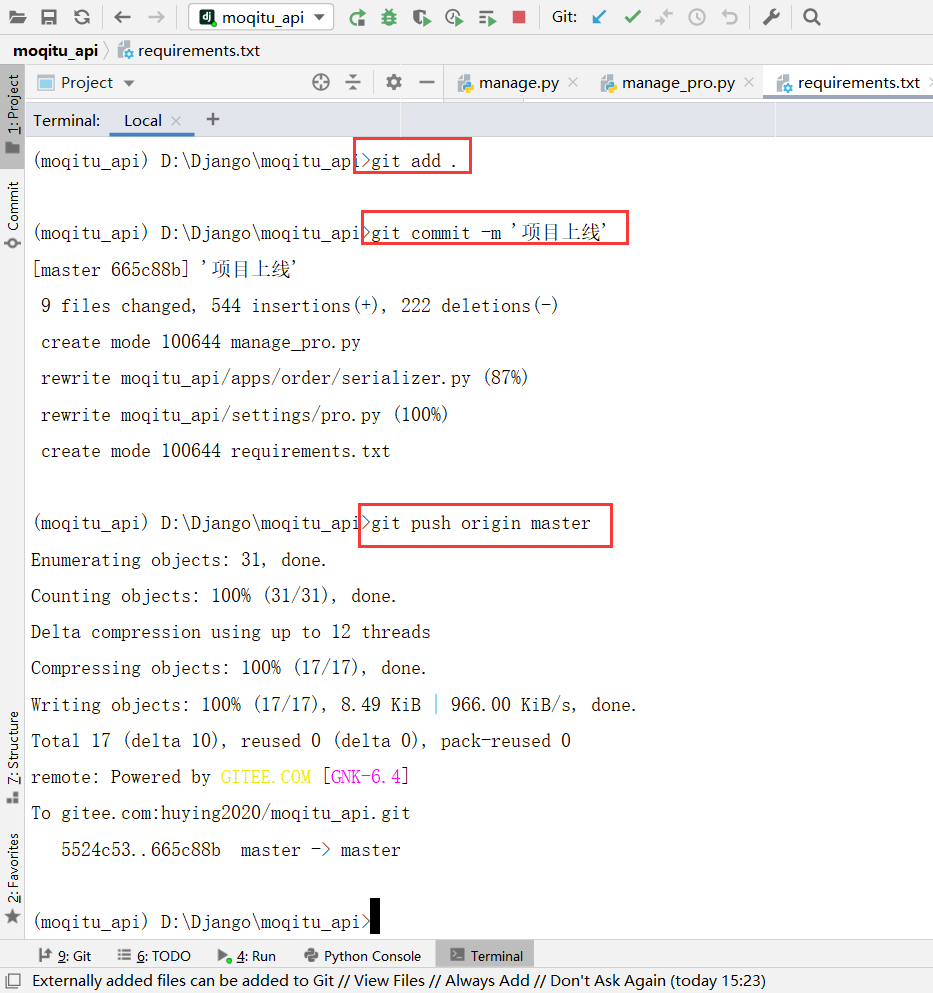
(7)项目提交到远程git仓库
git add . git commit -m '项目上线' git push origin master

(8)在服务器上,把后端项目拉下来,git同步上线项目
创建存放后台项目的目录
cd ~ # 先切换到家路径
mkdir /home/project

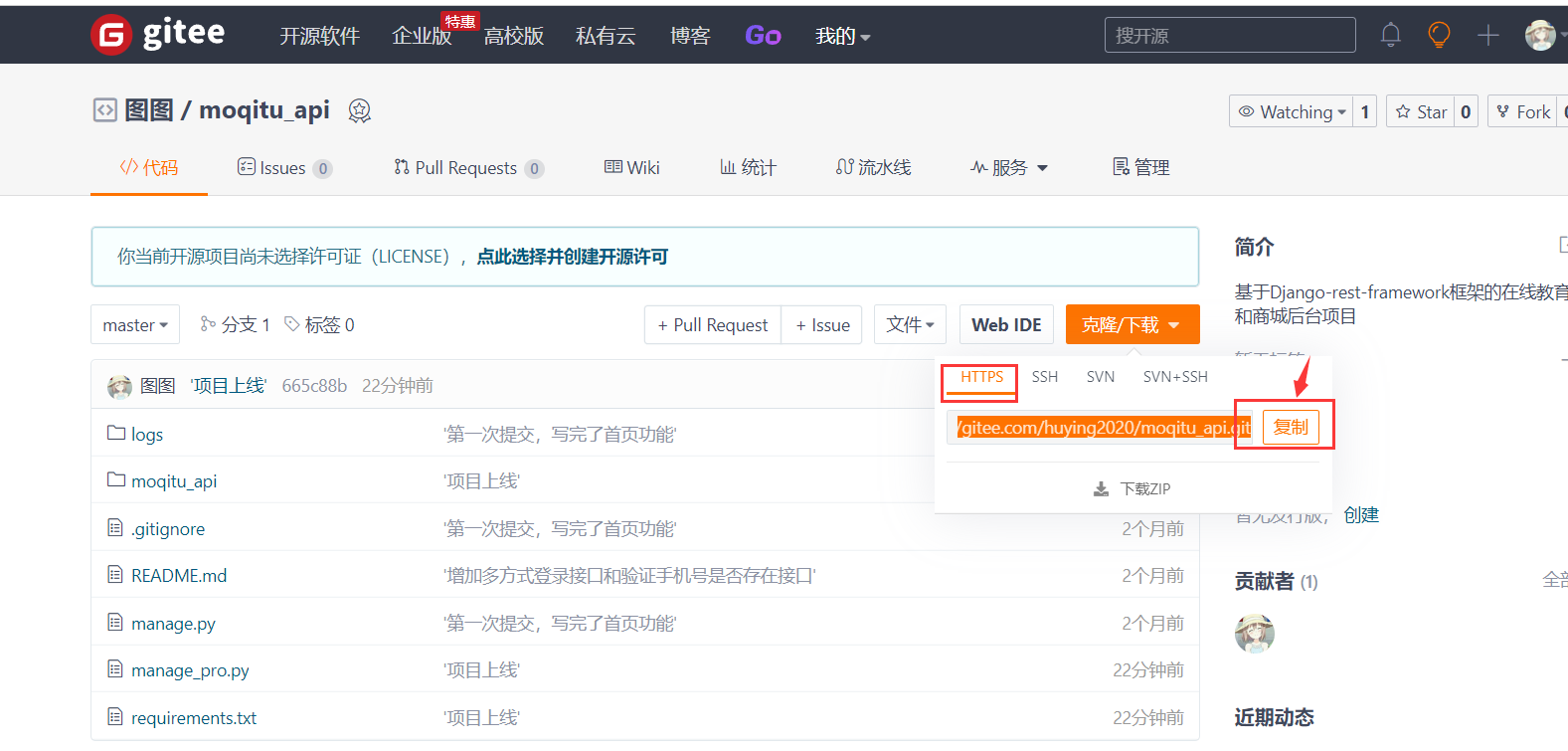
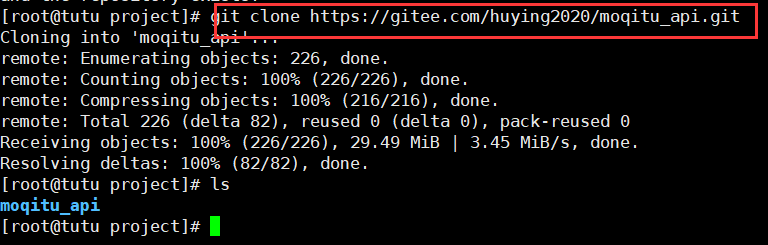
进入后台项目管理目录同步git仓库中的项目
cd /home/project
git clone git@gitee.com:huying2020/moqitu_api.gi


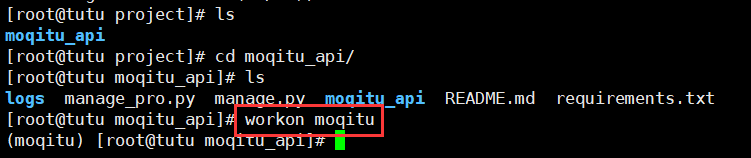
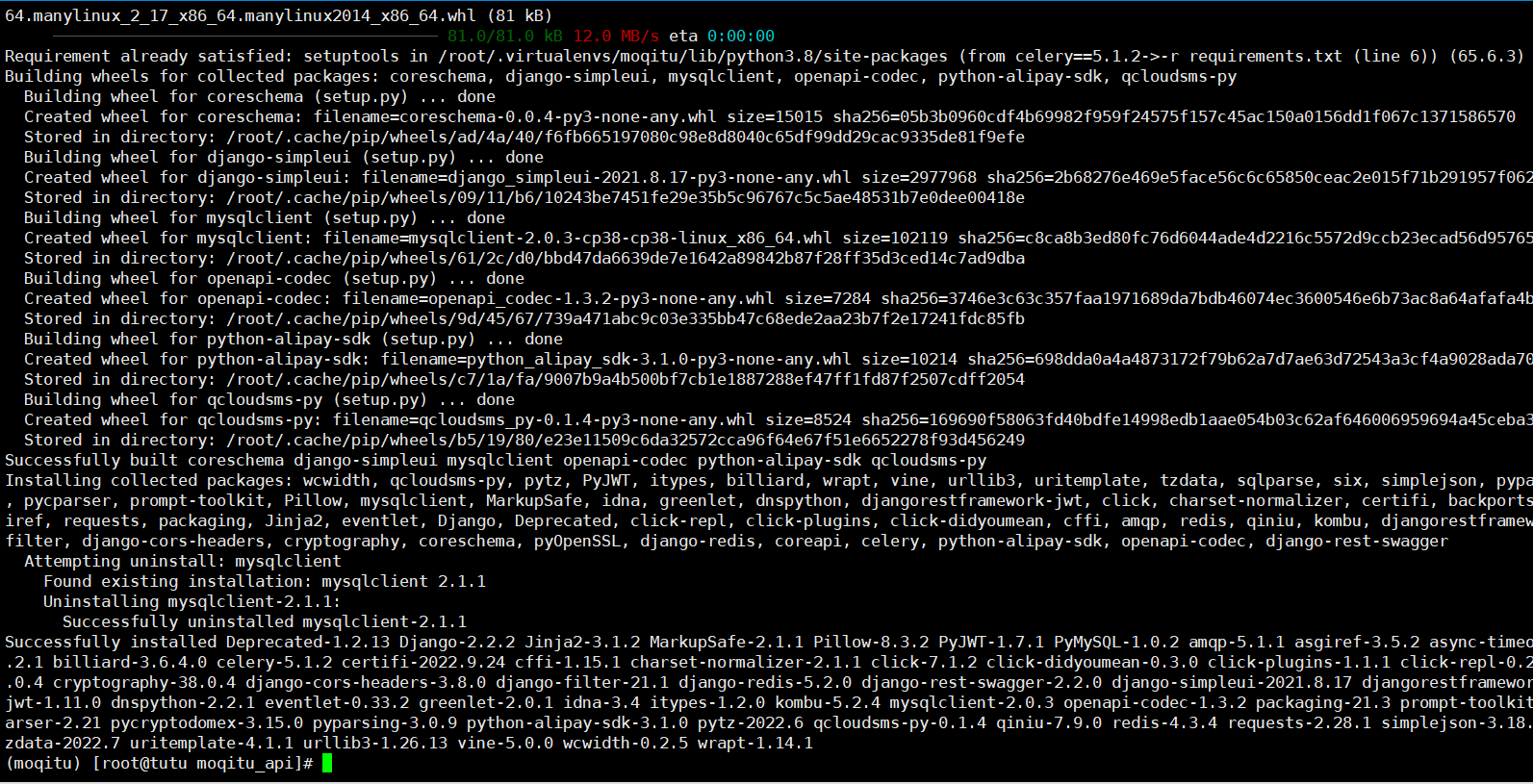
(9)创建虚拟环境,在虚拟环境中,把所有依赖装好
#在project路径下 ls cd moqitu_api/ # 在moqitu_api下 ls workon moqitu # 进入到虚拟环境(之前已经创建过虚拟环境)

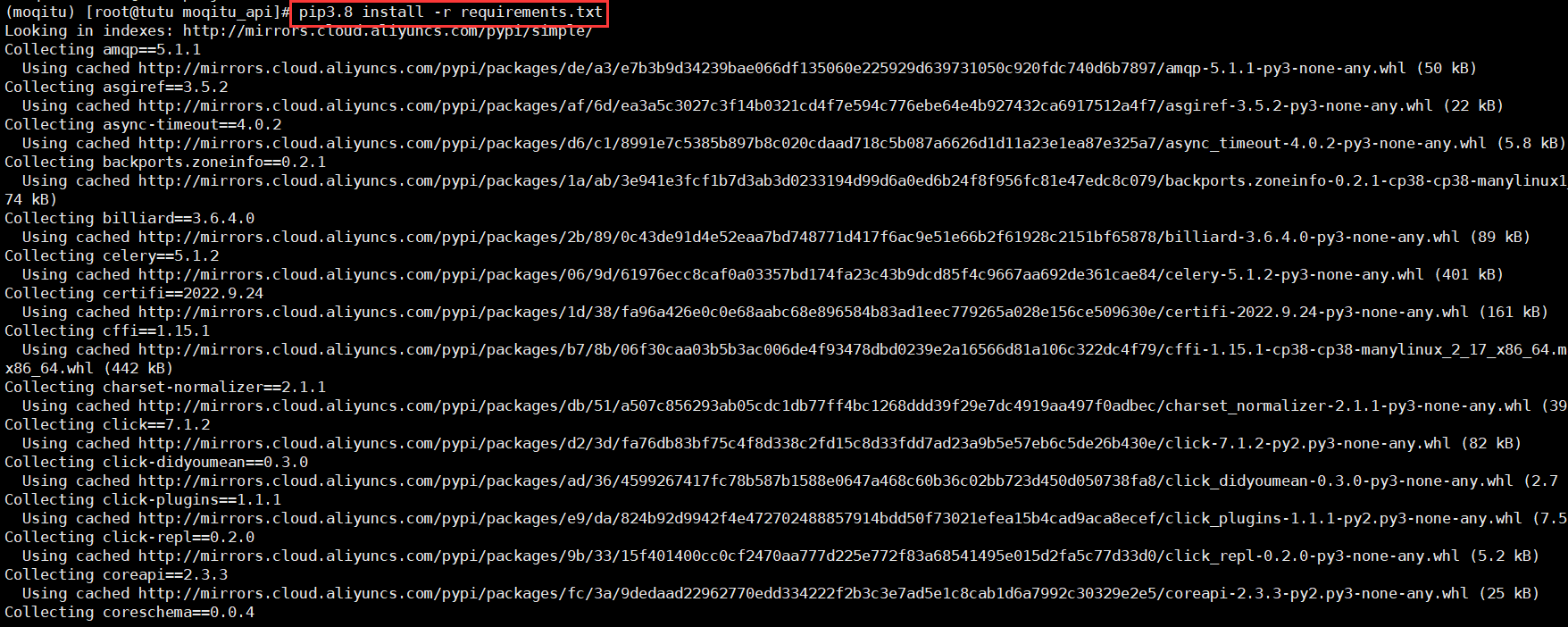
# 安装所有依赖 pip install -r requirements.txt

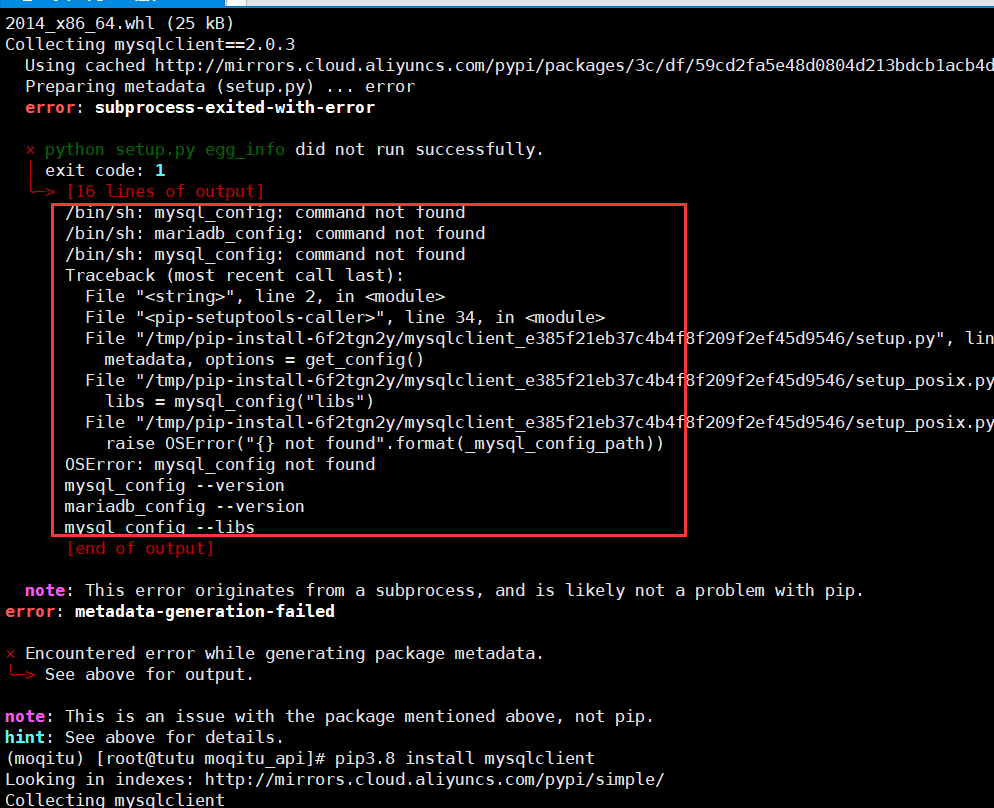
出现报错

看提示应该是跟安装mysqlclient有关,安装 mysqlclient失败时需要安装两个依赖
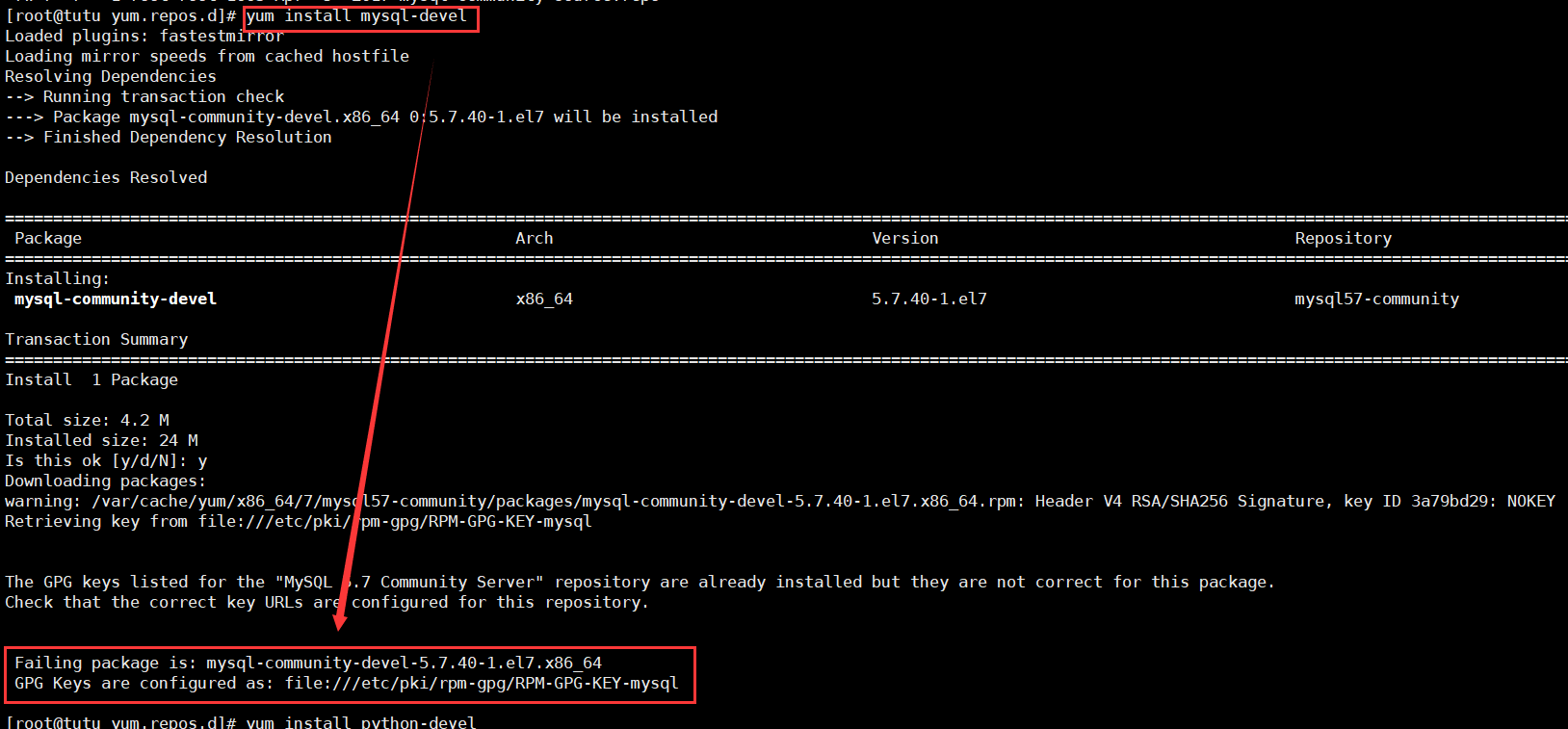
yum install mysql-devel yum install python-devel
安装 mysqlclient失败后,在安装mysql-devel依赖时报错
The GPG keys listed for the "MySQL 5.7 Community Server" repository are already installed but they are not correct for this package.
Check that the correct key URLs are configured for this repository.
Failing package is: mysql-community-devel-5.7.40-1.el7.x86_64
GPG Keys are configured as: file:///etc/pki/rpm-gpg/RPM-GPG-KEY-mysql

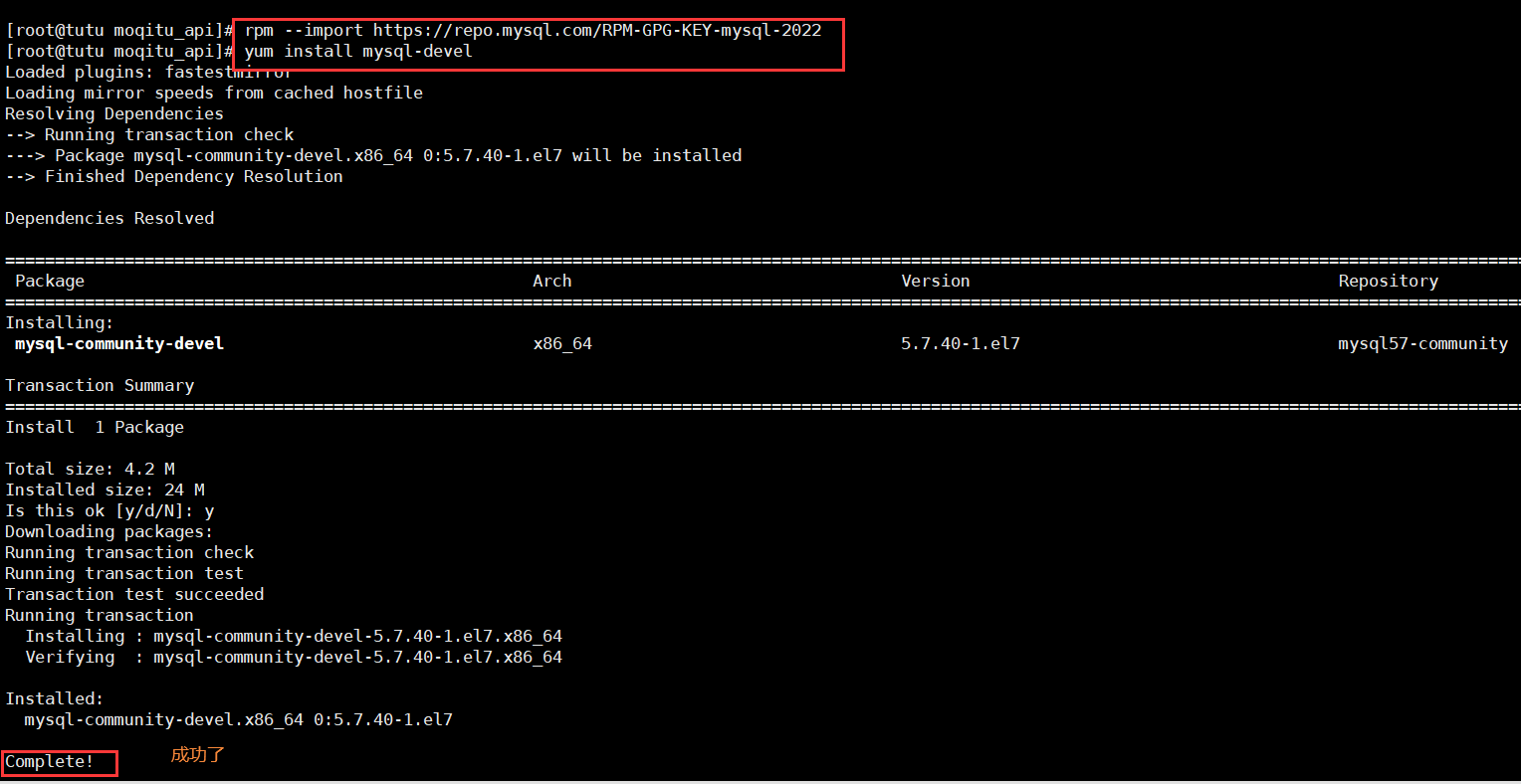
原因是Mysql的GPG升级了,需要重新获取
使用以下命令即可
rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022
再执行
yum install mysql-server

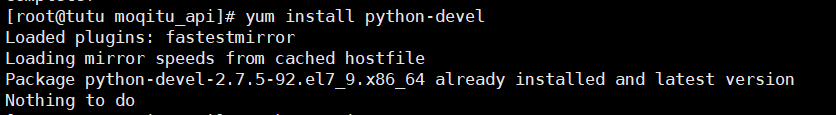
再执行yum install python-devel,提示已经存在

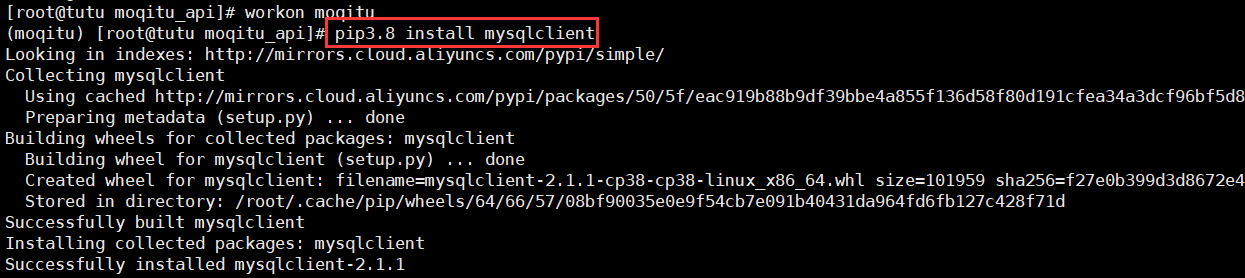
再安装mysqlclient
pip3.8 install mysqlclient

mysqlclient安装成功了
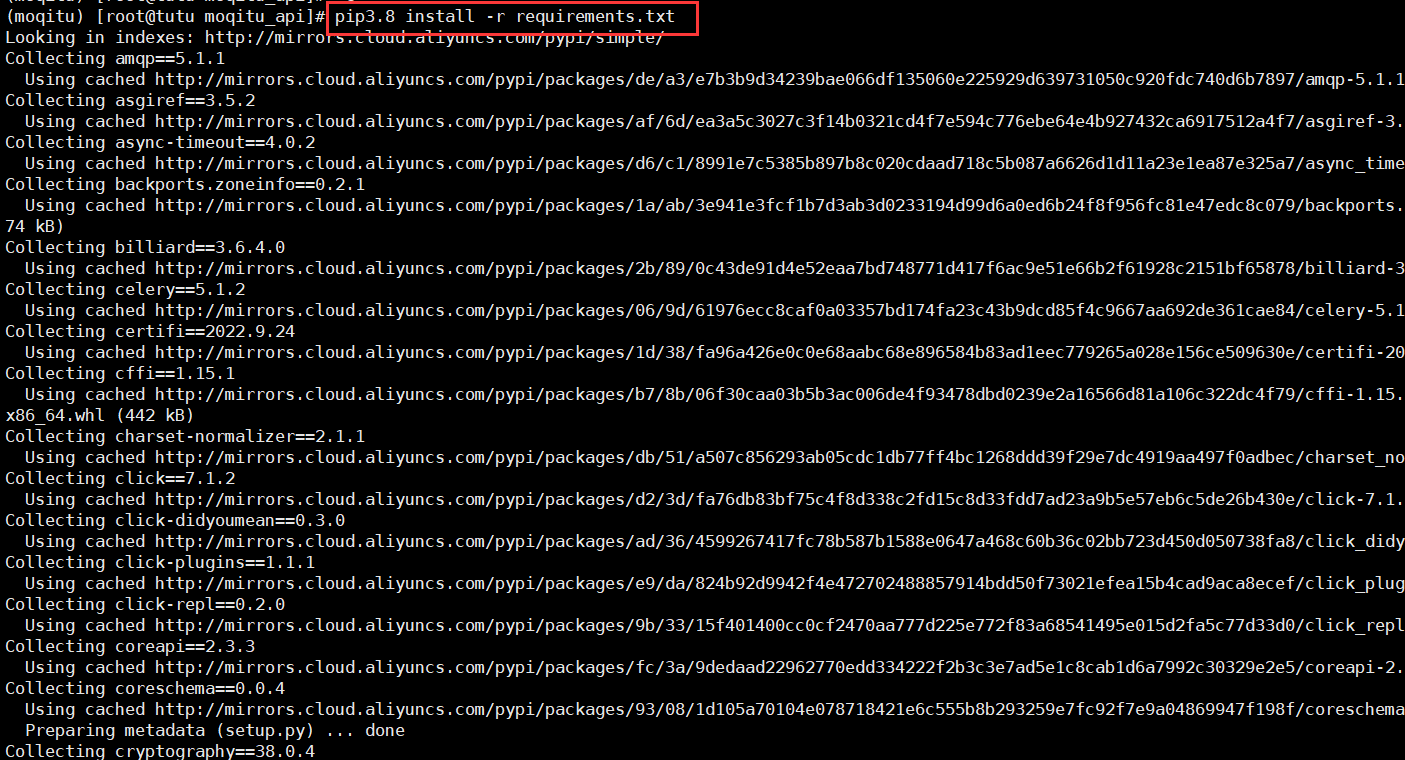
最后再安装所有的依赖
pip3.8 install -r requirements.txt

全部安装成功
现在还需要在虚拟环境中补充一个uwsgi,前面已经在正式环境中安装过。
pip3.8 install uwsgi # 在正式环境和虚拟环境都要装一下uwsgi

(10)配置数据库
(创建moqitu库,创建tutu用户)
命令总结:
# 这个在虚拟环境里也可以,在外面也可以。 1)管理员连接数据库 >: # mysql -uroot -pLqz1234? >: mysql -uroot -pTutu@1234 (-p和密码中间不要有空格) # 查看数据库 show database; 2)创建数据库 >: # create database luffy default charset=utf8; >: create database moqitu default charset=utf8; >: show databases; 3)设置权限账号密码:账号密码要与项目中配置的一致 # *是指所有表,%是允许所有ip连(任意路径都可以连接) >: # grant all privileges on luffy.* to 'luffynew'@'%' identified by 'Luffy123?'; >:grant all privileges on moqitu.* to 'tutu'@'%' identified by 'Tutu@1234'; # 由于数据库版本的问题,可能本地连不上,所以还给本地用户单独配置一个 >: # grant all privileges on luffy.* to 'luffynew'@'localhost' identified by 'Luffy123?'; >:grant all privileges on moqitu.* to 'tutu'@'localhost' identified by 'Tutu@1234'; 4)刷新一下权限(把存在硬盘里的用户数据load到内存,提高验证速度) >: flush privileges; 5)退出mysql >: quit;
这个在虚拟环境配置也可以,在外面也可以。
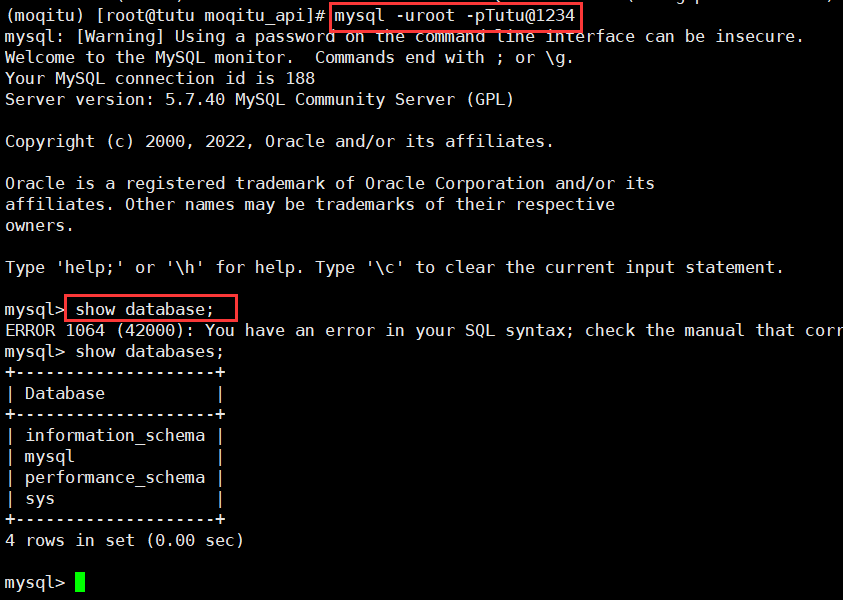
> 管理员连接数据库
mysql -uroot -pTutu@1234 #-p和密码中间不要有空格 # 查看数据库 show database;

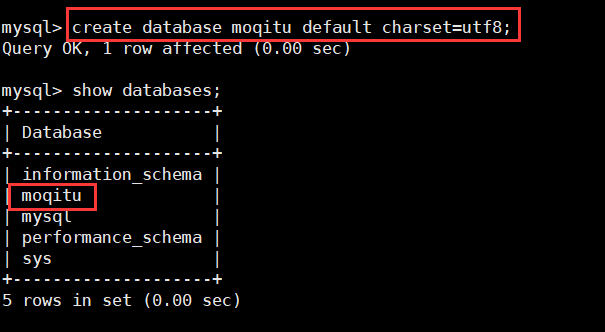
> 创建数据库
create database moqitu default charset=utf8;

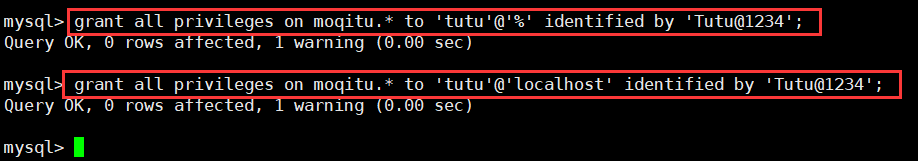
> 设置权限账号密码:账号密码要与项目中配置的一致
# moqitu是数据库名,*是指所有表,tutu是用户名,%是允许所有ip连(任意路径都可以连接) grant all privileges on moqitu.* to 'tutu'@'%' identified by 'Tutu@1234'; # 由于数据库版本的问题,可能本地连不上,所以还给本地用户单独配置一个 grant all privileges on moqitu.* to 'tutu'@'localhost' identified by 'Tutu@1234';

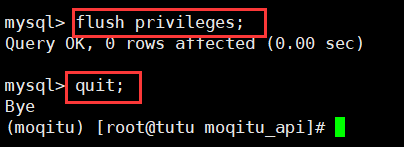
> 刷新一下权限(把存在硬盘里的用户数据load到内存,提高验证速度)
flush privileges;
> 退出mysql
quit;

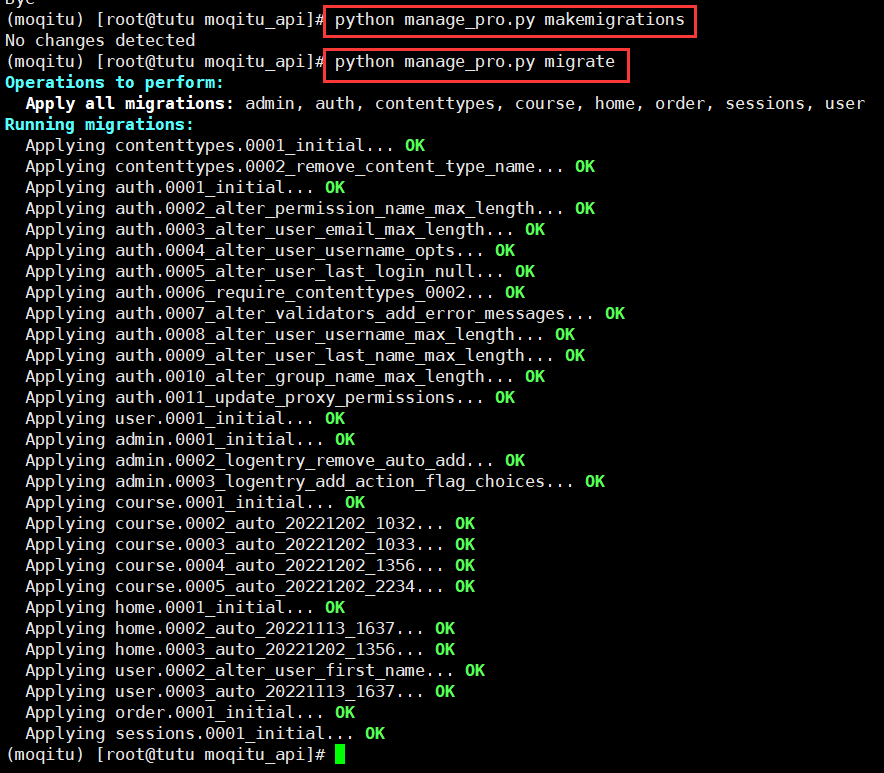
(11)执行两条迁移命令
在虚拟环境下执行。但是只是把表导进去了,数据还没有导进去。
# 生成迁移文件 python manage_pro.py makemigrations # 同步到数据库中 python manage_pro.py migrate
# 这里刚开始没有迁移成功,原因是因为我后来在本地改了东西,提交到git远端了,但是没有从远端拉到云服务器,所以在服务器执行一下git pull origin master后,再执行两条迁移命令就成功了。

(12)使用uwsgi+django运行项目
命令总结:
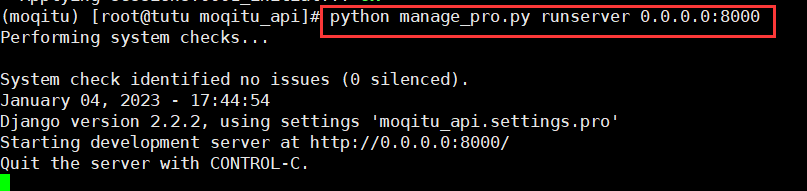
1)在虚拟环境中,先用python manage_pro.py runserver 0.0.0.0:8000运行项目
先跑一下试试,看项目能不能跑起来,运行没有问题然后可以在浏览器查看。http://47.96.1.50:8000/api/v1/home/banner/ 2)在项目根路径 写uwsgi的配置文件 pwd /home/project/moqitu_api ls cd moqitu_api/ ls 进入到项目下,有个moqitu_api的文件夹,在里面可以看到wsgi.py这个文件。现在用uwsgi跑django,其实就是在用这个wsgi.py文件跑。wsgi.py里面的配置一定是线上配置(pro) '''
uwsgi+django跑在8080端口上(不能用浏览器直接访问,必须用nginx转发),
路径是home下的project的moqitu_api,
要拉起moqitu_api路径下的wsgi这个py文件,
起4个进程管理我的Django项目(也可以指定线程数,但不指定,它内部也默认有一些调度),
日志写到uwsgi.log下面(如果项目跑不起来,可以到这个里面看日志)
'''
cd .. ls cd .. cd moqitu_api/ ls vim moqitu.xml <uwsgi> <socket>127.0.0.1:8080</socket> <chdir>/home/project/moqitu_api</chdir> <module>moqitu_api.wsgi</module> <processes>4</processes> <daemonize>uwsgi.log</daemonize> </uwsgi> 3)启动uwsgi并查看启动状态 用moqitu.xml这个配置文件启动uwsgi uwsgi -x ./moqitu.xml # 在项目根路径下用配置文件启动uwsgi(.是当前路径下的moqitu.xml) ls # 查看项目路径下由哪些文件 cat uwsgi.log # 查看uwsg日志文件 ps aux | grep uwsgi # 看它启动没有(过滤一下) # 顺便查看其他几个服务的启动状态 ps aux | grep redis ps aux | grep mysql ps aux | grep nginx 4)查看日志 cat uwsgi.log 5)关闭和重启uwsgi pkill -9 uwsgi ps aux |grep uwsgi # 看它启动没有(过滤一下) # 在项目根路径下用配置文件启动uwsgi(.是当前路径下的moqitu.xml) uwsgi -x ./moqitu.xml
> 先用python manage_pro.py runserver 0.0.0.0:8000运行项目
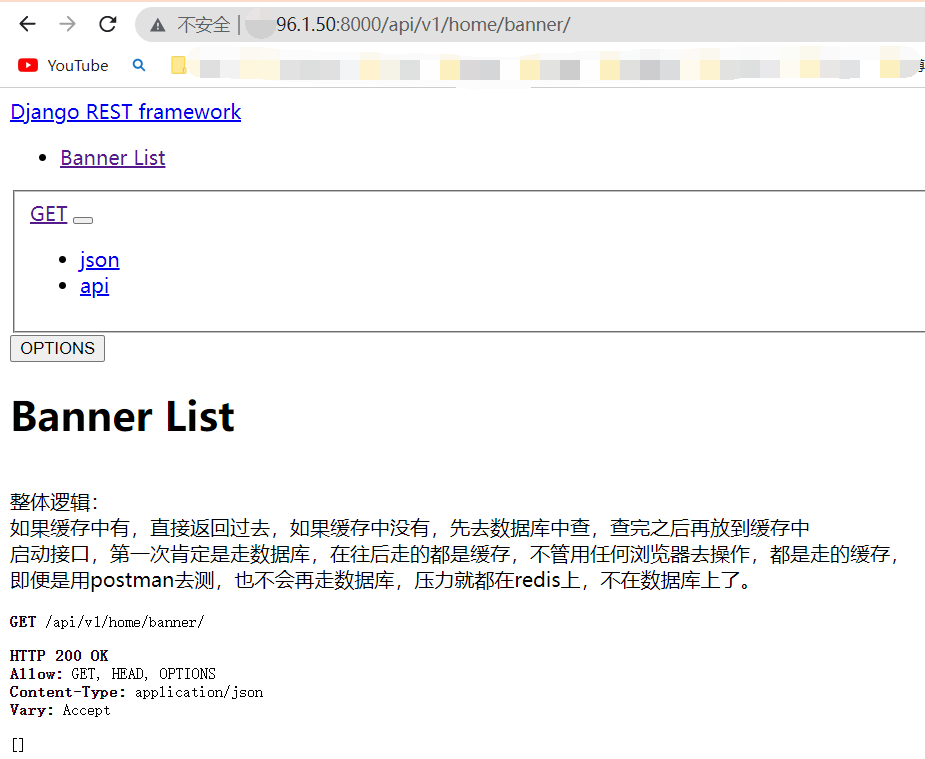
在虚拟环境中,先跑一下试试,看项目能不能跑起来,运行没有问题然后可以在浏览器查看。 http://47.96.1.50:8000/api/v1/home/banner/


> 在项目根路径 写uwsgi的配置文件
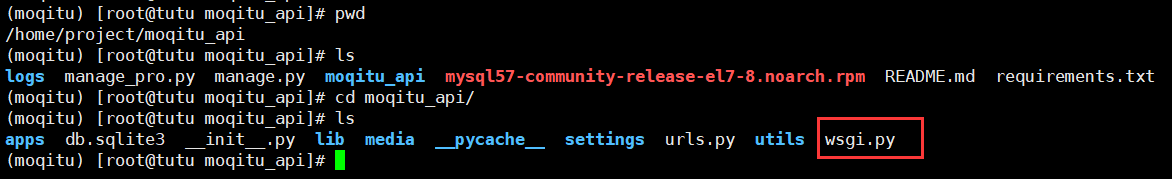
pwd /home/project/moqitu_api ls cd moqitu_api/ ls # 进入到项目下,有个moqitu_api的文件夹,在里面可以看到wsgi.py这个文件。现在用uwsgi跑django,其实就是在用这个wsgi.py文件跑。wsgi.py里面的配置一定是线上配置(pro)

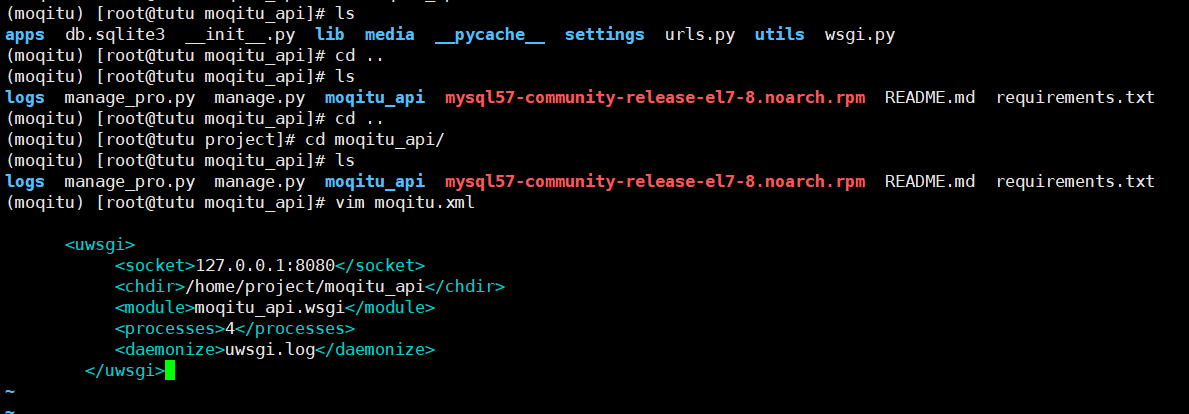
''' uwsgi+django跑在8080端口上(不能用浏览器直接访问,必须用nginx转发), 路径是home下的project的moqitu_api, 要拉起moqitu_api路径下的wsgi这个py文件, 起4个进程管理我的Django项目(也可以指定线程数,但不指定,它内部也默认有一些调度), 日志写到uwsgi.log下面(如果项目跑不起来,可以到这个里面看日志) ''' cd .. ls cd .. cd moqitu_api/ ls vim moqitu.xml # 格式是xml格式 <uwsgi> <socket>127.0.0.1:8080</socket> <chdir>/home/project/moqitu_api</chdir> <module>moqitu_api.wsgi</module> <processes>4</processes> <daemonize>uwsgi.log</daemonize> </uwsgi>
按住a或者i后,粘贴这段配置,然后输入:wq 就保存退出了

> 启动uwsgi并查看启动状态
用moqitu.xml这个配置文件启动uwsgi
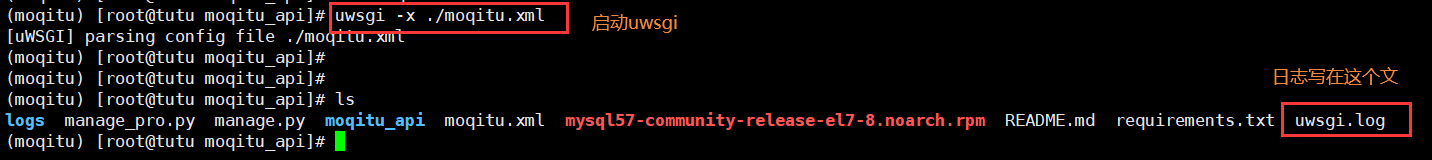
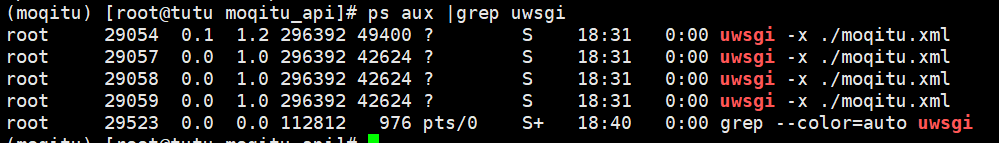
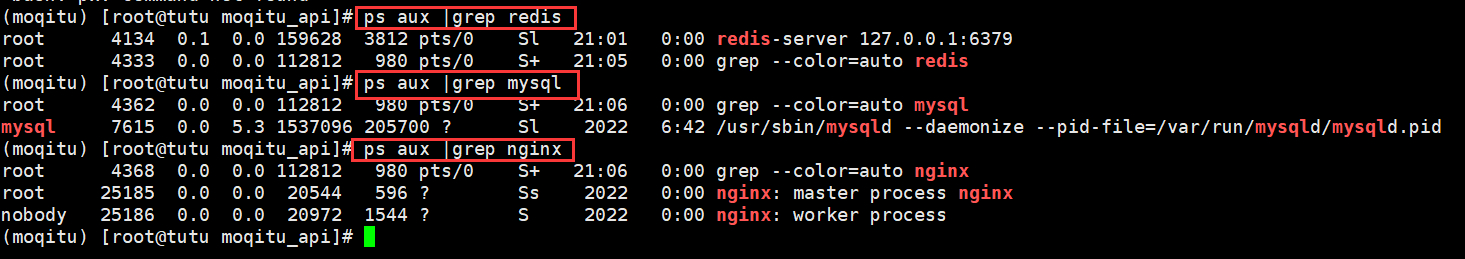
uwsgi -x ./moqitu.xml # 用配置文件启动uwsgi(是当前路径下的moqitu.xml) ps aux | grep uwsgi # 看它启动没有(过滤一下)
# 顺便查看其他几个服务的启动状态
ps aux | grep redis
ps aux | grep mysql
ps aux | grep nginx

启动了4个进程 (进程数自己定,不一定非要是4个进程 )

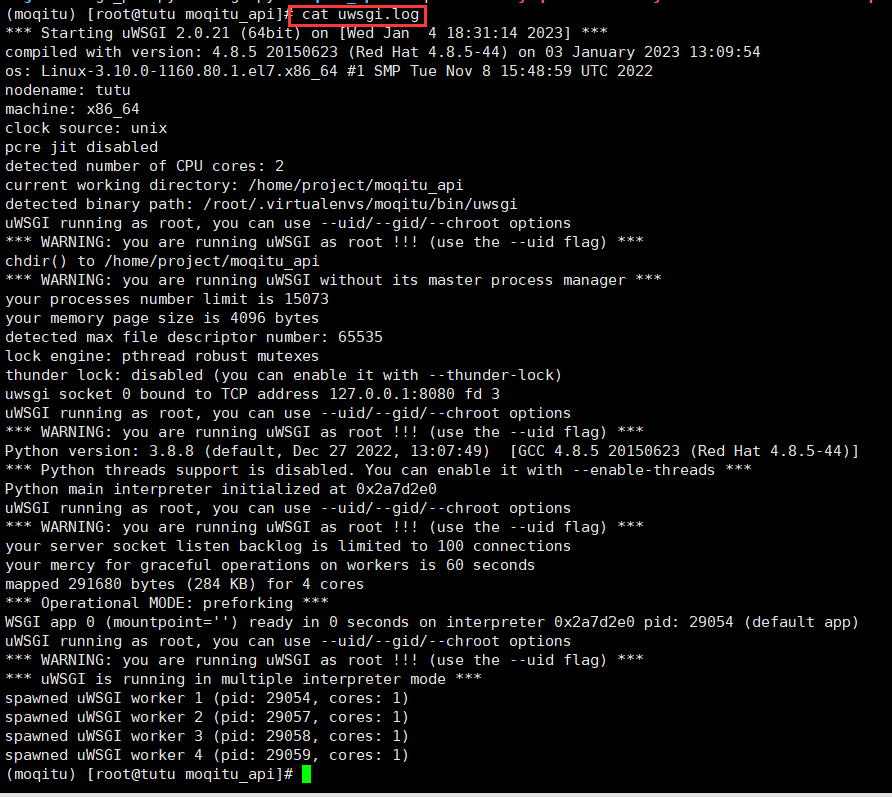
> 查看日志
cat uwsgi.log

> 关闭和重启uwsgi
# 本地更改代码后,传到git上去,从git上拉到服务器上拉到最新后,还要重启uwsgi。 pkill -9 uwsgi # 先关闭uwsgi ps aux |grep uwsgi # 看它启动没有(过滤一下) uwsgi -x ./moqitu.xml # 在项目根路径下用配置文件启动uwsgi(.是当前路径下的moqitu.xml)
(13)配置nginx转发给uwsgi
命令总结:
要cd到nginx配置的路径下 cd /usr/local/nginx/conf/ ls vim nginx.conf (写一个server就监听一个地址,之前已经写了一个监听80的,这次添加一个监听8000端口的,里面每句都要以封号结尾): ''' 前端项目部署是访问根路径的时候去root /home/html/dist这个路径下拿index.html页面 现在后端配置,访问8000端口的根路径,使用uwsgi去转发,转发到本地的8080,8080是uwsgi在监听着。需要引入uwsgi_params模块去转发,转发的是uwsgi的请求。 ''' server { listen 8000; server_name 127.0.0.1; charset utf-8; location / { include uwsgi_params; uwsgi_pass 127.0.0.1:8080; # 端口要和uwsgi里配置的一样 uwsgi_param UWSGI_SCRIPT moqitu_api.wsgi; #wsgi.py所在的目录名+.wsgi uwsgi_param UWSGI_CHDIR /home/project/moqitu_api/; # 项目路径 } } # 重启nginx nginx -s stop nginx # 或者nginx -s reload # 查看端口被哪个进程监听 netstat -nlp|grep 80 # 这是一个模糊匹配(可以看到nginx既监听着80又监听着8000,uwsgi监听着8080)
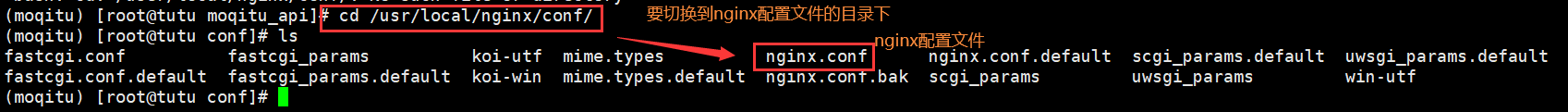
1)要cd到nginx配置的路径下配置
cd /usr/local/nginx/conf/ ls vim nginx.conf
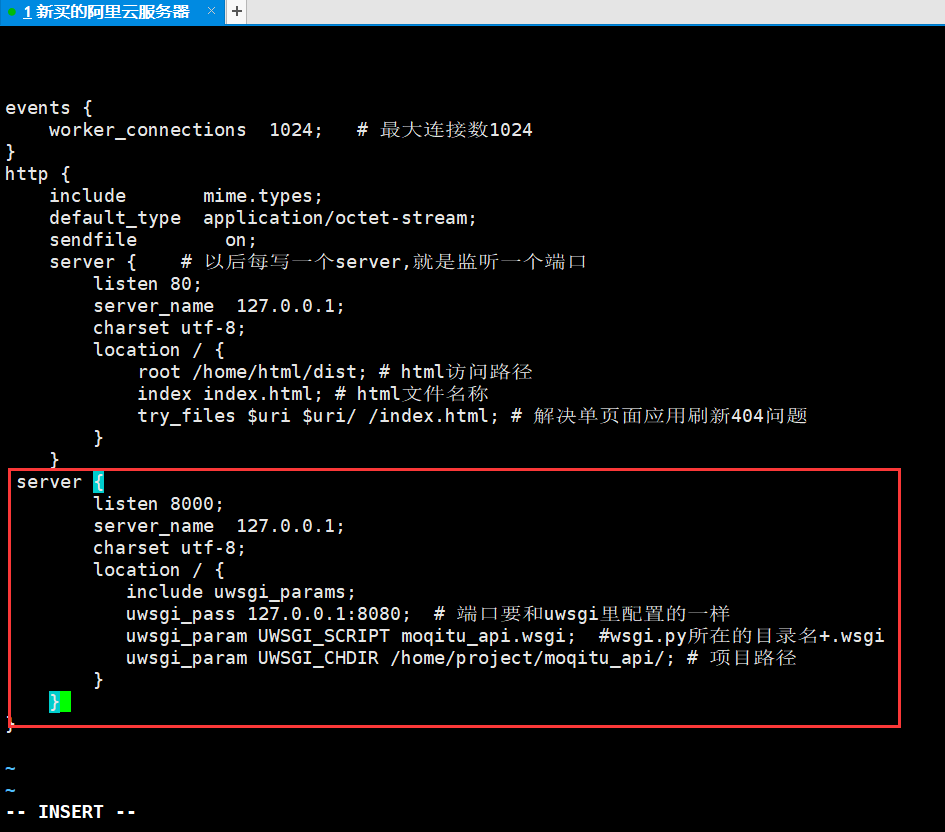
写一个server就监听一个地址,之前已经写了一个监听80的,这次添加一个监听8000端口的,里面每句都要以封号结尾。
前端项目部署是访问根路径的时候去root /home/html/dist这个路径下拿静态页面。
现在后端配置,访问8000端口的根路径,使用uwsgi去转发,转发到本地的8080,8080是uwsgi在监听着。
需要引入uwsgi_params模块去转发,转发的是uwsgi的请求。

server { listen 8000; server_name 127.0.0.1; charset utf-8; location / { include uwsgi_params; uwsgi_pass 127.0.0.1:8080; # 端口要和uwsgi里配置的一样 uwsgi_param UWSGI_SCRIPT moqitu_api.wsgi; #wsgi.py所在的目录名+.wsgi uwsgi_param UWSGI_CHDIR /home/project/moqitu_api/; # 项目路径 } }

按Esc,输入:wq保存退出
2)重启nginx
nginx -s stop nginx # 或者nginx -s reload
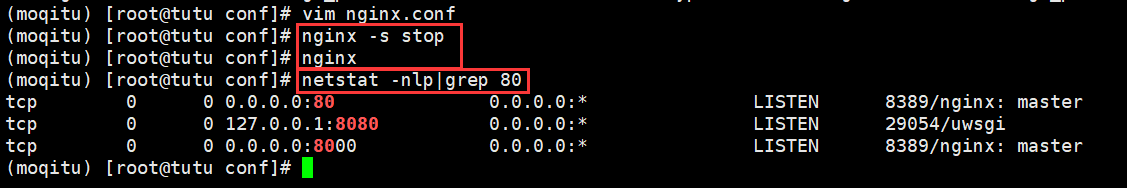
3)查看端口被哪个进程监听(模糊匹配80)
netstat -nlp|grep 80 # 这是一个模糊匹配(可以看到nginx既监听着80又监听着8000,uwsgi监听着8080)

到这里就ok了,但是数据还没有。
(14)导入测试数据
将本地的库导出,导入到线上数据库
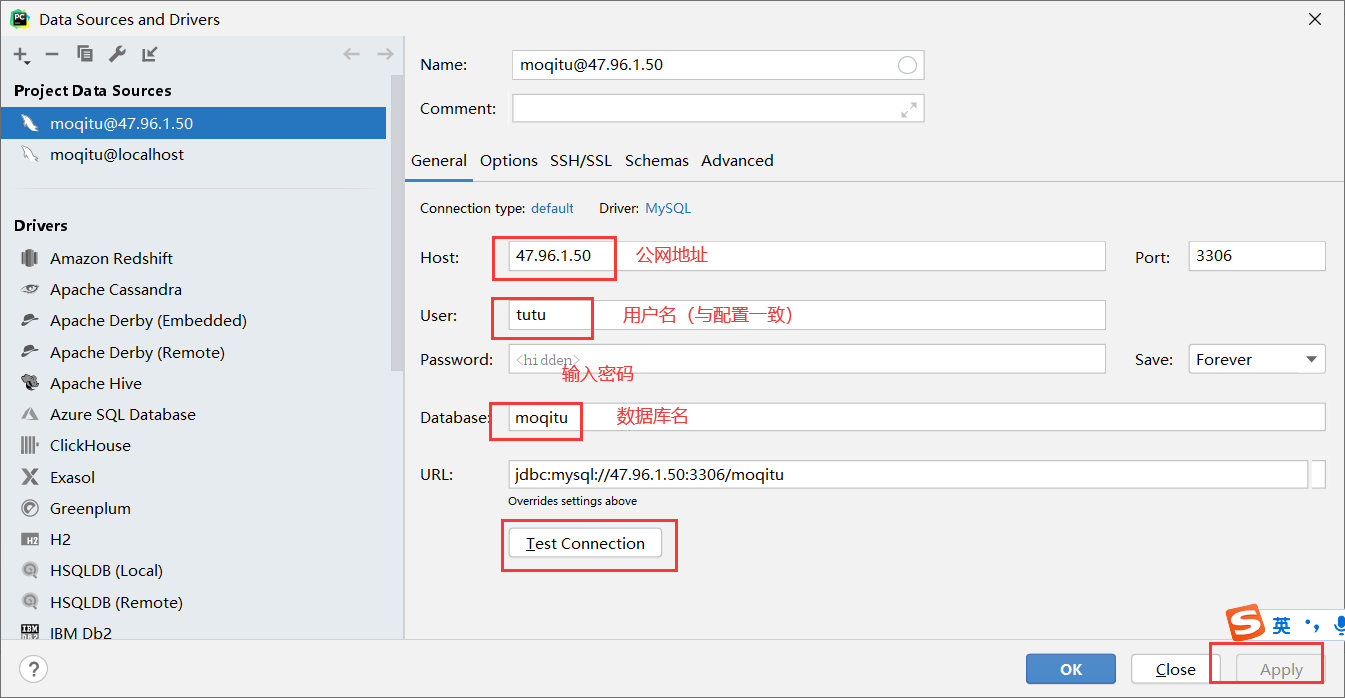
先连接上线上数据库

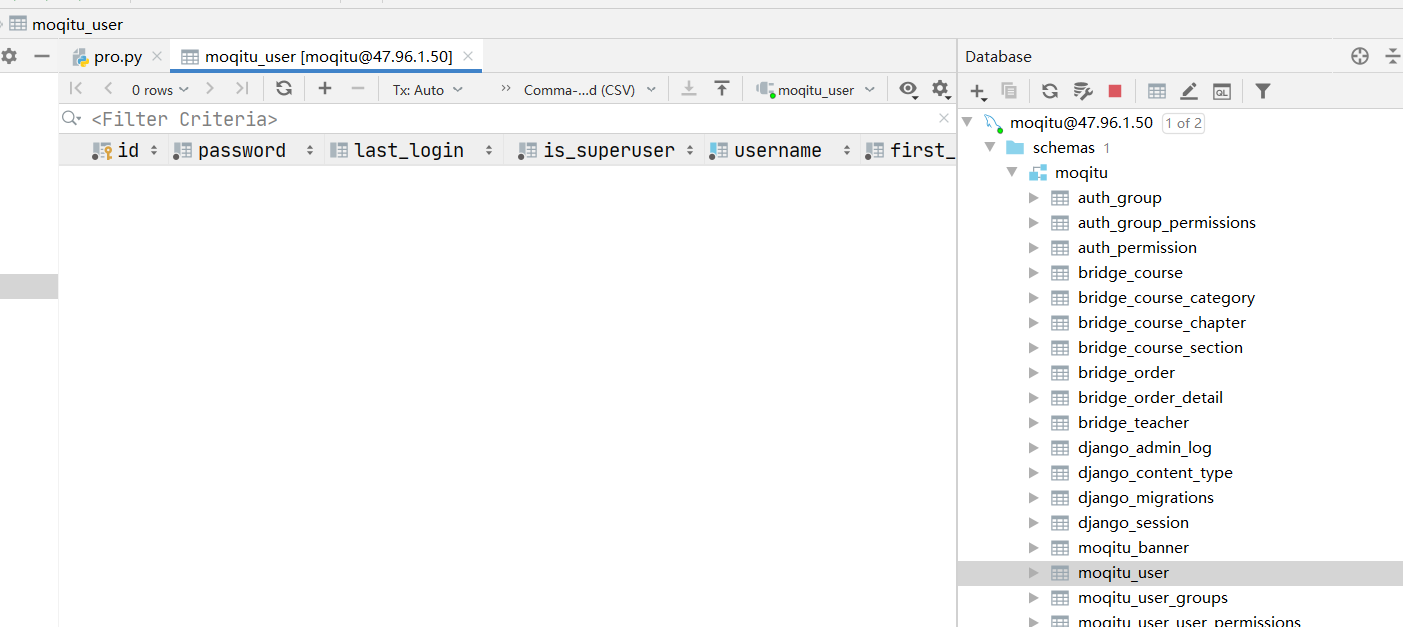
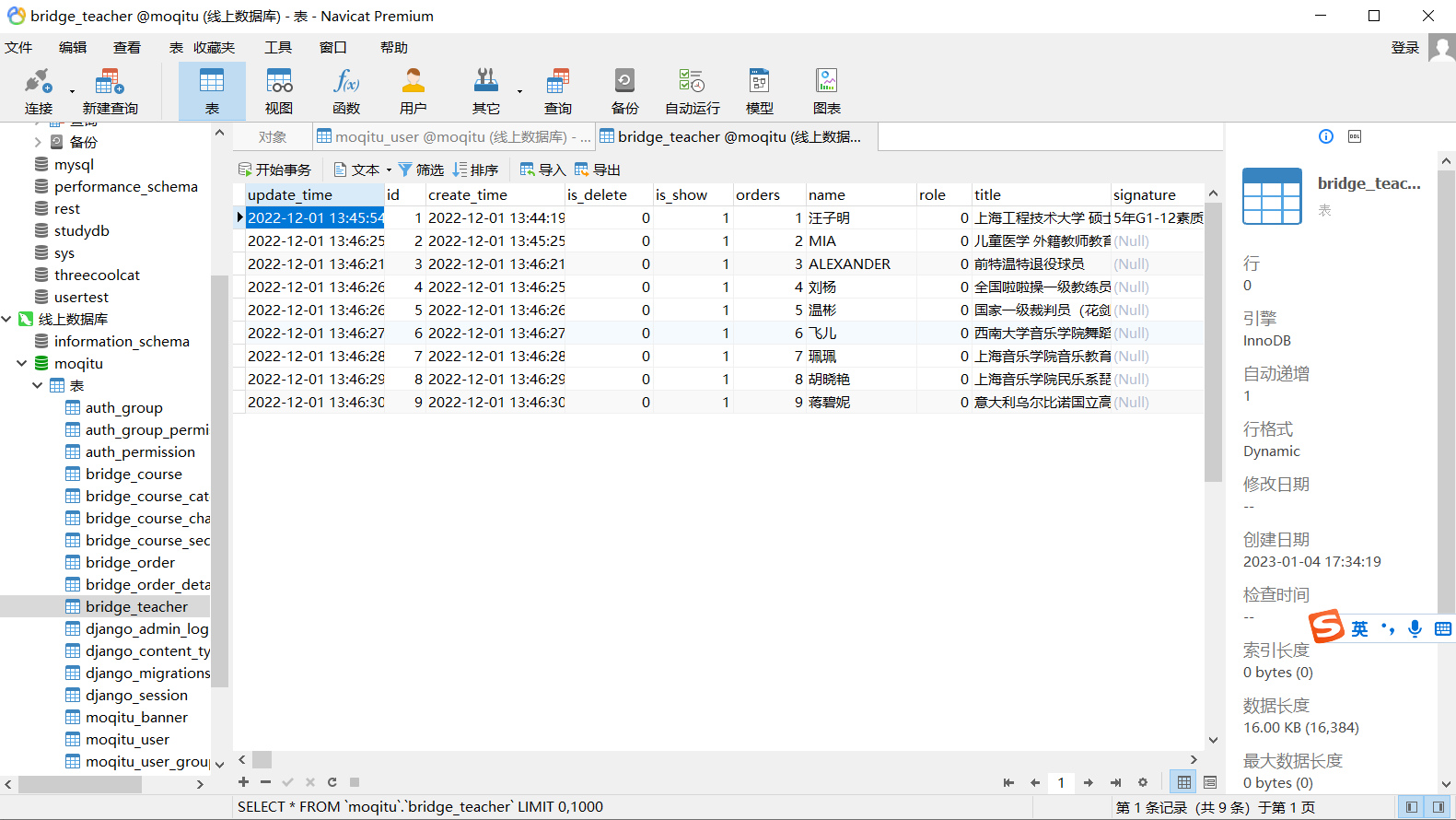
这个时候pycharm里面只能看到表,还看不到数据

但是连上之后,我不会用pycharm将本地的数据库表结构和表导出来,所以我就用了Navicat。
打开Navicat,发现试用期已经过期,激活码已经不能用,按照这篇文章操作后可以再次使用:
https://zhuanlan.zhihu.com/p/370561414
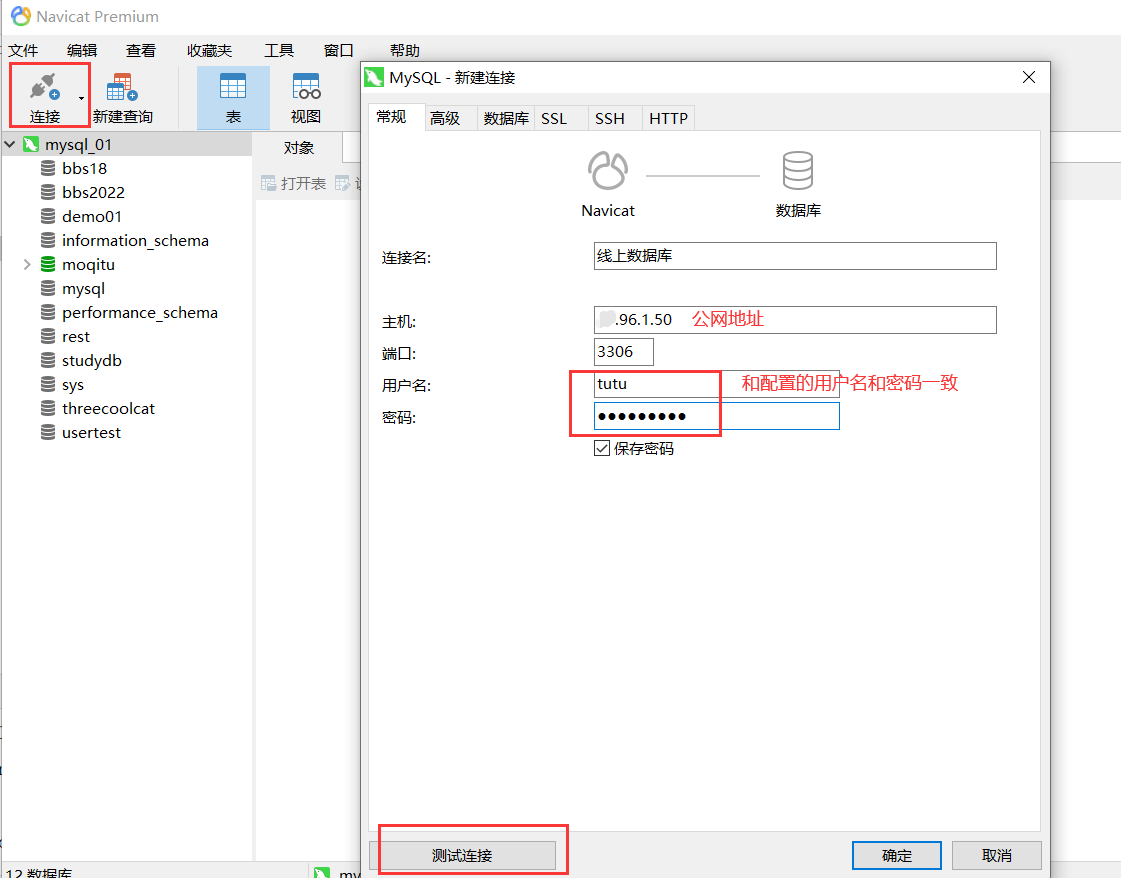
1)Navica连接线上数据库


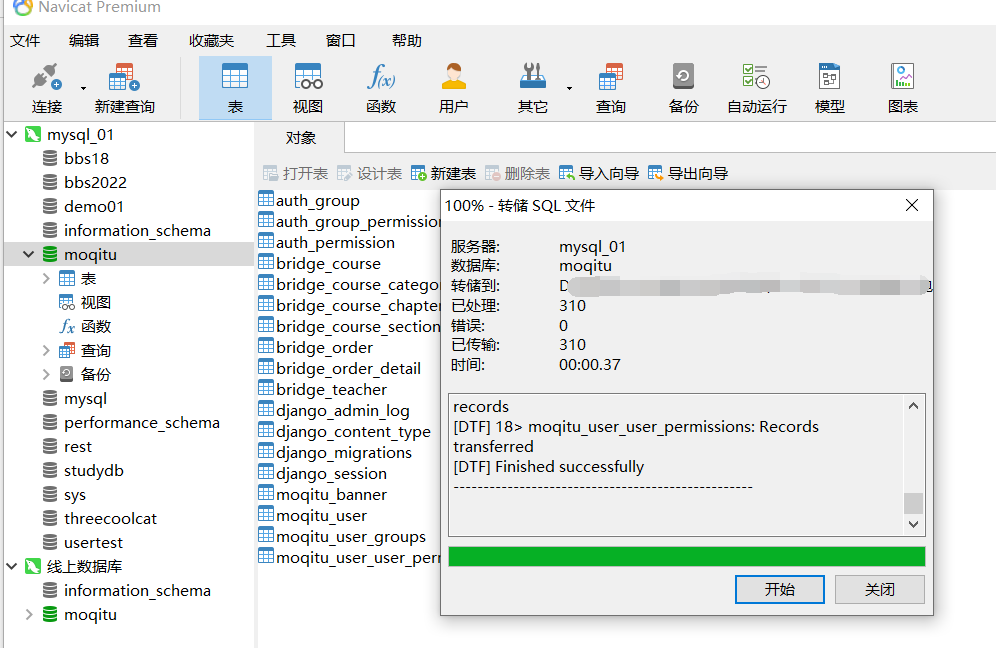
2)转储SQL文件(结构和数据)
选中数据库后导出,导出的就是建表语句和一些insert语句

导出成功

点击关闭
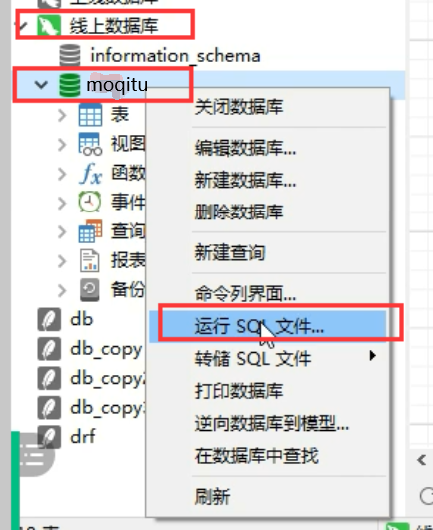
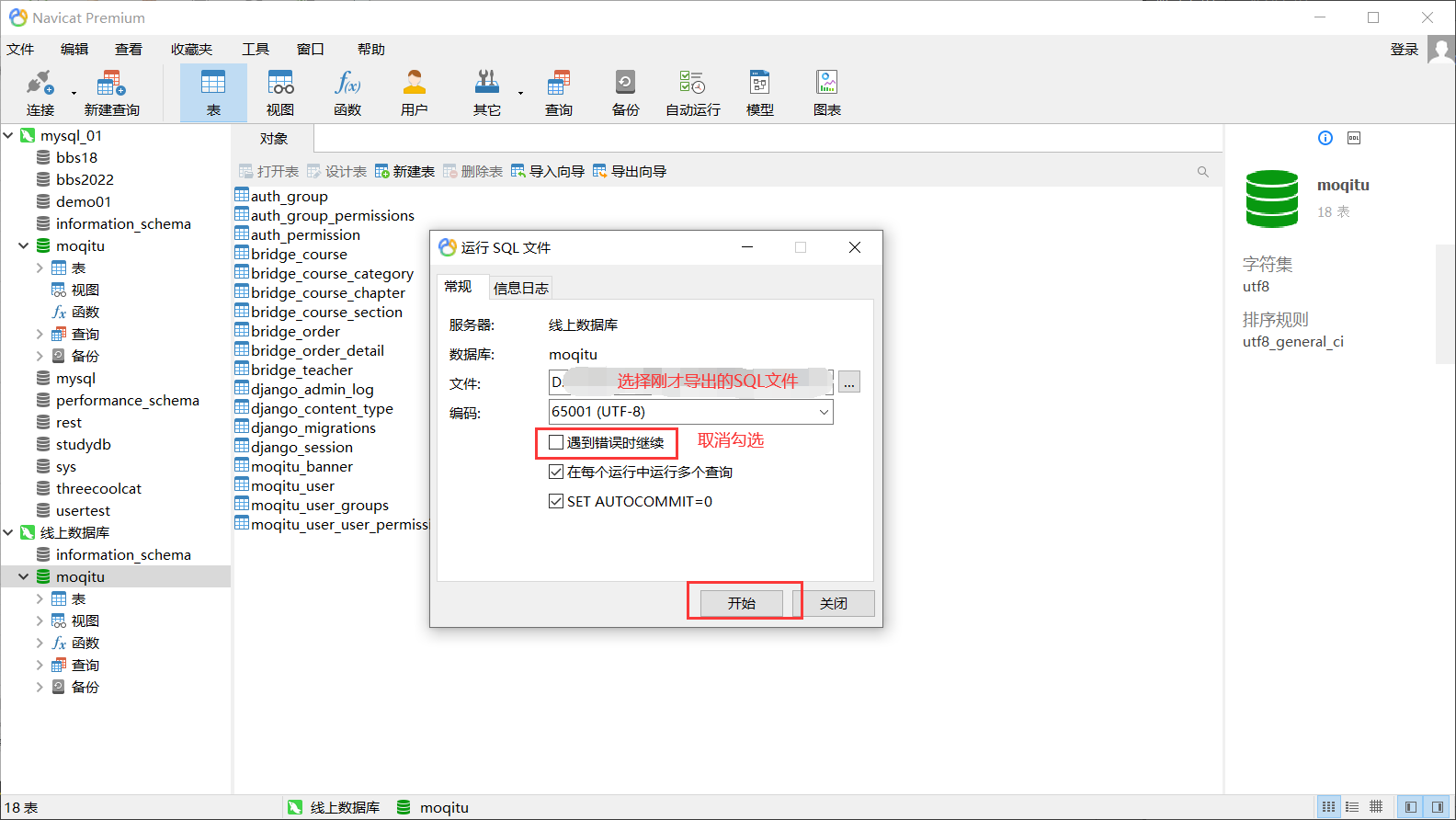
3)导入到线上库里
选中线上数据库库moqitu,右键选择“运行SQL文件”



数据导入成功

(15)如果发现本地代码有误,改正之后,再传到远端
① 在本地: git add . git commit -m '修改的注释' git push origin master ② 在云服务器里(回到项目中): cd .. ls # 在moqitu_api项目路径下拉到最新代码 git pull origin master # 再重启uwsgi就可以了 ''' 以后项目加了新功能也是这样,本地提交到git,在服务器里git pull origin master拉到最新,重启uwsgi就结束了 ''' pkill -9 uwsgi (先停掉uwsgi) ps aux | grep uwsgi(看一下进程是不是没有了) uwsgi -x ./moqitu.xml(重启uwsgi) ps aux | grep uwsgi(再看一下那4个uwsgi进程是不是有了)
(16)后台管理,动静分离
现在nginx请求转发就已经成功了,但是uwsgi只能拿数据库的数据,访问8000/admin还没有样式,所以必须用nginx做动静分离,让nginx直接拿到静态资源。所以需要修改线上的pro.py配置文件。
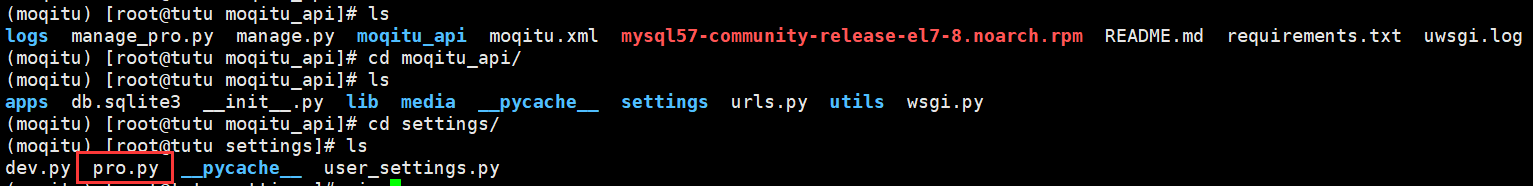
1)修改线上的pro.py 配置文件
进入到pro.py配置文件路径
ls cd moqitu_api/ ls cd settings/ ls

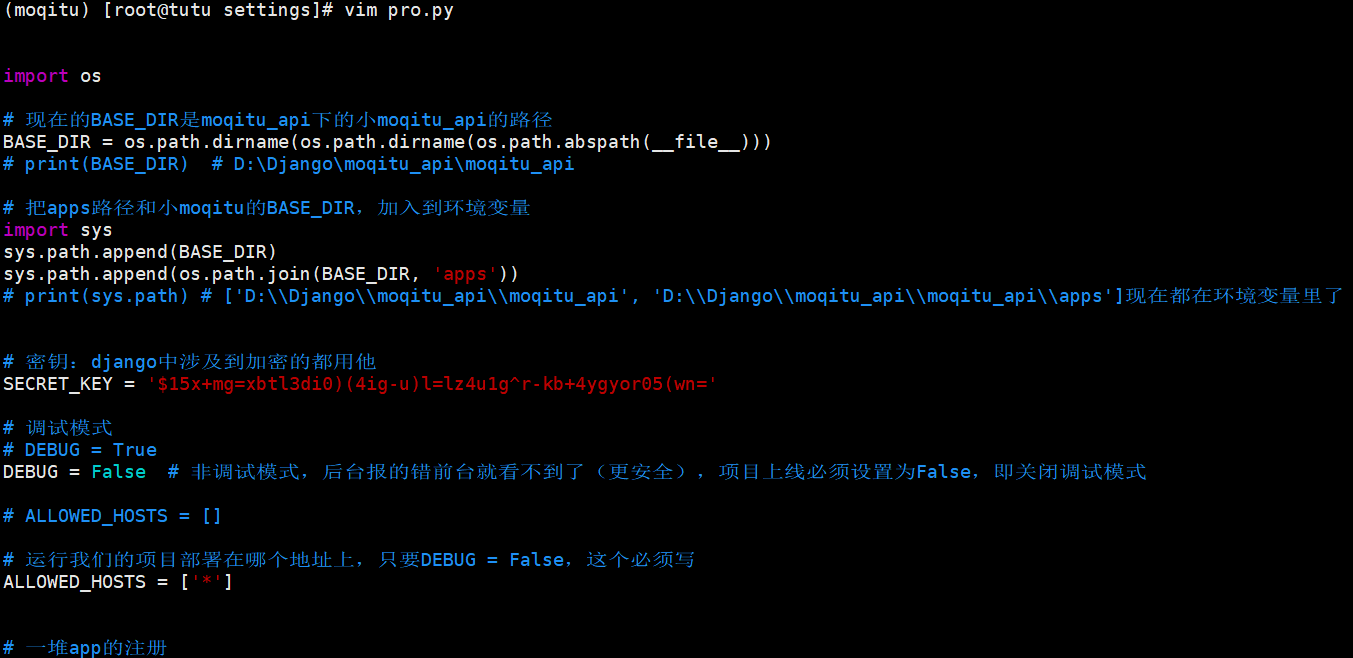
打开pro.py,编辑
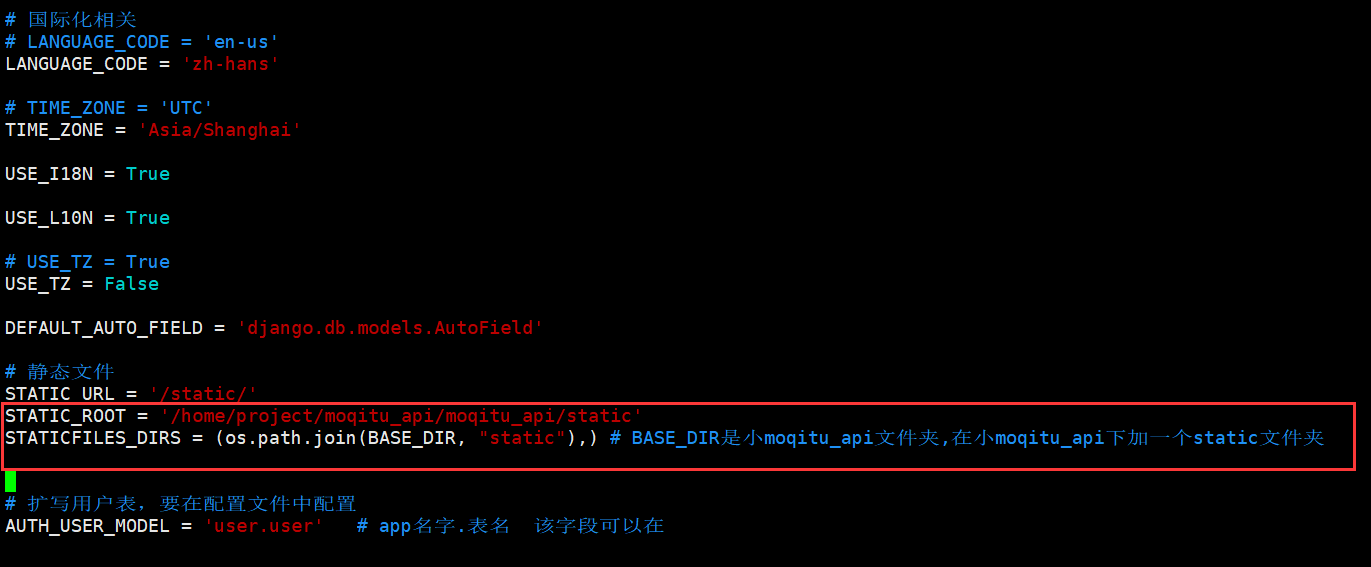
vim pro.py 输入a或者i(在STATIC_URL = '/static/'后面加入这两句:), STATIC_ROOT = '/home/project/moqitu_api/moqitu_api/static' STATICFILES_DIRS = (os.path.join(BASE_DIR, "static"),) # BASE_DIR是小moqitu_api文件夹,在小moqitu_api下加一个static文件夹


编辑完后按Esc,输入:wq,保存退出。
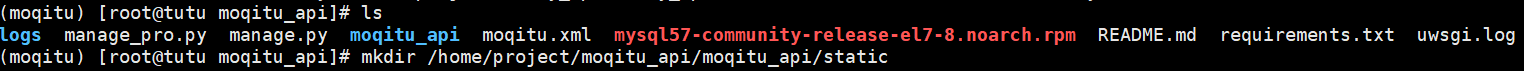
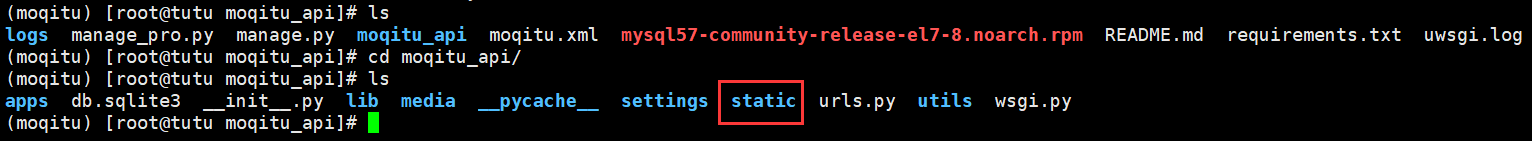
2)创建文件夹
因为static文件夹还没有,先创建一个static空文件夹。


3)完成静态文件迁移
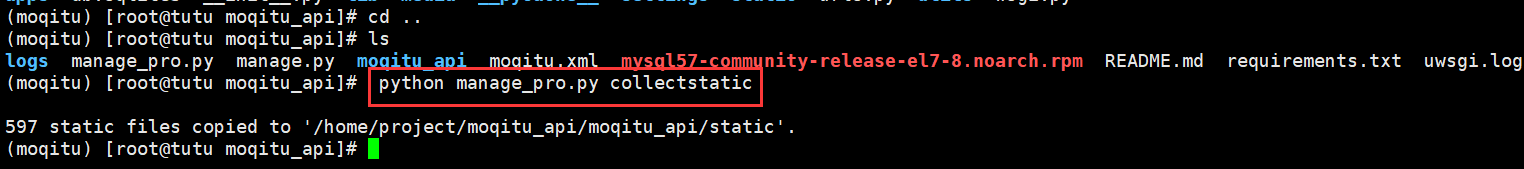
回到项目根路径,一执行这个,静态文件就全部复制到上面那个static文件夹下了。
python manage_pro.py collectstatic # 收集静态文件:把静态的js,css都收集到static文件夹下


4)使用nginx代理
先来到nginx配置文件路径
cd /usr/local/nginx/conf/

这里如果配置错了,想不保存而退出,按Esc,输入:q! 就是强制退出
vim nginx.conf # 追加到nginx配置文件中监听8000的里面,再加一个location。两个location分别是:如果访问8000端口的根路径,转发到uwsgi里;访问8000端口的static路径,直接去静态文件夹static拿文件 location /static { alias /home/project/moqitu_api/moqitu_api/static; }

追加完后按Esc,输入:wq,保存退出。
5)重启nginx即可
nginx -s reload
顺便看看其他几个进程是不是在运行

6)访问admin后台管理系统
现在再去访问admin后台管理系统 http://47.96.1.50:8000/admin/,就有了样式。并且现在访问http://47.96.1.50:8000/api/v1/home/banner/ 也有了django rest framework的样式


1 买一个域名,比如:www.baidu.com 2 在阿里云的域名解析配置一下 # 在阿里云买了域名后,在管理控制台上就能看到域名,然后需要去给域名备案,备案完之后只需要解析配置一下。当访问www.baidu.com路径时转发到101.133.225.166这个公网IP地址
14
一 安装Docker # 安装依赖 yum install -y yum-utils device-mapper-persistent-data lvm2 # 设置yum源 yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo # 安装docker yum install -y docker-ce # 设置开机启动 systemctl enable docker # 启动 Docker systemctl start docker # 查看版本 docker version
二 安装Docker-compose # 下载docker-compose # curl -L https://github.com/docker/compose/releases/download/1.26.2/docker-compose-$(uname -s)-$(uname -m) > /usr/bin/docker-compose 用这个下: sudo curl -L "https://get.daocloud.io/docker/compose/releases/download/1.24.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose ''' 改settings.js的地址 cnpm install 安装项目的依赖 git add . git commit -m '注释' git push origin master 在服务器上安装git:yum install git -y ''' # 赋予执行权限 chmod +x /usr/local/bin/docker-compose # 查看版本 docker-compose --version # 下载代码 git clone https://gitee.com/huying2020/moqitu_api.git# 执行 (它会自动依次下载redis,mysql,python3.6, python的各个第三方模块(django,mysqlclient等),
下载和启动uwsgi,然后是nginx。当提示Create mysql、redis、django、nginx全都done了,整个前端后端就全都一键跑起来了,
但这个时候访问ip地址没有数据,是因为数据库还没有,表里也还没有数据) docker-compose up -d # 停掉服务 (会按顺序提示stopping nginx、django、mysql、redis done,服务就全都停掉了,这时候项目就访问不了了。) docker-compose down













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)