Django--创建
软件开发架构:
c/s架构
客户端
服务端
b/s架构
浏览器
服务端
本质:b/s架构也是c/s架构
HTTP协议
超文本传输协议:规定了客户端与服务端之间消息传输的格式
四个特性:
1、基于TCP/IP协议作用于应用层的协议
2、基于请求响应
3、无状态(服务端无法保存用户的状态,一个人来千万次我都记不住)
4、无连接(请求来一次响应一次之后就立刻断开连接,两者之间就没有任何关系了)
websocket是HTTP最大的一个补丁,它支持长连接
get请求:
朝服务端要资源
post请求:
朝服务端提交数据
数据格式之请求:
请求首行(标识HTTP协议的版本, 当前请求的方式 )
请求头(一堆k,v键值对)
\r\n
请求体(post请求携带的数据)
请求数据之响应:
响应首行
响应头(一堆k,v键值对)
\r\n
响应体(post请求携带的数据)
响应状态码:
1xx:服务器已经成功接受到你的数据正在处理,你可以继续提交其他数据
2xx:请求成功 服务器已经成功将你请求的数据发给你了
3xx:重定向
4xx:请求资源不存在
5xx:服务器错误
动静态网页:
静态网页:
页面上的数据都是写死的,万年不变的
动态网页:
页面上的数据是从后段动态获取的,比如后端获取当前时间,后端获取数据库数据然后传递给前端的页面
模版渲染:
后端生成的数据直接传递给前端页面使用(并且前端页面可以灵活的操作修改数据) >> 模版语法
模版渲染 模版语法需要依赖于第三方模块 ---> pip3 install jinja2
模版语法:jinja2支持前端直接使用类似于python的语法操作数据
<p>{{ user_dic }}</p> <p>{{ user_dic.name }}</p> <p>{{ user_dic['password'] }}</p> <p>{{ user_dic.get('name') }}</p> {% for user in user_dict %} <!--[{},{},{},{}]--> <tr> <td>{{ user.id }}</td> <td>{{ user.name }}</td> <td>{{ user.password }}</td> </tr> {% endfor %}
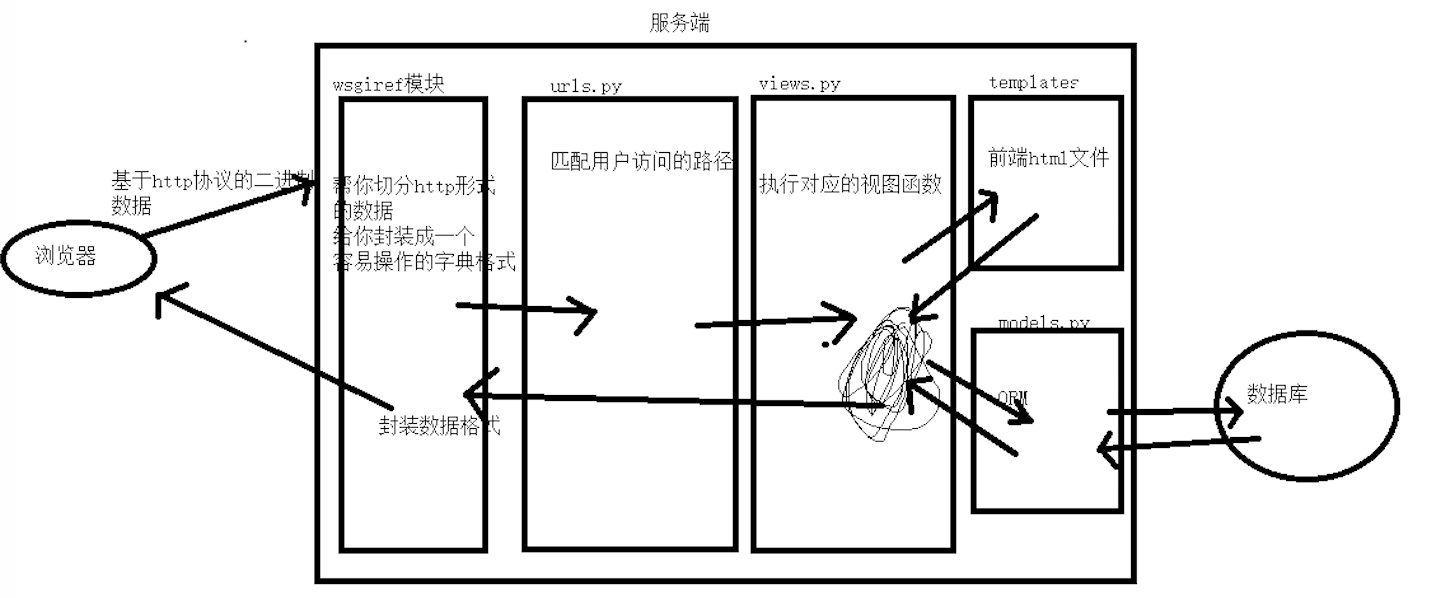
简易版本的web请求流程图:
templates:该文件夹存放的即使所有的页面文件(.html)
什么是web框架:
a:socket
b:路由和视图函数
c:模版渲染
python三大主流web框架:
Django:大而全,自带了很多功能模块,类似于航空母舰(缺点:有点笨重)
a:用别人写的wsgiref
b:自己写的
c:自己写的
Flask:短小精悍,自导的功能模块特别少,大部分都是依赖于第三方模块(小而轻)
a:用别人写的wsgiref
b:自己写的
c:用别人写的jinja2
Tornado :异步非阻塞,主要用于处理高io 多路复用的情况,可以写游戏的后端
a、b、c:都是自己写的
注意点:
1、计算机的名称不能有中文
2、一个pycharm窗口就是一个项目,不要将多个项目放在一个窗口里面
3、项目名不能有中文
Django简介:
命令行下载:pip3 install django==1.11.11
验证是否下载成功:django-admin
创建django的方式:
方式1(命令行创建):
创建django项目:django-admin startproject 项目名
创建app应用:python3 manage.py startapp app01
启动django项目:python3 manage.py runserver
ps:用命令行创建django默认是不会创建temolates文件夹的,需要你手动进行创建(注意该文件夹路径是否被添加到配置文件中)
方式2(pycharm创建):
FILE-->new project 选择第二个django 需要注意名字不能有中文 选择本地的解释器,勾选后台管理
创建app:
python3 manage.py startapp app01
Tools下面run manage task功能栏
启动点绿色小箭头
强调:
1、用django一定要保证只有一个在运行状态
2、一定要记得清楚浏览器缓存
app(应用)的概念:
一个django项目就是一所大学
app就是大学里面的一所所学院
注意新创建饿app需要在配置文件中注册才能生效
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config' # 可以用全称 'app01' # 也可以简写 ]
django各个文件的作用
应用名:
migrations:数据库迁移记录相关数据
admin.py:django后台管理记录
models.py:模型表相关
views.py:视图函数相关
项目名:
settings.py:配置文件
urls.py:路由与视图函数饿映射关系
templates:项目所能用到的所有的html文件
manage.py:django的入口文件
Django必会的三板斧:
from django.shortcuts import render,HttpResponse,redirect HttpResponse 返回字符串 render 返回一个html页面 两种给前端页面传值的方式 def reg(request): user_dict = {'name':'jason','password':'123'} return render(request,'reg.html',{'user_dict':user_dict}) def reg(request): user_dict = {'name':'jason','password':'123'} return render(request,'reg.html',locals()) redirect 重定向
django识别到你的代码变化之后会自动重启,但是有时候反应速度比较慢,你可以手动启动,也可以多刷新几次浏览器



