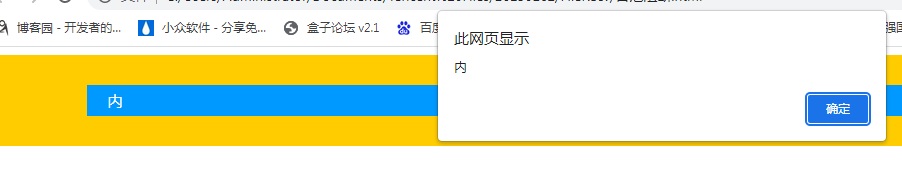
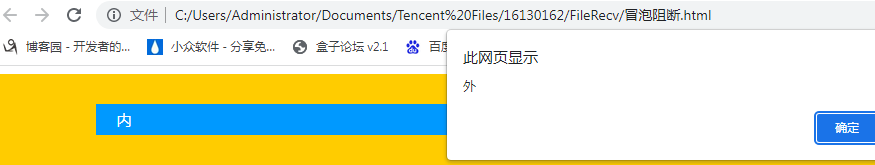
<!DOCTYPE html"> <head> <title>无标题文档</title> <body> </head> <div style="background:#FC0; padding:30px 100px" id = 'outer' onclick="alert('外')" "> <div style="color:#FFF; background:#09F; padding:5px 20px" id = 'core' > 内</div> </div> </body> <script type = 'text/javascript'> var core = document.getElementById('core'); core.addEventListener("click", function(e) { alert('内'); e.stopPropagation(); }, false); </script> <html>


分类:
UniGui学习




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2021-10-16 delphi10.3安装使用mySQL(02)从SQLite 转移至Mysql