uniGUI学习之UniChart图表(57)
注意 Delphi自带的TeeChart要正常
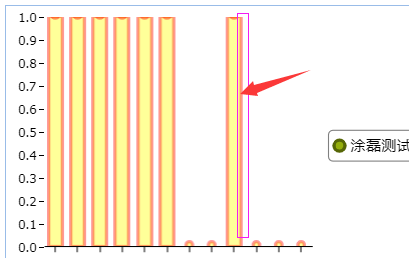
效果图:
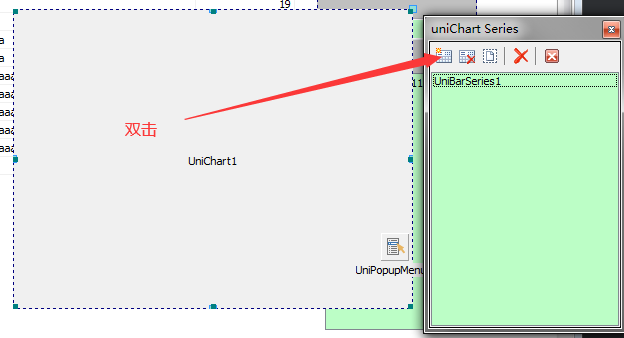
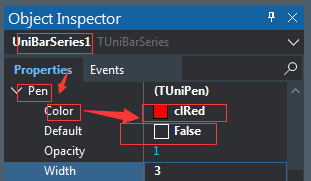
双击新增数据序列:
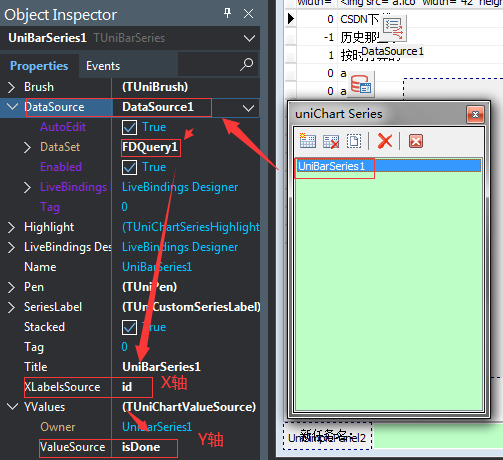
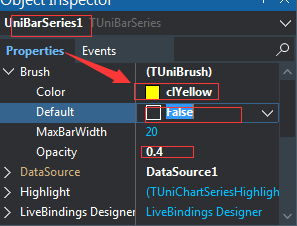
选择图表类型:






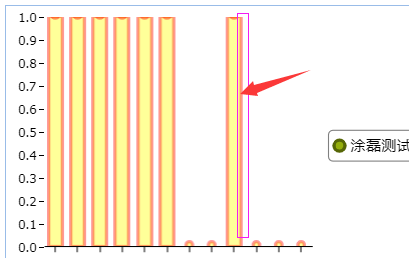
效果图:

在线DEMO https://echarts.apache.org/examples/zh/editor.html?c=pie-roseType-simple
下载 引用JS和调用HTML源文件
链接:https://pan.baidu.com/s/1A_MO1FHzZktmYhxgYzpLsQ
提取码:ae7i
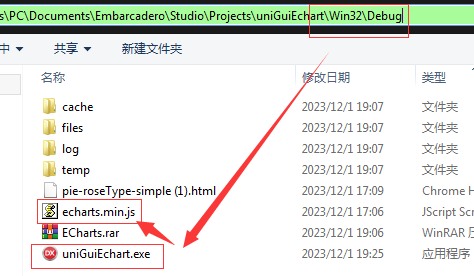
将上述文件解压到.exe同目录下

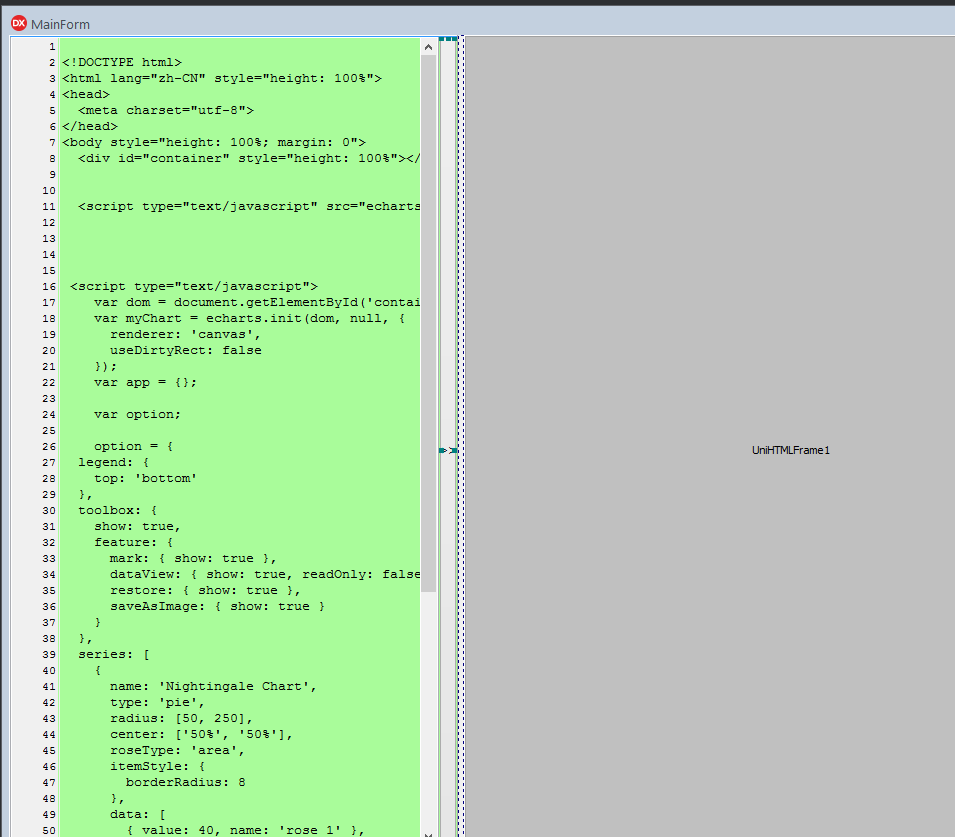
在界面上放置一个 UniSyntaxEdit1和 UniHTMLFrame1,
将UniSyntaxEdit1.Lines设为pie-roseType-simple (1).html里内容
<!DOCTYPE html> <html lang="zh-CN" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="height: 100%"></div> <script type="text/javascript" src="echarts.min.js"></script> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; var option; option = { legend: { top: 'bottom' }, toolbox: { show: true, feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, restore: { show: true }, saveAsImage: { show: true } } }, series: [ { name: 'Nightingale Chart', type: 'pie', radius: [50, 250], center: ['50%', '50%'], roseType: 'area', itemStyle: { borderRadius: 8 }, data: [ { value: 40, name: 'rose 1' }, { value: 38, name: 'rose 2' }, { value: 32, name: 'rose 3' }, { value: 30, name: 'rose 4' }, { value: 28, name: 'rose 5' }, { value: 26, name: 'rose 6' }, { value: 22, name: 'rose 7' }, { value: 18, name: 'rose 8' }, { value: 33, name: 'rose 9' } ] } ] }; if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); </script> </body> </html>
再放一个UniButton1以便及时更新图表: 要多按几次,稍微等一下 ,加载 JS 要时间.
procedure TMainForm.UniButton1Click(Sender: TObject); begin UniHTMLFrame1.HTML:= UniSyntaxEdit1.Lines; end;

Delphi+uniGUI源文件下载:
链接:https://pan.baidu.com/s/1UNHEjcZiCHZ7uUZMxmT2dg
提取码:5244
相关属性API查找;https://echarts.apache.org/zh/api.html#echarts

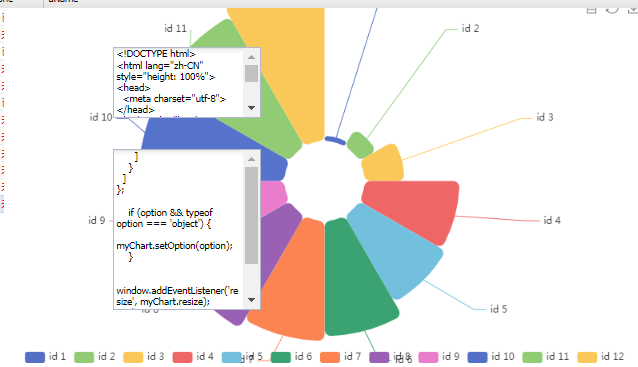
将uniGUI数据库中的数据-> UniSyntaxEdit1.Lines-> UniHTMLFrame1.HTML 即可将 数据库中数据展示出来.

procedure TMainForm.UniButton1Click(Sender: TObject); var aStr:string; j:integer; begin j:=0; FDquery1.First; while not(FDquery1.Eof) do begin j:=j+1; aStr:=aStr+'{ value: '+ FDquery1.FieldByName('id').AsString+ //数据库 { value: 40, name: 'rose 1' }, ' , name: ''id '+ inttostr(j) +''' },'; //显示标签 FDquery1.Next; end; UniHTMLFrame1.HTML.Text:= UniMemo1.Text+aStr+ unimemo2.Text; end;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律