3]标题栏添加按钮,共有25种类型



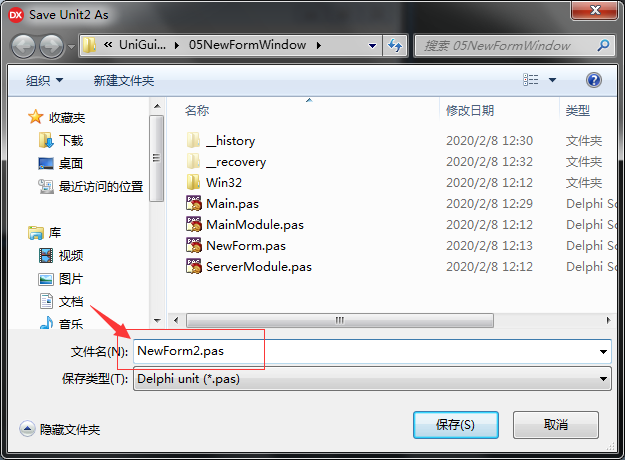
然后 保存,在这里 重命名窗口


//主窗口 调用 // NewForm2.UniForm1.Show() ; //非阻塞 NewForm2.UniForm1.ShowModal();//阻塞
//子窗口 调用
procedure TUniForm2.UniButton1Click(Sender: TObject);
begin
self.ModalResult := mrok; //将子窗口的返回值 mrok传回主窗口 self.Close; //关闭子窗口 end
//主窗口 调用
procedure TMainForm.UniButton1Click(Sender: TObject); begin newform2.UniForm2.ShowModal( procedure(Sender: TComponent; Res: Integer)//主窗口接收子窗口传回的值 Res begin Case Res of mrOk: // 点Ok后执行的语句 begin caption := 'mrOk' end; mrNo: // 点No后执行的语句 begin caption := 'mrNo' end; mrCancel: // 点Cancel后执行的语句 begin caption := 'Mrcancel' end; end; end ); end;
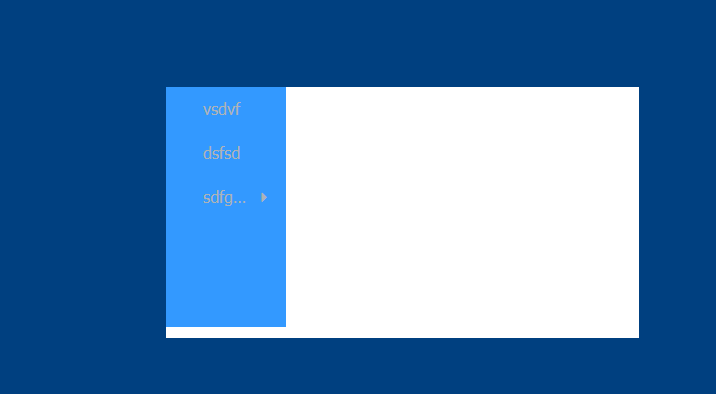
1.属性中设置边框BorderStyle =bsNone
2.ClientEvents-UniEvents事件中写代码beforeInit
function window.beforeInit(sender) { Ext.apply( sender, { border: false, baseCls: '', shadow: false, frame: false, maximizable: false, resizable: false, } ); }

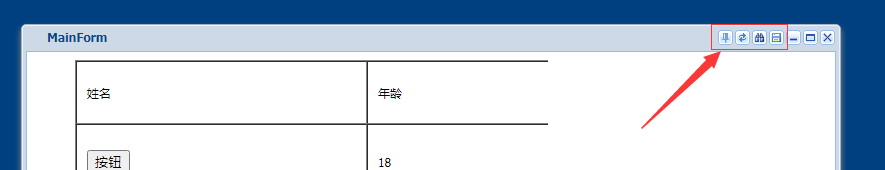
3]标题栏添加按钮,共有25种类型 https://blog.csdn.net/zheng52617/article/details/125158994
https://docs.sencha.com/extjs/6.7.0/classic/Ext.window.Window.html#cfg-tools 原方法说明
https://docs.sencha.com/extjs/6.7.0/classic/Ext.panel.Tool.html#cfg-type 共有25种类型
Form的BorderStyle不能设为bsNone,默认为bsSizeable

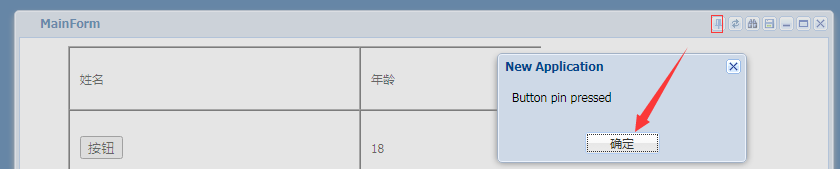
function window.beforeInit(sender, config) { Ext.apply (sender, { tools: [{ type: 'pin', //图标样式 tooltip: 'tooltip of pin', //Hint说明 handler: function(event, toolEl, panel){ ajaxRequest(sender, 'tool', [ 'btn=pin' ] ); //发送参数 } },{ type: 'refresh', tooltip: 'tooltip of refresh', handler: function(event, toolEl, panel){ ajaxRequest(sender, 'tool', [ 'btn=refresh' ] ); } },{ type: 'search', tooltip: 'tooltip of search', handler: function(event, toolEl, panel){ ajaxRequest(sender, 'tool', [ 'btn=search' ] ); } },{ type: 'save', tooltip: 'tooltip of save', handler: function(event, toolEl, panel){ ajaxRequest(sender, 'tool', [ 'btn=save' ] ); } }] }); }

在uniForm的AjaxEven事件中:

procedure TMainForm.UniFormAjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings); begin if EventName='tool' then ShowMessage('Button '+Params.Values['btn']+' pressed') //接收参数 end;


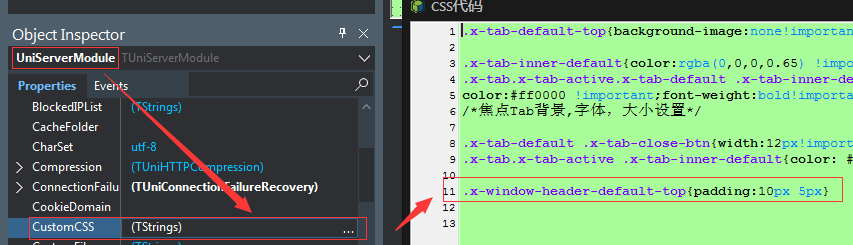
.x-window-header-default-top{padding:10px 5px}

总是说我字少. 总是说我字少. 总是说我字少. 总是说我字少. 总是说我字少. 总是说我字少. 总是说我字少.




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律