
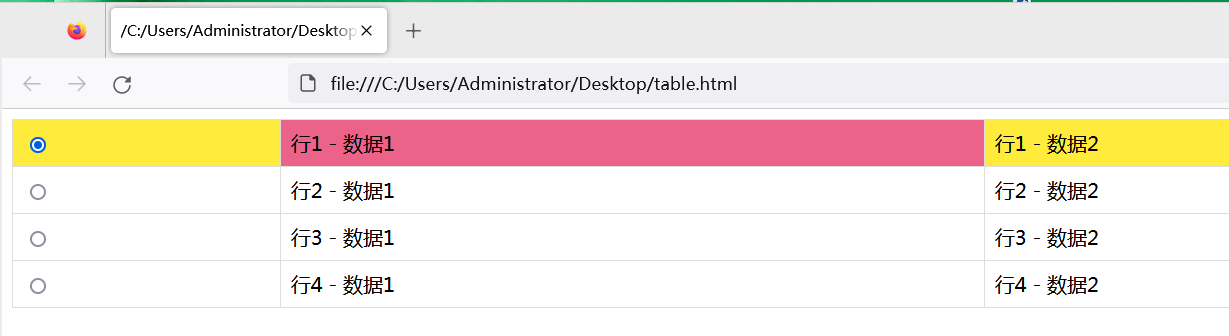
<!DOCTYPE html> <html> <head> <style> .highlight { background-color: #ffeb3b; /* 黄色背景 */ } table { border-collapse: collapse; width: 100%; } td, th { border: 1px solid #ddd; padding: 8px; } #mytr{background-color: #aaeb3b;} </style> </head> <body> <table id="myTable"> <tr> <td><input type="radio" name="rowSelect"></td> <td style="background-color: #ec638a;" >行1 - 数据1</td> <td>行1 - 数据2</td> </tr> <tr > <td><input type="radio" name="rowSelect"></td> <td>行2 - 数据1</td> <td>行2 - 数据2</td> </tr> <tr> <td><input type="radio" name="rowSelect"></td> <td>行3 - 数据1</td> <td>行3 - 数据2</td> </tr> <tr> <td><input type="radio" name="rowSelect"></td> <td>行4 - 数据1</td> <td>行4 - 数据2</td> </tr> </table> <script> // 获取所有单选按钮 const radios = document.querySelectorAll('input[type="radio"]'); // 为每个单选按钮添加事件监听 radios.forEach(radio => { radio.addEventListener('change', function() { // 移除所有行的高亮样式 document.querySelectorAll('#myTable tr').forEach(row => { row.classList.remove('highlight'); }); // 如果当前单选按钮被选中,则为其所在行添加高亮样式 if (this.checked) { this.closest('tr').classList.add('highlight'); // this.style.backgroundColor = 'yellow'; // 设置黄色背景 } }); }); // 初始化检查(处理页面加载时已选中的情况) document.querySelectorAll('input[type="radio"]:checked').forEach(radio => { radio.closest('tr').classList.add('highlight'); }); </script> </body> </html>
分类:
HTML




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2017-02-18 如何访问局域网的Access数据库?
2017-02-18 Excel2003 去除重复项