04]下拉,UniTreeView1选择..不用UniComboBox1
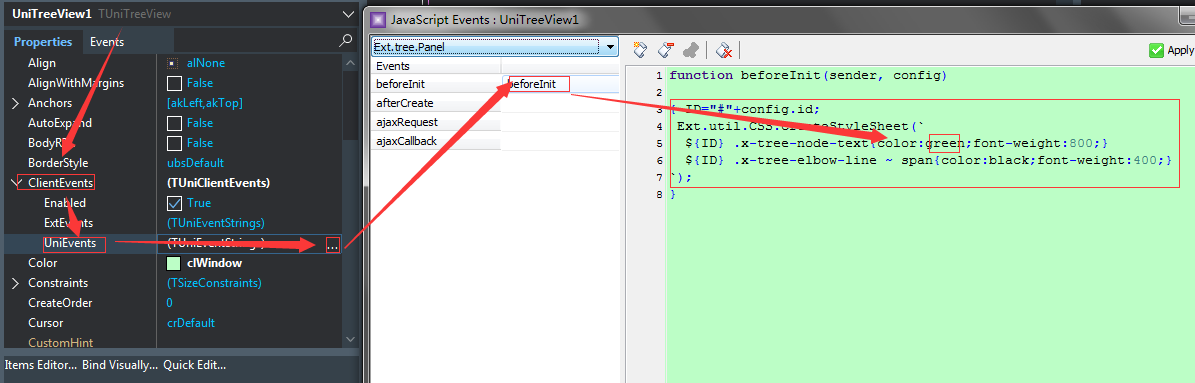
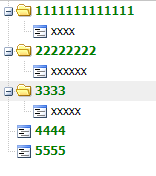
01]UniTreeview中能改变一级目录的字体和颜色

function beforeInit(sender, config) { ID="#"+config.id; Ext.util.CSS.createStyleSheet(` ${ID} .x-tree-node-text{color:green;font-weight:800;} ${ID} .x-tree-elbow-line ~ span{color:black;font-weight:400;} `); }

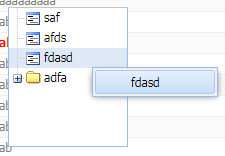
拖一个 UniPopupMenu2到界面上,并添加 菜单
UniTreeView2MouseDown 事件设为
procedure TMainForm.UniTreeView1MouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer); begin UniPopupMenu2.Items[0].Caption:= UniTreeView1.Selected.Text; UniPopupMenu2.Popup(UniTreeView1.Left+ X, UniTreeView1.Top + y); end;

procedure TMainForm.UniTreeView1MouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer); begin if Button= mbRight then begin UniPopupMenu1.Items[0].Caption:= '是否删除 '+ UniTreeView1.Selected.Text; UniPopupMenu1.Popup(UniTreeView1.Left+ X, UniTreeView1.Top + y); end; end;
procedure TMainForm.N1Click(Sender: TObject); begin if uniTreeView1.Selected.IsLeaf then uniTreeView1.Items.Delete(uniTreeView1.Selected) else showMessageN('非叶子节点不能删除'); end;
04]下拉,UniTreeView1选择..不用UniComboBox1是因为,下拉 时 ,会一空白行,遮挡了下面的TreeView.
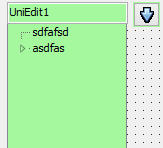
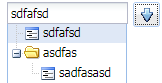
04a]拖一个UniTreeView1(设置好数据),UniEdit1和,UniBitBtn1(设置好向下拉的图标)

04b](1)将 UniTreeView1.Visible设为 False
(2)UniBitBtn1的OnClick事件设为
procedure TMainForm.UniBitBtn1Click(Sender: TObject); begin UniTreeView1.FullExpand; UniTreeView1.Show; end;
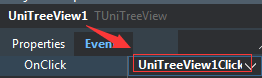
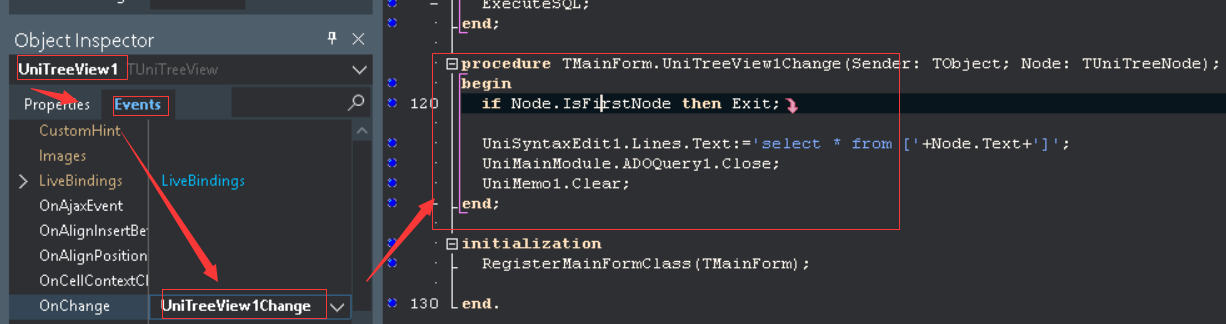
(3)类似地,UniTreeView1的OnClick事件设为

procedure TMainForm.UniTreeView1Click(Sender: TObject); begin UniTreeView1.Hide; UniEdit1.Text := UniTreeView1.Selected.Text; end;


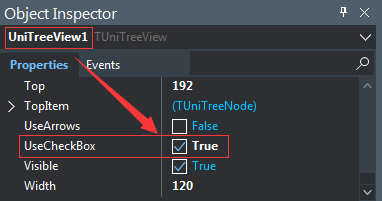
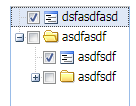
unitreeview1.UseCheckBox:=true; if unitreeview1.Selected.Checked then showmessageN(unitreeview1.Selected.Text);

其他节点操作,请参考 ExpressDBTreeView学习(06) 给 TTreeView 添加复选框(转)

function afterCreate(sender) { sender.on('checkchange', function(node, checked) { var parentNode = node.parentNode; while (parentNode) { parentNode.set('checked', checked); parentNode = parentNode.parentNode; } }); }


function afterCreate(sender) { sender.on('checkchange', function(node, checked) { node.cascadeBy(function(childNode) { childNode.set('checked', checked); }); }); }
同时获得父结点和子结点
function afterCreate(sender) { sender.on('checkchange', function(node, checked) { node.cascadeBy(function(childNode) { childNode.set('checked', checked); }); var parentNode = node.parentNode; while (parentNode) { parentNode.set('checked', checked); parentNode = parentNode.parentNode; } }); }
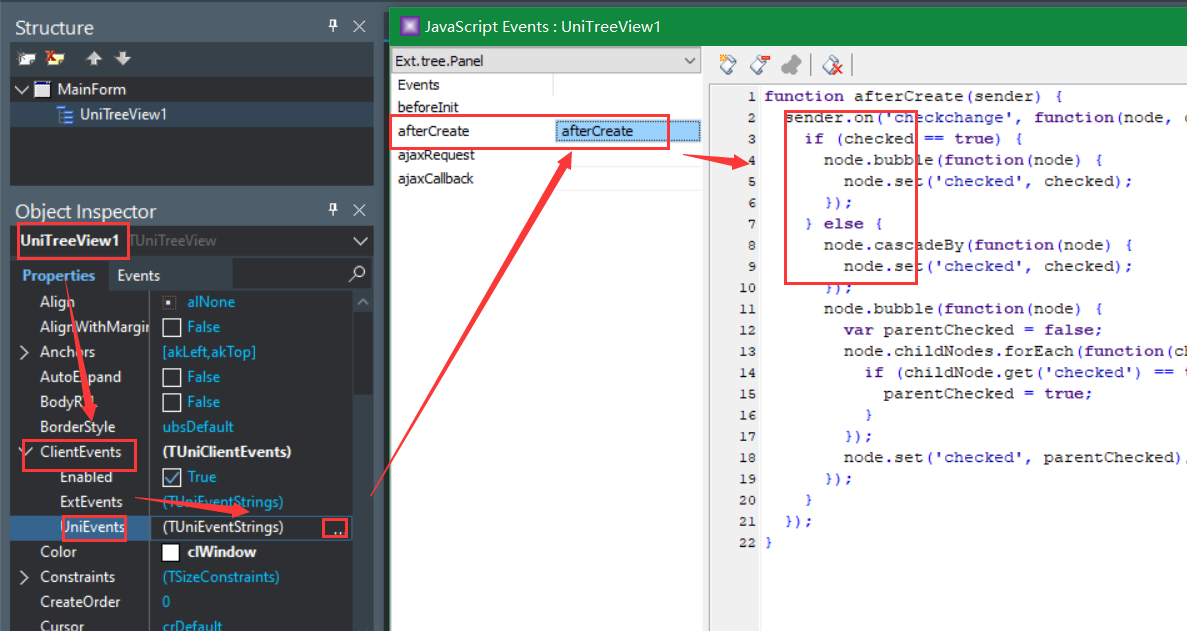
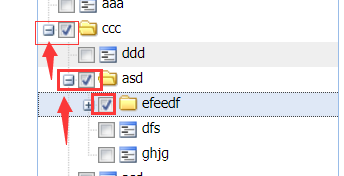
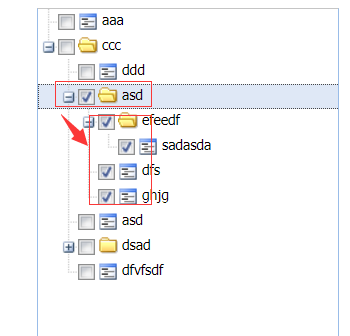
function afterCreate(sender) { sender.on('checkchange', function(node, checked) { if (checked == true) { node.bubble(function(node) { node.set('checked', checked); }); node.cascadeBy(function(node) { node.set('checked', checked); }); } else { node.cascadeBy(function(node) { node.set('checked', checked); }); node.bubble(function(node) { var parentChecked = false; node.childNodes.forEach(function(childNode) { if (childNode.get('checked') == true) { parentChecked = true; } }); node.set('checked', parentChecked); }); } }); }
测试unidbtreegrid,有个属性dgindicator,咋也不能true 好像只能用代码修改: function beforeInit(sender, config) { config.selModel = { selType: 'checkboxmodel', mode: 'SINGLE' //mode: 'MULTI' 多选 }; }
参考自带Demo:___C:\Program Files (x86)\FMSoft\Framework\uniGUI\Demos\Desktop\TreeView - SourceMenu

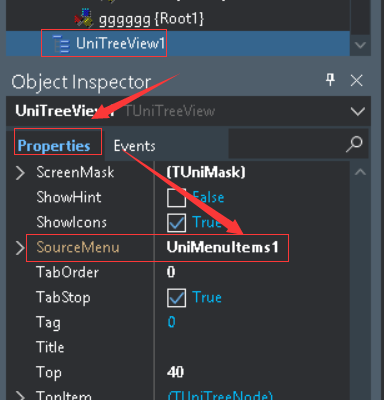
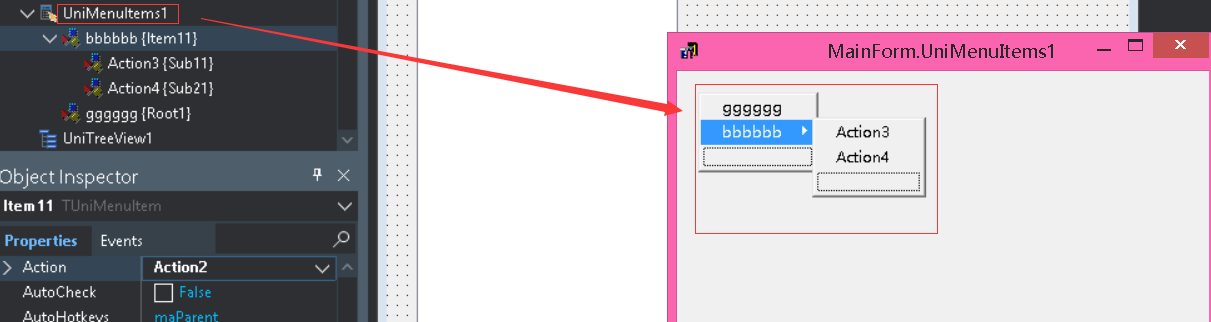
081]将UniTreeView1的SourceMenu设置为UniMenuItems1,再双击UniMenuItems1,添加菜单项,然后就会在UniTreeView1里显示


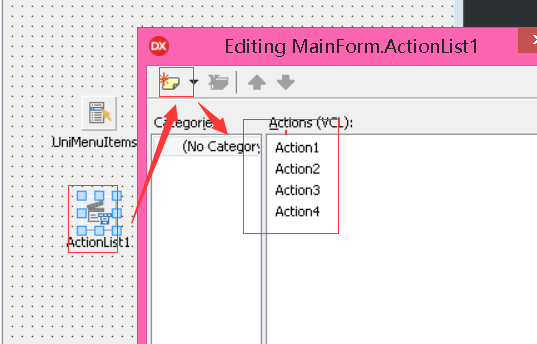
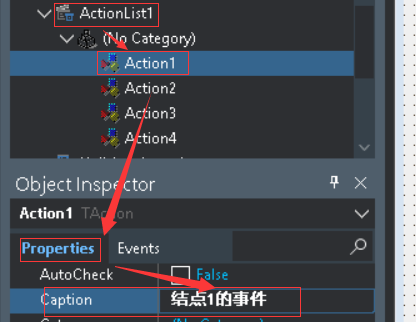
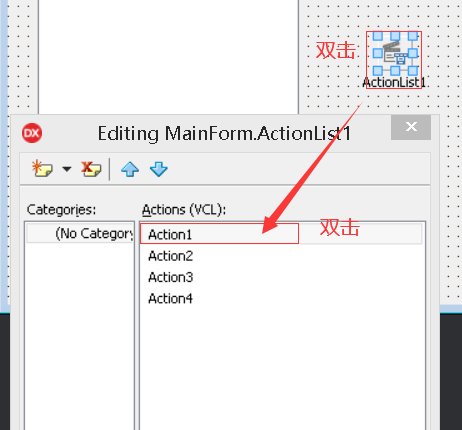
082]再绑定结点菜单事件,放一个ActionList1,添加好Action

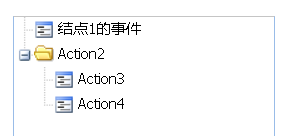
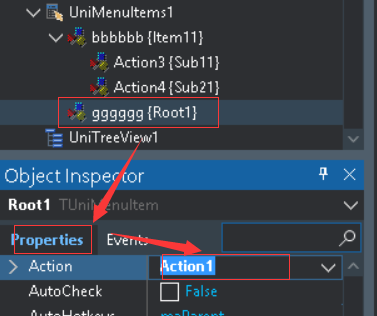
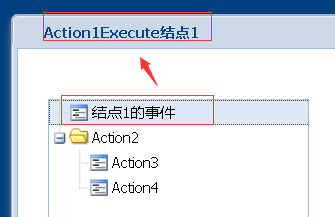
083]将UniMenuItems1结点和ActionList1事件 绑定 起来,最终结点名 会以 Action的名为 准



procedure TMainForm.Action1Execute(Sender: TObject); begin caption:='Action1Execute结点1'; end;


分类:
JavaScript
, UniGui学习




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律