CSS竖向菜单
<div id="a1"> <ul> <li><a href="#">vvv</a></li> <li><a href="#">bbbb</a></li> <li><a href="#">cccc</a></li> <li><a href="#">ddddn</a></li> <li><a href="#">eeeee</a></li> </ul> </div>

#navigation ul { /* 不显示项目符号 */ list-style-type:none; margin:0px; padding:0px; }

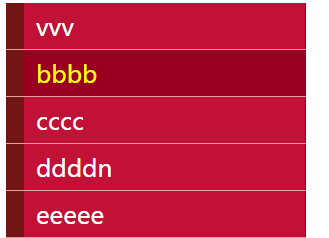
完整代码
<style> #a1 { width:200px;} /* 菜单宽度200 */ #a1 ul { list-style-type:none;/* 不显示项目符号 */ margin:0px; padding:0px; } #a1 li { border-bottom:1px solid #ED9F9F;/* 添加下划线 */ } #a1 li a{ /* 区块显示 */ display:block; padding:5px 5px 5px 0.5em; text-decoration:none; border-left:12px solid #711515;/* 左边的粗红边 */ border-right:1px solid #711515;/* 右侧阴影 */ } #a1 li a:link, #a1 li a:visited{ background-color:#c11136; color:#FFFFFF; } #a1 li a:hover{/* 鼠标经过时 */ background-color:#990020;/* 改变背景色 */ color:#ffff00;/* 改变文字颜色 */ } </style> <div id="a1" > <ul> <li><a href="#">vvv</a></li> <li><a href="#">bbbb</a></li> <li><a href="#">cccc</a></li> <li><a href="#">ddddn</a></li> <li><a href="#">eeeee</a></li> </ul> </div>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律