
可以将CSS直接写进DIV里
<div id="box3" style=" background:#eeef;width: 250px;height:250px;float:left;"> <style></style> </div>
一个div靠在另一个div左边
<div id="box3" style=" float:left;"> </div>
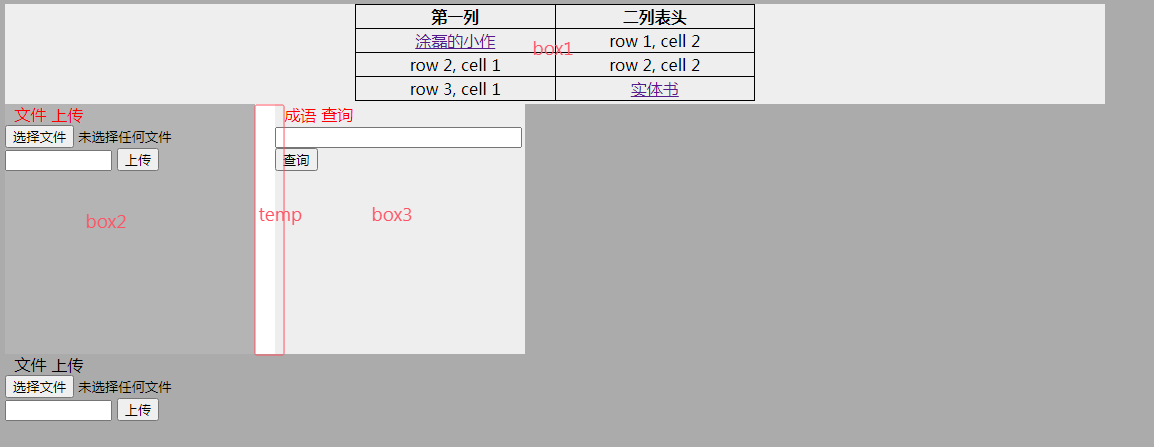
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>tulater_webBroker全功能展示</title> </head> <body bgcolor="#ababab" > <div id="all" > <!-----------------------------静态 表格------------------------------> <div id="box1" style="background: #eee;width:1100px;height:100px;"> <style> table { width: 400px; margin: 0 auto; border: 1px solid #000000; border-collapse: collapse; } th, td { border: 1px solid #000000; text-align: center; } </style> <table border="1"> <tr> <th>第一列</th> <th>二列表头</th> </tr> <tr> <td><a target="_blank" href="http://www.cnblogs.com/tulater">涂磊的小作</a></td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> <tr> <td>row 3, cell 1</td> <td><a target="_blank" href="https://www.cnblogs.com/tulater/p/18519255">实体书</a></td> </tr> </table> </div> <!-----------------------------------------------------> <!----------------------------文件 上传------------------------------> <div id="box2" style=" background:#eee1;width: 250px;height:250px;float:left;"> <font color="#ff0000">文件 上传</font><br> <form action="upload" method="post" enctype="multipart/form-data"> <input type="file" size="60" name="myfile"> <input type="text" size="10" > <input type="submit" value="上传"> </form> </div> <!---------------------------------中间 间隔------------------> <div id="temp1" style=" background:white;width: 20px;height:250px;float:left;"> </div> <!----------------------------成语 查询------------------------------> <div id="box3" style=" background:#eeef;width: 250px;height:250px;float:left;"> <font color="#ff0000">成语 查询</font><br> <form action="upload" method="post"> <input type="text" size="30" name="html" > <input type="submit" value="查询"> </form> </div> <!-----------------------------------------------------> <!----------------------------文件 上传------------------------------> <div id="box2" style=" background:#eee1;width: 250px;height:250px;"> 文件 上传<br> <form action="upload" method="post" enctype="multipart/form-data"> <input type="file" size="60" name="myfile"> <input type="text" size="10" > <input type="submit" value="上传"> </form> </div> <!-----------------------------------------------------> </div> </body> </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2023-12-28 (05)系统托盘TrayIcon1使用方法