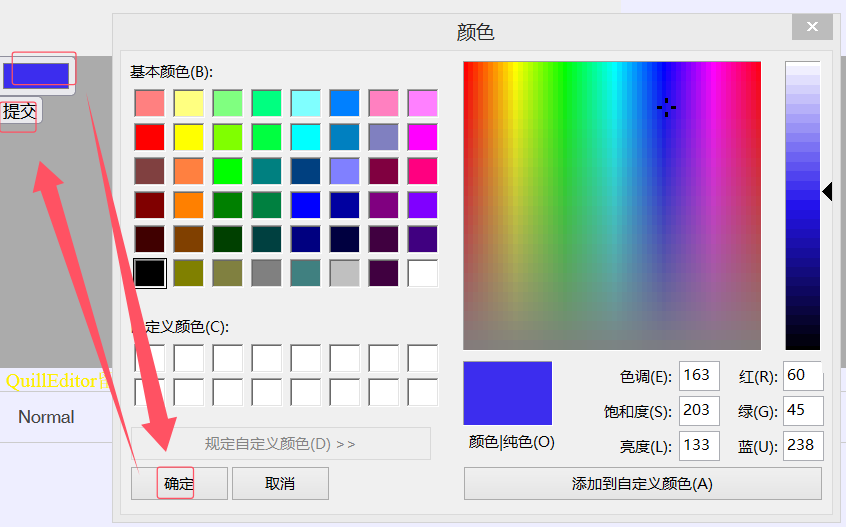
<form action="MN" method="post"> <input type="color" name="favcolor"> <br> <input type="submit" value="提交"> </form>
//MN <input type="color" name="favcolor"> 颜色 输入 procedure TWebModule1.WebModule1WebActionItem8Action(Sender: TObject; Request: TWebRequest; Response: TWebResponse; var Handled: Boolean); var s: string; begin /// S := Request.ContentFields.Text; favcolor=#ad84fb name=Value S := Request.ContentFields.Values['favcolor'] ; Response.Content := s; end;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2024-01-02 uniGUI学习之脱离Delphi直接写ExtJS从入门到精通10基本JavaScript_<input>与ExtJS无关
2024-01-02 uniGUI学习之脱离Delphi直接写ExtJS从入门到精通09基本JavaScript_select_option与ExtJS无关