3用layui.js修改皮肤 --无源代码
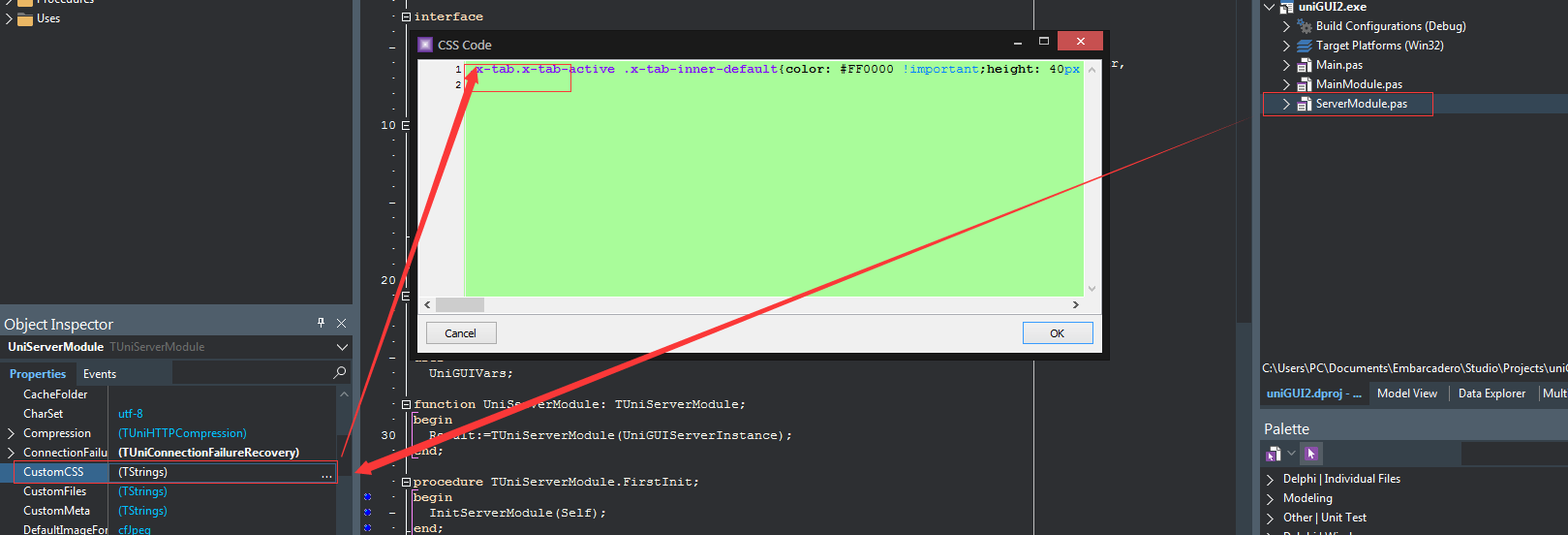
6UniGui使用CSS美化PageControl-有源代码,可以修改字体,字体颜色
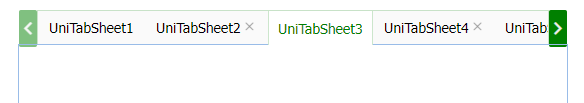
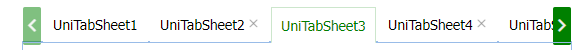
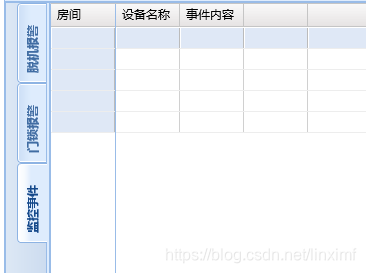
7]实际测试中,会发现uniPageControl 上面部分总是有边缘,不处理掉太难看

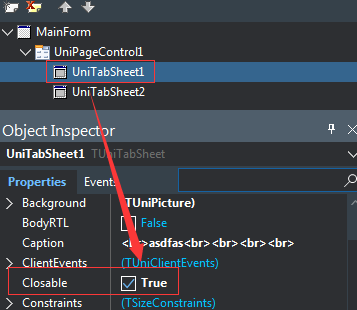
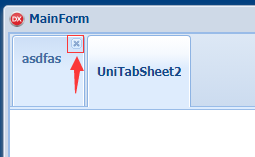
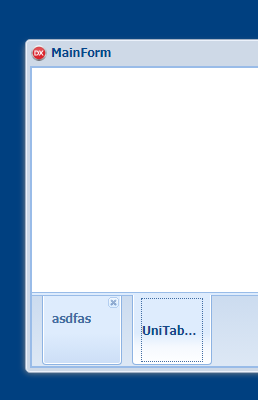
UniTabSheet1.Caption:='<br/>' + 'asdfas' + '<br/><br/><br/>';//类似地UniDBGrid1.Columns[0].Title.Caption 的表头也可以这样加宽

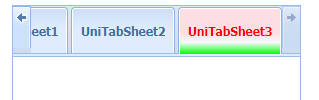
.x-tab.x-tab-active .x-tab-inner-default{color: #FF0000 !important;height: 40px !important;line-height: 40px}

.x-tab.x-tab-active.x-tab-default-top,.x-tab.x-tab-active.x-tab-default-left,.x-tab.x-tab-active.x-tab-default-right { background-image: -webkit-linear-gradient(bottom, #00FF00, #f5f9fe 25%, #fddee3 45%);}

3用layui.js修改皮肤
layui.js官方文档:https://www.layuiweb.com/doc/index.htm
uniGUI引用layui.js

链接:https://pan.baidu.com/s/1Pib8Q2fpLsTa9D8SAc5hNg
提取码:wnmp

c
b
a
4Tab右上角关闭按钮
https://blog.csdn.net/delphigbg/article/details/134890490
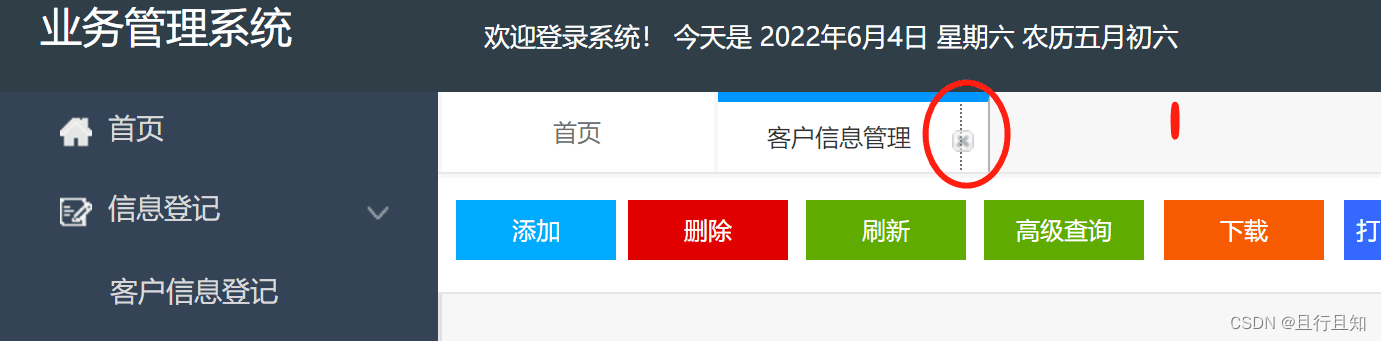
把此图片另存到tab-default-close.gif 然后运行库里覆盖掉原来的图片,可能要清除Chrome缓存后再打开,才有效果.
.x-tab-default .x-tab-close-btn{width:12px!important;height:12px!important;right:10px!important;top:20px!important} /*关闭按钮*/
/ext-7.4.0/build/classic/theme-classic/resources/images/tab/tab-default-close.gif


去除uniPageControl控件点击标签产生的虚线

在点击标签时,发现会现多余的虚线。用网上的方法写全局css基本无效,研究了一下,用下面的方式覆盖原主题样式可以解决这个问题。
.x-keyboard-mode .x-tab-focus.x-tab-default .x-tab-button:before{
outline:0px solid red !important;
}
unipagecontrol的tabbar的位置,高度,宽度,间隙
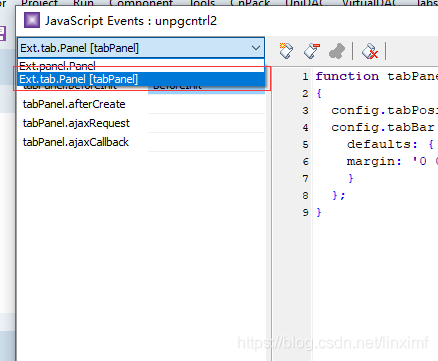
1、选中unipagecontrol,属性clientEvents->UniEvents
2、选择 Ext.tab.Panel 的tabPanel.beforeInit

3、编写:
function tabPanel.beforeInit(sender, config)
{
config.tabPosition = "bottom";//位置 bottom top left right
}


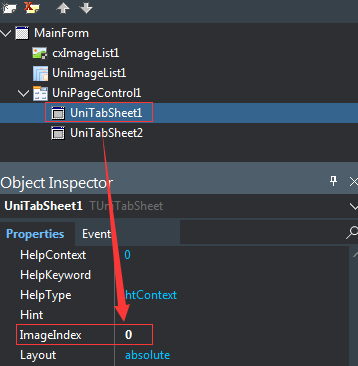
UniPageControl1的Images设置为UniImageList1
UniImageList1添加图标
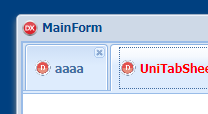
再设置uniTabSheet1的ImageIndex


06UniGui使用CSS优化PageControl-有源代码,可以同以上CSS同时使用。
https://blog.csdn.net/delphigbg/article/details/134890490
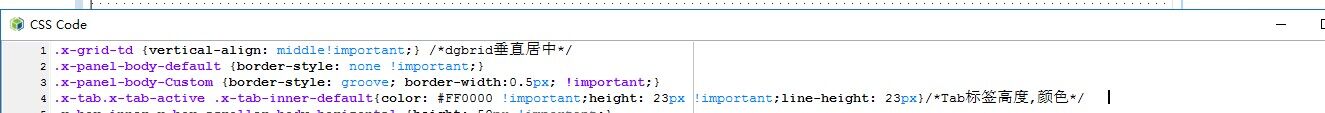
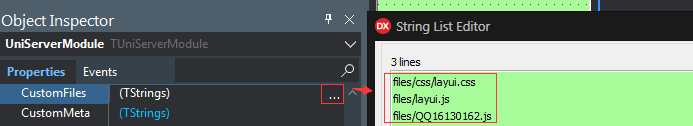
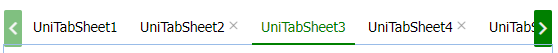
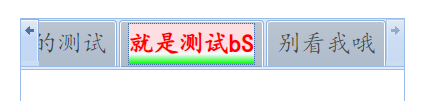
.x-tab-default-top{background-image:none!important;background-color:rgba(0,0,0,0.15)!important} /*Tab背景色*/ .x-tab-inner-default{color:rgba(0,0,0,0.65) !important;font-weight:normal!important;font-family: 楷体;font-size: 25px;line-height: 40px}/*其他非焦点Tab字体,大小设置*/ .x-tab.x-tab-active.x-tab-default .x-tab-inner-default{background-image: -webkit-linear-gradient(bottom, #00FF00, #f5f9fe 25%, #fddee3 45%); color:#ff0000 !important;font-weight:bold!important;font-family: 楷体;font-size: 25px;} /*焦点Tab背景,字体,大小设置*/ .x-tab-default .x-tab-close-btn{width:12px!important;height:12px!important;right:10px!important;top:20px!important} /*关闭按钮*/ .x-tab.x-tab-active .x-tab-inner-default{color: #FF0000 !important;height: 40px !important;line-height: 40px} /*Tab高度*/
以上代码贴到ServerModule的CustomCSS里

关闭按钮是图片,重新制作一个合适的图片替换掉即可,比如
7]实际测试中,会发现uniPageControl 上面部分总是有边缘,不处理掉太难看
我们可以通过以下代码处理掉:
procedure HideUniPageControlHeader(PC: TUniPageControl); begin //hide UniPageControl header //add in uses: uniGUIApplication, uniGUIBaseClasses, uniPageControl UniSession.AddJS(Format('%s.items.getAt(0).tabBar.hide();', [PC.JSName])); end; procedure TMainForm.UniFormCreate(Sender: TObject); begin HideUniPageControlHeader ( NavPage); end;

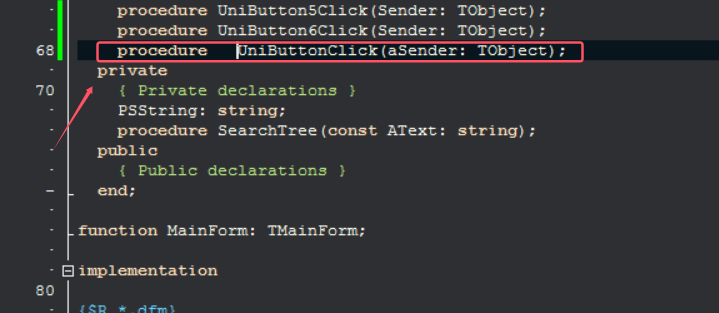
如果要为新增的unibutton添加事件,先添加事件procedure TMainForm.UniButtonClick(aSender: TObject);


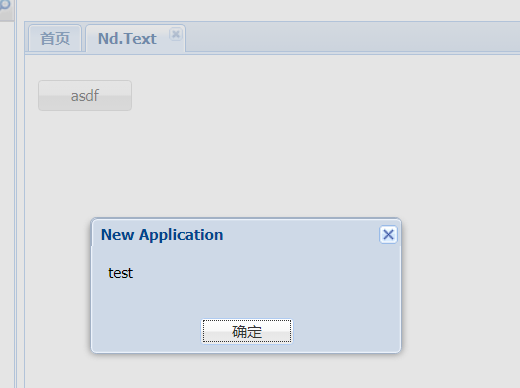
procedure TMainForm.UniButtonClick(aSender: TObject); begin showmessage('test'); end;
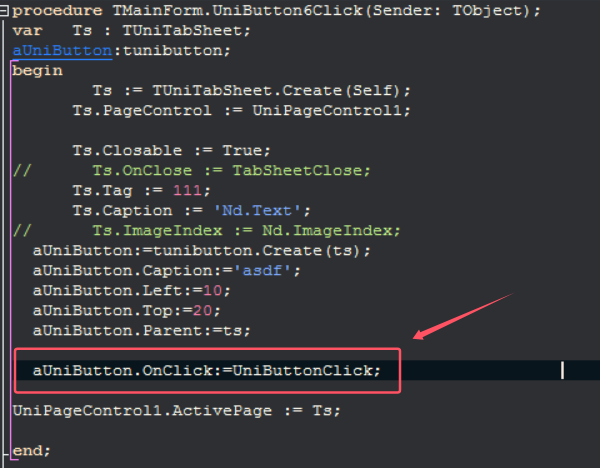
procedure TMainForm.UniButton6Click(Sender: TObject); var Ts : TUniTabSheet; aUniButton:tunibutton; begin Ts := TUniTabSheet.Create(Self); Ts.PageControl := UniPageControl1; Ts.Closable := True; // Ts.OnClose := TabSheetClose; Ts.Tag := 111; Ts.Caption := 'Nd.Text'; // Ts.ImageIndex := Nd.ImageIndex; aUniButton:=tunibutton.Create(ts); aUniButton.Caption:='asdf'; aUniButton.Left:=10; aUniButton.Top:=20; aUniButton.Parent:=ts; aUniButton.OnClick:=UniButtonClick; UniPageControl1.ActivePage := Ts; end;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律