<link rel="stylesheet" href="theme-triton-all.css"><!--样式--> <script src="ext-all.js"></script> <!--行为--> <script>Ext.onReady(function () { /*-自己写的代码--开始--ExtJS 入口,相当于Java/C的main函数-*/ Ext.MessageBox.alert("HelloWorld", "Hello World !"); }); </script> <!--自己写的代码-----------------------结束------------------------>


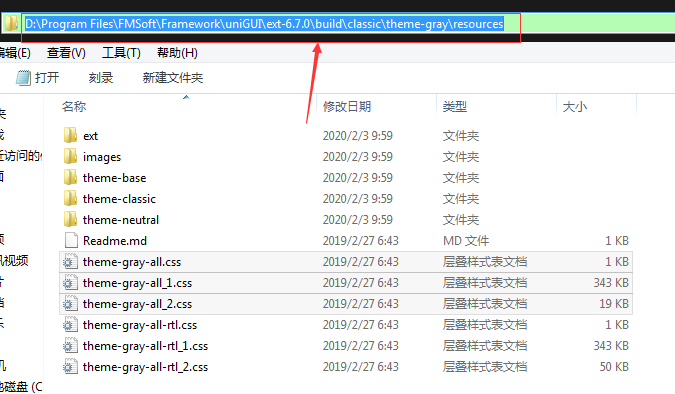
样式/皮肤,来源于

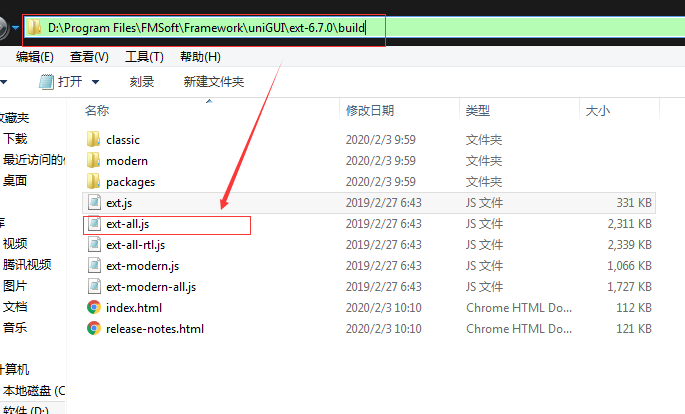
ext-all.js来源于

Ext的汉化 locale-zh_CN.js下载
<link rel="stylesheet" href="theme-gray-all.css"> <script src="ext-all.js" ></script> <script src="locale-zh_CN.js" ></script> <!--一定要写在ext-all.js后面--> <script> Ext.onReady(function () { Ext.create('Ext.form.TextField', { renderTo: 'TextField', name:'text', fieldLabel:'文本框', allowBlank: false }); }); </script> <div id="TextField" />
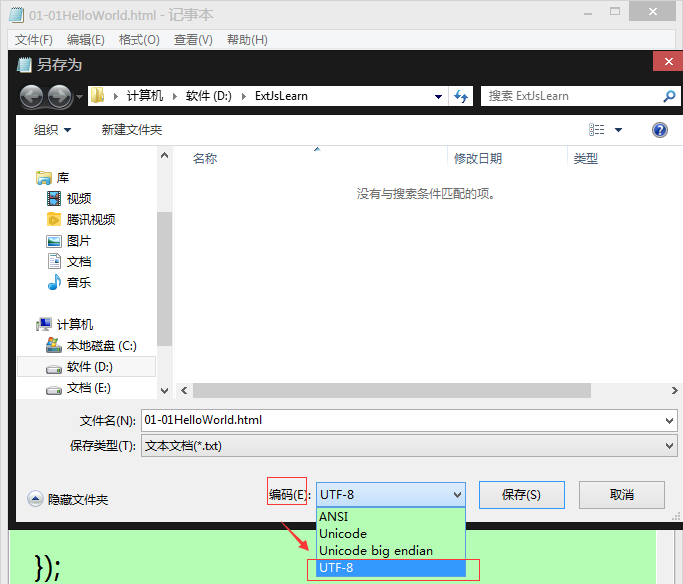
Html一定要另存为UTF-8编码

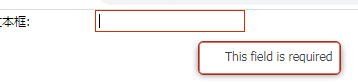
原版:
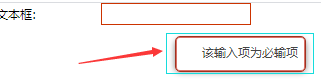
汉化后:
分类:
JavaScript
, UniGui学习





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律