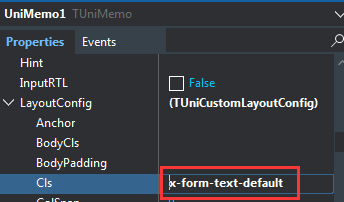
1】UniMemo控制行距
.x-form-text-default .x-form-textarea{ //说明 这两个属性要同时修改 line-height: 30px; }
设置这个 line-height就可以了

UniSession.AddJS(UniMemo1.JSName+'.focus();');


BorderStyle设为ubsNone
unimemo1.EmptyText:='blank空白';

5]用代码实现在当前位置插入字符串,当然用Ctrl+V也能实现
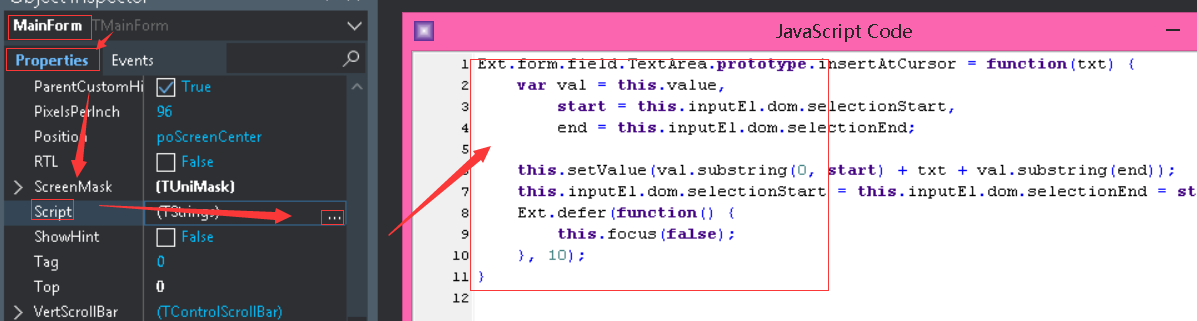
5. 1. MainForm -> Script, add this:

Ext.form.field.TextArea.prototype.insertAtCursor = function(txt) { var val = this.value, start = this.inputEl.dom.selectionStart, end = this.inputEl.dom.selectionEnd; this.setValue(val.substring(0, start) + txt + val.substring(end)); this.inputEl.dom.selectionStart = this.inputEl.dom.selectionEnd = start + 1; Ext.defer(function() { this.focus(false); }, 10); }
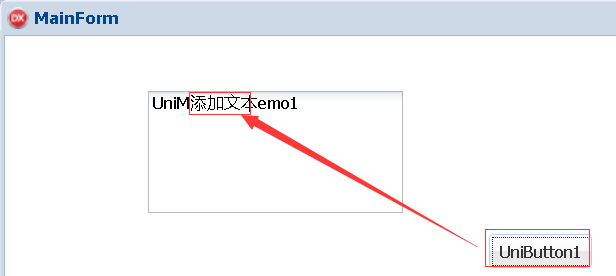
5.2. Use like this:
procedure TMainForm.UniButton1Click(Sender: TObject); begin UniMemo1.JSInterface.JSCall('insertAtCursor', ['添加文本']); end;

procedure TMainForm.UniButton2Click(Sender: TObject); begin unisession.AddJS('MainForm.UniMemo1.setValue(''line1\nline2\nline3'')'); // UniMemo1.Lines.Text:='line1'#13#10'line2'#13#10'line3'; end;

分类:
UniGui学习




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2008-11-10 Excel也能用SQL查询
2008-11-10 Delphi研发笔试试卷 我的小解