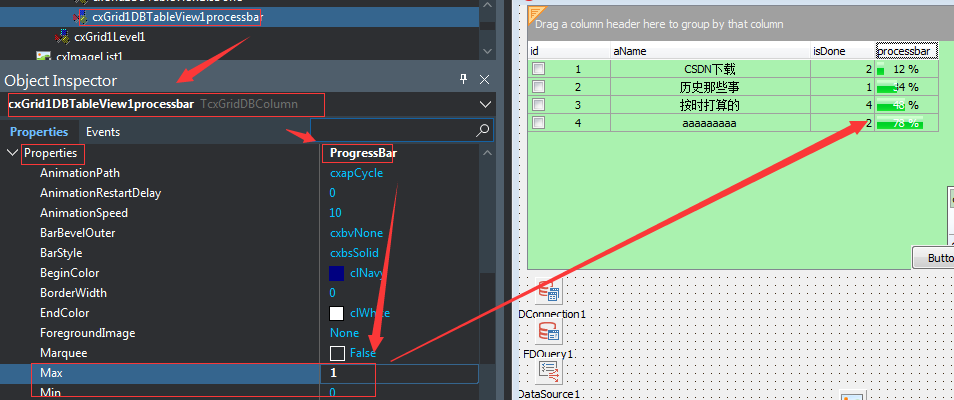
假设数据库DataSource1已正确连接。Sqlite框架Delphi10.3.rar 下载
01]DataSource设置为DataSource1
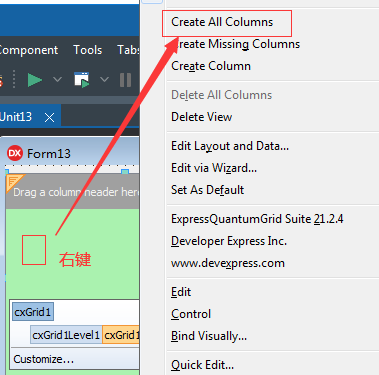
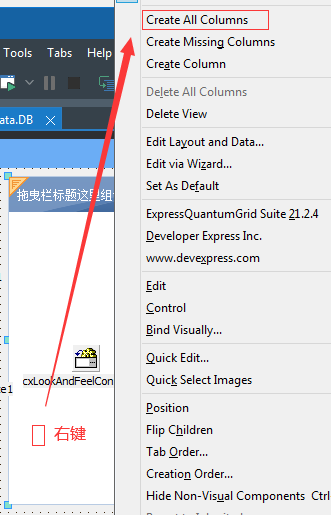
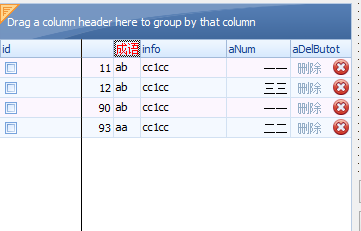
02]创建显示所有列
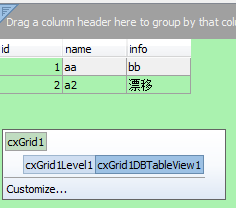
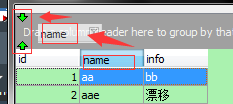
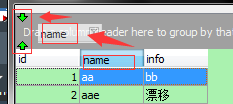
03]拖列名到上面三角形,可以 分组显示
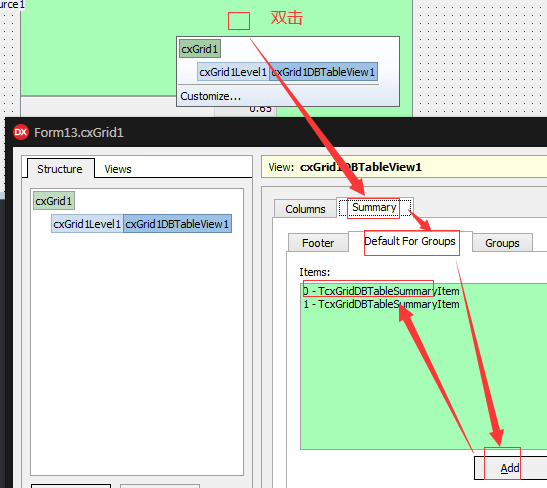
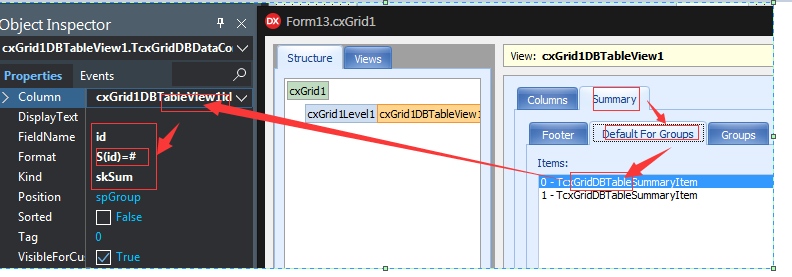
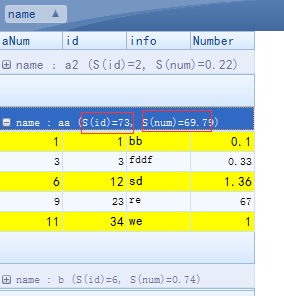
031]分组合计功能
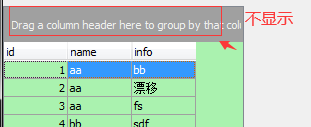
04]不显示分组栏
05]导出为.xls
06]增加合计行
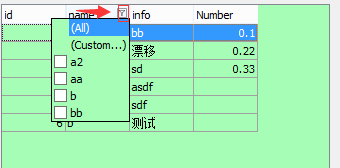
07]去掉cxGrid1中的标题栏中过滤下拉箭头
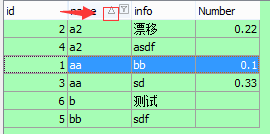
08]去除 ,点击标题栏字段上升或者下降排序
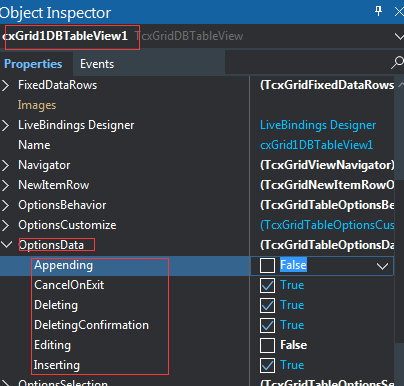
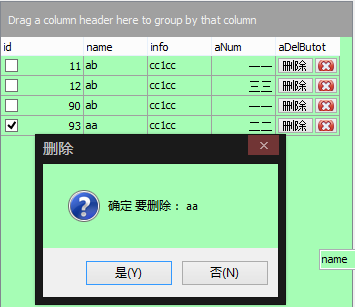
09]能否 末尾添加/删除/编辑/插入
10]设置行高
11]设置字体
15]cxGrid1中使用像DBGridEH中的PickList、KeyList同样 ,相当于外键
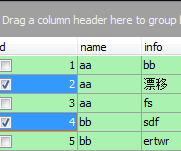
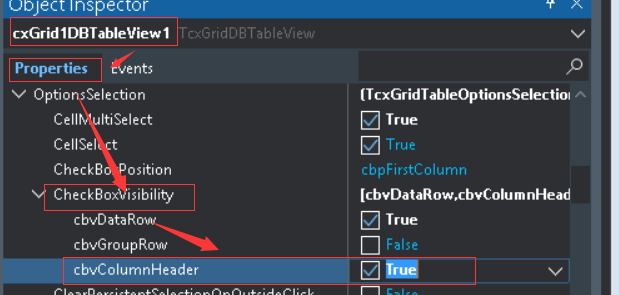
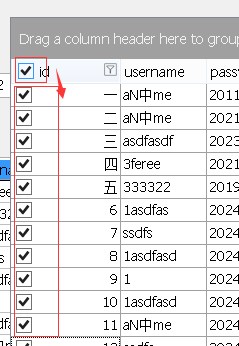
16]多选 行,及 获取,表头全选/全不选
19]删除选中行 cxGrid1DBTableView1.DataController.DeleteSelection;
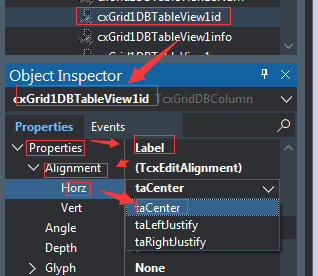
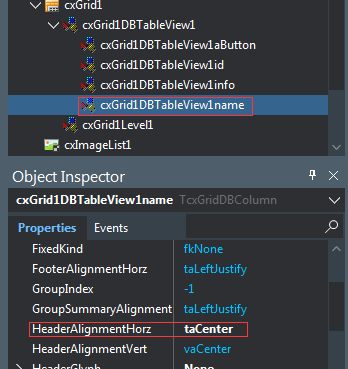
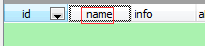
24]表头文件的水平和垂直设置:多个设置用按住SHIFT后进行多选,然后就可以设置了。
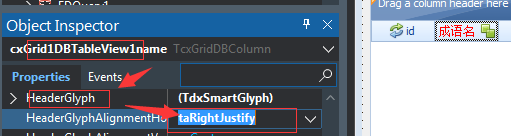
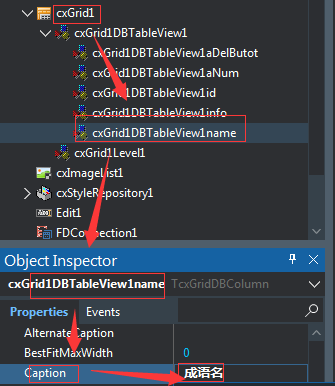
26]添加表头图标,及设置左右位置,列重命名
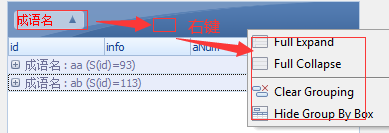
28]分组标题栏右键菜单和表格右键
01]cxGrid1的cxGrid1DBTableView1.DataController.DataSource设置为DataSource1





031a]确保分组栏已显示
031b]

Format参数特别说明:
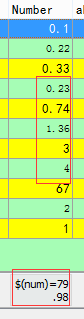
S(num)=0.## S(num)=是不变的 0.## 是两位小数
S(id)=# S(id)=是不变的 #是整数
运行时


Clipboard.AsText := cxGrid1.ActiveView.DataController.Summary.FooterSummaryText;
Clipboard.AsText:= cxGrid1DbTableView1.DataController.Summary.GroupFooterSummaryTexts[0,0,0]; //这个取的是分段合计数
cxGrid1DBTableView1.OptionsView.GroupByBox:=false;

uses cxGridExportLink ; function SaveToExcel(gridMain: TcxGrid; FileName: string): string; var SaveFileDialog: TSaveDialog; begin SaveFileDialog := TSaveDialog.Create(nil); SaveFileDialog.FileName := FileName; SaveFileDialog.Filter := '*.xls'; if SaveFileDialog.Execute then begin if pos('.XLS', UpperCase(SaveFileDialog.FileName)) <= 0 then SaveFileDialog.FileName := SaveFileDialog.FileName + '.XLS'; ExportGridToExcel(SaveFileDialog.FileName, gridMain); ShowMessage('数据已成功导出到 '+ SaveFileDialog.FileName+' 目录中'); end; Result := SaveFileDialog.FileName; SaveFileDialog.Free; end; procedure TForm13.Button1Click(Sender: TObject); begin SaveToExcel(cxGrid1,'c:\aaa.xls;'); end;
1] cxGrid1DBTableView1.OptionsView.Footer:=true;
2]

Format参数特别说明:
S(num)=0.## S(num)=是不变的 0.## 是两位小数
S(id)=# S(id)=是不变的 #是整数

cxGrid1DBTableView1.OptionsCustomize.ColumnFiltering:=false;
;
08]类似 [07],去除 ,点击标题 栏 自动 排序 功能 ,字段上升或者下降排序。
cxGrid1DBTableView1.OptionsCustomize.ColumnSorting:=false;

cxGrid1DBTableView1.OptionsData.Appending;

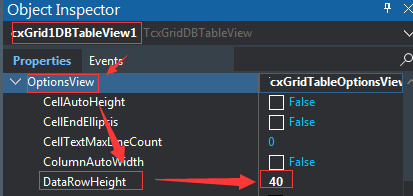
10a] 这是针对所有数据行的行高 ,简单
cxGrid1DBTableView1.OptionsView.DataRowHeight:=30;

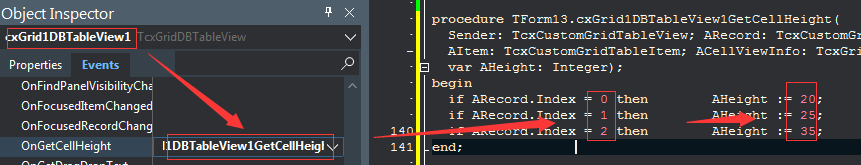
10b] 这个可以针对不同行的行高,但会使上面的10a] 行高不生效

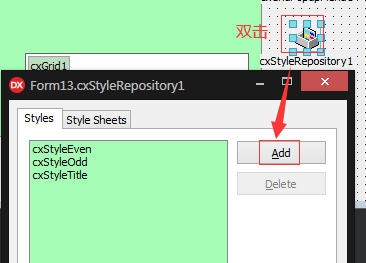
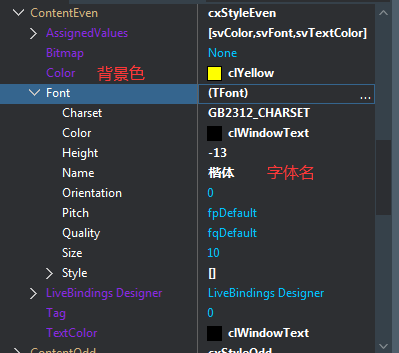
[01]拖一个cxStyleRepository1到界面上,并双击
[02]点击Add,添加csStyle,字体样式
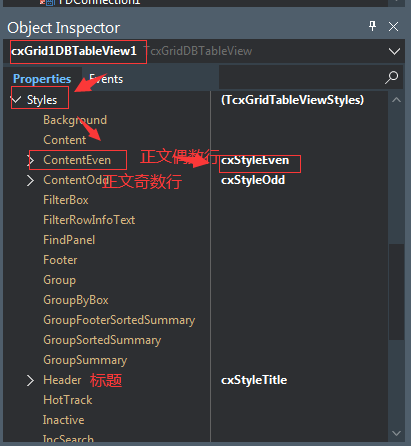
[03]绑定字体样式


12]只读:设置 cxGridDBTableView.OptionsData.Editing 属性为 False。
13]选择整行:设置 cxGridDBTableView.OptionsSelection.CellSelect 属性为 False。
选择整行后,也是 只读了。 要可编辑 这两项 要同时为True;
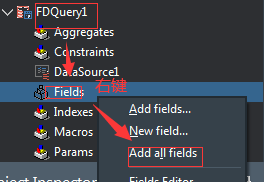
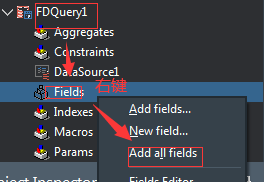
14a]先添加所有实际列

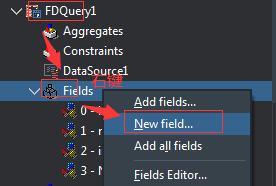
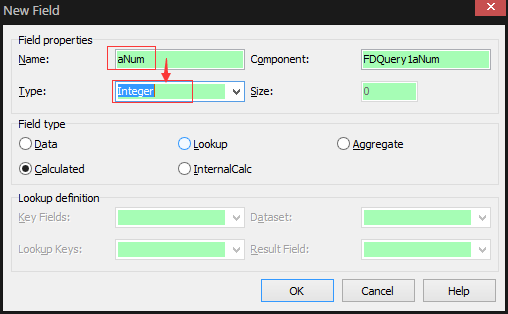
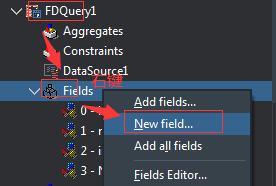
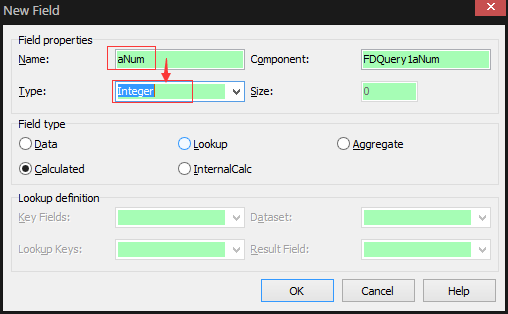
14b]添加充数列


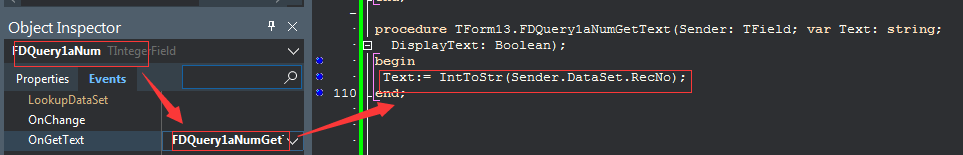
14c] 添加代码

procedure TForm13.FDQuery1aNumGetText(Sender: TField; var Text: string; DisplayText: Boolean); begin Text:= IntToStr(Sender.DataSet.RecNo); end;
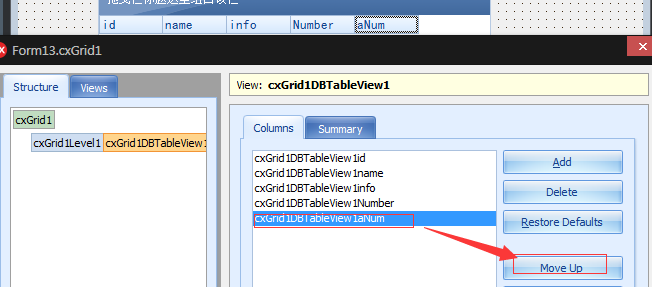
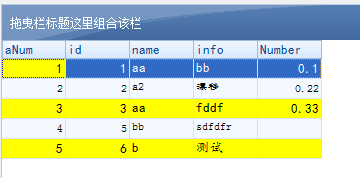
14d]移动到第一列

再双击

15]cxGrid1中使用像DBGridEH中的PickList、KeyList同样,相当于外键
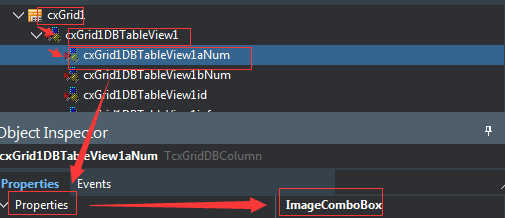
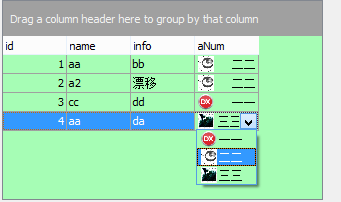
15a]将列的Properties改为ImageComboBox

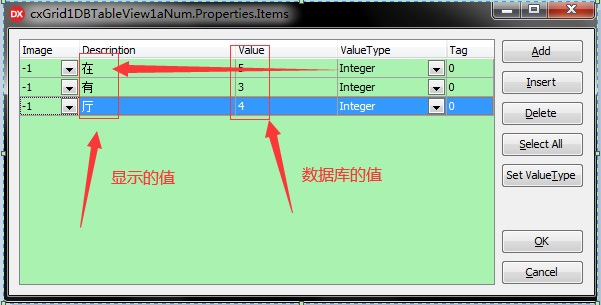
15b]设置Items

,对应的Picklist到desciption及key到Value中,如下图所示.

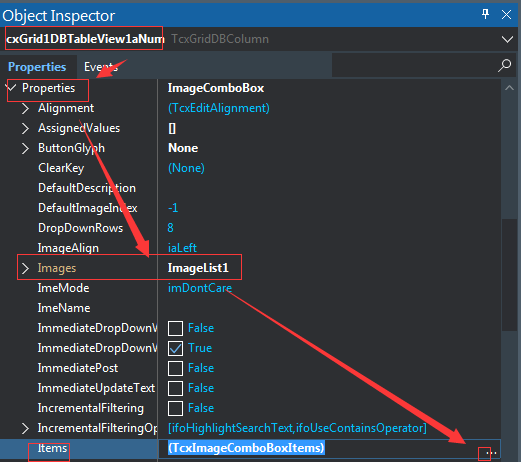
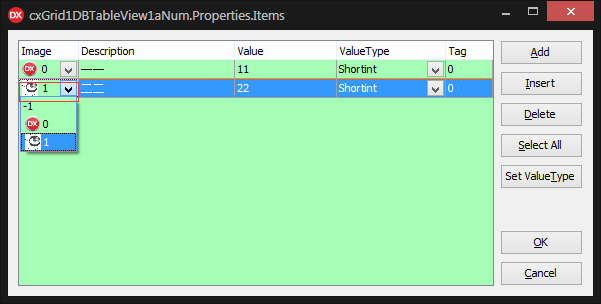
15c]添加图标
拖一个ImageList1到界面上,添加图标,设置.//当然,你也可以添加cxImageList1,有好多自带图标




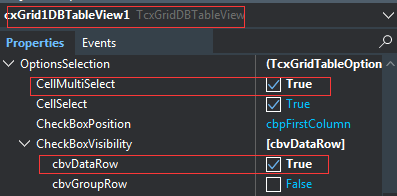
cxGrid1DBTableView1.OptionsSelection.CellMultiSelect:= True;
cxGrid1DBTableView1.OptionsSelection.CheckBoxVisibility:=[cbvDataRow]; //这样第一条会选中 但在 下面直接改不会选中第一行


遍历选中代码
procedure TForm13.Button2Click(Sender: TObject); var i:integer; begin for I := 0 to cxGrid1DBTableView1.DataController.GetSelectedCount-1 do begin ShowMessage(cxGrid1DBTableView1.DataController.GetValue( cxGrid1DBTableView1.DataController.GetSelectedRowIndex(i) // 选中的 行 ,1) // 要获取值的字段索引 从 0 开始, 这里获取第2个字段 ); end; end;
表头全选/全不选




当属性为memo的时候 没有办法设置 垂直方向居中;所以 我用label;或 TextEdit可以 设置 垂直方向居中。memo label textedt 都一样 没有多大区别,不必深究,能实现效果就好。

case Application.MessageBox(Pwidechar('确定 要删除: '+inttostr(cxGrid1DBTableView1.DataController.GetSelectedCount)), '删除', MB_YESNO or MB_ICONQUESTION) of ID_YES: cxGrid1DBTableView1.DataController.DeleteSelection; ID_NO: ; end
拖一个FDQuery到界面上,命名为FDQueryAdd
FDQueryAdd.Connection:= FDConnection1; procedure TForm13.Button2Click(Sender: TObject); var i:integer; begin for I := 0 to 5 do begin FDQueryAdd.SQL.Text:='insert into ToDoListTable values( ' + inttostr(i+10)+', ' + '''ab''' +', ' + '1' +', ' + '0.5' +')'; FDQueryAdd.ExecSQL; end; FDQuery1.Active:=false; FDQuery1.Active:=true; end;
FDQuery1.Active:=false; FDQuery1.Open('select * from aTable where name like ''%'+trim(edit1.Text)+'%'' ' );
如果前面框架中对表格的某些属性做了设置,可能按钮点击无效,则需要把这些设置改回来(我在这里折腾了半天)
cxGrid1DBTableView1.OptionsSelection.CellSelect := true; //修改框架中的值,使得表格中的按钮能点击使用 cxGrid1DBTableView1.OptionsData.Editing := True; //修改框架中的值,使得表格中的按钮能点击使用
14a]先添加所有实际列

14b]添加充数列


14c]cxGrid添加所有列
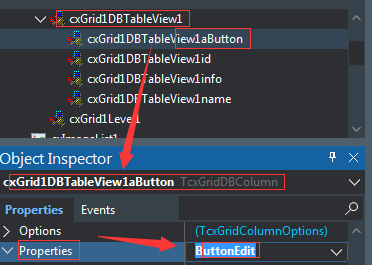
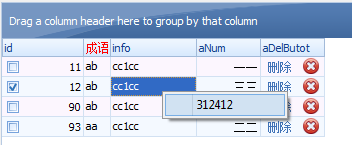
设置按钮列的properties是ButtonEdit

2、设置properties下的属性 viewStyle=vsButtonsAutoWidth

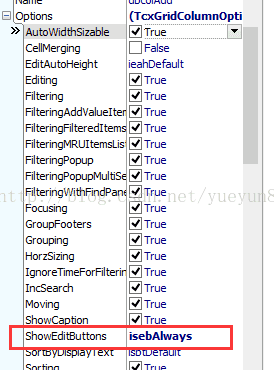
3、设置Options中的 ShowEditButtons=isebAlways

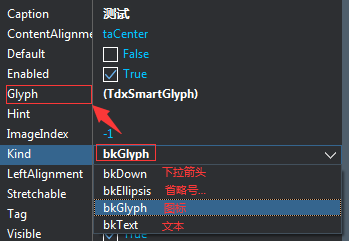
4、点击properties下的buttons按钮,弹出设置框,这里可以设置按钮的kind=bkText,此时按钮显示文本。 同时设置Caption 为按钮名


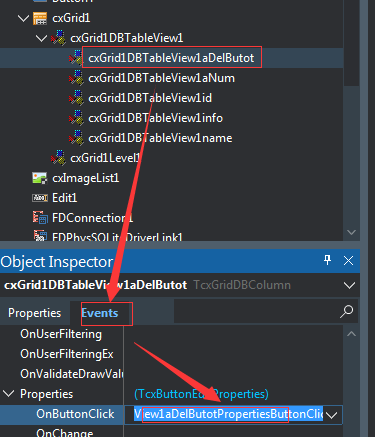
Events里Properties下的OnButtonClick事件添加。

procedure TForm13.cxGrid1DBTableView1aButtonPropertiesButtonClick( Sender: TObject; AButtonIndex: Integer); begin case Application.MessageBox(Pwidechar('确定 要删除: '+ string(cxGrid1DBTableView1.DataController.Values[cxGrid1DBTableView1.Controller.FocusedRowIndex,1]) //1为第二列 ), '删除', MB_YESNO or MB_ICONQUESTION) of ID_YES: cxGrid1DBTableView1.DataController.DeleteSelection; ID_NO: ; end end;

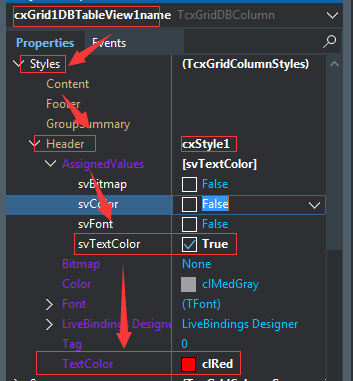
24]表头文件的水平和垂直设置:多个设置用按住SHIFT后进行多选,然后就可以设置了。


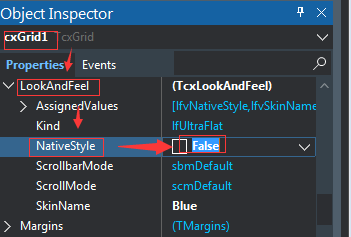
a]cxGrid1.LookAndFeel.NativeStyle 需要设置为False。

b]设置表头字体颜色





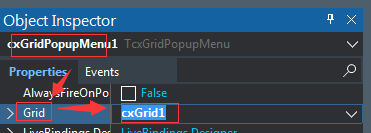
拖一个cxGridPopupMenu1到界面上,并将Grid设置为cxGrid1

分组标题栏后,右键,即可弹出 菜单来

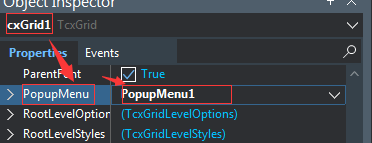
正文表格右键cxGrid1的PopuMenu是普通标准的右键菜单


GridView.DataController.DataModeController.GridMode=True;
再设置GridModeBufferCount为200,实地运行的结果很好.如果此项置0,也没关系,cxGrid会自动设置一个大约180左右的分页值.
--------------------------------------
当设置gridmode=true时,则在cxGrid上设置的filtering,sorting,footer中的合计信息均无效 --待验证
--------------------------------------
cxGrid 有一个 SmartRefresh这个一个属性,我看了源码,当设为True时,那么在View获得或者更新数据时,先会 DataSet.DesableControls;完了之后再DataSet.EnableControls,不信你设一下,速度会快很多.
cxGrid1DBTableView1.Controller.FocusedRowIndex := ADOQuery1.RecordCount; // 最后一行 cxGrid1DBTableView1.Controller.FocusedItemIndex := ADOQuery1.FieldCount-1; // 最后一列




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律