更好效果 : 巴西unigui书送的demo.7z
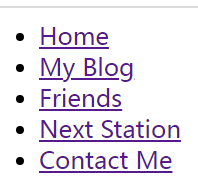
从最初无CSS
<div id="navigation"> <ul> <li><a href="#">Home</a></li> <li><a href="#">My Blog</a></li> <li><a href="#">Friends</a></li> <li><a href="#">Next Station</a></li> <li><a href="#">Contact Me</a></li> </ul> </div>

#navigation ul { list-style-type:none;/* 不显示项目符号 */ margin:0px; padding:0px; }

#navigation ul li{float:left;} /* 水平横向显示*/

#navigation ul li a{ /* 区块显示 */ display:block; padding:3px 6px 3px 6px; text-decoration:none; border:1px solid #711515; margin:2px; }

#navigation ul li a:link, #navigation ul li a:visited{ /* 菜单背景色 */ background-color:#c11136; color:#FFFFFF; }

#navigation ul li a:hover{/* 鼠标经过时 */ background-color: blue;/* 改变背景色 */ color:#ffff00;/* 改变文字颜色 */ }

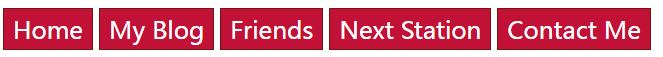
完整代码
<style> #navigation ul { list-style-type:none;/* 不显示项目符号 */ margin:0px; padding:0px; } #navigation ul li{float:left;} /* 水平横向显示*/ #navigation ul li a{ /* 区块显示 */ display:block; padding:3px 6px 3px 6px; text-decoration:none; border:1px solid #711515; margin:2px; } #navigation ul li a:link, #navigation ul li a:visited{ /* 菜单背景色 */ background-color:#c11136; color:#FFFFFF; } #navigation ul li a:hover{/* 鼠标经过时 */ background-color: blue;/* 改变背景色 */ color:#ffff00;/* 改变文字颜色 */ } </style> <div id="navigation"> <ul> <li><a href="#">Home</a></li> <li><a href="#">My Blog</a></li> <li><a href="#">Friends</a></li> <li><a href="#">Next Station</a></li> <li><a href="#">Contact Me</a></li> </ul> </div>
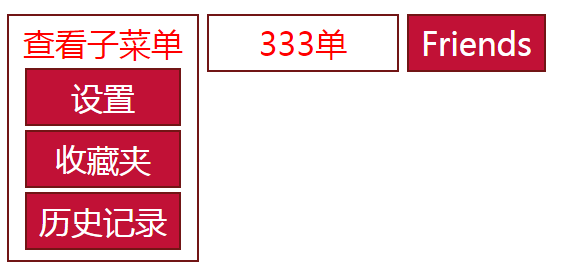
添加下拉子菜单
<style> .dropdown { position: relative; /* 相对定位作为定位基准 display: inline-block; /* 行内块保持布局紧凑 padding:3px 6px 3px 6px; text-decoration:none; border:1px solid #711515; margin:2px; text-align:center; } .dropdown-content { max-height: 0; /* 初始高度为0实现折叠 overflow: hidden; /* 隐藏溢出内容 transition: max-height 0.25s; /* 添加过渡动画 } .dropdown:hover .dropdown-content { max-height: 200px; /* 悬停时展开内容区域 */ } #navigation ul { list-style-type:none;/* 不显示项目符号 */ margin:0px; padding:0px; } #navigation ul li{float:left;} /* 水平横向显示*/ #navigation ul li a{ /* 区块显示 */ display:block; padding:3px 6px 3px 6px; text-decoration:none; border:1px solid #711515; margin:2px; } #navigation ul li a:link, #navigation ul li a:visited{ /* 菜单背景色 */ background-color:#c11136; color:#FFFFFF; } #navigation ul li a:hover{/* 鼠标经过时 */ background-color: blue;/* 改变背景色 */ color:#ffff00;/* 改变文字颜色 */ } </style> <div id="navigation"> <ul> <li> <div class="dropdown"> <span style="color:red;">查看子菜单</span> <div class="dropdown-content"> <a href="#">设置</a> <a href="#">收藏夹</a> <a href="#">历史记录</a> </div> </div> </li> <li> <div class="dropdown"> <span style="color:red;">子单</span> <div class="dropdown-content"> <a href="#">设置</a> <a href="#">收藏夹</a> <a href="#">历史记录</a> </div> </div> </li> <li><a href="#">Friends</a></li> </ul> </div>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律