参考https://www.cnblogs.com/kinglandsoft/p/15117185.html
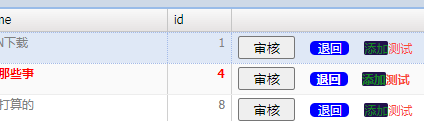
为uniDBGrid设置文字操作栏,如下图的效果,用户点击审核,执行审核代码,点退回,执行退回代码:

对于Web应用界面,这是最常见的方式,那对于我等Delphi开发者来说,基于uniGUI该怎么实现呢?
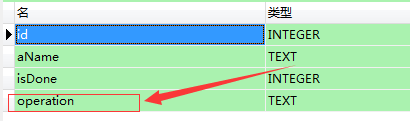
1]首先,为uniDBGrid准备“操作”这一栏的显示内容,具体说,在数据集中准备好显示的数据。
我是为数据集加了一列,叫operation。

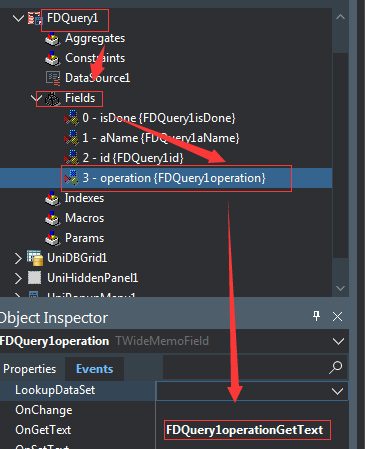
2]然后在operation的TField.OnGetText中返回显示的数据:

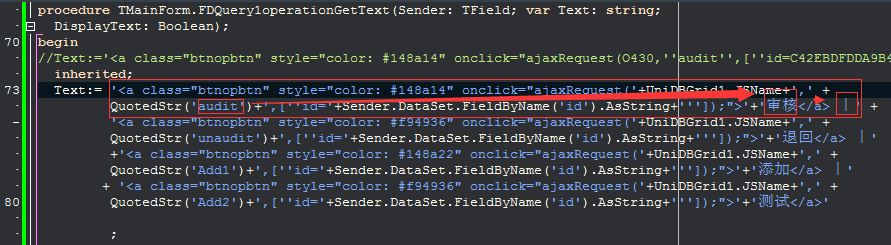
对应的Delphi代码:
procedure TMainForm.FDQuery1operationGetText(Sender: TField; var Text: string; DisplayText: Boolean); begin //Text:='<a class="btnopbtn" style="color: #148a14" onclick="ajaxRequest(O430,''audit'',[''id=C42EBDFDDA9B4526B67EECE72FD7AF5F'']);">审核</a>|<a class="btnopbtn" style="color: #f94936" onclick="ajaxRequest(O430,''unaudit'',[''id=C42EBDFDDA9B4526B67EECE72FD7AF5F'']);">退回</a>'; inherited; Text:= '<button class="btnopbtn" onclick="ajaxRequest('+UniDBGrid1.JSName+',' + QuotedStr('audit')+',[''id='+Sender.DataSet.FieldByName('id').AsString+''']);">'+'  审核  </button> |' +
'<a class="btnopbtn" style="color: #000000;border-radius:2px;border: none;background:#cfa14c;" onclick="ajaxRequest('+UniDBGrid1.JSName+',' +
QuotedStr('unaudit')+',[''id='+Sender.DataSet.FieldByName('id').AsString+''']);">'+'  退回  </a>    '
+'<a class="btnopbtn" style="color: #148a22" onclick="ajaxRequest('+UniDBGrid1.JSName+',' + QuotedStr('Add1')+',[''id='+Sender.DataSet.FieldByName('id').AsString+''']);">'+'添加</a> |' + '<a class="btnopbtn" style="color: #f94936" onclick="ajaxRequest('+UniDBGrid1.JSName+',' + QuotedStr('Add2')+',[''id='+Sender.DataSet.FieldByName('id').AsString+''']);">'+'测试</a>' ; end;

明白上面的原理,可以直接看下面的实际代码了:
 把记录的id传过来了
把记录的id传过来了
procedure TMainForm.UniDBGrid1AjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); var id: string; begin inherited; if EventName = 'audit' then begin id := Params['id'].AsString; //执行审核操作的代码,这里省了... showmessageN(id); end; if EventName = 'unaudit' then begin id := Params['id'].AsString; //执行退回操作的代码,这里省了 end; if EventName = 'Add1' then begin //执行 添加 操作的代码,这里省了 showmessageN(Params['id'].AsString+'asdf'); end; end;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现