2色子动画,并把值传回给Delphi
1多张图片左右轮播
CSS代码
1多张图片左右轮播


纯JS+CSS代码
链接:https://pan.baidu.com/s/150hcyae-4A4Bzvknc9EAug
提取码:ct7e
<div class="wrap" id="wrap">
<ul class="content"></ul>
<a href="javascript:;" class="prev"><</a>
<a href="javascript:;" class="next">></a>
</div>
<script type="text/javascript" >
function getStyle(obj,attr){
return obj.currentStyle ? obj.currentStyle[attr] : window.getComputedStyle(obj,null)[attr];
}
function animate(obj,json,fn){
clearInterval(obj.timer);
obj.timer=setInterval(function(){
var bool=true;
for(var k in json){
var leader;
if (k=='opacity') {
if (getStyle(obj,k)==undefined) {
leader=100;
}else {
leader=parseInt(getStyle(obj,k)*100);
}
}else {
leader=parseInt(getStyle(obj,k)) || 0;
}
var step=(json[k]-leader)/10;
step=step>0?Math.ceil(step):Math.floor(step);
leader=leader+step;
if(k=='zIndex'){
obj.style[k]=json[k];
}else if(k=='opacity'){
obj.style[k]=leader/100;
obj.style.filter='alpha(opacity='+leader+')';
}else {
obj.style[k]=leader+'px';
}
if(json[k]!=leader){
bool=false;
}
}
if(bool){
clearInterval(obj.timer);
if (fn) {
fn();
}
}
},10);
}
var imgArr=[
{"path":"1.jpg"},
{"path":"2.jpg"},
{"path":"3.jpg"},
{"path":"4.jpg"},
{"path":"5.jpg"},
{"path":"6.jpg"},
{"path":"7.jpg"}
];
var size=[
{"top":60,"left":0,"width":400,"height":240,"zIndex":1,"opacity":0},
{"top":60,"left":0,"width":400,"height":240,"zIndex":2,"opacity":40},
{"top":30,"left":150,"width":500,"height":300,"zIndex":3,"opacity":70},
{"top":0,"left":300,"width":600,"height":360,"zIndex":4,"opacity":100},
{"top":30,"left":550,"width":500,"height":300,"zIndex":3,"opacity":70},
{"top":60,"left":800,"width":400,"height":240,"zIndex":2,"opacity":40},
{"top":60,"left":800,"width":400,"height":240,"zIndex":1,"opacity":0}
];
var imgSum=imgArr.length;
var wrap=document.getElementById('wrap');
var cont=wrap.firstElementChild || wrap.firstChild;
var btnArr=wrap.getElementsByTagName('a');
var falg=true;
var speed=7000;
wrap.onmouseover=function(){
for (var i=0;i<btnArr.length;i++) {
btnArr[i].style.display='block';
}
clearInterval(wrap.timer);
}
wrap.onmouseout=function(){
for (var i=0;i<btnArr.length;i++) {
btnArr[i].style.display='none';
}
wrap.timer=setInterval(function(){
move(true);
},speed);
}
for (var i=0;i<imgSum;i++) {
var lis=document.createElement('li');
// lis.style.cssText='top:'+size[i].top+'px;'+'left:'+size[i].left+'px;'+'width:'+size[i].width+'px;'+'z-index:'+size[i].zIndex+';'+'height:'
// +size[i].height+'px;'+'opacity:'+size[i].opacity+';';
lis.style.backgroundImage='url('+imgArr[i].path+')';
cont.appendChild(lis);
}
var liArr=cont.children;
move();
wrap.timer=setInterval(function(){
move(true);
},speed);
btnArr[1].onclick=function(){
if (falg) {
move(true);
}
}
btnArr[0].onclick=function(){
if (falg) {
move(false);
}
}
function move(bool){
if(bool!=undefined){
if(bool){
size.unshift(size.pop());
}else {
size.push(size.shift());
}
}
for (var i=0;i<liArr.length;i++) {
animate(liArr[i],size[i],function(){
falg=true;
});
}
}
</script>
body,ul { padding: 0; margin: 0; } ul { list-style: none; } .wrap { position: relative; width: 1200px; height: 360px; margin: 100px auto; } .content { position: absolute; width: 1200px; height: 360px; } .content li{ position: absolute; background-size: 100% 100%; cursor: pointer; } .wrap a { position: absolute; display: none; z-index: 2; top: 50%; width: 60px; height: 60px; margin-top: -30px; font: 36px/60px "宋体"; text-align: center; text-decoration: none; color: #fff; background: rgb(255, 100, 0); background: rgba(255, 100, 0, .6); transition: background 1s ease; } .wrap a:hover { background: rgb(255, 100, 0); } .prev { left: 30px; } .next { right: 30px; }


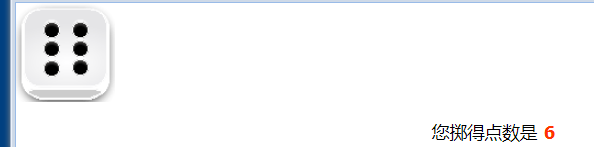
<script> var aaa ; //传回给Delphi的JavaScript变量 $(function(){ var dice = $("#dice"); dice.click(function(){ $(".wrap").append("<div id='dice_mask'></div>");//加遮罩 dice.attr("class","dice");//清除上次动画后的点数 dice.css('cursor','default'); var num = Math.floor(Math.random()*6+1);//产生随机数1-6 aaa=num; dice.animate({left: '+2px'}, 100,function(){ dice.addClass("dice_t"); }).delay(200).animate({top:'-2px'},100,function(){ dice.removeClass("dice_t").addClass("dice_s"); }).delay(200).animate({opacity: 'show'},600,function(){ dice.removeClass("dice_s").addClass("dice_e"); }).delay(100).animate({left:'-2px',top:'2px'},100,function(){ dice.removeClass("dice_e").addClass("dice_"+num); $("#result").html("JavaStript获得点数是<span>"+num+"</span>"); dice.css('cursor','pointer'); $("#dice_mask").remove();//移除遮罩 }); }); }); function callServer() { ajaxRequest( Ext.getCmp("_HTMLFrame"), 'callserver', [ "val="+aaa ]); } </script> <div id="dice" class="dice dice_1"></div> <p id="result">请直接点击上面的色子!</p> <input type="button" value="点我,Delpih获得点数" onclick="callServer()"><br>

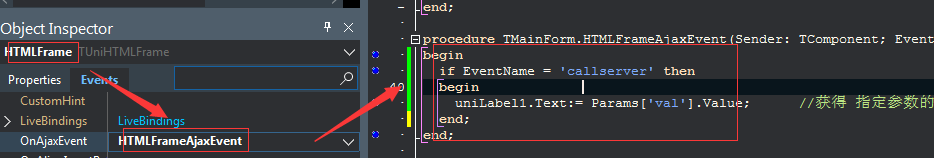
procedure TMainForm.HTMLFrameAjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName = 'callserver' then begin uniLabel1.Text:= Params['val'].Value; //获得 指定参数的 值 end; end;
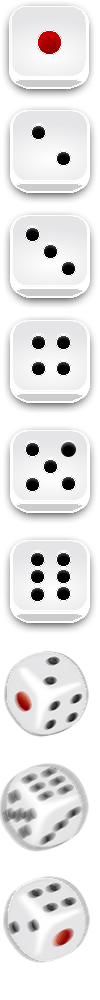
.demo{width:760px; height:120px; margin:10px auto;} .wrap{width:90px; height:90px; margin:120px auto 30px auto; position:relative} .dice{width:90px; height:90px; background:url(dice.png) no-repeat; cursor:pointer;} .dice_1{background-position:-5px -4px} .dice_2{background-position:-5px -107px} .dice_3{background-position:-5px -212px} .dice_4{background-position:-5px -317px} .dice_5{background-position:-5px -427px} .dice_6{background-position:-5px -535px} .dice_t{background-position:-5px -651px} .dice_s{background-position:-5px -763px} .dice_e{background-position:-5px -876px} p#result{text-align:center; font-size:16px} p#result span{font-weight:bold; color:#f30; margin:6px} #dice_mask{width:90px; height:90px; background:#fff; opacity:0; position:absolute; top:0; left:0; z-index:999}



总是说我字少。总是总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少。总是说我字少。
分类:
UniGui学习




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律