巴西unigui书送的demo.7z
通过网盘分享的文件:巴西unigui书送的demo.7z
链接: https://pan.baidu.com/s/1D0jRpMSmrqU1gDY-xc_T1Q 提取码: 7ih6
通过网盘分享的文件:Modelo1-SimplesDropdownMenuCSS3-blue.rar
链接: https://pan.baidu.com/s/1ZDxUnEqJizHj5ZvLOXliOg 提取码: vt5c
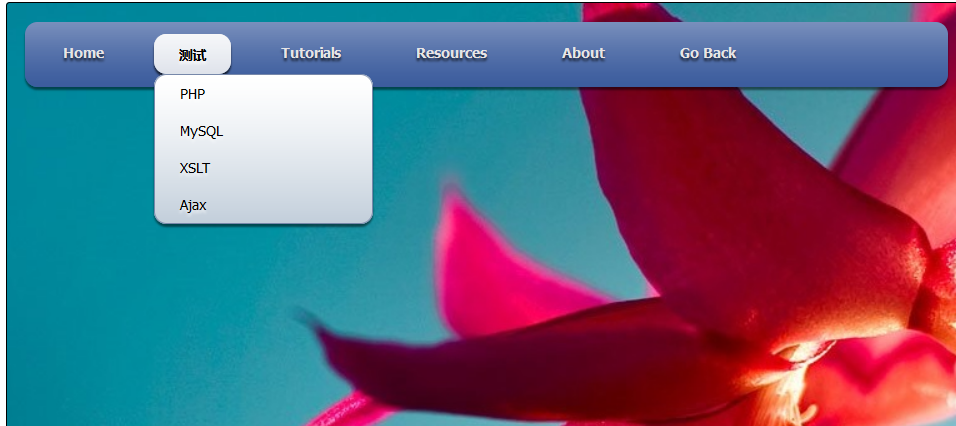
01]Modelo1-SimplesDropdownMenuCSS3-blue学习,漂亮的菜单下拉显示,并关联ajax事件


再添加一个菜单
<li><a href="http://www.ceterasoftwares.com.br">测试</a> <ul> <li><a href="https://www.script-tutorials.com/category/php/">PHP</a></li> <li><a href="https://www.script-tutorials.com/category/mysql/">MySQL</a></li> <li><a href="https://www.script-tutorials.com/category/xslt/">XSLT</a></li> <li><a href="https://www.script-tutorials.com/category/ajax/">Ajax</a></li> </ul> </li>

类似地,添加子菜单
<li><a href="http://www.ceterasoftwares.com.br">测试</a> <ul> <li><a href="#" onclick="ajaxRequest(MainForm.UniHTMLFrame1, '11', [])">测试11 ------></a> <ul> <li><a href="#" onclick="ajaxRequest(MainForm.UniHTMLFrame1, '12', [])">子菜单测试1</a></li> <li><a href="#" onclick="ajaxRequest(MainForm.UniHTMLFrame1, '12', [])">子菜单测试12</a></li> </ul> </li> <li><a href="#" onclick="ajaxRequest(MainForm.UniHTMLFrame1, '12', [])">测试12</a></li> <li><a href="#" onclick="ajaxRequest(MainForm.UniHTMLFrame1, '13', [])">测试13</a></li> <li><a href="#" onclick="ajaxRequest(MainForm.UniHTMLFrame1, '14', [])">测试14</a></li> </ul> </li>

响应菜单点击事件处理:

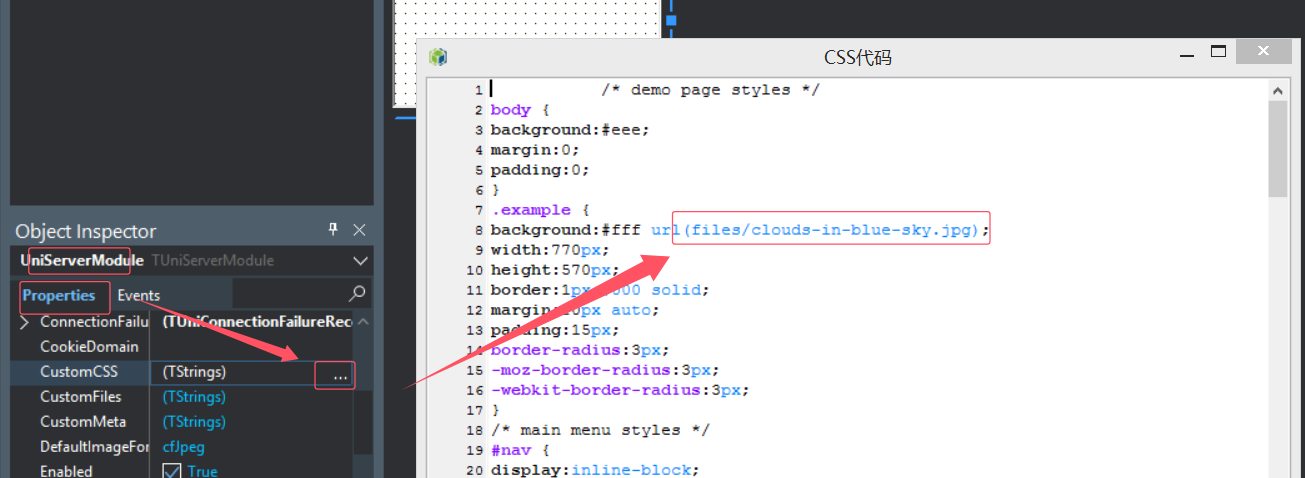
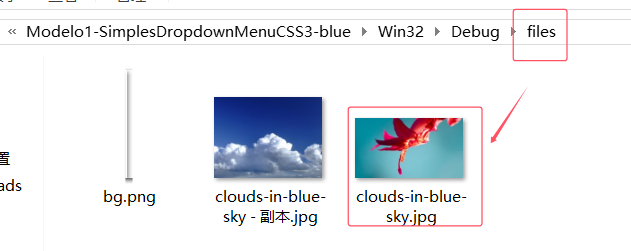
更改背景图


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Projeto 4: Menu CSS3 puro sem imageme com gradiente</title> <style type="text/css"> body { font: normal .8em/1.5em Arial, Helvetica, sans-serif; background: #ebebeb; width: 900px; margin: 100px auto; color: #666; } a { color: #333; } #nav { margin: 0; padding: 7px 6px 0; line-height: 100%; border-radius: 2em; -webkit-border-radius: 2em; -moz-border-radius: 2em; -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4); -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4); background: #8b8b8b; /* for non-css3 browsers */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#a9a9a9', endColorstr='#7a7a7a'); /* for IE */ background: -webkit-gradient(linear, left top, left bottom, from(#a9a9a9), to(#7a7a7a)); /* for webkit browsers */ background: -moz-linear-gradient(top, #a9a9a9, #7a7a7a); /* for firefox 3.6+ */ border: solid 1px #6d6d6d; } #nav li { margin: 0 5px; padding: 0 0 8px; float: left; position: relative; list-style: none; } /* main level link */ #nav a { font-weight: bold; color: #e7e5e5; text-decoration: none; display: block; padding: 8px 20px; margin: 0; -webkit-border-radius: 1.6em; -moz-border-radius: 1.6em; text-shadow: 0 1px 1px rgba(0, 0, 0, .3); } /* main level link hover */ #nav .current a, #nav li:hover > a { background: #d1d1d1; /* for non-css3 browsers */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ebebeb', endColorstr='#a1a1a1'); /* for IE */ background: -webkit-gradient(linear, left top, left bottom, from(#ebebeb), to(#a1a1a1)); /* for webkit browsers */ background: -moz-linear-gradient(top, #ebebeb, #a1a1a1); /* for firefox 3.6+ */ color: #444; border-top: solid 1px #f8f8f8; -webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .2); -moz-box-shadow: 0 1px 1px rgba(0, 0, 0, .2); box-shadow: 0 1px 1px rgba(0, 0, 0, .2); text-shadow: 0 1px 0 rgba(255, 255, 255, .8); } /* sub levels link hover */ #nav ul li:hover a, #nav li:hover li a { background: none; border: none; color: #666; -webkit-box-shadow: none; -moz-box-shadow: none; } #nav ul a:hover { background: #0399d4 !important; /* for non-css3 browsers */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#04acec', endColorstr='#0186ba'); /* for IE */ background: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba)) !important; /* for webkit browsers */ background: -moz-linear-gradient(top, #04acec, #0186ba) !important; /* for firefox 3.6+ */ color: #fff !important; -webkit-border-radius: 0; -moz-border-radius: 0; text-shadow: 0 1px 1px rgba(0, 0, 0, .1); } /* level 2 list */ #nav ul { background: #ddd; /* for non-css3 browsers */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#cfcfcf'); /* for IE */ background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#cfcfcf)); /* for webkit browsers */ background: -moz-linear-gradient(top, #fff, #cfcfcf); /* for firefox 3.6+ */ display: none; margin: 0; padding: 0; width: 185px; position: absolute; top: 35px; left: 0; border: solid 1px #b4b4b4; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .3); -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .3); box-shadow: 0 1px 3px rgba(0, 0, 0, .3); } /* dropdown */ #nav li:hover > ul { display: block; } #nav ul li { float: none; margin: 0; padding: 0; } #nav ul a { font-weight: normal; text-shadow: 0 1px 1px rgba(255, 255, 255, .9); } /* level 3+ list */ #nav ul ul { left: 181px; top: -3px; } /* rounded corners for first and last child */ #nav ul li:first-child > a { -webkit-border-top-left-radius: 9px; -moz-border-radius-topleft: 9px; -webkit-border-top-right-radius: 9px; -moz-border-radius-topright: 9px; } #nav ul li:last-child > a { -webkit-border-bottom-left-radius: 9px; -moz-border-radius-bottomleft: 9px; -webkit-border-bottom-right-radius: 9px; -moz-border-radius-bottomright: 9px; } /* clearfix */ #nav:after { content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; } #nav { display: inline-block; } html[xmlns] #nav { display: block; } * html #nav { height: 1%; } </style> </head> <body> <ul id="nav"> <li class="current"><a href="http://www.ceterasoftwares.com.br">Inicio</a></li> <li><a href="#" >Programas e Serviços</a> <ul> <li><a href="#" >Programas</a> <ul> <li><a href="#" onclick="ajaxRequest(MainForm.UniHTMLFrame1, '0', [])" >WebScan</a></li> <li><a href="#" onclick="ajaxRequest(MainForm.UniHTMLFrame1, '1', [])" >EmailProspector</a></li> <li><a href="#" onclick="ajaxRequest(MainForm.UniHTMLFrame1, '2', [])" >Supertorpedeiro</a></li> <li><a href="#" onclick="ajaxRequest(MainForm.UniHTMLFrame1, '3', [])" >UltraStarBrasil</a></li> <li><a href="http://www.ceterasoftwares.com.br">WebSite Cetera</a></li> <li><a href="http://emailprospector.com.br">Site Antigo EP</a></li> </ul> </li> <li><a href="#">Web Projects</a> <ul> <li><a href="http://www.ceterasoftwares.com.br">Galeria de Sites</a></li> </ul> </li> <li><a href="http://icondock.com">IconDock</a></li> <li><a href="http://bestwebgallery.com">Best Web Gallery</a></li> </ul> </li> <li><a href="#">Multi-Levels</a> <ul> <li><a href="#">Team</a> <ul> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a> <ul> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a></li> </ul> </li> <li><a href="#">Sub-Level Item</a></li> </ul> </li> <li><a href="#">Sales</a></li> <li><a href="#">Another Link</a></li> <li><a href="#">Department</a> <ul> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a></li> </ul> </li> </ul> </li> <li><a href="#">About</a></li> <li><a href="#">Contact Us</a></li> </ul> </body> </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律