ExtJs中文入门教程https://www.cnblogs.com/iamlilinfeng/archive/2012/12/31/2840663.html


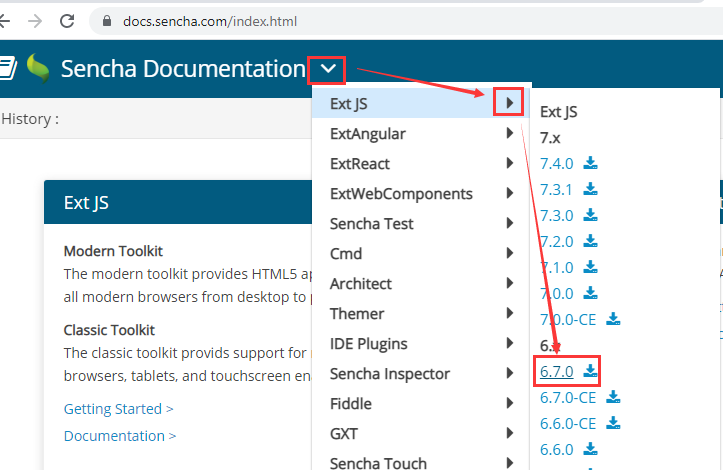
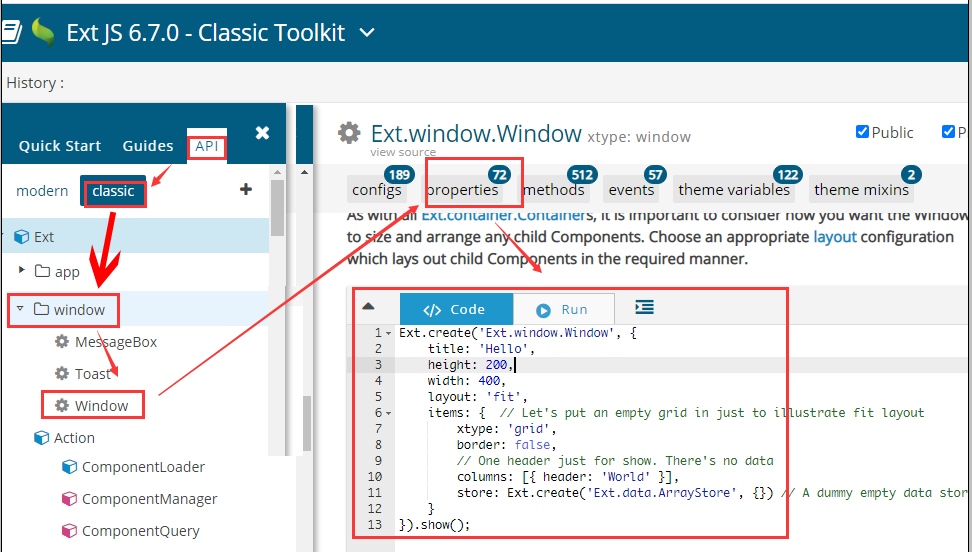
官方文档:https://docs.sencha.com/extjs/6.5.0/classic/Ext.window.Window.html
官方源代码 要拷到 写字板write.exe 或者Word , 记事本Notepad 不行,因为 换行符的 问题

Ext.create('Ext.window.Window', {
title: 'Hello',
height: 200,
width: 400,
layout: 'fit',
items: { // Let's put an empty grid in just to illustrate fit layout
xtype: 'grid',
border: false,
columns: [{header: 'World'}], // One header just for show. There's no data,
store: Ext.create('Ext.data.ArrayStore', {}) // A dummy empty data store
}
}).show();
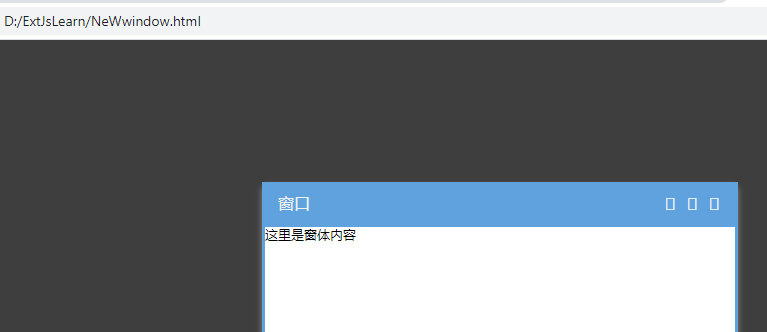
可运行代码
<link rel="stylesheet" href="theme-triton-all.css"> <script src="ext-all.js"></script> <script> Ext.onReady(function () { <!---------------------------------------------------------------------------------> var win = new Ext.Window({ title: '窗口', width: 476, height: 374, html: '<div>这里是窗体内容</div>', resizable: true, modal: true, <!--是否为模态窗体[什么是模态窗体?当你打开这个窗体以后,如果不能对其他的窗体进行操作,那么这个窗体就是模态窗体,否则为非模态窗体]。--> closable: true, maximizable: true, minimizable: true }); win.show();<!--直接调用,不用另写HTML<div>标签--> }); </script> <!----------------------------------------------------------------------------------------------------------->

分类:
JavaScript
, UniGui学习





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律