2]jQuery+Bootstarp富文本编辑器插件summernote.js
4]wangEditor富文本编辑器,解决Backspace不向前删除问题
https://blog.csdn.net/dlboy2018/article/details/82903680

UniHTMLMemo1.Lines.Add("<p>"+UniHTMLMemo3.Text);
UniHTMLMemo1.Lines.Clear();//清空输入框
在这里你会发现我在发送文字处增加了“<p>”,那是因为如果不增加这个,接收窗口显示时会把多次信息链接到一起,没有换行。

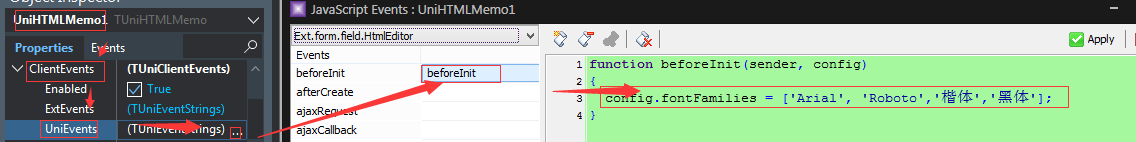
function beforeInit(sender, config) { config.fontFamilies = ['楷体','黑体','隶书','幼圆','华文中宋']; }
也许是uniHTMLMemo的BUG,uniMemo在不断增加新的消息时会自动滚屏,但是UniHTMOMemo不会,可在发完消息后和收到消息后添加调用javaScript函数解决。
/*HTMLMemo好友聊天滚屏*/
UniSession.AddJS('Ext.defer(function(){var me='+ UniHTMLMemo1.JSName +'.iframeEl.el.dom; me.contentWindow.scrollTo(0, me.contentDocument.scrollingElement.scrollHeight)}, 200);');
该控件没有了MaxLength属性,可以在ClientEvents的UniEvents的beforeinit事件中实现
function beforeInit(sender, config) { config.enforceMaxLength=true; config.maxLength=450; }
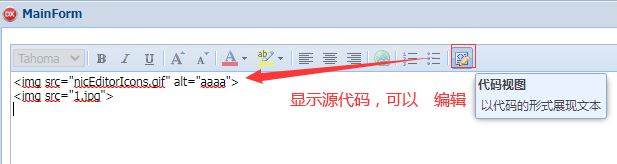
5.1引用本地图片,可以引用 以Project.exe相对位置的图片,不必 重新编译uniGUI, 可实时 引用 本地/网络 图片
<img src="https://i.cnblogs.com/assets/adminlogo.png">



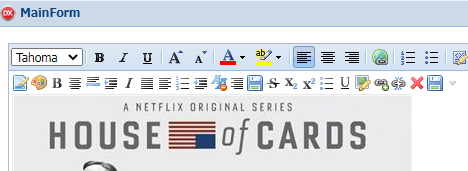
5.2先从Word里等复制图片,再 粘贴到UniHTMLMemo1



UniHTMLMemo1.ShowToolbar:=not UniHTMLMemo1.ShowToolbar;

2]jQuery+Bootstarp富文本编辑器插件summernote.js,
https://www.lanrenzhijia.com/comm/4520.html
链接:https://pan.baidu.com/s/1otfDTrI39nrg_9zKo4S2LQ
提取码:3lkp
最终效果:
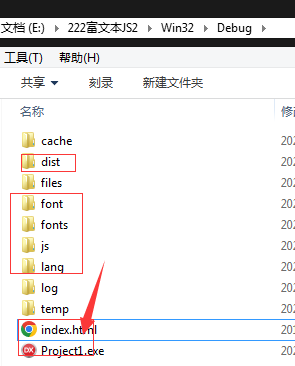
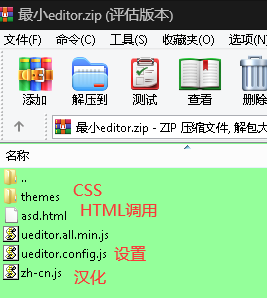
将文件解压到与EXE同一个目录下

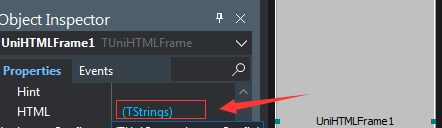
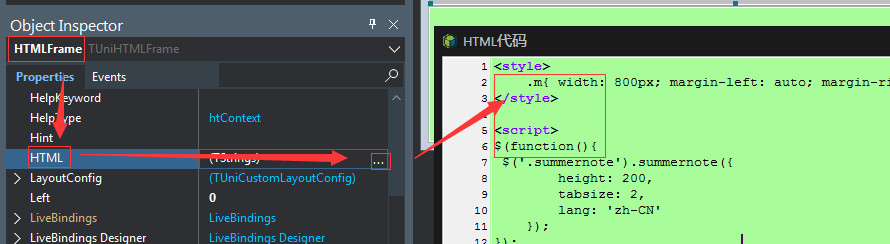
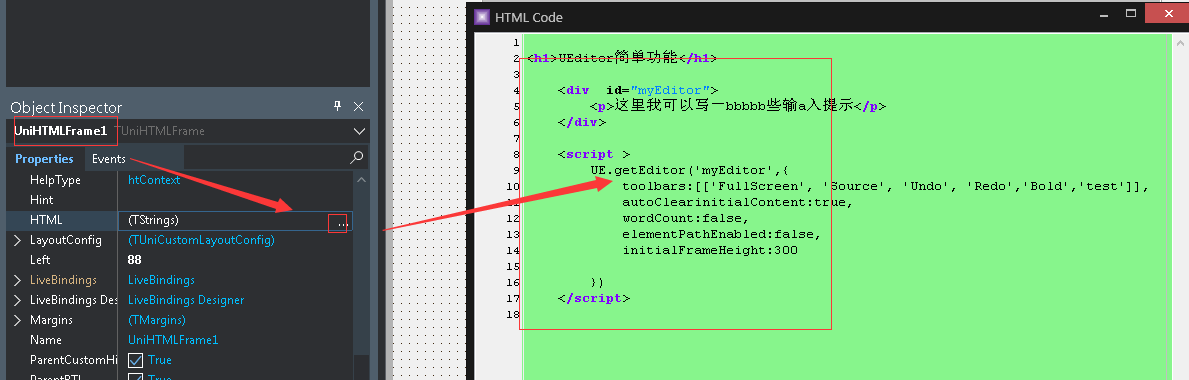
将UniHTMLFrame1的HTML设置为

更多初始设置: https://www.likecs.com/show-540425.html
<style> .m{ width: 800px; margin-left: auto; margin-right: auto; } </style> <script> $(function(){ $('.summernote').summernote({ height: 200, tabsize: 2, lang: 'zh-CN' }); }); </script> <div class="m"> <div class="summernote">涂磊 欢迎您!</div> </div>
同时 ,加入引用CSS和JS文件


js/bootstrap.min.js
dist/summernote.js
dist/lang/summernote-zh-CN.js
dist/bootstrap.css
dist/summernote.css
更多初始设置
lang: \'zh-CN\',
height: 300,
placeholder: "详情...",
minHeight: null, // set minimum height of editor
maxHeight: null, // set maximum height of editor
focus: false,
disableDragAndDrop: true,
dialogsInBody: true,
dialogsFade: true,
fontSizes: [\'8\', \'9\', \'10\', \'11\', \'12\', \'13\', \'14\', \'15\', \'16\', \'17\', \'18\', \'19\', \'20\', \'21\', \'22\', \'23\', \'24\', \'25\'],
fontNames: [
\'Arial\', \'Arial Black\', \'Comic Sans MS\', \'Courier New\',
\'Helvetica Neue\', \'Helvetica\', \'Impact\', \'Lucida Grande\',
\'Tahoma\', \'Times New Roman\', \'Verdana\', \'Microsoft YaHei\'
],
toolbar: [
// [groupName, [list of button]]
[\'style\', [\'bold\', \'italic\', \'underline\', \'clear\', \'fontsize\', \'fontname\']],
[\'color\', [\'color\']],
[\'font\', [\'style\', \'strikethrough\', \'superscript\', \'subscript\', \'height\']],
//[\'para\', [\'ul\', \'ol\', \'paragraph\']],
[\'para\', [\'paragraph\']],
//[\'video\', [\'video\']],
[\'picture\', [\'picture\']],
[\'link\', [\'link\']],
[\'table\', [\'table\']],
//[\'hr\', [\'hr\']],
[\'undo\', [\'undo\']],
[\'redo\', [\'redo\']],
[\'help\', [\'help\']],
[\'codeview\', [\'codeview\']]
],
a01]将uniHTMLFrame1的ID传给uniGUI

function beforeInit(sender, config)
{
config.id = '_HTMLFrame';
}

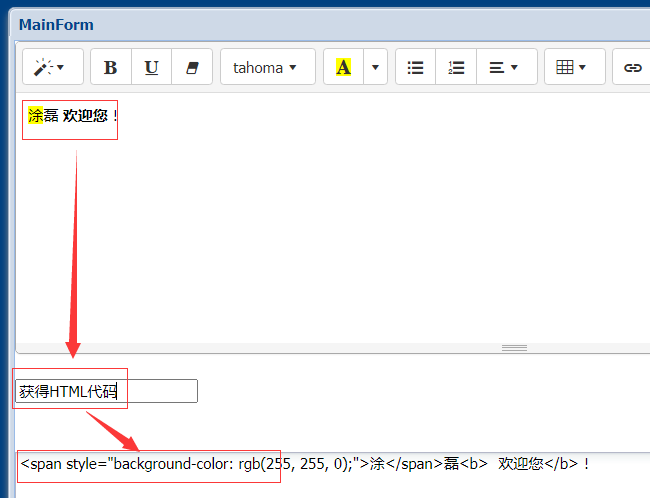
<style> .m{ width: 800px; margin-left: auto; margin-right: auto; } </style> <script> $(function(){ $('.summernote').summernote({ height: 200, tabsize: 2, lang: 'zh-CN' }); }); function callServer() { ajaxRequest(Ext.getCmp("_HTMLFrame"), 'callserver', [ "val="+$('.summernote').summernote('code') ]); } </script> <div class="m"> <div class="summernote" >涂磊 欢迎您!</div> <input type="button" value="获得HTML代码" onclick="callServer()"> </div>

方法二:
<style> .m{ width: 800px; margin-left: auto; margin-right: auto; } </style> <script> $(function(){ $('.summernote').summernote({ height: 200, tabsize: 2, lang: 'zh-CN' , callbacks: { onChange: function(contents, editable) { MainForm.uniMemo1.setValue( $('.summernote').summernote('code') ) ; } } }); }); function callServer() { ajaxRequest(Ext.getCmp("_HTMLFrame"), 'callserver', [ "val="+$('.summernote').summernote('code') ]); } </script> <div class="m"> <div class="summernote" >涂磊 欢迎您!</div> <input type="button" value="获得HTML代码" onclick="callServer()"> </div>
完整summernote.js带返回HTML源代码
链接:https://pan.baidu.com/s/1OyyZj_8dNzfx8QvqCVqVMA
提取码:f85s

<h1>UEditor简单功能</h1>
<div id="myEditor">
<p>这里我可以写一bbbbb些输a入提示</p>
</div>
<script >
UE.getEditor('myEditor',{
toolbars:[['FullScreen', 'Source', 'Undo', 'Redo','Bold','test']],
autoClearinitialContent:true,
wordCount:false,
elementPathEnabled:false,
initialFrameHeight:300
})
</script>



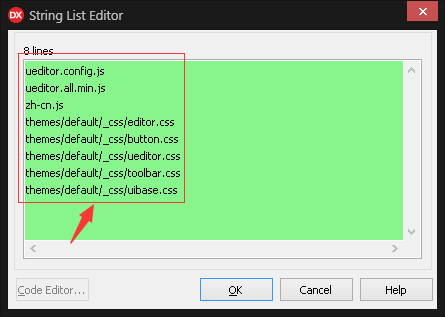
如果CSS显示不全的,可再手动添加themes目录下的CSS文件
ueditor.config.js
ueditor.all.min.js
zh-cn.js
themes/default/_css/editor.css
themes/default/_css/button.css
themes/default/_css/ueditor.css
themes/default/_css/toolbar.css
themes/default/_css/uibase.css
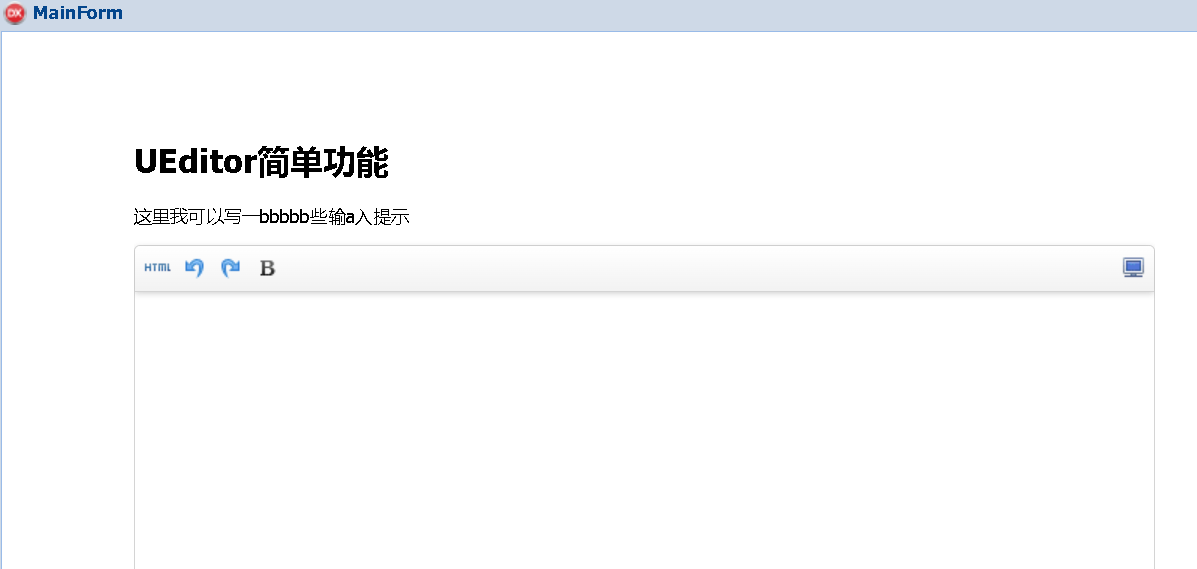
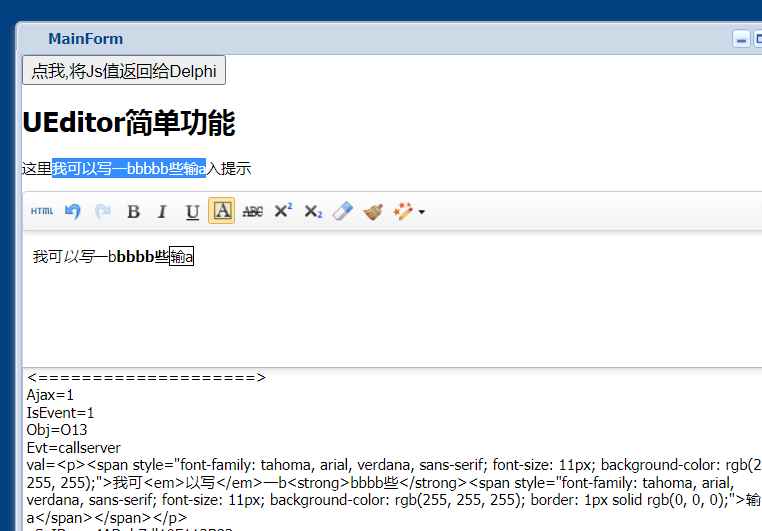
最终效果:

将Js值返回给Delphi
方法一:
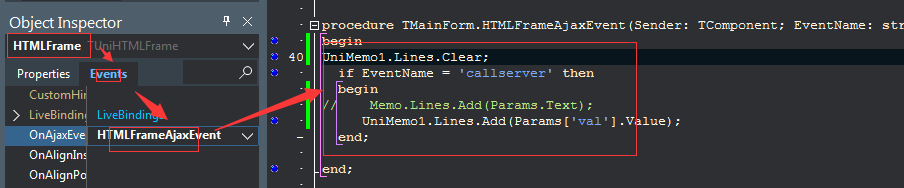
a01]将uniHTMLFrame1的ID传给uniGUI

function beforeInit(sender, config)
{
config.id = '_HTMLFrame';
}

toolbars更多按钮:https://wenmayi.com/post/36042.html 注意 左引号,右引号为 英文 单引号
<input type="button" value="点我,将Js值返回给Delphi" onclick="callServer()"> <h1>UEditor简单功能</h1> <div id="myEditor"> <p>这里我可以写一bbbbb些输a入提示</p> </div> <script > var ue= UE.getEditor('myEditor',{ toolbars:[['FullScreen', 'Source', 'Undo', 'Redo','Bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset' ]], autoClearinitialContent:true, wordCount:false, elementPathEnabled:false, initialFrameHeight:300 }); function callServer() { //2发送参数 ajaxRequest(Ext.getCmp("_HTMLFrame"), 'callserver' , ["val="+ue.getContent() ]); }; </script>
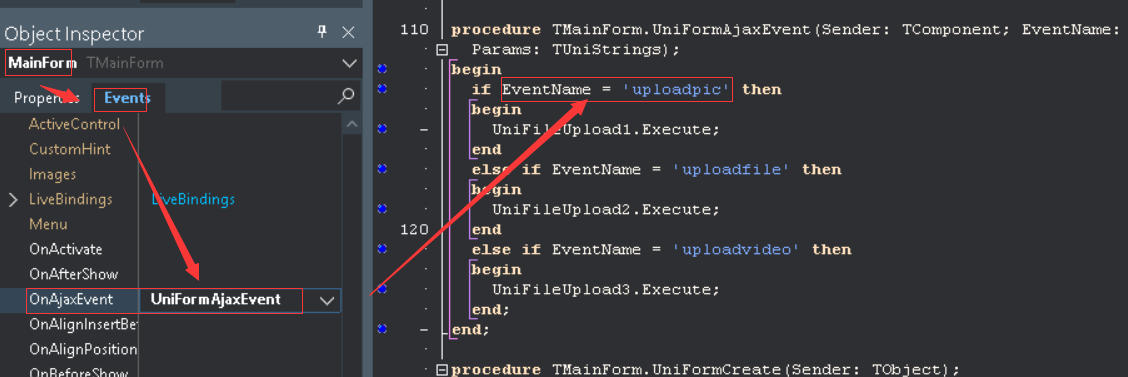
a03]Delphi接收参数

procedure TMainForm.UniHTMLFrame1AjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin unimemo1.Lines.Clear; if EventName='callserver' then unimemo1.Lines.Add( Params['val'].Value); end;
方法二:
<input type="button" value="点我,将Js值返回给Delphi" onclick="callServer()"> <h1>UEditor简单功能</h1> <div id="myEditor"> <p>这里我可以写一bbbbb些输a入提示</p> </div> <script > var ue= UE.getEditor('myEditor',{ toolbars:[['FullScreen', 'Source', 'Undo', 'Redo','Bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset' ]], autoClearinitialContent:true, wordCount:false, elementPathEnabled:false, initialFrameHeight:300 }); ue.addListener( "selectionchange", function () { MainForm.UniMemo1.setValue(ue.getContent())}); function callServer() { //2发送参数 ajaxRequest(Ext.getCmp("_HTMLFrame"), 'callserver' , ["val="+ue.getContent() ]); }; </script>
完整代码下载
通过网盘分享的文件:uniGUI_Ueditor.rar
链接: https://pan.baidu.com/s/1VbfsdjobBDkrvV4CQjLMhw 提取码: gq6d
ueditor 在js中获取文本内容的方式
editor.getAllHtml()取得完整的html代码,可以直接显示成完整的html文档
editor.getPlainTxt()得到编辑器的纯文本内容,但会保留段落格式
editor.getContentTxt()获取编辑器中的纯文本内容,没有段落格式
editor.getContent()获取编辑器中内容
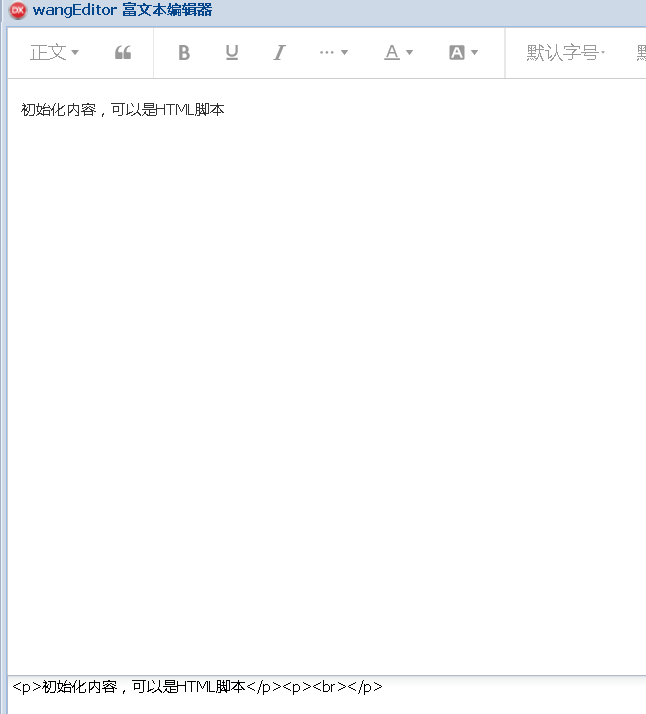
4]wangEditor富文本编辑器,解决Backspace不向前删除问题
官网:https://www.wangeditor.com/v5/API.html#gettext
完整代码下载 链接:https://pan.baidu.com/s/1Y_AFbFXXYeGq8V0FN29hew
提取码:q1ig

JS值返回给Delphi
onChange(editor) { const html = editor.getHtml() MainForm.UniMemo1.setValue(html) } , onCreated(editor) { const html =MainForm.UniMemo1.getValue(); // this.editor.txt.html(html); editor.setHtml(html); },







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律