https://www.cnblogs.com/delphi-xe5/articles/5277070.html
如果TeeChart的bpl文件被删除,可以通过 repair Delphi10.3来自动修复
因为第三方控件(FastReport,UniGUI)依赖于原生TeeChart的bpl
可以参考 Delphi 7.0中TeeChart控件的安装与常用 功能设置
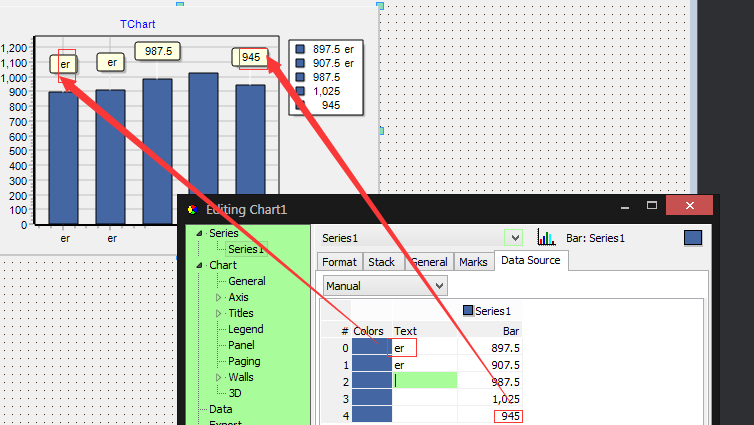
01]设计时的数据得以保存的方法
02]修改Title标题
03]用代码添加 序列数据
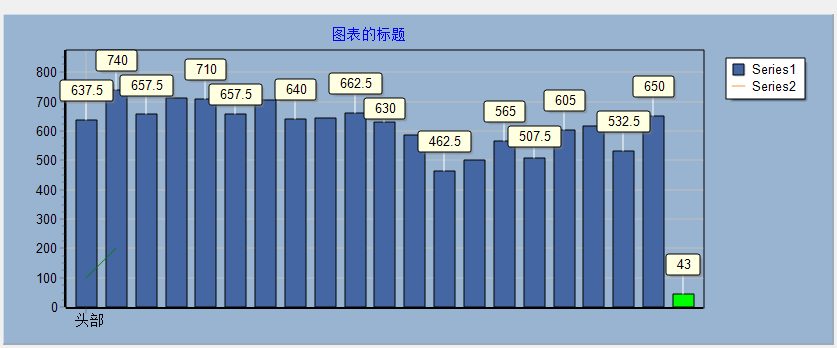
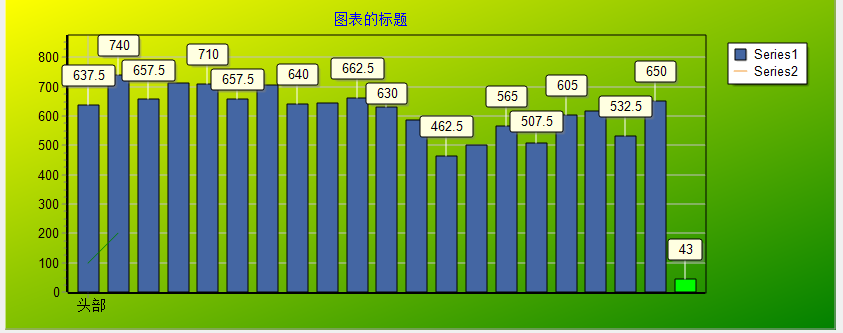
04]背景纯色或渐变色
05]实时监控数据
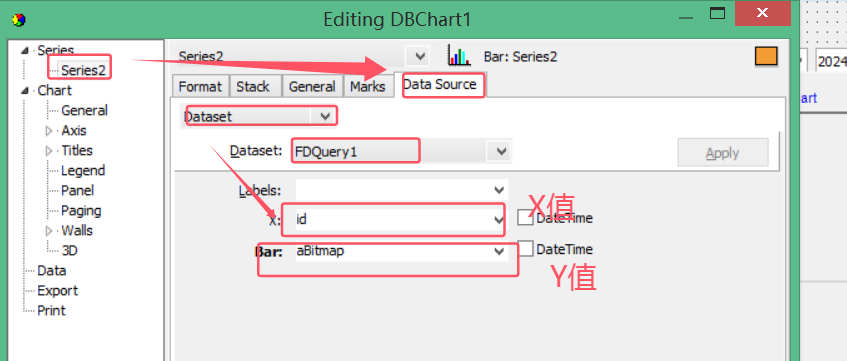
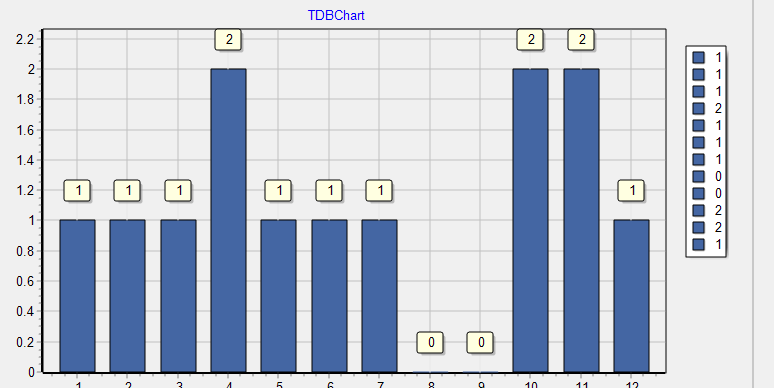
06]DBChart1的设置
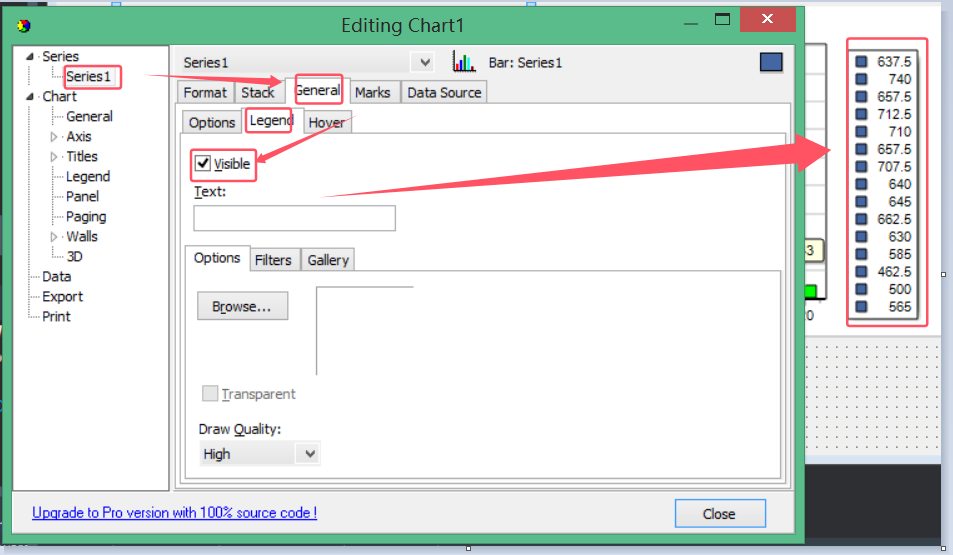
07]右边Legend页(右上角说明的设置)不显示
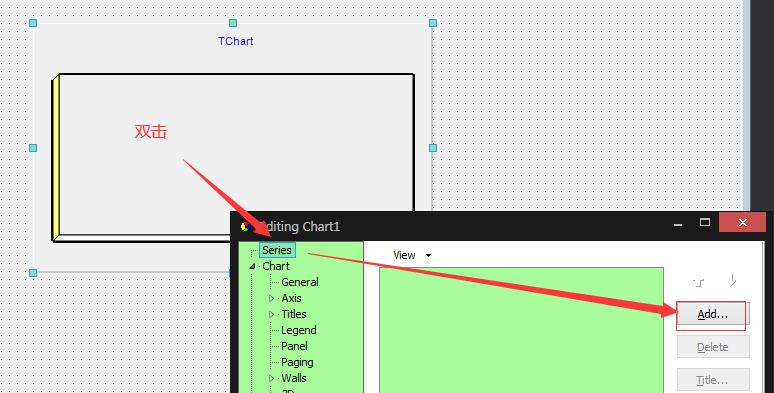
01]设计时的数据得以保存的方法
拖一个TChart,双击它

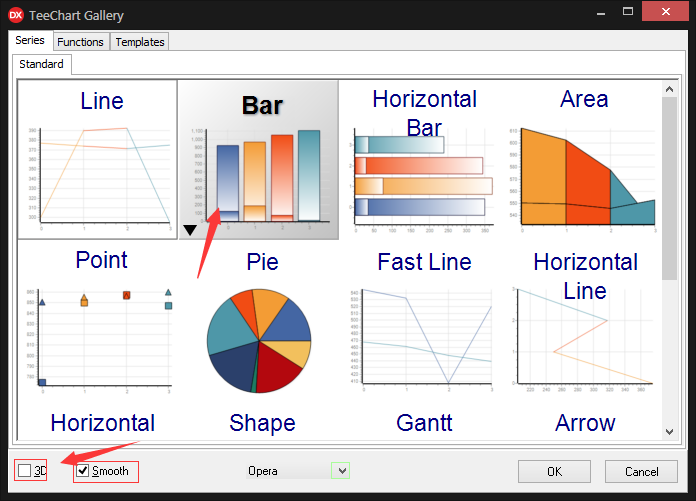
去掉3D,勾选Smooth

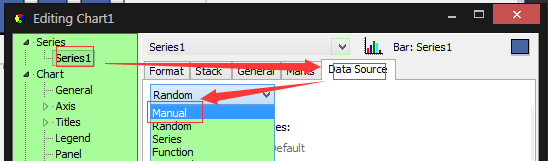
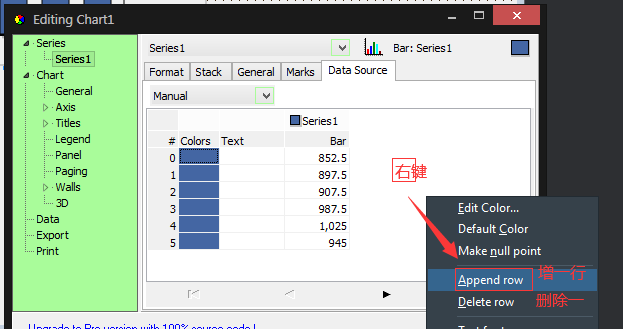
先设定 结点 数据 个数,点Apply应用




TChart组件提供了Title属性可以这是图表的标题,包括标题的内容、字体、对齐方式等都可以通过Title属性设置。
最简单的设置方式:用代码修改
Chart1.Title.Text.Text := '图表的标题';

var Series: TLineSeries; // uses VCLTee.Series; begin Series := TLineSeries.Create(Chart1); Series.Add(100, '头部', clRed); Series.Add(200, '颈部', clGreen); Chart1.AddSeries(Series); end;

Chart1.Color := clActiveCaption; //修改图表部分的背景色可以通过BackColor属性来实现: //Chart1.BackColor := clGreen;

//此外,TChart还提供了渐变的背景支持,通过Gradient控制: Chart1.Gradient.Visible := True; Chart1.Gradient.Direction := gdFromTopLeft; //uses VCLTee.TeCanvas; Chart1.Gradient.StartColor := clGreen; Chart1.Gradient.EndColor := clYellow;

拖一个Timer1到界面上,将其Timer1.Interval设为500
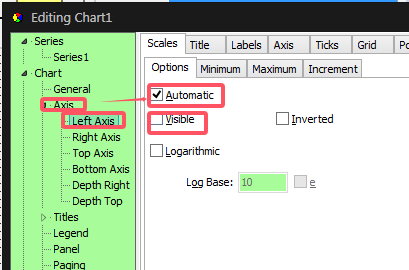
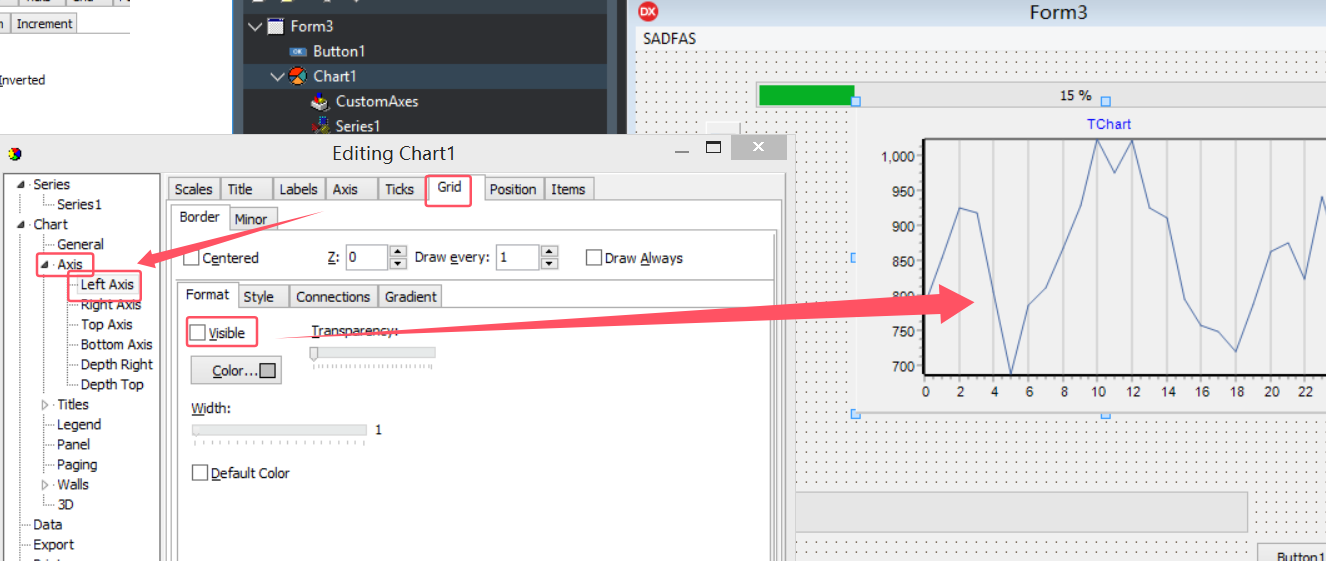
procedure TForm10.FormCreate(Sender: TObject); begin //设置左坐标 with Chart1.LeftAxis do begin Automatic:=false; Chart1.LeftAxis.Maximum:=118; //最大值不变 Minimum:=0; Grid.Visible := False; end; end; procedure TForm10.Timer1Timer(Sender: TObject); begin randomize; // 初始化随机数生成器 Series1.YValue[0] := random(99); Series1.YValue[1] := random(99); Series1.YValue[2] := random(99); Series1.YValue[3] := random(99); Series1.YValue[4] := random(99); end;



Series1.Legend.Visible:=false;



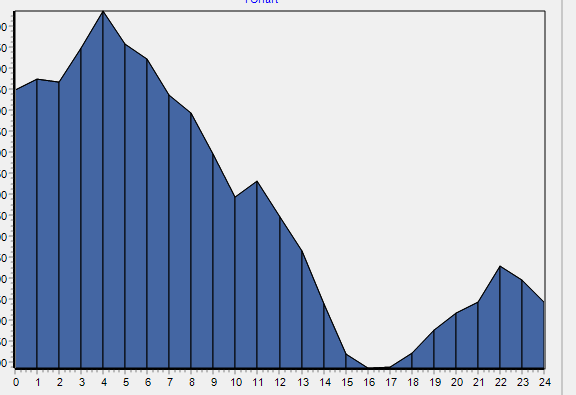
线下 ,填充色。
Series1.DrawArea := true;

https://steema.com/support/viewtopic.php?t=13820
可能要Pro版才有 渐变色效果吧
procedure TForm1.FormCreate(Sender: TObject); var LLineSeries: TLineSeries; begin Chart1.View3D := false; LLineSeries := TLineSeries.Create(Self); LLineSeries.DrawArea := true; LLineSeries.Gradient.StartColor := clWhite; LLineSeries.Gradient.EndColor := clFuchsia; LLineSeries.Gradient.Visible := true; LLineSeries.AddXY(1,2); LLineSeries.AddXY(2,4); LLineSeries.AddXY(3,6); LLineSeries.AddXY(4,9); LLineSeries.AddXY(5,4); LLineSeries.AddXY(6,11); LLineSeries.AddXY(7,7); LLineSeries.AddXY(8,8); LLineSeries.AddXY(9,9); LLineSeries.AddXY(10,6); Chart1.AddSeries(LLineSeries); end;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2023-11-21 运行DOSCommand命令,然后获得返回文本tulaterDelphiIDE编译工具
2023-11-21 cxImage1图片显示(17)
2023-11-21 dxCameraControl摄像头控件(拍照)(16)