
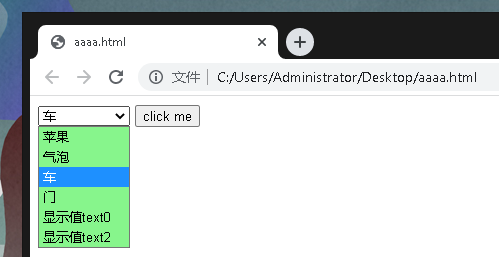
<script> function func(){ var x= document.getElementById('mySelect'); //相当于jQery里的$("#mySelect")写法,只不过前者返回DOM对象,后者返回jQuery对象 // alert(x); // alert(x.selectedIndex); //选中的序号 // alert(x.length); //option项总数目 // alert( x.options[x.selectedIndex].text) //text 是显示在网页上的内容 // alert( x.options[x.selectedIndex].value) //value 是传给后台表单处理程序 , // x.options.remove(x.selectedIndex); //删除选中项 x.options.add(new Option("显示值text"+x.selectedIndex,'value'+x.length)); //添加一项 } </script> <select id="mySelect"> //相当于Combobox <option value='a' >苹果</option> <option >气泡</option> //options 是 动态 数组,可以直接通过 下标访问x.options[1].text 即是 气泡
<option >车</option>
<option >门</option>
</select>
<input type='button' value='click me' onclick='func()'>
value的作用,用在 某项不能删除

<script>
function func1(){//最后 添加一项
var x =document.getElementById('aid')
x.options.add(new Option("显示值text"+x.selectedIndex,'a'+x.length));
};
function func2(){ //删除选中项
var x =document.getElementById('aid');
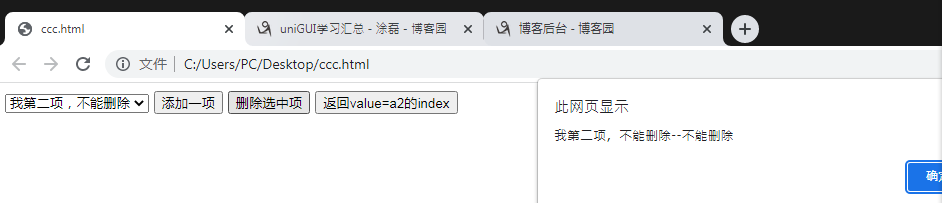
if (x.options[x.selectedIndex].value=='a2'){alert(x.options[x.selectedIndex].text+'--不能删除')}
else x.options.remove(x.selectedIndex);
};
function value2index(id,aValue){// 通过aValue返回 数组下标
selectdom=document.getElementById(id);
option =selectdom.getElementsByTagName("option");
for(var i=0;i<option.length;i++){
if(option[i].value==aValue){ return i;break; };
};
};
function func3(){ //返回value=a2的index
alert(value2index('aid','a2'));
};
</script>
<select id ='aid' >
<option value='a1' >苹果</option>
<option value='aa' >苹果</option>
<option value='a5' >苹果</option>
<option value='ab' >苹果</option>
<option value='a2' >我第二项,不能删除</option>
<option value='a3' >我3项,能删除</option>
</select>
<input type='button' value='最后添加一项' onclick=func1()>
<input type='button' value='删除选中项' onclick=func2()>
<input type='button' value='返回value=a2的index' onclick=func3()>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律