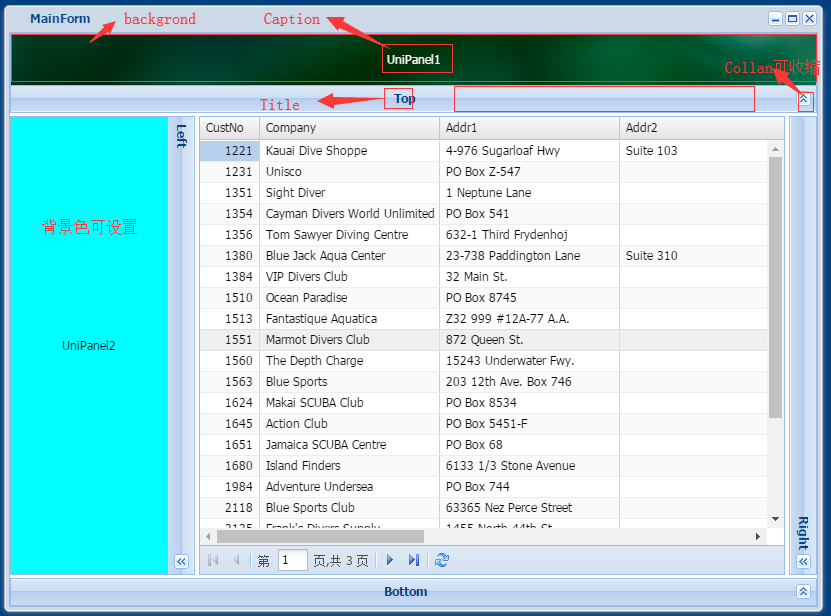
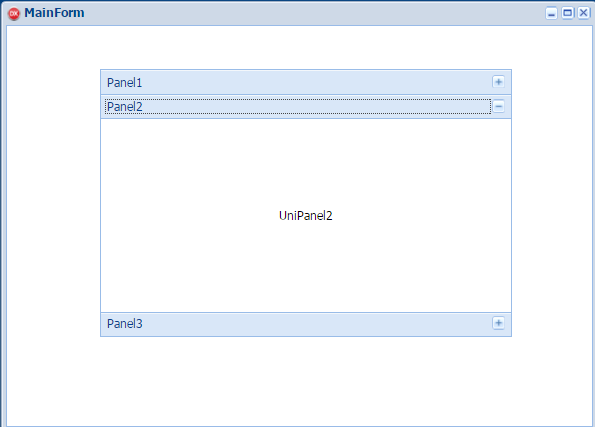
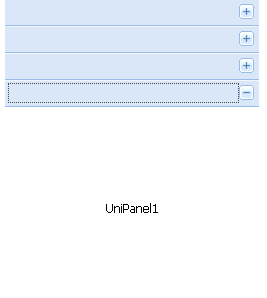
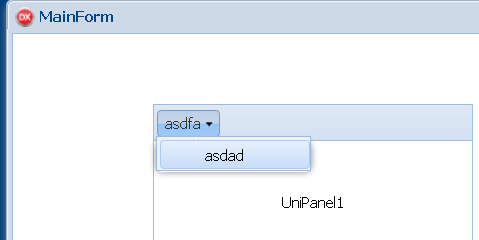
2]多个uniPanel在一个uniPanel里显示,类似早期QQ显示
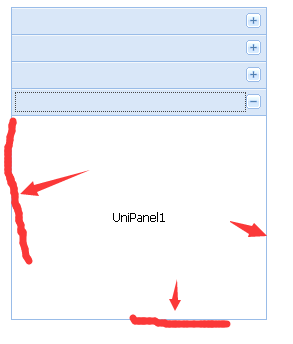
5]上下滚动panel时,Panel内控件,也跟随之上下滚动



2]多个uniPanel在一个uniPanel里显示,类似早期QQ显示


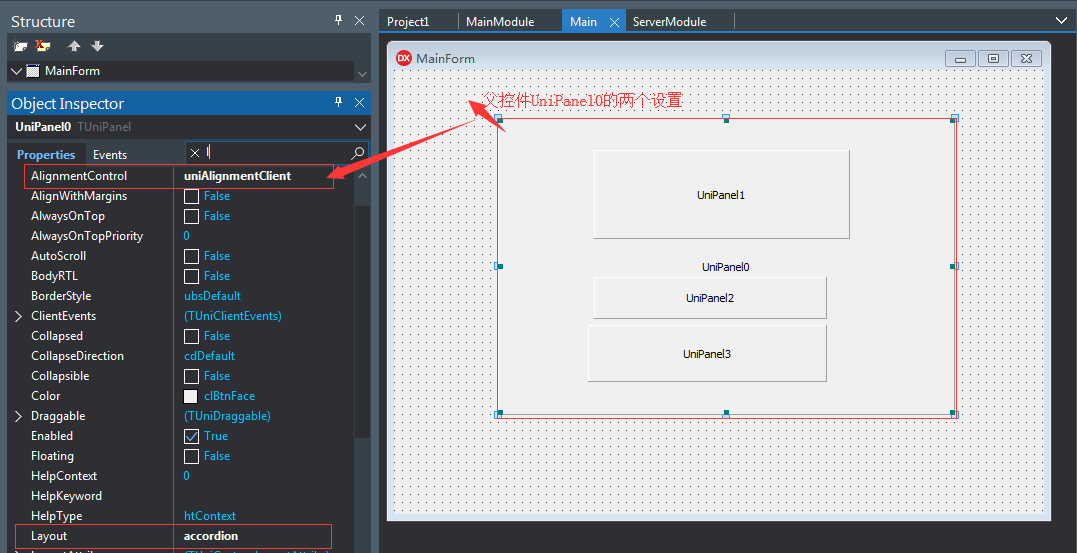
uniPanel0.AlignmentControl:=uniAlignmentClient;
uniPanel0.Layout:=accordion;
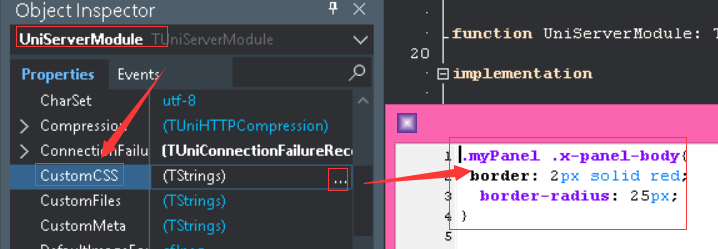
3.1.在ServerModule.CustomCSS编写css配置:
.x-panel-border-none /*border: none*/ { border-color:transparent transparent transparent transparent; /*顺序: 上 右 下 左*/ } .x-panel-border-topbottom /*border: top bottom*/ { border-color:#99bbe8 transparent #99bbe8 transparent; } .x-panel-border-leftright /*border: left right*/ { border-color:transparent #99bbe8 transparent #99bbe8; }
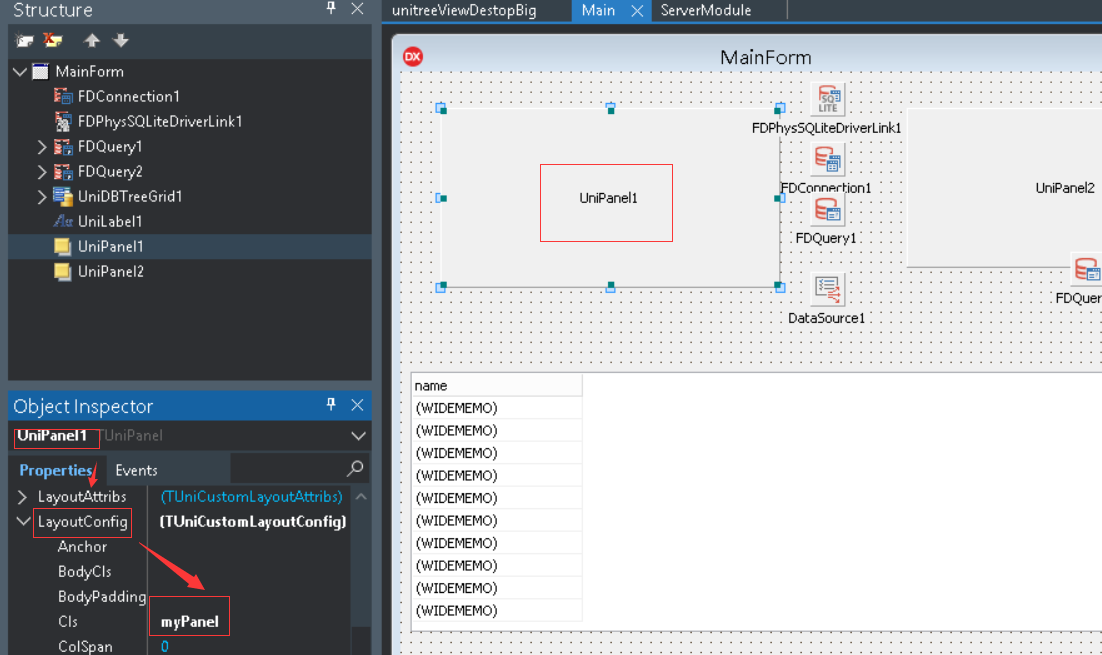
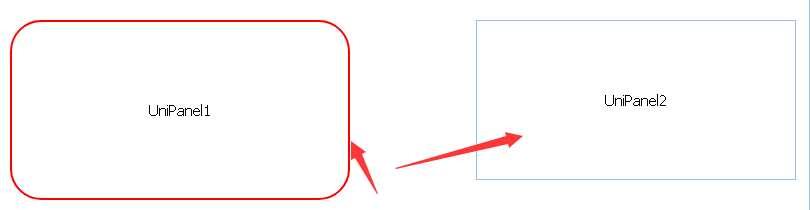
3.22.设置Panel的边框样式
LayoutConfig.BodyCls = x-panel-border-topbottom


procedure TMainForm.UniButton1Click(Sender: TObject); begin unisession.AddJS('Ext.get("'+ unipanel1.JSId+ '-body").setStyle({"background-color":"#32404e"})'); end;
5]上下滚动panel时,Panel内控件,也跟随之上下滚动
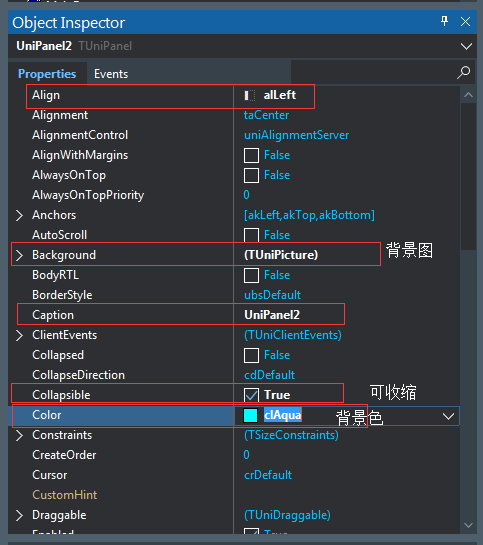
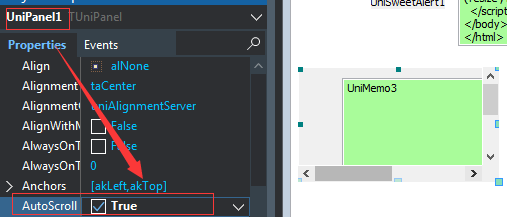
设置uniPanel1的AutoScroll为True即可

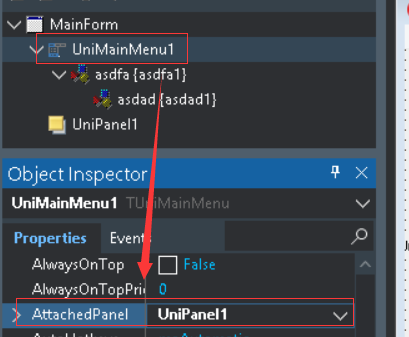
先添加UniPanel1和UniMainMenu1,UniMainMenu1添加好菜单




.myPanel .x-panel-body{ border: 2px solid red; border-radius: 25px; }

.x-title-text { font-size: 13px; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律