Vue项目提示Unknown html tag el-table 问题解决
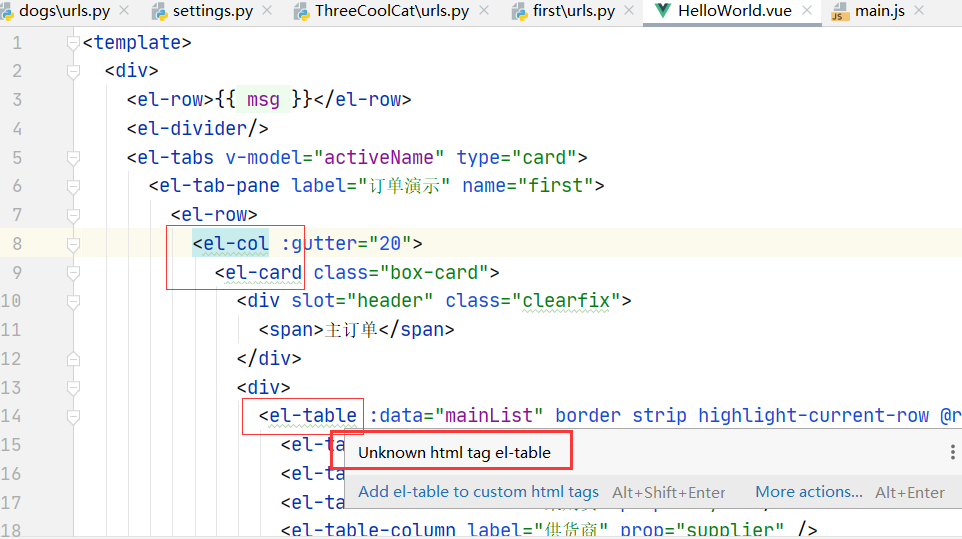
今天复制了一个HelloWord项目,正要运行时看到好多以el开头的标签显示异常呀 ,比如报“Unknown html tag el-table ” 、“Unknown html tag el-col ” 、“Unknown html tag card ”等等,如下图所示:

问题解决:
这是因为我们用的是 vue-cli 的 Element 插件,所以要先安装一下它,再把所需要的组件引入就可以了。
1、安装命令:npm i element-ui -S
2、在main.js文件中写入如下代码:
import Vue from 'vue' import App from './App.vue' import ElementUI from 'element-ui' //element-ui的全部组件 import 'element-ui/lib/theme-chalk/index.css'//element-ui的css Vue.use(ElementUI) //使用elementUI Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app')
要是上面的不行,按照官方的来贴:
import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); new Vue({ el: '#app', render: h => h(App) });
官方文档:https://element.eleme.cn/#/zh-CN/component/installation
分类:
前端






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)