
<div style="width: 250px;box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19);text-align: center;">
<div style="background-color: #4caf50; color: #fff; padding: 10px;font-size: 40px;"> <h1>1</h1> </div>
<div style="padding: 10px;"> <p>January 1, 2016</p> </div>
</div>
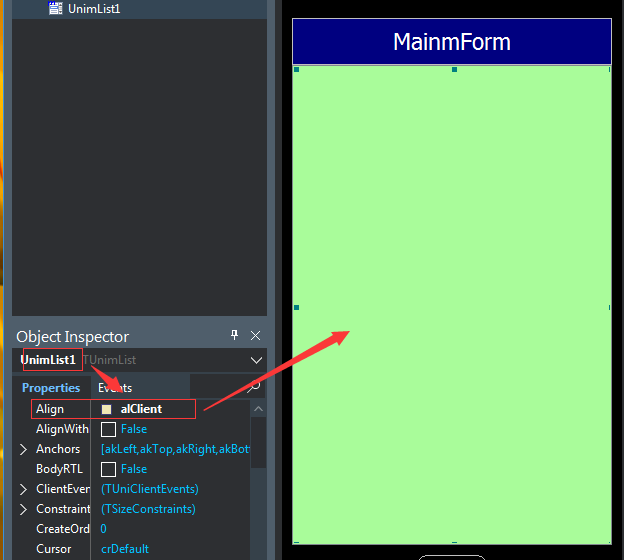
1]拖一个UnimList1,设置Align为alClient

2]在UnimFormCreate事件里写入
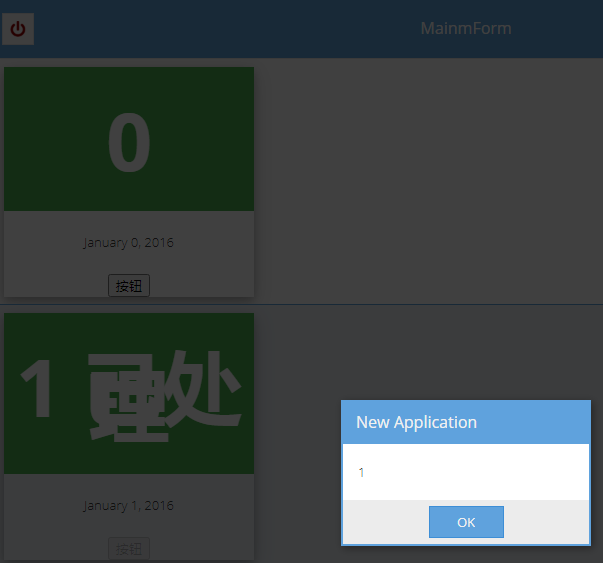
procedure TMainmForm.UnimFormCreate(Sender: TObject); var i:Integer; begin for i := 0 to 10 do begin //i 一定要从0开始 unimList1.Items.Add( ' <div style="width: 250px;box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19);text-align: center;"> ' + ' <div style="background-color: #4caf50; color: #fff; padding: 10px;font-size: 40px;"> <h1>'+i.ToString+'</h1></div> ' + ' <div style="padding: 10px;"> <p>January '+i.ToString+', 2016</p> </div> ' +' <button onclick="abtnclick('''+i.ToString+''')">按钮</button>' + ' </div> ' ); end; end;
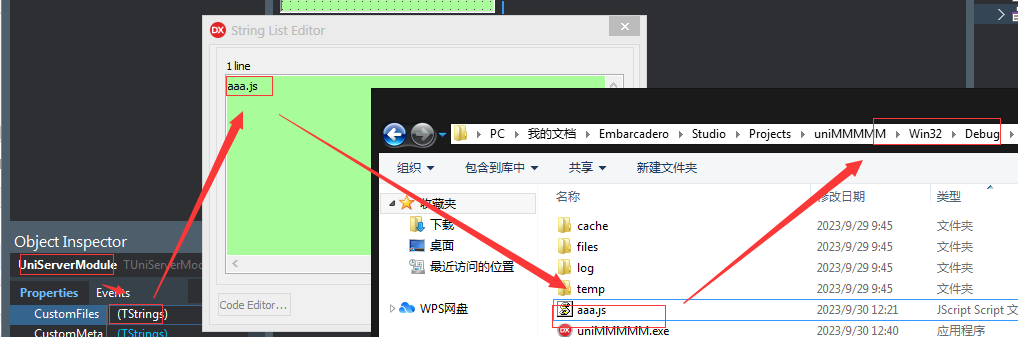
3]写道一个js文件里 然后servermodule customfile引入

function abtnclick(id){ console.log(id); ajaxRequest(MainmForm.UnimList1, 'test',['id=' + id]); }
4]UnimList1AjaxEvent事件中写入代码
procedure TMainmForm.UnimList1AjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName ='test' then begin showmessage( Params.Values['id']); end;
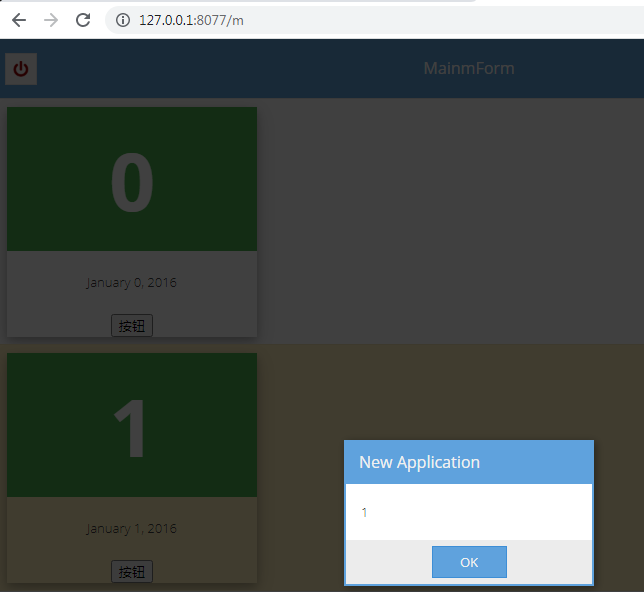
即可看到效果

5]UnimList1AjaxEvent事件中写入 业务处理 ,并返回 业务 处理结果
procedure TMainmForm.UnimList1AjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName ='test' then begin showmessage( Params.Values['id']); UnimList1.Items[strtoint(Params.Values['id'])]:= ' <div style="width: 250px;box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19);text-align: center;"> ' + ' <div style="background-color: #4caf50; color: #fff; padding: 10px;font-size: 40px;"> <h1>'+Params.Values['id']+' 已处理</h1></div> ' + ' <div style="padding: 10px;"> <p>January '+Params.Values['id']+', 2016</p> </div> ' +' <button disabled onclick="abtnclick('''+Params.Values['id']+''')">按钮</button>' + ' </div> ' ; end;

分类:
UniGui学习




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2018-09-30 桌面显示最小功能