1]设置IconCls属性,这种方法不需添加ImageList,简单方便,推荐使用


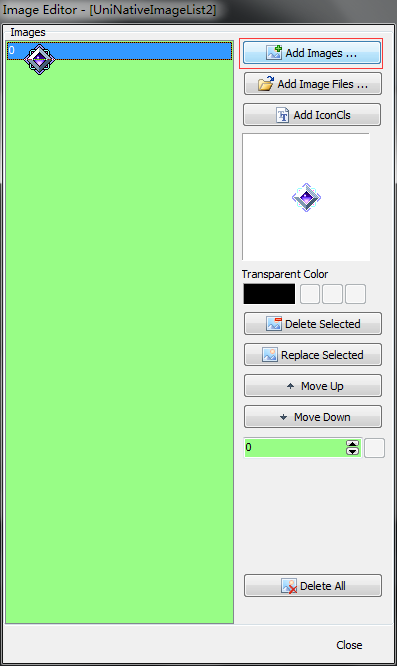
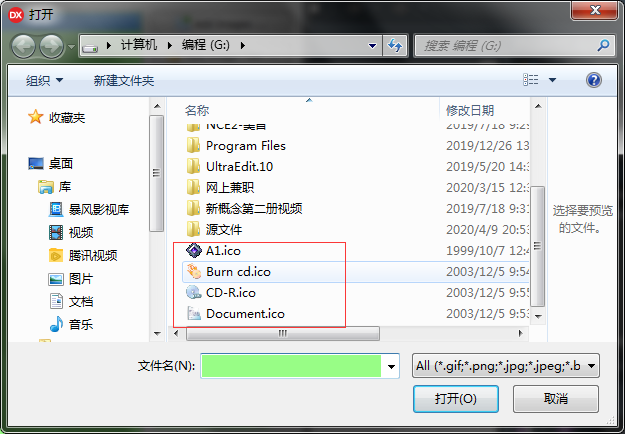
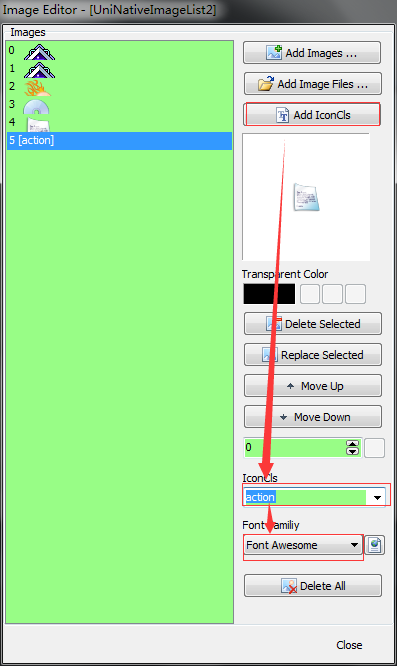
2]如嫌方法1的图标样式太少,可载入本地图标,双击UniNativeImageList控件,推荐使用



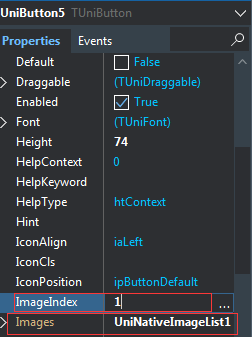
设置uniButton的Images属性和ImageIndex属性即可。
3]双击UniNativeImageList,载入网络字体图标,需联网,不稳定,不推荐使用。


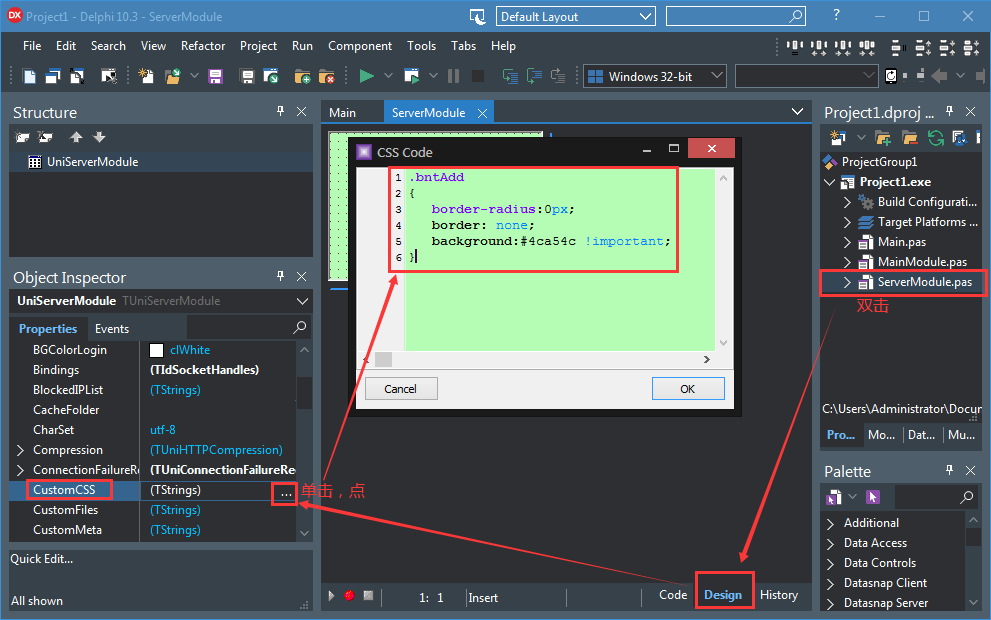
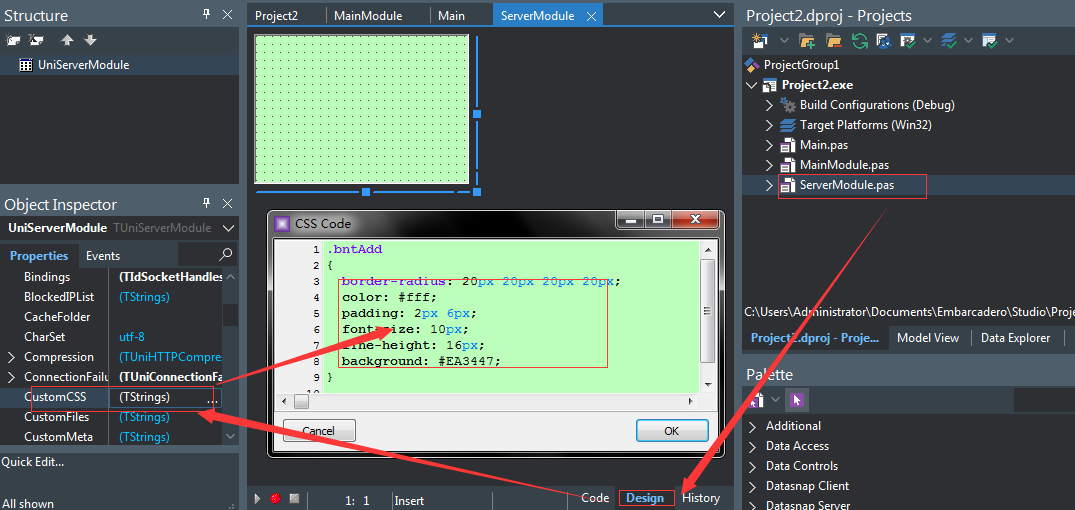
双击右边的ServerModule
.bntAdd { border-radius:0px; border: none; background:#4ca54c !important; }

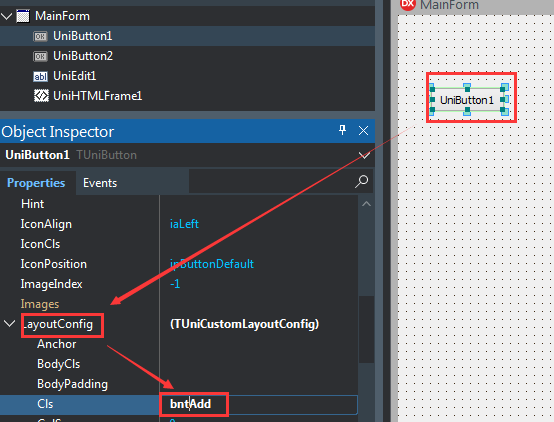
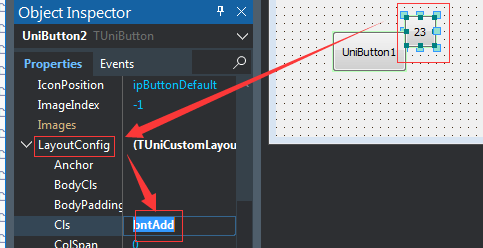
回到界面,在uniButton的LayoutConfig的Cls设为上面的bntAdd


.bbtn-bt-blue, .bbtn-bt-blue.x-btn-over { background-color: #337ab7; background-image: none; border-color: #2e6da4; border-radius: 4px; } .bbtn-bt-blue:hover, .bbtn-bt-blue .x-btn-menu-active .x-btn-focus, .bbtn-bt-blue.x-btn-focus { background-color: #286090 !important; border-color: #204d74 !important; background-image: none !important; outline: none!important; } .bbtn-bt-blue.x-btn-pressed { background-color: #204d74 !important; border-color: #122b40 !important; background-image: none !important; } .bbtn-bt-blue:focus { background-color: #286090; border-color: #122b40 } .bbtn-bt-green, .bbtn-bt-green.x-btn-over { background-color: #5cb85c; background-image: none; border-color: #4cae4c; border-radius: 4px; } .bbtn-bt-green:hover, .bbtn-bt-green .x-btn-menu-active .x-btn-focus, .bbtn-bt-green.x-btn-focus { background-color: #449d44 !important; border-color: #398439 !important; background-image: none !important; outline: none!important; } .bbtn-bt-green.x-btn-pressed { background-color: #398439 !important; border-color: #255625 !important; background-image: none !important; } .bbtn-bt-green:focus { background-color: #449d44; border-color: #255625 } .bbtn-bt-cyan, .bbtn-bt-cyan.x-btn-over { background-color: #5bc0de; background-image: none; border-color: #46b8da; border-radius: 4px; } .bbtn-bt-cyan:hover, .bbtn-bt-cyan .x-btn-menu-active .x-btn-focus, .bbtn-bt-cyan.x-btn-focus { background-color: #31b0d5 !important; border-color: #269abc !important; background-image: none !important; outline: none!important; } .bbtn-bt-cyan.x-btn-pressed { background-color: #269abc !important; border-color: #1b6d85 !important; background-image: none !important; } .bbtn-bt-cyan:focus { background-color: #31b0d5; border-color: #1b6d85 } .bbtn-bt-orange, .bbtn-bt-orange.x-btn-over { background-color: #f0ad4e; background-image: none; border-color: #eea236; border-radius: 4px; } .bbtn-bt-orange:hover, .bbtn-bt-orange .x-btn-menu-active .x-btn-focus, .bbtn-bt-orange.x-btn-focus { background-color: #ec971f !important; border-color: #d58512 !important; background-image: none !important; outline: none!important; } .bbtn-bt-orange.x-btn-pressed { background-color: #d58512 !important; border-color: #985f0d !important; background-image: none !important; } .bbtn-bt-orange:focus { color: #fff; background-color: #ec971f; border-color: #985f0d } .bbtn-bt-red, .bbtn-bt-red.x-btn-over { background-color: #d9534f; background-image: none; border-color: #d43f3a; border-radius: 4px; } .bbtn-bt-red:hover, .bbtn-bt-red .x-btn-menu-active .x-btn-focus, .bbtn-bt-red.x-btn-focus { background-color: #c9302c !important; border-color: #ac2925 !important; background-image: none !important; outline: none!important; } .bbtn-bt-red.x-btn-pressed { background-color: #ac2925 !important; border-color: #761c19 !important; background-image: none !important; } .bbtn-bt-red:focus { background-color: #c9302c; border-color: #761c19; outline: none!important; } .bbtn-bt-blue .x-btn-wrap, .bbtn-bt-green .x-btn-wrap, .bbtn-bt-cyan .x-btn-wrap, .bbtn-bt-orange .x-btn-wrap, .bbtn-bt-red .x-btn-wrap { outline: none!important; } .bbtn-bt-blue .x-btn-inner, .bbtn-bt-green .x-btn-inner, .bbtn-bt-cyan .x-btn-inner, .bbtn-bt-orange .x-btn-inner, .bbtn-bt-red .x-btn-inner { color: #FFF !important; }
使用方法:
拖出unibitbtn unibutton unispeedbutton
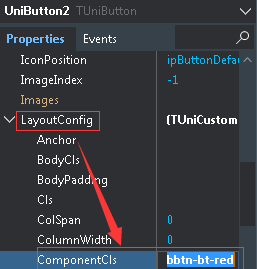
然后 layoutconfig->componentcls里设置

bbtn-bt-blue (蓝色按钮)
bbtn-bt-green(绿色按钮)
bbtn-bt-cyan(青色按钮)
bbtn-bt-orange(橙色按钮)
bbtn-bt-red(红色按钮)



.bntAdd { border-radius: 20px 20px 20px 20px; color: #fff; padding: 2px 6px; font-size: 10px; line-height: 16px; background: #EA3447; }


分类:
UniGui学习





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律