react diff算法理解
React的Diff算法
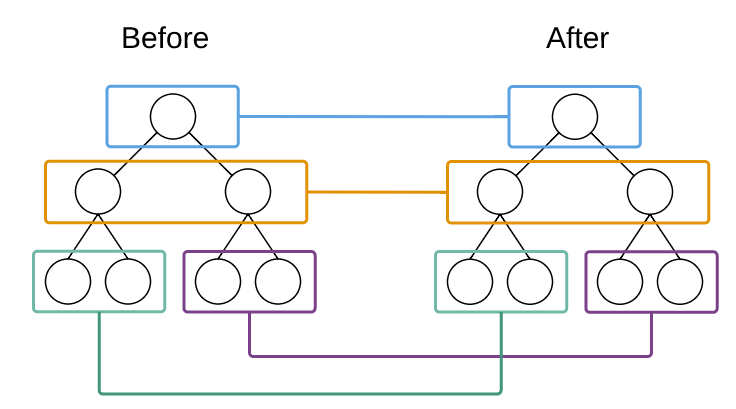
当组件更新的时候react会创建一个新的虚拟dom树并且会和之前存储的dom树进行比较,这个比较过程就用到了diff算法,所以组件初始化的时候是用不到的。react提出了一种假设,相同节点具有类似的结构,而不同的节点具有不同的结构。基于这种假设之上进行逐层的比较,如果发现对应的节点是不同的,那就直接删除旧的节点以及它包含的所有子节点然后替换成新的节点。如果是相同的节点,只需要进行属性的替换就行
对于列表的diff算法稍有不同,因为列表通常具有相同的结构,在对列表节点进行删除、插入、排序的时候,单个节点的整体操作远比一个个对比和一个个替换要好得多,所以在创建列表的时候需要设置key值,这样react才能分清楚谁是谁。当然不写key值也可以,但这样通常会爆出警告⚠️,通常我们加上key值以提高react的性能