https://docs.sencha.com/extjs/6.7.0/classic/Ext.button.Button.html
setStyle<link rel="stylesheet" href="theme-gray-all.css"> <script src="ext-all.js"></script> <script>Ext.onReady(function () { /*---------------------------------------------------------------------------------*/ Ext.create('Ext.panel.Panel', { renderTo: 'helloWorldPanel', height: 200, width: 600, title: 'Hello world', items: [{ xtype : 'button',text: '测试1' // ,style:{ color:'blue' } // 会被 theme-gray-all.css 覆盖掉,去 掉theme-gray-all.css,就有用 ,handler: function() {Ext.get( 'helloWorldPanel').setStyle({"background-color":'blue'});} } ] }); }); </script><!-------------------------------------------------------------------------------------------------------> <div id="helloWorldPanel" /> <!--调用-->

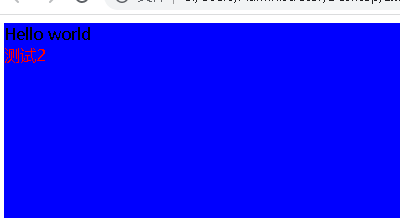
因为字体大小,颜色 CSS嵌套太深,直接修改不太会有效果
<!- 这里注释掉了 --<link rel="stylesheet" href="theme-gray-all.css">--> <script src="ext-all.js"></script> <script>Ext.onReady(function () { /*---------------------------------------------------------------------------------*/ Ext.create('Ext.panel.Panel', { renderTo: 'helloWorldPanel', height: 200, width: 600, title: 'Hello world', items: [{ xtype : 'button',text: '测试2' ,style:{ color:'red' } // 会被 theme-gray-all.css 覆盖掉,去 掉theme-gray-all.css,就有用 ,handler: function() {Ext.get( 'helloWorldPanel').setStyle({"background-color":'blue'});} } ] }); }); </script><!-------------------------------------------------------------------------------------------------------> <div id="helloWorldPanel" /> <!--调用-->

cls加外部CSS修改,因为ExtJS的CSS嵌套太深,要引入CLS机制修改
<link rel="stylesheet" href="theme-gray-all.css">
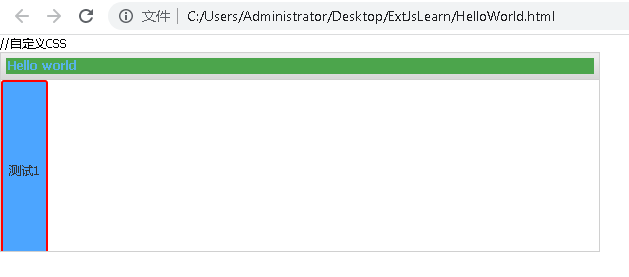
<link rel="stylesheet" href="<aa.css/span>"> //自定义CSS
<script src="ext-all.js"></script>
<script>Ext.onReady(function () { /*---------------------------------------------------------------------------------*/
Ext.create('Ext.panel.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
header:{ cls:'x-panel-header-new' },//关键代码
items: [{ xtype : 'button'
,text: '测试1'
, cls: 'bntAdd' //在aa.css里的.bntAdd 等价于
// ,style: { border: '2px solid red',background: '#4ca5ff' }
// ,style:{ color:'blue' } // 会被 theme-gray-all.css 覆盖掉,去 掉theme-gray-all.css,就有用
,handler: function() {Ext.get( 'helloWorldPanel').setStyle({"background-color":'blue'});}
}
]
});
}); </script><!------------------------------------------------------------------------------------------------------->
<div id="helloWorldPanel" /> <!--调用-->
.bntAdd { border: 2px solid red; background:#4ca5ff; color:#58b3e8; /* button的字体颜色, 直接修改无效 */ } .x-panel-header-new .x-panel-header-title-default { color:#58b3e8; /* panel header 的字体颜色 */ background:#4ca54c; /* panel header 的背景颜色 */ }
最终效果图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2013-01-04 转载:在DELPHI中如何使用*.dcu文件