https://www.w3cschool.cn/extjs/
<link rel="stylesheet" href="theme-gray-all.css"> <script src="ext-all.js"></script> <script>Ext.onReady(function () { /*---------------------------------------------------------------------------------*/ Ext.create('Ext.panel.Panel', { /*--创建,等于var aPanel = new Ext.panel.Panel({ */ renderTo: 'helloWorldPanel', height: 200, width: 600, title: 'Hello world', html: 'First Ext JS Hello World Program' }); }); </script><!-------------------------------------------------------------------------------------------------------> <div id="helloWorldPanel" /> <!--调用-->
Ext.create('Ext.Panel', { //定义
renderTo: Ext.getBody(),
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
这个只能window类才特有
Ext.create('Ext.window.Window', {
title: 'Hello',
height: 200,
width: 400,
layout: 'fit',
items: { // Let's put an empty grid in just to illustrate fit layout
xtype: 'grid',
border: false,
columns: [{header: 'World'}], // One header just for show. There's no data,
store: Ext.create('Ext.data.ArrayStore', {}) // A dummy empty data store
}
}).show();

<link rel="stylesheet" href="theme-graphite-all.css"> <script src="ext-all.js"></script> <script> Ext.onReady(function() { Ext.create('Ext.Button', { text: 'Click me点我呀', renderTo: 'aButton', handler: function() { alert('You clicked the button!'); } }); }); </script> <body> <div id="aButton" /> </body>

<link rel="stylesheet" href="theme-graphite-all.css"> <script src="ext-all.js"></script> <script> // Creation of data model Ext.define('StudentDataModel', { extend: 'Ext.data.Model', fields: [ {name: 'name', mapping : 'name'}, {name: 'age', mapping : 'age'}, {name: 'marks', mapping : 'marks'} ] }); Ext.onReady(function(){ // Store data var myData = [ { name : "Asha", age : "16", marks : "90" }, { name : "Vinit", age : "18", marks : "95" }, { name : "Anand", age : "20", marks : "68" }, { name : "Niharika", age : "21", marks : "86" }, { name : "Manali", age : "22", marks : "57" } ]; // Creation of first grid store var gridStore = Ext.create('Ext.data.Store', { model: 'StudentDataModel', data: myData }); // Creation of first grid Ext.create('Ext.grid.Panel', { id : 'gridId', store : gridStore, stripeRows : true, title : 'Students Grid', // Title for the grid renderTo :'gridDiv', // Div id where the grid has to be rendered width : 600, collapsible : true, // property to collapse grid enableColumnMove :true, // property which alllows column to move to different position by dragging that column. enableColumnResize:true, // property which allows to resize column run time. columns : [{ header: "Student Name", dataIndex: 'name', id : 'name', flex: 1, // property defines the amount of space this column is going to take in the grid container with respect to all. sortable: true, // property to sort grid column data. hideable: true // property which allows column to be hidden run time on user request. },{ header: "Age", dataIndex: 'age', flex: .5, sortable: true, hideable: false // this column will not be available to be hidden. },{ header: "Marks", dataIndex: 'marks', flex: .5, sortable: true, // renderer is used to manipulate data based on some conditions here who ever has marks greater than 75 will be displayed as 'Distinction' else 'Non Distinction'. renderer : function (value, metadata, record, rowIndex, colIndex, store) { if (value > 75) { return "Distinction"; } else { return "Non Distinction"; } } }] }); }); </script> <body> <div id = "gridDiv"></div> </body>
https://blog.csdn.net/xiaozhegaa/article/details/82811061
1、什么是ExtJs? What
ExtJS是一个Ajax框架,是一个用JavaScript写的,用于在客户端创建丰富多彩的web应用程序界面。
说白了,就是基于JavaScript开发的组件库,这个组件库提供非常多的组件,我们直接使用这些组件就可以搭建出丰富多彩的应用程序界面。
2、为什么要用ExtJs? 优点缺点 Why
优点:浏览器兼容好、提供精美的UI组件、不再需要我们去写Css样式即可开发出精美的页面。
缺点:有点重量级、加载速度慢、收费是很致命的,在ExtJS6.X中,没有免费使用的社区版,都是要收费,这点非常致命。文档是英文的,虽然ExtJs4.x有中文翻译,有时候还得参考英文文档理解,有点致命。
上面大概记住即可,以后问到,能转化成自己的语言简单描述出来即可。在我的博客中,大部分概念的都是尽量转化成容易理解的语言,让大家更好理解,个人描述不是很准确,请见谅。如果想看官方的,自己百度一下:“ExtJs的优缺点”,就会出现一大篇文章。
3、怎么使用ExtJs? How
给大家推荐的学习方法:
对于ExtJs的国内视频都比较简单,介绍常规组件的使用方式,稍微有点开发经验的都可以跳过,不建议观看。那如果刚入门的程序员,或者是专门做前端的,实在是理解不了这种组件的写法的话,还是可以去看看视频。
我这里非常推荐查看官网文档:
官方文档地址:http://extjs.org.cn/
Ext 4.x版本的中文文档:http://extjs-doc-cn.github.io/ext4api/#!/api
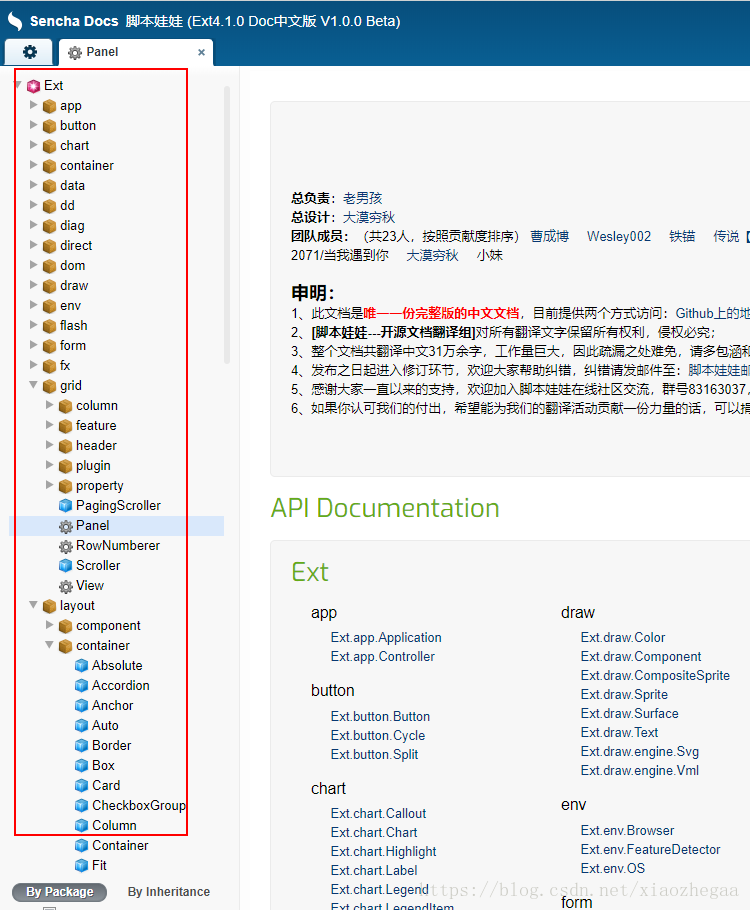
稍微解读一下api (专门给 零基础的小白)
左边是各种组件

右上角是组件搜索框,直接可以在这个搜索框里面查找所有的组件。因为它是一个基于Ajax单页面系统,非常方面

其实左边组件,从名字来说,非常好的理解。举个例子来说:
App:针对整个项目组件
button:针对按钮组件
char:图表组件
container:容器组件
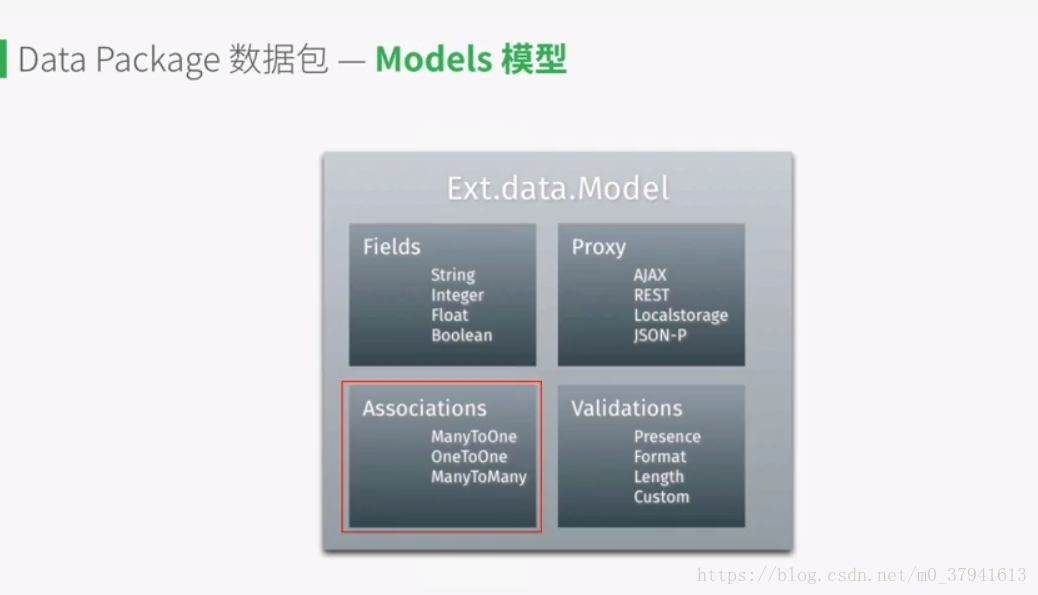
data:数据源组件
form:表单组件
grid:表格组件
layout:布局组件
dialag:弹窗组件
............................
你需要使用到什么组件,通过全局搜索,或者在分类中直接查找就好了。。这里拿最关心的form组件来举例子:

看这两个组件,感觉还是比较简答把!基本你看视频,他也是拿一个组件的各种属性讲解,很难记住,还不如看手册

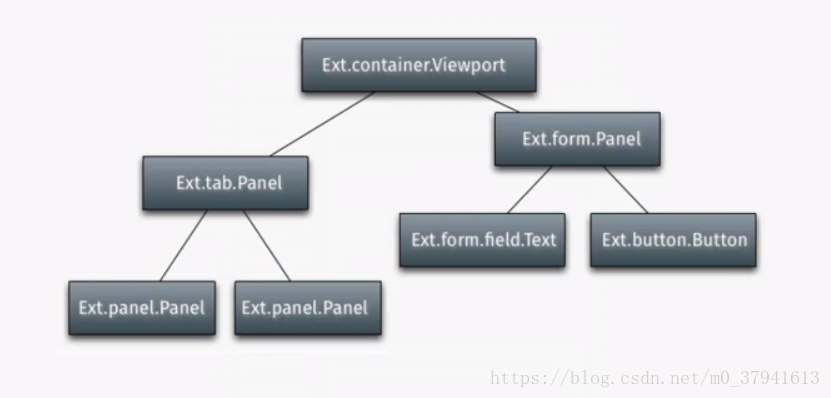
Ext组件关系
 、
、
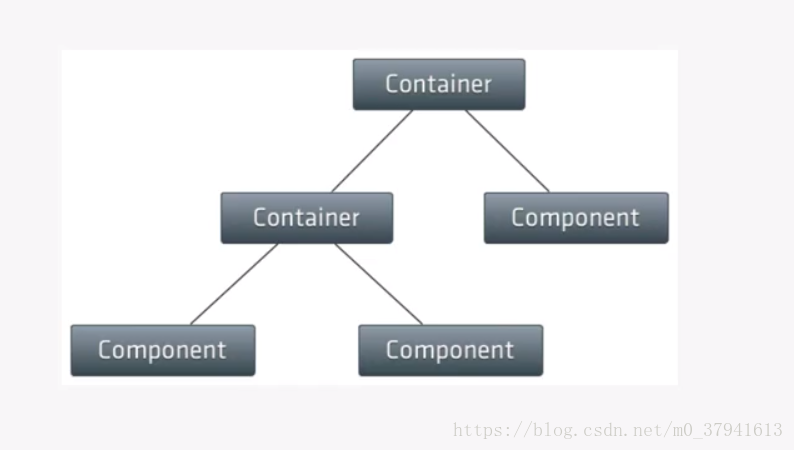
布局与容器:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律