参考 自带例子C:\Program Files (x86)\FMSoft\Framework\uniGUI\Demos\Desktop\ClientEvents-HtmlToAjax 开始写
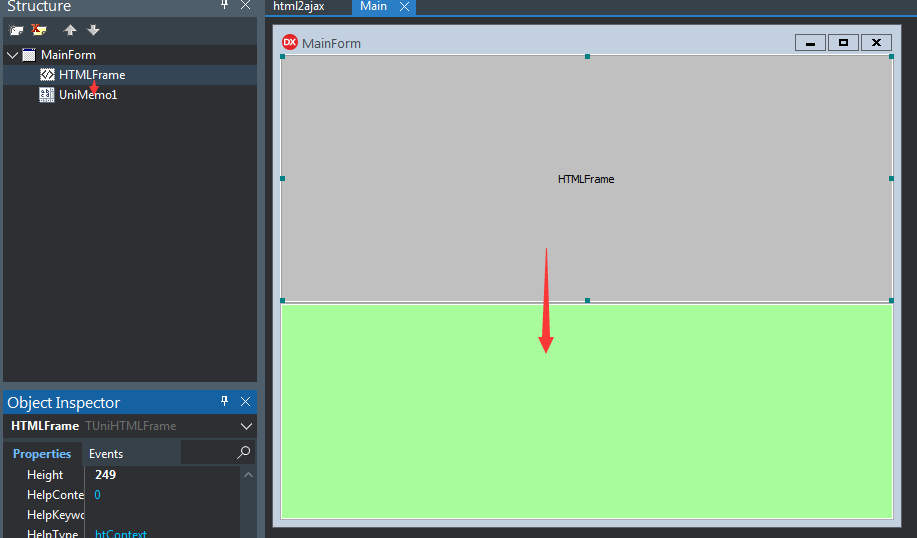
a01]将uniHTMLFrame1的ID传给uniGUI
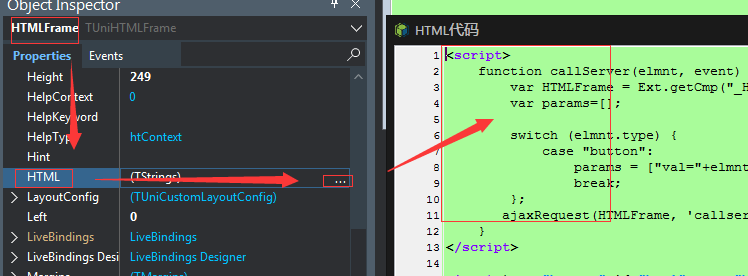
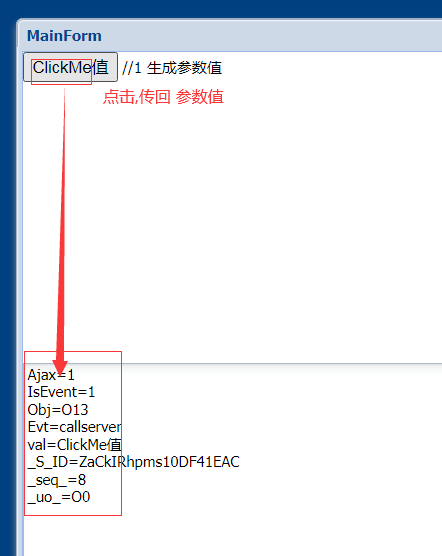
a02]发送Javascript里的参数值
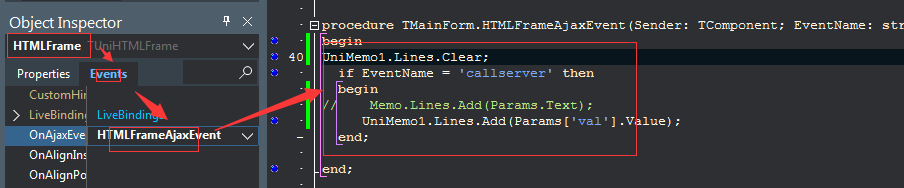
a03]Delphi接收参数
更深学习例子 :2.1]富文本编辑器插件summernote.js将HTML源代码返回给Delphi
4]wangEditor富文本编辑器,解决Backspace不向前删除问题
a01]将uniHTMLFrame1的ID传给uniGUI

function beforeInit(sender, config) { config.id = '_HTMLFrame'; }


<script>
var aaa;
//这里可以引用 第三方 JS 代码,只要将 最终值传回给aaa即可
aaa= 'a值'; //1 生成参数值
//如果是单个值,aaa变量都可省略,[ "val="+$('.summernote').summernote('code') ]
function callServer() { //2发送参数
ajaxRequest(Ext.getCmp("_HTMLFrame"), 'callserver', ["val="+aaa]);
}
</script>
<input type="button" value="点我,将Js值返回给Delphi" onclick="callServer()"> //通过函数名 来 连接 JS 和 Delphi
这里最重要,打通了JavaScript与Delphi之间的壁垒。如果不是在UniHTMLFrame1里,上面甚至能写成一行
<a href="#" onclick="ajaxRequest(MainForm.UniHTMLFrame1, '12', [])">子菜单测试1</a>
'<button onclick="ajaxRequest('+UniDBGrid1.JSName+','+QuotedStr('audit')+',[''id='+Sender.DataSet.FieldByName('id').AsString+''']);">'+'  审核  </button>'
'<button onclick="ajaxRequest('
+UniDBGrid1.JSName+',' // 谁发起的 ,就在谁的Delphi里OnAjaxEvent事件里接收
+ QuotedStr('audit') //通过函数名 连接JS和Delphi
+',[''id='+Sender.DataSet.FieldByName('id').AsString+''']);">' //要传送的参数名和值,可以多个,以逗号分开
+'  审核  </button> '

procedure TMainForm.HTMLFrameAjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin UniMemo1.Lines.Clear; if EventName = 'callserver' then begin //通过函数名 来 连接 JS 和 Delphi // UniMemo1.Lines.Add(Params.Text); //所有参数 UniMemo1.Lines.Add(Params['val'].Value); //获得 指定参数的 值 //3接收 参数 end; end;

UniHTMLFrame1里的值传回给Delphi最简单例子源代码下载
链接:https://pan.baidu.com/s/1S1-MPHT3xwltjE4L7WXOGA
提取码:0lub
分类:
UniGui学习




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律