ISBN书号 有 校验码,不能随便 瞎编
9787512504066
9771007384172
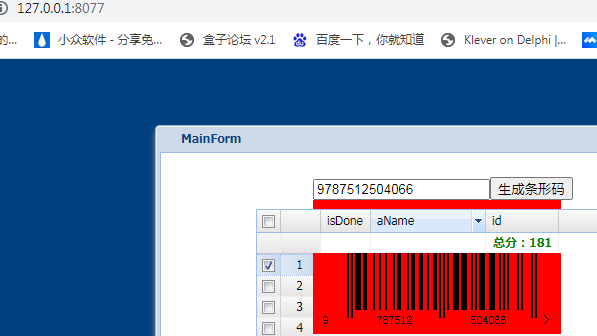
在Delphi用DevExpress dxBarCode1书号二维码的生成(15) 实现
参考https://www.jb51.net/article/279371.htm
https://www.python100.com/html/104235.html
https://github.com/lindell/JsBarcode/wiki/EAN
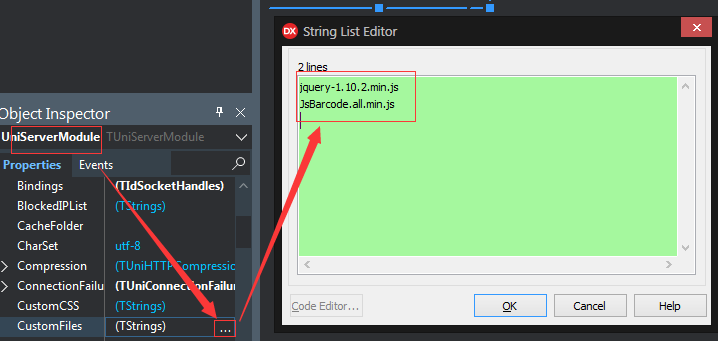
下载引用 的JS库
https://code.jquery.com/jquery-1.10.2.min.js
https://cdn.jsdelivr.net/npm/jsbarcode@3.11.5/dist/JsBarcode.all.min.js
相关代码
链接:https://pan.baidu.com/s/1W_8ZrjVNUr5Zc-vshgccQQ
提取码:b6zd

9787512504066
9771007384172
脱离uniGUI,单独用HTML网页实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jquery-1.10.2.min.js"></script>
<script src="JsBarcode.all.min.js"></script>
<script src="jQuery.print.js"></script>
</head>
<body>
<input id="code" type="text" placeholder="请输入条形码"><button id="save">生成条形码
</button>
<br>
<div id="PrintSection">
<img id="test">
</div>
<br>
<button id="print">打印</button>
<script>
$(function () {
// 生成条形码
$("#save").click(function () {
var requestNo = $("#code").val();
if (requestNo == "") {
return false;
} else {
let options = { //在这里添加参数
format: "EAN13", //ISBN ISSN 对应 EAN13
lastChar:">", //ISBN 最后 一个>符号
fontSize: 12,
background: "#FF0000"
};
$("#test").JsBarcode(requestNo, options);
}
})
// 打印条形码
$("#print").click(function () {
$("#PrintSection").print({
globalStyles: true,
mediaPrint: false,
stylesheet: null,
noPrintSelector: ".btncontainer",
iframe: true,
append: null,
prepend: null,
manuallyCopyFormValues: true,
deferred: $.Deferred(),
timeout: 750,
title: null,
doctype: '<!doctype html>'
});
})
})
</script>
</body>
</html>
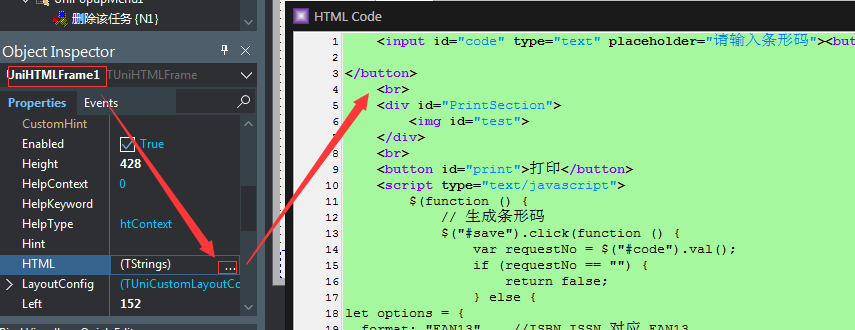
在UNIGUI里的设置

<input id="code" type="text" placeholder="请输入条形码"><button id="save">生成条形码 </button> <br> <div id="PrintSection"> <img id="test"> </div> <br> <button id="print">打印</button> <script type="text/javascript"> $(function () { // 生成条形码 $("#save").click(function () { var requestNo = $("#code").val(); if (requestNo == "") { return false; } else { let options = { format: "EAN13", //ISBN ISSN 对应 EAN13 lastChar:">", //ISBN 最后 一个>符号 fontSize: 12, background: "#FF0000" }; $("#test").JsBarcode(requestNo, options); } }) // 打印条形码 $("#print").click(function () { $("#PrintSection").print({ globalStyles: true, mediaPrint: false, stylesheet: null, noPrintSelector: ".btncontainer", iframe: true, append: null, prepend: null, manuallyCopyFormValues: true, deferred: $.Deferred(), timeout: 750, title: null, doctype: '<!doctype html>' }); }) }) </script>


分类:
JavaScript
, UniGui学习




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律