uniGUI学习之禁用缓存(75) 不禁用缓存,大概率不太可能执行效果不如意。
要在uniGUI里引用JavaScript代码.UniGUI默认能直接运行JQuery代码
1】直接引用运行
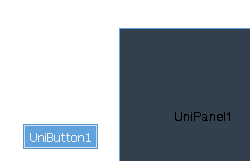
unisession.AddJS('Ext.get("'+ unipanel1.JSId+ '-body").setStyle({"background-color":"#32404e"})');

// UniSession在uniGUIApplication单元 UniSession.AddJS('alert(''unigui调用了JS方法'')');

反过来也只要一句话: UniGUI学习UniHTMLFrame1例子_JS值传回给Delphi
html与delphi间交互代码 [ClientEvents操作] Js存取Edit,Memo组件值getValue,setValue MainForm.Edit1.setValue(“ABCDE”); //把值设定给Edit1 Ext.getCmp( MainForm.Edit1.id ).setValue(值); //把值设定给Edit1 MainForm.Edit1.getValue(); //取Edit1的值 Ext.getCmp( MainForm.Edit1.id ).getValue() ); Js存取Label MainForm.Label1.setText(值); //设定 Ext.getCmp( MainForm.Label1.id ).setText(值); Ext.getCmp( MainForm.Label1.id ).getWidth(); //取宽度 var a=document.getElementByIdx_x( MainForm.Label1.id ). innerText; //取值 var a=Ext.getCmp( MainForm.Label1.id ).text; //取值
<td><button id = 'btn' onclick='document.getElementById(MainForm.UniButton2.getId()).click();'>按钮</button></td> <!-- 通过调用UniButton2.click来弹出新窗口,UniButton2要可见 -->
uniGUI学习之表格和链接(76)
uniHTMLframe1里 跳到 Delphi 里,并执行Delphi代码,这里最关键。
MainForm.UniButton4.getId(); //取Unigui控件id MainForm.UniButton4.id; //取Unigui控件id [UniURLFrame之使用] UniLoginForm1.UniURLFrame1.iframe.contentWindow.document.getElementByIdx_x('container'). innerHTML=''; UniLoginForm1.UniURLFrame1.iframe.contentWindow.oldPoint = null; top.document.getElementByIdx_x(top.MainForm1.BT_del.getId()).click(); top.MainForm.UniEdit1; 你在UniURLFrame中可以直接用top.form.控件 这是extjs封装过的 top.ajaxRequest(top.MainForm.UniURLFrame1,'TestEvent',null); 这样的服务端的UniURLFrame1的OnAjaxEvent就会触发 所以得一个结论 在UniURLFrame使用extjs的东西要加top. 控件如top.MainForm.UniEdit1 函数如top.ajaxRequest 多参考demo中ajax的范例
在js中界面上所有組件都當成html裡來控制 1、控制按鈕事件 js code如下 document.getElementById(MainForm.UniButton4.getId()).click(); //模擬按鈕事件 extjs code如下
MainForm.UniButton4.fireEvent("click", MainForm.UniButton4); //模擬按鈕事件
在delphi里代码
UniSession.AddJS('MainForm.UniButton4.fireEvent("click", MainForm.UniButton4);');
2、給edit賦值,extjs code如下
MainForm.UniEdit1.setValue("1");
在delphi里代码
UniSession.AddJS('MainForm.UniEdit1.setValue("1"); ');
procedure TMainForm.UniBitBtn1Click(Sender: TObject); begin UniSession.AddJS('function addFunc01(p1,p2) {'+ ' return p1+p2; '+ '} ');//添加函数addFunc01 UniSession.AddJS('alert(addFunc01(3,5));');//调用函数addFunc01 end;
JavaScript代码只能用/* */注释,不能用 //注释,
UniSession.AddJS('function addFunc01(p1,p2) {'+ ' return p1-p2; '+ '} /*JavaScript里的注释*/');//JavaScript代码只能用/* */注释,不能用 //注释, UniSession.AddJS('alert(addFunc01(3,5));');//调用函数addFunc01
2】从.js文件中引用。这样只有第一次 编译 UniGui有用,而改写JavaScript脚本 不再产生效果,浏览器 可能 缓存 第一次 JS调用。跟 浏览器有关。
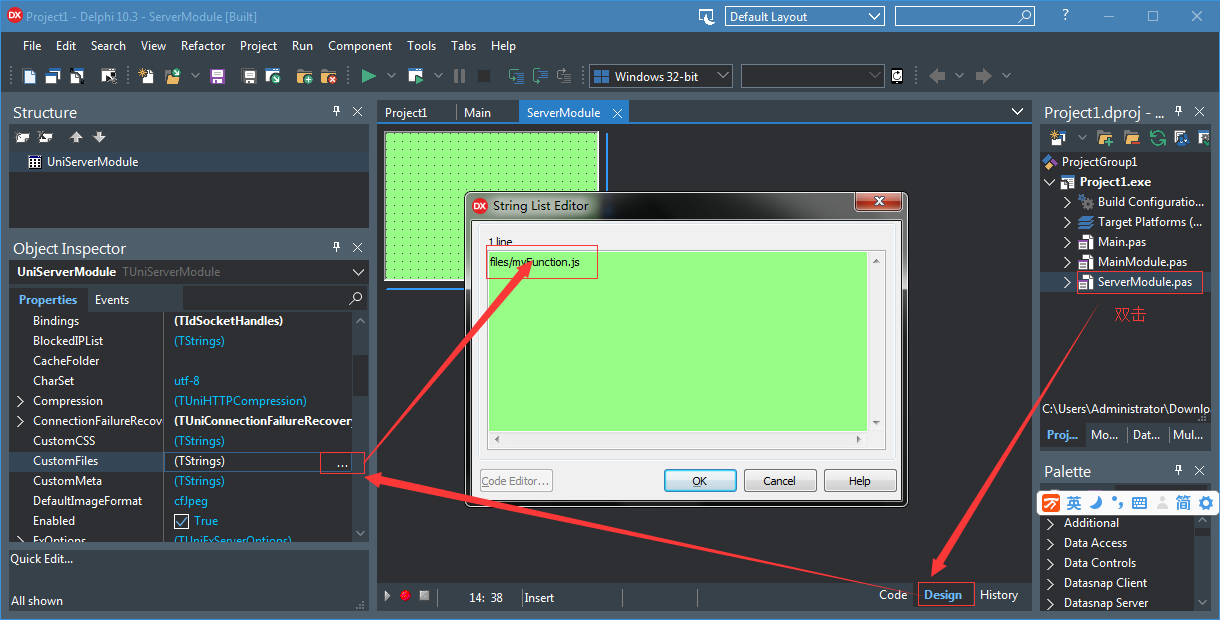
a]双击ServerModule单元的” CustomFiles”属性添加JS库文件路径,然后在界面里面执行代码。
b].js文件要放在相对于Project1.exe的相对目录路径 下


c]myFunction.js代码
function addFunc02(p1,p2) { return p1+p2; }
d]执行JavaScripts
procedure TMainForm.UniBitBtn2Click(Sender: TObject); begin UniSession.AddJS('alert(addFunc02(3,5));');//调用函数addFunc02 end;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律